Jak dodać ikony Flaticon do swojej witryny WordPress?
Opublikowany: 2022-09-30Jeśli chcesz dodać kilka fajnych ikon do swojej witryny WordPress, możesz wypróbować Flaticon. W tym artykule pokażemy, jak łatwo dodać ikony Flaticon do witryny WordPress. Flaticon to świetne źródło darmowych, wysokiej jakości ikon, których możesz używać w swojej witrynie WordPress. Mają ogromną bibliotekę ikon do wyboru, a nawet możesz dostosować ikony, aby pasowały do marki Twojej witryny. Dodawanie ikon Flaticon do witryny WordPress jest łatwe. Wystarczy wykonać następujące kroki: 1. Przejdź do witryny Flaticon i znajdź ikony, których chcesz użyć. 2. Pobierz ikony i zapisz je na swoim komputerze. 3. Prześlij ikony do swojej witryny WordPress. 4. Dodaj ikony do treści za pomocą dostarczonego kodu HTML. To wszystko! Wykonując te kroki, możesz łatwo dodać ikony Flaticon do swojej witryny WordPress.
Jak dodać ikony do WordPressa?
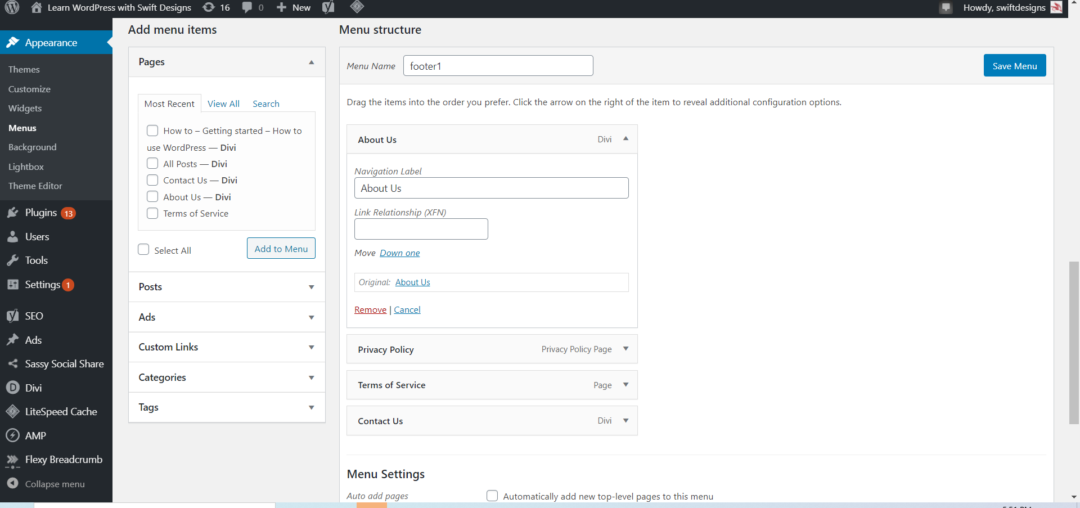
 Źródło: learnwp.swiftdesigns.com.au
Źródło: learnwp.swiftdesigns.com.auWybierając dowolny z już używanych elementów menu, możesz dodać ikony WordPress . W prawym dolnym rogu ekranu znajdź ikonę. Wybierz link, którego chcesz użyć. Aby dodać ikonę do tej konkretnej pozycji menu, kliknij ją.
Korzystając z nowego wyboru ikon, skrótów lub fragmentów kodu HTML, możesz dodawać ikony do swoich stron i postów. Na rozszerzonym pasku formatu zobaczysz opcję menu Font Awesome Icon w bloku tekstowym Gutenberga. Dostęp do wszystkich ikon Pro, a także do przesłanych ikon, można uzyskać za pomocą selektora ikon, który jest dostępny za pośrednictwem menu ikon. Jak tylko wybierzesz ikonę, zobaczysz, że shortcode został dodany. Innymi słowy, pseudoelementy umożliwiają dodawanie ikon przed lub po zawartości dokumentu bez modyfikowania jego kodu HTML. Ponadto możesz używać ich nazw jako części skrótów lub kodu HTML, aby dodawać ikony. Ze względu na wydajność nie mamy takiej samej opcji w przypadku korzystania z zestawu, jak w przypadku korzystania z CDN. Sprawdź swoją witrynę, aby zobaczyć, czy brakuje którejś z Twoich ikon, jeśli je wyłączasz.
Użyj pliku o nazwie favicon.ico, aby umieścić niestandardowy link w swojej witrynie, a następnie zapisz go w katalogu głównym serwera WWW. Proszę zawrzeć następujące informacje w pliku o nazwie favicon.ico:
Nazwa pliku sekcji to br>. URL (ikona) to prosty skrót, którego można używać do odwoływania się do ikony.
W ikonie znajdziesz typ MIME.
Aby dodać niestandardowy link do swojej witryny, otwórz plik notatnika i wklej następujące informacje:
Plik powinien mieć nazwę opisującą jego lokalizację w pliku. Do nawiązania połączenia używany jest niestandardowy adres URL.
Służy do wpisywania niestandardowego łącza w formacie MIME.
Jak dodać przycisk ikony do swojej witryny WordPress?
