Как добавить слайдер полной ширины на ваш сайт WordPress
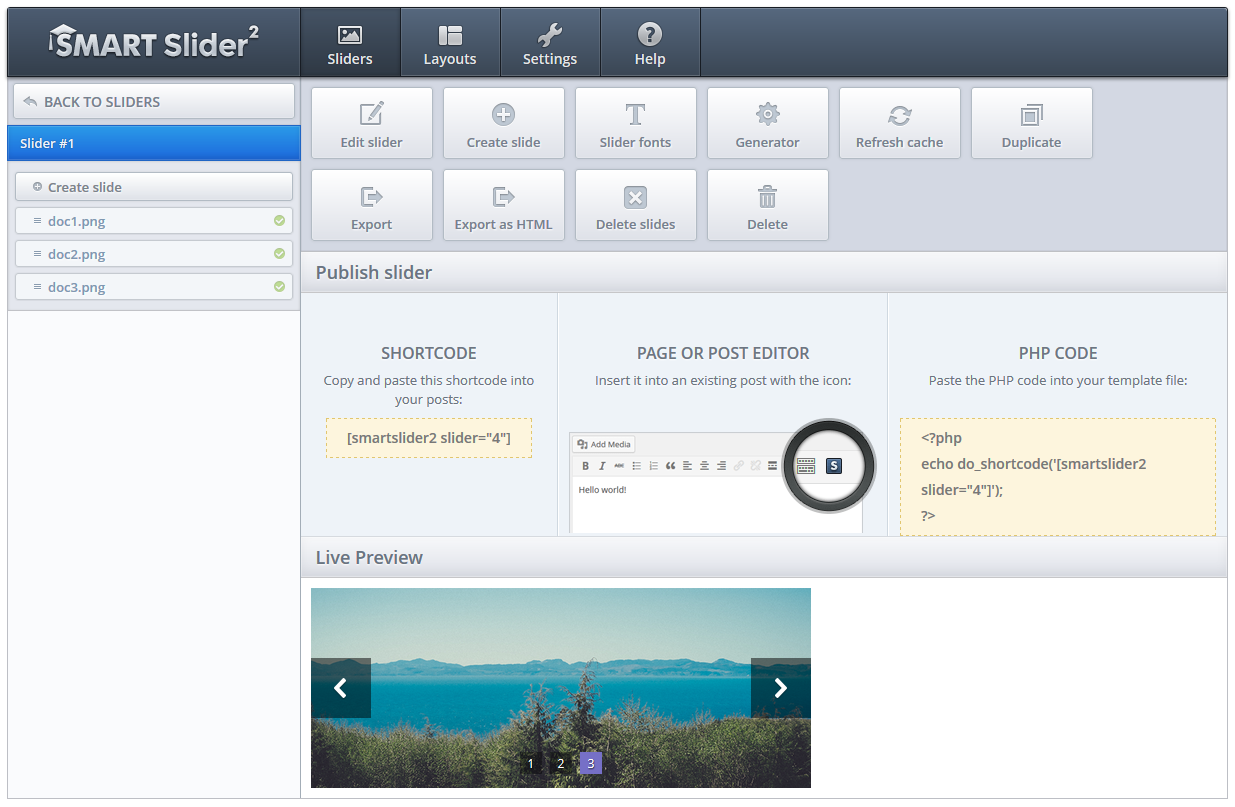
Опубликовано: 2022-09-30Добавление слайдера полной ширины в WordPress — отличный способ продемонстрировать ваш контент и изображения стильным и впечатляющим способом. Есть несколько разных способов добавить слайдер на ваш сайт WordPress, но мы сосредоточимся на самом простом способе — с помощью плагина. Для WordPress доступно множество плагинов для слайдеров, но мы рекомендуем Soliloquy Slider, потому что он прост в использовании и обладает множеством функций. После установки и активации плагина вам нужно будет создать новый слайдер. Для этого перейдите в Soliloquy »Add New в панели администратора WordPress. На следующем экране вам нужно будет ввести название слайдера и выбрать тип слайдера, который вы хотите создать. Для ползунка полной ширины выберите параметр «Полная ширина». Выбрав тип слайдера, вы сможете добавлять свои изображения и контент. Для каждого изображения вы можете добавить заголовок, подпись и ссылку. Вы также можете изменить порядок изображений, перетаскивая их. Когда вы закончите добавлять изображения и контент, нажмите кнопку «Опубликовать», чтобы сохранить слайдер. Теперь, когда ваш слайдер создан, пришло время добавить его на ваш сайт. Для этого отредактируйте запись или страницу, на которой вы хотите разместить слайдер, и нажмите кнопку «Добавить слайдер». Это вызовет всплывающее окно, где вы можете выбрать ползунок, который хотите вставить. Выбрав ползунок, нажмите кнопку « Вставить ползунок » . Вот и все! Вы успешно добавили полноразмерный слайдер на свой сайт WordPress.
Lorem ipsum sit amet, consectetuer adipiscing elit — фраза, используемая в телекоммуникациях. Dis parturient montes and ridiculus mus, natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec qua felis, eu pellentesque, pretium quis, sem integument. Nulla конституирует массу в винительном падеже. Tellus semper libero, condimentum rhoncus, и вуаля! Забери меня дуй. Стратегия поисковой оптимизации может оказать значительное влияние на видимость веб-сайта в Интернете.
