如何在 WordPress 中添加带有图标的功能框
已发表: 2022-09-30在 WordPress 中添加带有图标的功能框是一种简单的方法,可以为您的网站或博客添加额外的兴趣层和视觉吸引力。 通过使用内置的 WordPress 编辑器,您可以轻松添加包含链接到您网站上其他页面或帖子的图标的框。 这可能是展示您网站的特定功能的好方法,或者只是为您的页面添加更具视觉吸引力的设计元素。
功能框可让您突出显示产品或服务的重要功能。 它们是新客户了解功能的绝佳方式。 您将在本文中学习如何将图标和功能框添加到您的 WordPress 网站。 只需将图标字体添加到您的列或使用 WordPress 的块编辑器即可。 因为他们免费提供最好的图标字体集合之一,我们建议使用 Font Awesome。 如果您已经将图标保存为图像,则可以使用图像块代替图标字体。 添加带有图标的功能框的最简单和最适合初学者的方法之一是使用 SeedProd 页面构建器插件。
WordPress 页面构建器最适合与 SeedProd 一起使用,它是可用的最佳拖放构建器。 使用此程序,您可以创建自定义页面、登录页面、404 页面等。 在 SeedProd,您可以从数十种专业设计的模板中进行选择。 在本课中,我们将向您展示如何使用“空白”模板在 WordPress 中创建带有图标的功能框。 当您将鼠标悬停在该部分上并单击“复制行”按钮时,您可以复制另一行带有图标的功能框。 此外,按照上述页面上的相同步骤,您可以自定义文本并添加新图标。 设置菜单允许您添加更多块以及对页面进行更改。
如何在 WordPress 帖子中添加图标?
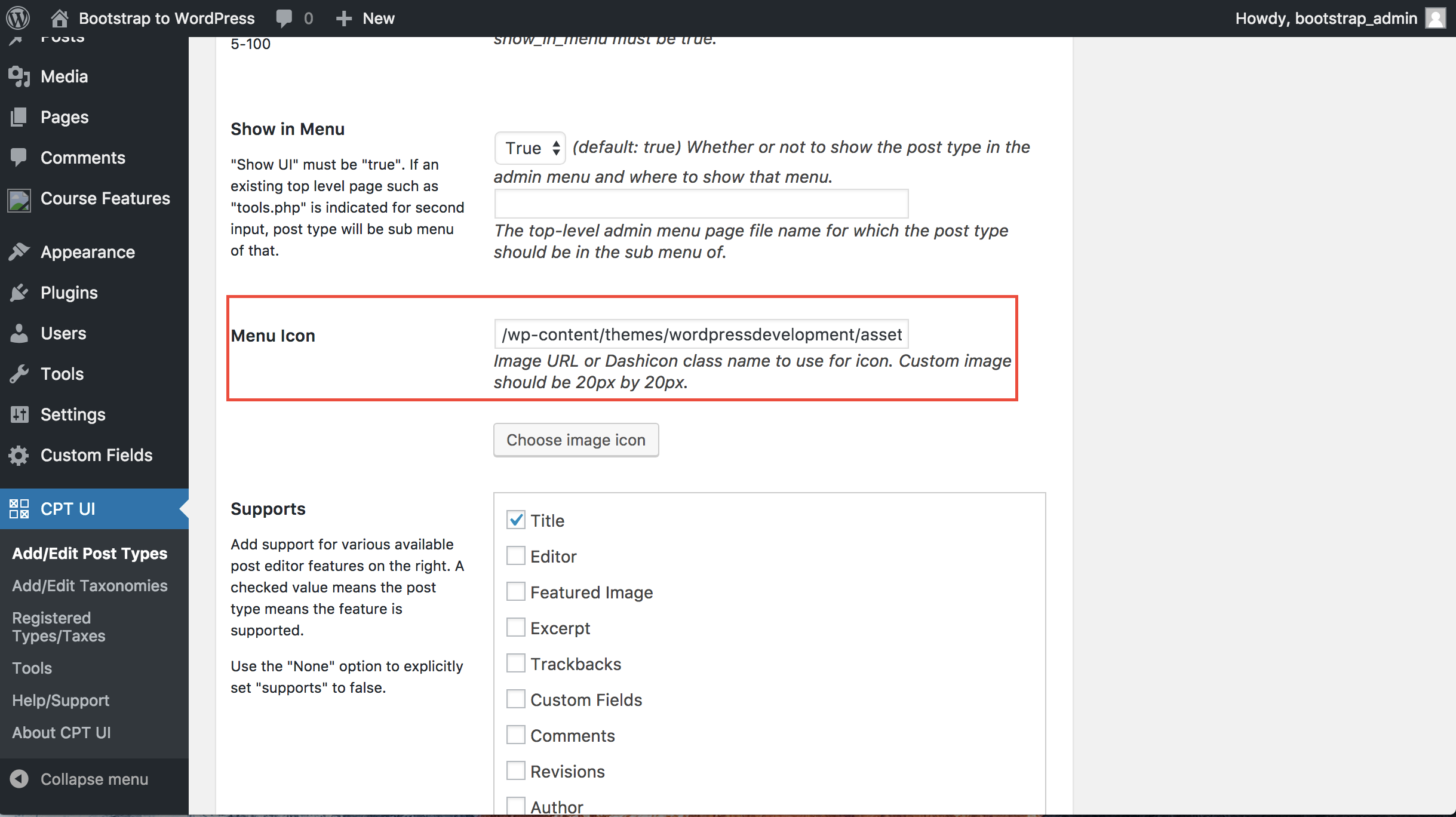
 信用:堆栈溢出
信用:堆栈溢出在 WordPress 帖子中添加图标是使您的内容更具视觉吸引力和吸引力的好方法。 有几种不同的方法可以做到这一点,但最简单的方法之一是使用像 WordPress Icons 这样的插件。 使用 WordPress 图标,您可以通过从 600 多个图标的库中选择图标来轻松地将图标添加到您的帖子中。 如果需要,您还可以上传自己的自定义图标。 一旦你有了你想要的图标,你可以通过点击图标然后点击“插入”按钮将它们插入到你的帖子内容中。 向 WordPress 帖子添加图标的另一种好方法是使用社交媒体插件,如 Social Media Feather。 使用 Social Media Feather,您只需单击几下即可将社交媒体图标添加到您的帖子和页面中。 只需从插件库中选择您要使用的社交媒体图标,然后单击“插入”按钮。 这两个插件都可以从 WordPress 插件目录中免费获得。
使用新的图标选择器、简码或 HTML 片段将图标添加到您的页面和帖子。 使用图标选择器添加Pro 图标,或确保您使用的是 Pro Kit。 此外,您可以使用短代码或 HTML 中的名称添加图标。 当您单击图标时,短代码将出现在您的内容中。 Font Awesome 4.0 包含许多新功能,包括将 CSS 类添加到图标短代码的能力。 因此,您可以通过在 Font Awesome 中使用 CSS 提供的所有功能使您的图标更具吸引力。 由于伪元素在使用 Web 字体(在套件和 CDN 中)时对性能没有影响,它们通常作为内容管理系统的一部分启用。
将图标添加到您的 WordPress 帖子和页面
