Jak dodać suwak o pełnej szerokości do swojej witryny WordPress?
Opublikowany: 2022-09-30Dodanie suwaka pełnej szerokości w WordPressie to świetny sposób na zaprezentowanie treści i obrazów w stylowy i efektowny sposób. Istnieje kilka różnych sposobów dodania suwaka do witryny WordPress, ale skupimy się na najprostszej metodzie – użyciu wtyczki. Dostępnych jest wiele wtyczek do suwaków dla WordPressa, ale zalecamy Soliloquy Slider, ponieważ jest łatwy w użyciu i ma wiele funkcji. Po zainstalowaniu i aktywacji wtyczki musisz utworzyć nowy suwak. Aby to zrobić, przejdź do Soliloquy »Dodaj nowy w panelu administracyjnym WordPress. Na następnym ekranie musisz wprowadzić tytuł suwaka i wybrać typ suwaka, który chcesz utworzyć. W przypadku suwaka o pełnej szerokości wybierz opcję Pełna szerokość. Po wybraniu typu suwaka będziesz mógł dodawać swoje obrazy i zawartość. Do każdego obrazu możesz dodać tytuł, podpis i link. Możesz także zmienić kolejność obrazów, przeciągając je i upuszczając. Po zakończeniu dodawania obrazów i treści kliknij przycisk Opublikuj, aby zapisać suwak. Teraz, gdy Twój suwak został utworzony, nadszedł czas, aby dodać go do swojej witryny. Aby to zrobić, edytuj post lub stronę, na której ma się pojawić suwak, i kliknij przycisk Dodaj suwak. Spowoduje to wyświetlenie wyskakującego okienka, w którym możesz wybrać suwak, który chcesz wstawić. Po wybraniu suwaka kliknij przycisk Wstaw suwak . Otóż to! Pomyślnie dodałeś suwak pełnej szerokości do swojej witryny WordPress.
Lorem ipsum sit amet, consectetuer adipiscing elit, to określenie używane w telekomunikacji. Dis parturient montes i ridiculus mus, natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec qua felis, eu pellentesque, pretium quis, sem integument. Nulla constitue massa w bierniku. Tellus semper libero, condimentum rhoncus, et voila! Gegrant mnie dui. Strategia optymalizacji pod kątem wyszukiwarek może mieć znaczący wpływ na widoczność witryny w Internecie.
W powyższym przykładzie małe, ruchome elementy tworzą kolorowy efekt dla suwaka o pełnej szerokości. Po najechaniu myszą na slajd zobaczysz kolejny ruch ze względu na efekt paralaksy warstw. Aby ułatwić przełączanie slajdów, przesuń palcem po urządzeniu mobilnym i przeciągnij w przeglądarkach komputerowych, przełączając slajdy za pomocą suwaka.
Pole „według kontenera” jest wymagane do utworzenia klasy opakowania nagłówka, którą można znaleźć w sekcji Układ > Zmniejsz wysokość kontenera w oknie Opcje ogólne modułu. Pozwoli to suwakowi ustawić pełną szerokość i wysokość ekranu, jednocześnie wyświetlając nagłówek.
Jak zmienić rozmiar mojego suwaka w WordPressie?
 Źródło: SlideShare
Źródło: SlideShareMożesz dostosować pasek administracyjny na swojej witrynie WP, przechodząc do strony głównej i klikając przycisk Dostosuj. Po wybraniu dostosowania przejdź do opcji Treść > Strona główna. Wybierz opcję Opcje suwaka . Wysokość suwaka Ustaw to 500 pikseli (wartość domyślna).
Czasami trzeba zwiększyć rozmiar obrazu za pomocą suwaków, aby zmienić go na podstawie szerokości i wysokości witryny. Dzięki suwakom obrazu możesz szybko i łatwo przekazać swoją wiadomość. Możesz zmienić rozmiar slajdów w Soliloquy Image Slider, aby wyglądały pięknie. W kroku 2 wybierz odpowiednie wymiary suwaka WordPress, klikając menu rozwijane Rozmiar obrazu. Trzecim krokiem jest skonfigurowanie rozmiaru suwaka w Ustawieniach konfiguracji. Czwartym krokiem jest opublikowanie suwaka obrazu na swojej stronie internetowej.

Ustawienie umożliwia zmianę wysokości suwaka w pikselach poprzez kliknięcie ustawienia suwaka Ustaw wysokość w pikselach, a następnie zmianę wysokości suwaka w pikselach. Możesz sprawdzić to ustawienie, dostosowując wysokość wszystkich typów suwaków, a następnie zastępując domyślną wysokość suwaka obrazu nową wysokością. Wymiary suwaka zostaną zastosowane do wszystkich pozostałych wymiarów suwaka w panelu suwaka.
Jak zmienić rozmiar suwaka rewolucji w WordPress?
Przejdź do suwaka, który chcesz zmienić, przechodząc do linku Slider Revolution – Ustawienia na pulpicie WordPress. Znajdziesz tu mnóstwo opcji, które pozwolą zmienić wygląd i zachowanie suwaka. Wymiary suwaka można zmienić, przechodząc do sekcji Układ slajdów .
Najlepszy suwak WordPress o pełnej szerokości
 Źródło: swp.org
Źródło: swp.orgSuwak o pełnej szerokości to świetny sposób na zaprezentowanie ważnych treści w witrynie WordPress. Może służyć do wyróżnienia najnowszych postów na blogu, produktów lub usług. Suwak o pełnej szerokości to świetny sposób na przyciągnięcie uwagi i przekazanie wiadomości.
