Jak dodać pola funkcji z ikonami w WordPress
Opublikowany: 2022-09-30Dodanie pól funkcji z ikonami w WordPress to łatwy sposób na dodanie dodatkowej warstwy zainteresowania i atrakcyjności wizualnej do Twojej witryny lub bloga. Korzystając z wbudowanego edytora WordPress, możesz łatwo dodawać pola zawierające ikony, które prowadzą do innych stron lub postów w Twojej witrynie. Może to być świetny sposób na zaprezentowanie określonych funkcji witryny lub po prostu dodanie bardziej atrakcyjnego wizualnie elementu do swoich stron.
Pole funkcji pozwala wyróżnić ważne cechy Twojego produktu lub usługi. Są doskonałym sposobem na poznanie nowych funkcji przez nowych klientów. W tym artykule dowiesz się, jak dodać ikony i pola funkcji do swojej witryny WordPress. Po prostu dodaj czcionki ikon do swoich kolumn lub użyj edytora bloków WordPress, aby to zrobić. Ponieważ oferują jedną z najlepszych kolekcji czcionek ikon za darmo, zalecamy korzystanie z Font Awesome. Jeśli masz już ikony zapisane jako obrazy, możesz użyć bloku obrazu zamiast czcionek ikon. Jednym z najprostszych i najbardziej przyjaznych dla początkujących sposobów dodawania pól funkcji z ikonami jest użycie wtyczki SeedProd do tworzenia stron.
Kreatory stron WordPress są najlepiej używane z SeedProd, który jest najlepszym dostępnym narzędziem do tworzenia przeciągania i upuszczania. Za pomocą tego programu możesz tworzyć niestandardowe strony, strony docelowe, strony 404 i tak dalej. W SeedProd możesz wybierać spośród dziesiątek profesjonalnie zaprojektowanych szablonów. W tej lekcji pokażemy, jak używać szablonu „Puste” do tworzenia pól funkcji z ikonami w WordPress. Po najechaniu kursorem na sekcję i kliknięciu przycisku „Powiel wiersz” możesz powielić kolejny wiersz pól funkcji z ikonami. Ponadto wykonanie tych samych kroków na powyższej stronie pozwoli dostosować tekst i dodać nowe ikony . Menu ustawień pozwala dodawać kolejne bloki, a także wprowadzać zmiany na stronie.
Jak dodać ikony do postów WordPress?
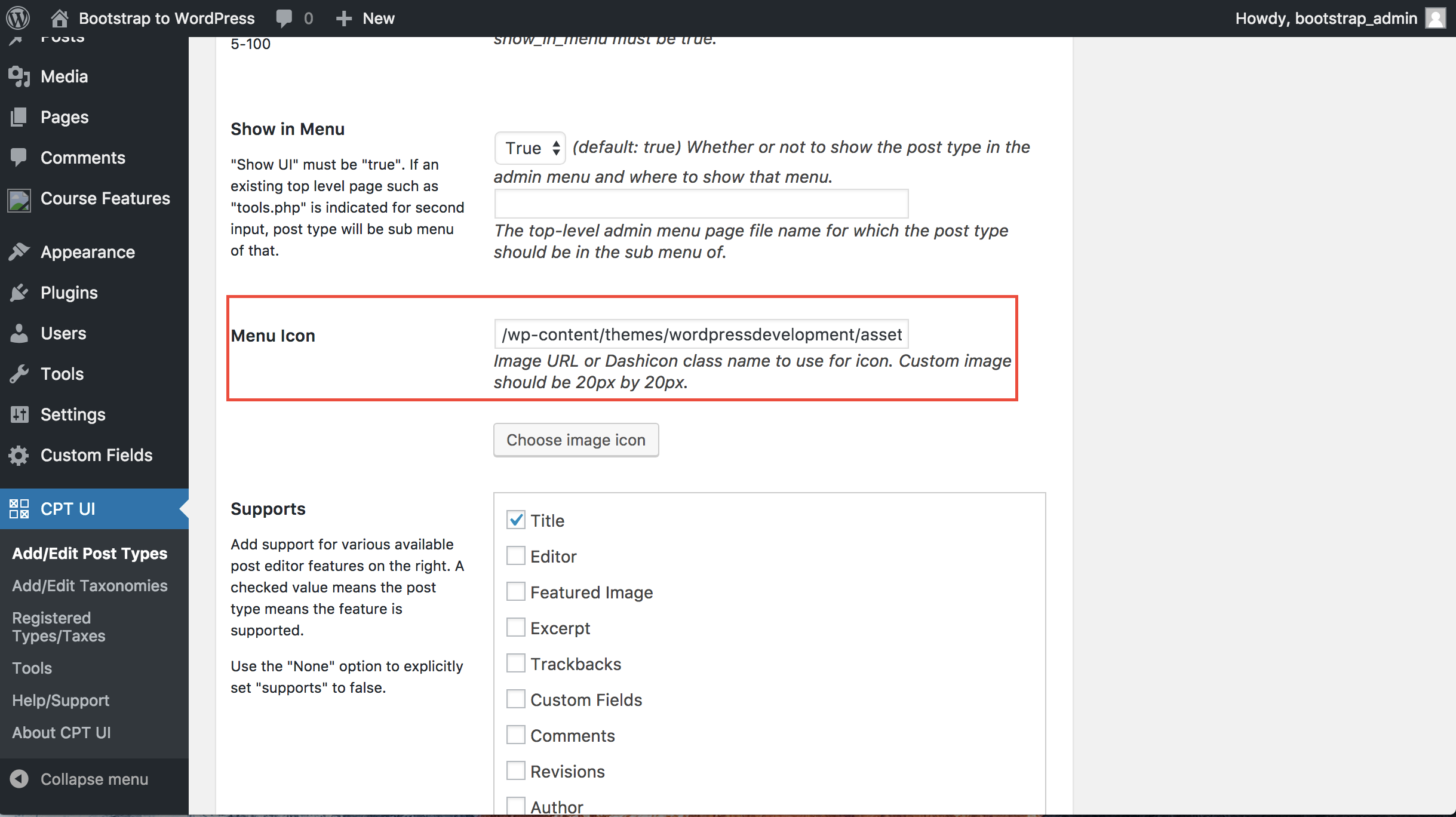
 Źródło: przepełnienie stosu