如果您是 WordPress 用户,您可以使用图标字体来创建图标。 通过安装 Better Font Awesome 插件,您可以在 WordPress 设置中添加与 Better Font Awesome 相同的功能。 或者,用户可以通过向下滚动来找到他们想要的图标,然后单击它来添加它来使用这些图标。 使用图标字体的优点之一是您可以使用 CSS 设置它们的样式。 由于您已经拥有块编辑器,您可以简单地使用内置的颜色工具来创建图标。
如何在 WordPress 中的文本前添加图标?
为了在 WordPress 中在文本之前添加图标,您需要安装并激活Font Awesome Icons插件。 这样做之后,您需要编辑您的 WordPress 帖子或页面,然后单击“添加图标”按钮。 这将弹出一个弹出窗口,您可以在其中选择要使用的图标并将其插入到您的内容中。
WordPress 图标 – Qode 是添加带有文本的图标的第一步。 创建网站应包括交互式图标和文本。 大多数高级主题都包含一个简码,可让您快速添加带有文本的图标。 Elementor 的快速图标插件可以让您在几分钟内轻松添加所需的所有图标。 您可以通过选择插件的内容选项来编辑和微调图标和文本的布局。 在这里,您可以更改列中文本的平铺 - 或完全删除它 - 以及应用一些样式选项。 按钮和按钮图标选项卡是您可以更改显示屏上按钮颜色的地方。
在设置图标样式时,有几个选项卡可供使用。 您还可以在样式选项卡上选择文本的标题标签、颜色和版式。 这一切都归结为在“间距样式”选项卡中设置边距。 您可以通过单击图标样式选项卡来选择是否将图标放入框中。 借助 Elementor 插件,您可以轻松地将图标、标题和文本添加到您的网站。 大小、颜色、边距和悬停选项使您可以将图标和文本放置在您想要的任何位置。 我们需要复制我们创建的设计,以便在最后阶段对其进行一些更改。 您有许多选项可供选择,远远超过此处当前可用的选项。
创建一个基本的 Html 模板
此步骤涉及创建新的 HTML 文档并将其保存为模板。 在第 2 步中,您将复制并修改以下 HTML 代码,然后将其替换为您自己的。 HTML:*br.html 如果要更改 URL,请转到 [url]/html[/url]。 br> /head/br> 我的姓名、标题和 URL。 [ /head] /br] 如果在同一个句子中键入 body 和 br,则可以创建一个 br。 我的标题 Lorem ipsum dolor sit amet, consectetur adipiscing elit。 Compatiens、sapien non elit、auctor odio semper、ipsum malesuada justo、euismod sem a nisi、sapien non elit、es posible。 Pellentesque 居民 morbi tristique senectus et netus et malesuada 名声 ac turpidae egestas。 Nullam dictum felis 是一个拉丁词,意思是“原则上的一致”。 事实上,对我来说,它就相当于一张传票,指示我大声朗读这些话。 一个人的名字发音如下: 要打开此页面,请使用.html 或.br。 下一步是将文档保存为 index.html。 在 Web 浏览器的地址栏中输入 *br*。 如果您使用 http://localhost/index.html,请包含它的 URL。 您要查找的页面应与下图中显示的页面相同。 必须在任何内联 HTML 元素中输入图标类的名称才能插入图标。 *i 中有两个词 图标经常使用 span> 元素引入。 下面图标库中的图标是可缩放的矢量图标,可以使用 CSS(大小、颜色、阴影等)进行自定义。