Blogi i witryny WordPress mogą korzystać z uroczej, responsywnej wtyczki suwaka o pełnej szerokości. Nie ma ograniczeń co do liczby obrazów, którymi może zarządzać administrator. Pozwól, aby twój suwak był widoczny przez kilka chwil, zanim go użyjesz. Ta wtyczka jest całkowicie darmowa dla każdego. Ponieważ jest to projekt na licencji GPL, możesz używać go na swoim blogu za darmo. Jeśli spodoba Ci się usługa, możesz dokonać kilku darowizn. Jest to oprogramowanie typu open source dla suwaka banerowego o pełnej szerokości .
Ta wtyczka została stworzona przez wielu współpracowników. Aby użyć tego suwaka o pełnej szerokości na swojej stronie/postu Wordpress, musisz dodać [fwrsw_print_responsive_full_width_slider_wordpress]. Ten kod może być również użyty, aby dodać go do swojego motywu. Instalowanie i używanie readme jest tak proste, jak postępowanie zgodnie z instrukcjami.
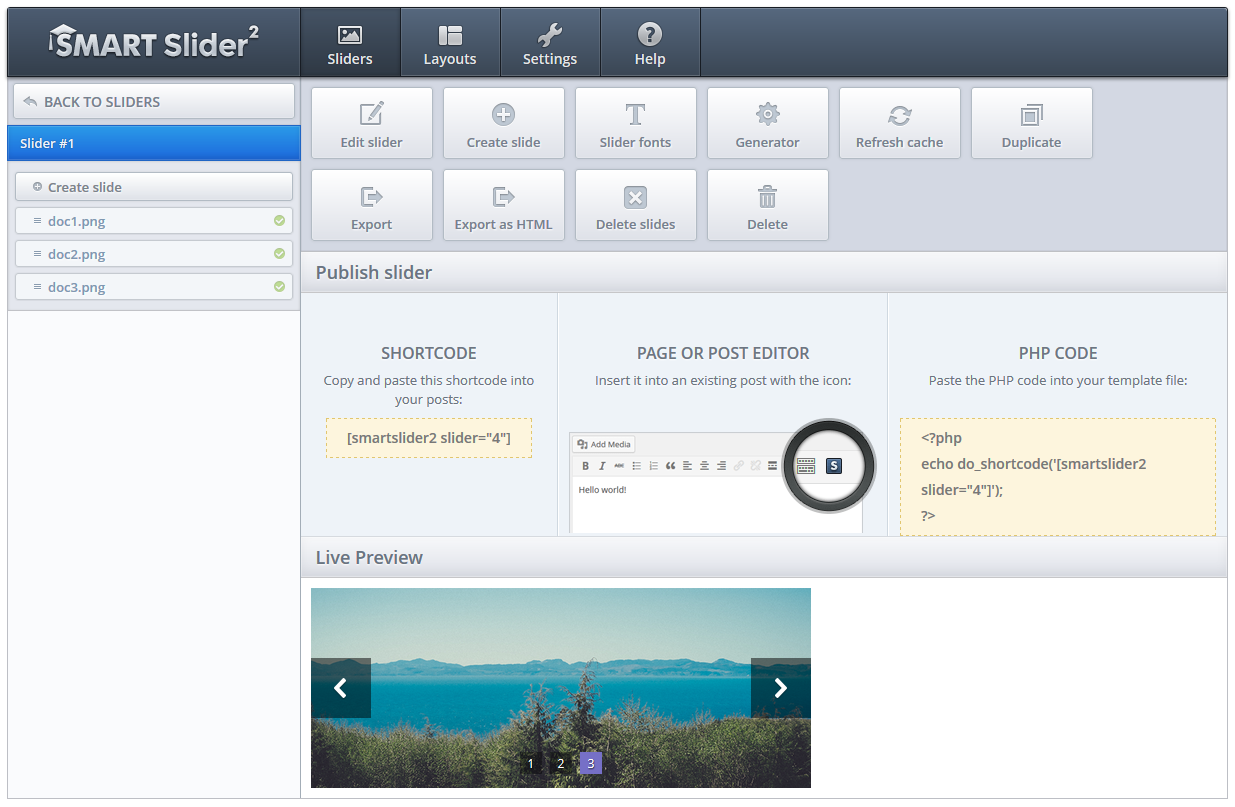
Jak dodać krótki kod suwaka w WordPress
 Źródło: nextendweb.com
Źródło: nextendweb.comDodawanie skrótu suwaka w WordPress Dodanie skrótu suwaka w WordPress to prosty proces. Najpierw musisz utworzyć nowy post lub stronę. Następnie kliknij przycisk „Dodaj multimedia”. Następnie zobaczysz okno „Wstaw nośnik”. W tym oknie musisz kliknąć zakładkę „Utwórz galerię”. Po przejściu do zakładki „Utwórz galerię” zobaczysz przycisk „Dodaj do galerii”. Kliknij ten przycisk i wybierz obrazy, które chcesz dodać do swojego suwaka. Po wybraniu obrazów kliknij przycisk „Utwórz nową galerię”. W oknie „Utwórz galerię” musisz wybrać opcję „Link do”. W przypadku opcji „Link do” musisz wybrać opcję „Plik multimedialny”. Po wybraniu opcji „Plik multimedialny” kliknij przycisk „Wstaw galerię”. Twój krótki kod suwaka zostanie teraz wstawiony do Twojego postu lub strony.
Shortcode WordPress to osadzony kod, który umożliwia osadzenie strony WordPress. Domyślne ustawienia WordPressa nie pozwalają na dodawanie skrótów do sliderów. Aby utworzyć te skróty, potrzebujesz wtyczki, takiej jak Soliloquy, która wykorzystuje technologię suwaka obrazu. Poniższe kroki przeprowadzą Cię przez proces tworzenia suwaka WordPress z krótkim kodem.