Możesz dołączyć przycisk ikony do swojej witryny WordPress za pomocą wtyczek WordPress. WordPress to popularny system zarządzania treścią, który ułatwia tworzenie stron internetowych i blogów. Możesz umieścić w swojej witrynie przyciski z ikonami, aby były atrakcyjne wizualnie i odzwierciedlały Twoją osobowość. Ikony mogą służyć do wskazywania postów, stron lub kategorii w Twojej witrynie. Zanim będziesz mógł dodać przycisk ikony do swojej witryny WordPress, musisz najpierw zainstalować i aktywować wtyczkę Better Font Awesome. Ta wtyczka zostanie aktywowana po zainstalowaniu i będziesz mieć dostęp do jej ustawień na pulpicie WordPress. Musisz wprowadzić pole "Przycisk ikony" w ustawieniach Better Font Awesome. Po znalezieniu tego ustawienia będziesz mógł je aktywować i skonfigurować różne ustawienia przycisku ikony. Plik czcionki ikony musi być skonfigurowany przed użyciem. WordPress domyślnie nie ładuje wymaganych czcionek ikon po pierwszym kliknięciu. Aby rozwiązać ten problem, zaloguj się do pulpitu WordPress i usuń całą pamięć podręczną i historię przeglądarki. Musisz ponownie odwiedzić swoją witrynę, aby upewnić się, że ustawienie Font Awesome jest włączone. Jeśli ustawienie jest włączone, pliki czcionek ikon zostaną załadowane, a przycisk ikony zostanie wyświetlony na Twojej stronie.

Jak osadzić Flaticon w html?
Aby osadzić Flaticon w HTML, użyj następującego kodu: Jak używać ikon z Flaticon w HTML? Po prostu umieść ikonę w nagłówku i dołącz link: >link rel=icon href=resources/filename/>. Upewnij się, że Twój serwer ma plik flaticon.css. Wpisz następujący kod w pliku CSS, aby zmienić rozmiar czcionki.Wtyczka Flaticon WordPressIstnieje wiele sposobów dodawania ikon do witryny WordPress. Jedną z opcji jest użycie wtyczki takiej jak Flaticon. Dzięki Flaticon możesz wybierać z biblioteki ikon i dodawać je do swojej witryny za pomocą zaledwie kilku kliknięć. Ikony mogą być używane do uatrakcyjnienia postów i stron lub do dodania wizualnego zainteresowania do menu i pasków bocznych. Jeśli szukasz łatwego sposobu dodawania ikon do swojej witryny WordPress, Flaticon jest świetną opcją. Flaticon CssFlaticon CSS to zestaw reguł CSS, które pozwalają używać ikon Flaticon w Twojej witrynie. Możesz użyć Flaticon CSS, aby dodać ikony do nawigacji w witrynie, przycisków i innych elementów. Flaticon CSS jest łatwy w użyciu i kompatybilny ze wszystkimi głównymi przeglądarkami. Jak dodać niestandardowe ikony w WordPressDodawanie niestandardowych ikon w WordPress jest łatwe. Wszystko, co musisz zrobić, to dodać kilka linijek kodu do pliku functions.php. Najpierw musisz znaleźć adres URL ikony, której chcesz użyć. Możesz znaleźć darmowe ikony online lub kupić ikony z witryn takich jak Iconfinder. Gdy masz już adres URL, możesz dodać następujący kod do pliku functions.php: function my_custom_icons() { ? > } add_action( 'wp_head', 'my_custom_icons' ); Zastąp „123” identyfikatorem pozycji menu, do której chcesz dodać ikonę. Zastąp „ICON URL HERE” adresem URL ikony, której używasz. Ten kod doda niestandardową ikonę do określonego elementu menu. Możesz dodać ten kod do dowolnej liczby pozycji menu. Niestandardowe ikony można przesłać do witryny WordPress na dwa sposoby. Po prostu prześlij plik obrazu do standardowego programu do przesyłania multimediów, a zostanie on przekształcony w obraz. Druga metoda byłaby trudniejsza, ponieważ musiałaby zostać skonfigurowana w katalogu głównym motywu, aby zawierała obrazy. Ikony muszą mieć jednakową wysokość i szerokość, a wszystko, co jest mniejsze niż 60×60, należy uznać za słabą jakość. Jeśli masz zainstalowany motyw potomny Twenty Seventeen, struktura katalogów Twojej witryny to WP-content/themes/twenty-seventeen/timeline-express/image-icons. Wszystkie twoje ikony można dodać do katalogu image-icons, a dodatek Image Icons pobierze je i wyświetli w przeglądarce ikon ogłoszeń po uruchomieniu. Oprócz generowania kategorii na podstawie nazwy pliku ikony, dodatek wyświetla rozwijane menu do filtrowania ikon.Na ekranie zobaczysz siatkę ikon. Możesz użyć własnej niestandardowej ikony, dotykając jej i przeciągając na pulpit lub ekran główny. Inną opcją jest wybranie „Rozmiar” z wyskakującego menu, a następnie wybranie jednej z dostępnych opcji. Jak dodać niesamowite ikony czcionek do witryny WordPress Wybierz „Niesamowite ikony czcionek” z menu „Wygląd” po prawej stronie. Jeśli chcesz zapisać ikonę, przejdź do zakładki „Ustawienia” i wybierz „Zapisz ikonę jako”. Aby przesłać obraz do witryny WordPress, musisz zmienić nazwę pliku na żądaną ikonę, zapisać go na pulpicie, a następnie przesłać obraz.