Źródło: przepełnienie stosuDodawanie ikon do postów WordPress to świetny sposób, aby Twoje treści były bardziej atrakcyjne wizualnie i wciągające. Można to zrobić na kilka różnych sposobów, ale jednym z najprostszych jest użycie wtyczki, takiej jak ikony WordPress. Dzięki ikonom WordPress możesz łatwo dodawać ikony do swoich postów, wybierając je z biblioteki ponad 600 ikon. Możesz także przesłać własne niestandardowe ikony, jeśli chcesz. Gdy masz już potrzebne ikony, możesz wstawić je do treści swojego posta, klikając ikonę, a następnie klikając przycisk „Wstaw”. Innym świetnym sposobem dodawania ikon do postów WordPress jest użycie wtyczki mediów społecznościowych, takiej jak Social Media Feather. Dzięki Social Media Feather możesz dodawać ikony mediów społecznościowych do swoich postów i stron za pomocą zaledwie kilku kliknięć. Po prostu wybierz ikony mediów społecznościowych, których chcesz użyć z biblioteki wtyczki, a następnie kliknij przycisk „Wstaw”. Obie te wtyczki są dostępne bezpłatnie w katalogu wtyczek WordPress.
Użyj nowego wyboru ikon, skrótów lub fragmentów kodu HTML, aby dodać ikony do swoich stron i postów. Użyj ikony Chooser, aby dodać ikony Pro lub upewnij się, że korzystasz z zestawu Pro. Ponadto możesz dodawać ikony, używając ich nazw w skrótach lub HTML. Po kliknięciu ikony w treści pojawi się krótki kod. Font Awesome 4.0 zawiera szereg nowych funkcji, w tym możliwość dodawania klas CSS do shortcode ikon. W rezultacie możesz uatrakcyjnić swoje ikony, korzystając ze wszystkich funkcji dostępnych za pomocą CSS w Font Awesome. Ponieważ pseudoelementy nie mają wpływu na wydajność podczas korzystania z czcionek internetowych (zarówno w zestawach, jak i w sieciach CDN), zazwyczaj są one włączane jako część systemu zarządzania treścią.
Dodaj ikony do swoich postów i stron WordPress
Jeśli jesteś użytkownikiem WordPress, możesz użyć czcionki ikon do tworzenia ikon. Instalując wtyczkę Better Font Awesome, możesz dodać funkcję do ustawień WordPress, która jest identyczna z Better Font Awesome. Alternatywnie użytkownicy mogą używać ikon, przewijając w dół, aby znaleźć żądaną ikonę, a następnie klikając ją, aby ją dodać. Jedną z zalet używania czcionek ikon jest to, że można je stylizować za pomocą CSS. Ponieważ masz już edytor bloków, możesz po prostu użyć wbudowanych narzędzi do tworzenia kolorów, aby utworzyć ikony.