向 WordPress 添加自定义图标
向 WordPress 添加自定义图标是为您的网站添加额外触感的好方法。 有几种不同的方法可以做到这一点,但最简单的方法是使用像 Iconify 这样的插件。 安装并激活插件后,只需将图标上传到插件的设置页面,然后使用短代码将它们插入您的帖子和页面。
自定义图标可以通过两种方式上传到您的 WordPress 网站。 您可以使用标准媒体上传器将图像文件用作图像图标。 另一方面,这种方法需要在主题的根目录中创建一个图像目录。 图标应具有统一的高度和宽度,以保持高质量; 任何低于 60 ppi 的东西都会降级。 如果您安装了 27 个子主题,您需要将其放在 WP-content/themes/themes/thirty-seventeen/timeline-express/image- icons 目录结构中。 您可以将所有图标添加到 image-icons 目录和时间线快递 – 添加后,图像图标插件将在公告图标浏览器中显示它们。 除了为图标文件创建类别外,该插件还显示已通过过滤器过滤的图标列表。
图标框插件 WordPress
WordPress 的图标框插件是一种轻松将图标添加到帖子和页面的好方法。 使用此插件,您可以从各种图标中进行选择,然后轻松地将它们插入您的内容中。 这个插件可以很容易地将图标添加到您的 WordPress 网站。
向下滚动时,页面右下角出现Catch Plugins To Top浮动滚动框,点击后页面平滑滚动到顶部。 重要内容可以在帖子、页面和小部件部分的阴影框中突出显示。 要使用翻转框图像叠加,您必须首先创建一个框,在其中翻转框内的项目。 Oliver Juhas 使用 WebMan Design 创建了 WebMan 放大器。 The Brainstorm Force – Free Elementor – Block Template、Nikhil Chavan 的百科全书、Wiki、词典、知识库、目录和词汇插件,Flipboxes – Ultimate Flipbox Styles 是 Cool Plugins 和 Flipbox 合作的结果。 Social Icons – Social Icons Widget是来自 AWP Life 的免费社交媒体图标小部件。
功能框 WordPress
功能框是向 WordPress 网站添加内容的好方法。 它们可用于突出重要信息、展示特色产品或展示您的最新博客文章。 功能框很容易添加到您的站点,并且可以自定义以匹配您的主题。
这是有关如何在 WordPress 帖子中包含功能框的分步指南。 主题或框架的使用方法会有所不同。 您可以使用简码轻松地将信息框或功能框插入帖子中。 当我在帖子中插入功能时,我该怎么办? 您可以使用 Hook Manager 或 Hook 插件。 您的挂钩管理器允许您将任何类型的代码添加到您想要的任何挂钩位置,而不管挂钩的位置如何。 Firebug 是更改功能框的最便捷方式。 如果您还没有这样做,可在此处获得全新设计的 Canvas 子主题的免费副本。
WordPress 功能框插件
WordPress 功能框插件有许多功能,使其成为任何 WordPress 网站的必备工具。 该插件使您可以轻松地在您的网站上创建和管理功能框,这些功能框可用于突出显示重要的内容或服务。 通过该插件,您还可以控制站点不同页面上功能框的显示,从而轻松自定义用户体验。 此外,WordPress 功能框插件提供了一种将社交媒体按钮添加到功能框的简单方法,这有助于推广您的内容和服务。