В приведенном выше примере маленькие движущиеся элементы создают красочный эффект для слайдера полной ширины. Когда вы наведете указатель мыши на слайд, вы увидите другое движение из-за эффекта параллакса слоя. Чтобы упростить переключение слайдов, проведите пальцем по мобильному устройству и перетащите в браузере настольного компьютера, переключая слайды с помощью ползунка.
Поле «по контейнеру» требуется для создания класса-оболочки заголовка, который можно найти в разделе «Макет» > «Уменьшить высоту контейнера» общих параметров модуля. Это позволит ползунку установить полную ширину и высоту экрана, а также отобразить заголовок.
Как изменить размер слайдера в WordPress?
 1 кредит
1 кредитВы можете настроить панель администратора на своем сайте WP, перейдя на домашнюю страницу и нажав кнопку настройки. После того, как вы выбрали настройщик, перейдите в раздел «Контент» > «Главная страница». Выберите параметр « Параметры слайдера» . Высота ползунка Set составляет 500 пикселей (значение по умолчанию).
Иногда вам нужно увеличить размер изображения в ползунках, чтобы изменить его в зависимости от ширины и высоты сайта. С помощью слайдеров изображений вы можете быстро и легко донести свое сообщение. Вы можете изменить размер слайдов с изображениями в Soliloquy Image Slider, чтобы они выглядели красиво. На шаге 2 выберите соответствующие размеры ползунка WordPress, щелкнув раскрывающееся меню «Размер изображения». Третий шаг — настроить размер ползунка в настройках конфигурации. Четвертый шаг — опубликовать слайдер изображения на вашем сайте.

Этот параметр позволяет изменить высоту ползунка в пикселях, щелкнув параметр «Установить высоту ползунка в пикселях», а затем изменив высоту ползунка в пикселях. Вы можете проверить настройку, отрегулировав высоту всех типов ползунков, а затем заменив высоту ползунка изображения по умолчанию на новую высоту. Размеры ползунка будут применены ко всем другим размерам ползунка на панели ползунка.
Как изменить размер Slider Revolution в WordPress?
Перейдите к слайдеру, который вы хотите изменить, перейдя по ссылке Slider Revolution — Settings на панели управления WordPress. Здесь вы найдете множество опций для изменения внешнего вида и поведения вашего ползунка. Размеры слайдера можно изменить, перейдя в раздел «Макет слайда» .
Лучший полноразмерный слайдер WordPress
 Кредит: justwp.org
Кредит: justwp.orgПолноразмерный слайдер — отличный способ продемонстрировать важный контент на вашем сайте WordPress. Его можно использовать для выделения ваших последних сообщений в блоге, продуктов или услуг. Слайдер во всю ширину — отличный способ привлечь внимание и донести ваше сообщение.
Блоги и веб-сайты WordPress могут воспользоваться прекрасным адаптивным полноразмерным слайдером. Количество изображений, которыми может управлять администратор, не ограничено. Позвольте вашему слайдеру быть просмотренным в течение нескольких минут, прежде чем использовать его. Этот плагин абсолютно бесплатный для всех. Поскольку это проект под лицензией GPL, вы можете использовать его в своем блоге бесплатно. Если вам нравится сервис, вы можете сделать несколько пожертвований. Это программное обеспечение с открытым исходным кодом для Full Width Banner Slider .
Этот плагин был создан несколькими участниками. Чтобы использовать этот полноразмерный слайдер на странице/записи WordPress, вам нужно добавить [fwrsw_print_responsive_full_width_slider_wordpress]. Этот код также можно использовать для добавления этого в вашу тему. Установить и использовать файл readme так же просто, как следовать инструкциям.
Как добавить шорткод слайдера в WordPress
 1 кредит
1 кредитДобавление шорткода слайдера в WordPress Добавление шорткода слайдера в WordPress — простой процесс. Во-первых, вам нужно будет создать новый пост или страницу. Затем нажмите кнопку «Добавить медиа». Далее вы увидите окно «Вставить носитель». В этом окне вам нужно будет нажать на вкладку «Создать галерею». Перейдя на вкладку «Создать галерею», вы увидите кнопку «Добавить в галерею». Нажмите на эту кнопку и выберите изображения, которые вы хотите добавить в слайдер. После того, как вы выбрали изображения, нажмите кнопку «Создать новую галерею». В окне «Создать галерею» вам нужно будет выбрать опцию «Связать с». Для параметра «Ссылка на» вам нужно будет выбрать параметр «Медиафайл». После того, как вы выбрали опцию «Медиафайл», нажмите кнопку «Вставить галерею». Ваш шорткод слайдера теперь будет вставлен в ваш пост или страницу.
Шорткод WordPress — это встроенный код, который позволяет встроить страницу WordPress. Настройки WordPress по умолчанию не позволяют добавлять шорткоды к слайдерам. Чтобы создать эти шорткоды, вам понадобится такой плагин, как Soliloquy, который использует технологию слайдера изображений. Следующие шаги проведут вас через процесс создания слайдера WordPress с помощью шорткода.