Jak dodać ikony przed tekstem w WordPress?
Aby dodać ikony przed tekstem w WordPressie, musisz zainstalować i aktywować wtyczkę Font Awesome Icons . Po wykonaniu tej czynności musisz edytować swoje posty lub strony WordPress i kliknąć przycisk „Dodaj ikonę”. Spowoduje to wyświetlenie wyskakującego okna, w którym możesz wybrać ikonę, której chcesz użyć i wstawić ją do treści.
Ikony WordPress – Qode to pierwszy krok w dodawaniu ikony z tekstem. Tworzenie strony internetowej powinno zawierać interaktywną ikonę oraz tekst. Większość motywów premium zawiera krótki kod, który pozwala szybko dodać ikonę z tekstem. Szybkie dodatki do ikon Elementora ułatwiają dodawanie wszystkich potrzebnych ikon w ciągu kilku minut. Możesz edytować i dostosowywać układ swojej ikony i tekstu, wybierając opcję Treść wtyczki. Tutaj możesz zmienić kafelek tekstu w kolumnie – lub całkowicie go usunąć – a także zastosować kilka opcji stylizacji. Zakładki Przycisk i Ikona przycisku to miejsca, w których możesz zmienić kolor przycisków na ekranie.
Jeśli chodzi o stylizację ikony, możesz użyć kilku zakładek. Możesz także wybrać znacznik tytułu, kolor i typografię tekstu na karcie Styl. Wszystko sprowadza się do ustawienia marginesu w zakładce Spacing Style. Możesz wybrać, czy chcesz umieścić swoją ikonę w polu, klikając kartę Styl ikony . Możesz łatwo dodawać ikony, tytuły i tekst do swojej witryny za pomocą dodatków Elementor. Opcje rozmiaru, koloru, marginesu i najechania umożliwiają umieszczenie ikony i tekstu w dowolnym miejscu. Będziemy musieli zduplikować projekt, który stworzyliśmy, aby na końcowym etapie wprowadzić w nim pewne zmiany. Masz do wyboru wiele opcji, znacznie większych niż obecnie dostępne tutaj.

Tworzenie podstawowego szablonu HTML
Ten krok obejmuje utworzenie nowego dokumentu HTML i zapisanie go jako szablonu. W kroku 2 skopiujesz i zmodyfikujesz następujący kod HTML, a następnie zastąpisz go własnym. HTML: *br.html Jeśli chcesz zmienić adres URL, przejdź do [url]/html[/url]. br> /head/br> Moje imię, tytuł i adres URL. [ /head] /br] Jeśli wpiszesz body i br w tym samym zdaniu, możesz utworzyć br. Mój nagłówek Lorem ipsum dolor sit amet, consectetur adipiscing elita. Compatiens, sapien non elit, auctor odio semper, ipsum malesuada justo, euismod sem a nisi, sapien non elit, es posible. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpidae egestas. Nullam dictum felis to łaciński termin oznaczający „zgodę co do zasady”. W rzeczywistości jest to dla mnie równoznaczne z wezwaniem, które każe mi recytować słowa na głos. Imię osoby wymawia się w następujący sposób: Aby otworzyć tę stronę, użyj.html lub.br. Następnym krokiem jest zapisanie dokumentu jako index.html. Wpisz *br* w pasku adresu przeglądarki internetowej. Jeśli korzystasz z http://localhost/index.html, dołącz do niego adres URL. Strona, której szukasz, powinna być taka sama jak ta pokazana na poniższym obrazku. Aby wstawić ikonę, należy wprowadzić nazwę klasy ikony w dowolnym wbudowanym elemencie HTML. W *i są dwa słowa. Ikony są często wprowadzane za pomocą elementów span>. Ikony w poniższych bibliotekach ikon to skalowalne ikony wektorowe, które można dostosować za pomocą CSS (rozmiar, kolor, cień itd.).
Dodaj niestandardowe ikony do WordPress
Dodanie niestandardowych ikon do WordPressa to świetny sposób na dodanie dodatkowego akcentu do Twojej witryny. Można to zrobić na kilka różnych sposobów, ale najłatwiej jest użyć wtyczki takiej jak Iconify. Po zainstalowaniu i aktywacji wtyczki po prostu prześlij swoje ikony na stronę ustawień wtyczki, a następnie użyj skrótów, aby wstawić je do swoich postów i stron.
Niestandardowe ikony można przesyłać do witryny WordPress na dwa sposoby. Możesz użyć standardowego programu do przesyłania multimediów, aby użyć pliku obrazu jako ikony obrazu. Z drugiej strony ta metoda wymaga utworzenia katalogu obrazów w katalogu głównym motywu. Ikony powinny mieć jednakową wysokość i szerokość, aby zachować wysoką jakość; wszystko, co jest mniejsze niż 60 ppi, ulegnie degradacji. Jeśli masz zainstalowany motyw potomny Twenty Seventeen, będziesz chciał umieścić go w strukturze katalogów WP-content/themes/themes/thirty-seventeen/timeline-express/image- icons . Możesz dodać wszystkie swoje ikony do katalogu image-icons i timeline express – dodatek Image Icons Add-On wyświetli je w przeglądarce ikon ogłoszeń po ich dodaniu. Oprócz utworzenia kategorii dla pliku ikony, dodatek wyświetla listę ikon, które zostały przefiltrowane przez filtrowanie.
Wtyczka z ikonami WordPress
Wtyczka do skrzynki ikon dla WordPress to świetny sposób na łatwe dodawanie ikon do swoich postów i stron. Dzięki tej wtyczce możesz wybierać spośród różnych ikon, a następnie łatwo wstawiać je do treści. Ta wtyczka ułatwia dodawanie ikon do witryny WordPress.
Po przewinięciu w dół, w prawym dolnym rogu strony pojawia się ruchome pole przewijania Catch Plugins To Top, a po kliknięciu strona płynnie przewija się do góry. Ważną treść można wyróżnić w polach z cieniem w sekcjach postów, stron i widżetów. Aby użyć nakładki obrazkowej w ramach odwracania ramek, należy najpierw utworzyć ramkę, w której można przerzucać elementy w ramce. Oliver Juhas stworzył wzmacniacze WebMan za pomocą WebMan Design. The Brainstorm Force – Free Elementor – Block Template, Encyklopedia Nikhila Chavana, Wiki, Dictionary, Knowledge Base, Directory i Vocabulary plugin, Flipboxes – Ultimate Flipbox Styles to wynik współpracy Cool Plugins i Flipbox. Social Icons – Social Icons Widget to darmowy widget ikon mediów społecznościowych od AWP Life.
Pola funkcji WordPress
Pola funkcji to świetny sposób na dodawanie treści do witryny WordPress. Można ich używać do podkreślania ważnych informacji, wyświetlania polecanych produktów lub prezentowania najnowszych postów na blogu. Pola funkcji można łatwo dodać do witryny i dostosować do motywu.
To jest przewodnik krok po kroku, jak umieścić pole funkcji w swoich postach WordPress. Sposób użycia motywu lub struktury będzie inny. Możesz łatwo wstawić pole informacyjne lub pole funkcji do swoich postów za pomocą skrótów. Co mam zrobić, gdy wstawiam funkcję do posta? Możesz użyć Menedżera haków lub wtyczek Hook. Twój menedżer zaczepów pozwala na dodanie dowolnego typu kodu do dowolnej pozycji zaczepienia, niezależnie od pozycji zaczepienia. Firebug to najwygodniejszy sposób wprowadzania zmian w polu funkcji. Jeśli jeszcze tego nie zrobiłeś, bezpłatna kopia świeżo zaprojektowanego motywu potomnego Canvas dla Canvas jest dostępna tutaj.
Wtyczka funkcji WordPress
Istnieje wiele funkcji wtyczki WordPress Feature Box , które sprawiają, że jest ona niezbędnym narzędziem dla każdej witryny WordPress. Wtyczka umożliwia łatwe tworzenie i zarządzanie polami funkcji w witrynie, które można wykorzystać do wyróżnienia ważnych treści lub usług. Dzięki wtyczce możesz także kontrolować wyświetlanie pól funkcji na różnych stronach witryny, co ułatwia dostosowanie obsługi. Ponadto wtyczka WordPress Feature Box zapewnia łatwy sposób dodawania przycisków mediów społecznościowych do pól funkcji, co może pomóc w promowaniu treści i usług.
