Cara Menambahkan Kotak Fitur Dengan Ikon Di WordPress
Diterbitkan: 2022-09-30Menambahkan kotak fitur dengan ikon di WordPress adalah cara mudah untuk menambahkan lapisan tambahan yang menarik dan daya tarik visual ke situs web atau blog Anda. Dengan menggunakan editor WordPress bawaan, Anda dapat dengan mudah menambahkan kotak berisi ikon yang tertaut ke halaman atau posting lain di situs Anda. Ini bisa menjadi cara yang bagus untuk menampilkan fitur spesifik situs Anda, atau sekadar menambahkan elemen desain yang lebih menarik secara visual ke halaman Anda.
Kotak fitur memungkinkan Anda untuk menyoroti fitur penting dari produk atau layanan Anda. Mereka adalah cara terbaik bagi pelanggan baru untuk belajar tentang fitur. Anda akan belajar cara menambahkan ikon dan kotak fitur ke situs WordPress Anda di artikel ini. Cukup tambahkan font ikon ke kolom Anda atau gunakan editor blok WordPress untuk melakukannya. Karena mereka menawarkan salah satu koleksi font ikon terbaik secara gratis, kami sarankan untuk menggunakan Font Awesome. Jika Anda sudah memiliki ikon yang disimpan sebagai gambar, Anda dapat menggunakan blok gambar alih-alih font ikon. Salah satu cara paling sederhana dan ramah pemula untuk menambahkan kotak fitur dengan ikon adalah dengan menggunakan plugin pembuat halaman SeedProd.
Pembuat halaman WordPress paling baik digunakan dengan SeedProd, yang merupakan pembuat drag-and-drop terbaik yang tersedia. Dengan program ini, Anda dapat membuat halaman kustom, halaman arahan, halaman 404, dan sebagainya. Di SeedProd, Anda dapat memilih dari lusinan template yang dirancang secara profesional. Dalam pelajaran ini, kami akan menunjukkan cara menggunakan template 'Kosong' untuk membuat kotak fitur dengan ikon di WordPress. Saat Anda mengarahkan kursor ke bagian dan mengklik tombol 'Duplikat Baris', Anda dapat menduplikasi baris lain dari kotak fitur dengan ikon. Selain itu, mengikuti langkah yang sama pada halaman di atas akan memungkinkan Anda untuk menyesuaikan teks dan menambahkan ikon baru . Menu pengaturan memungkinkan Anda untuk menambahkan lebih banyak blok serta membuat perubahan pada halaman.
Bagaimana Saya Menambahkan Ikon ke Postingan WordPress?
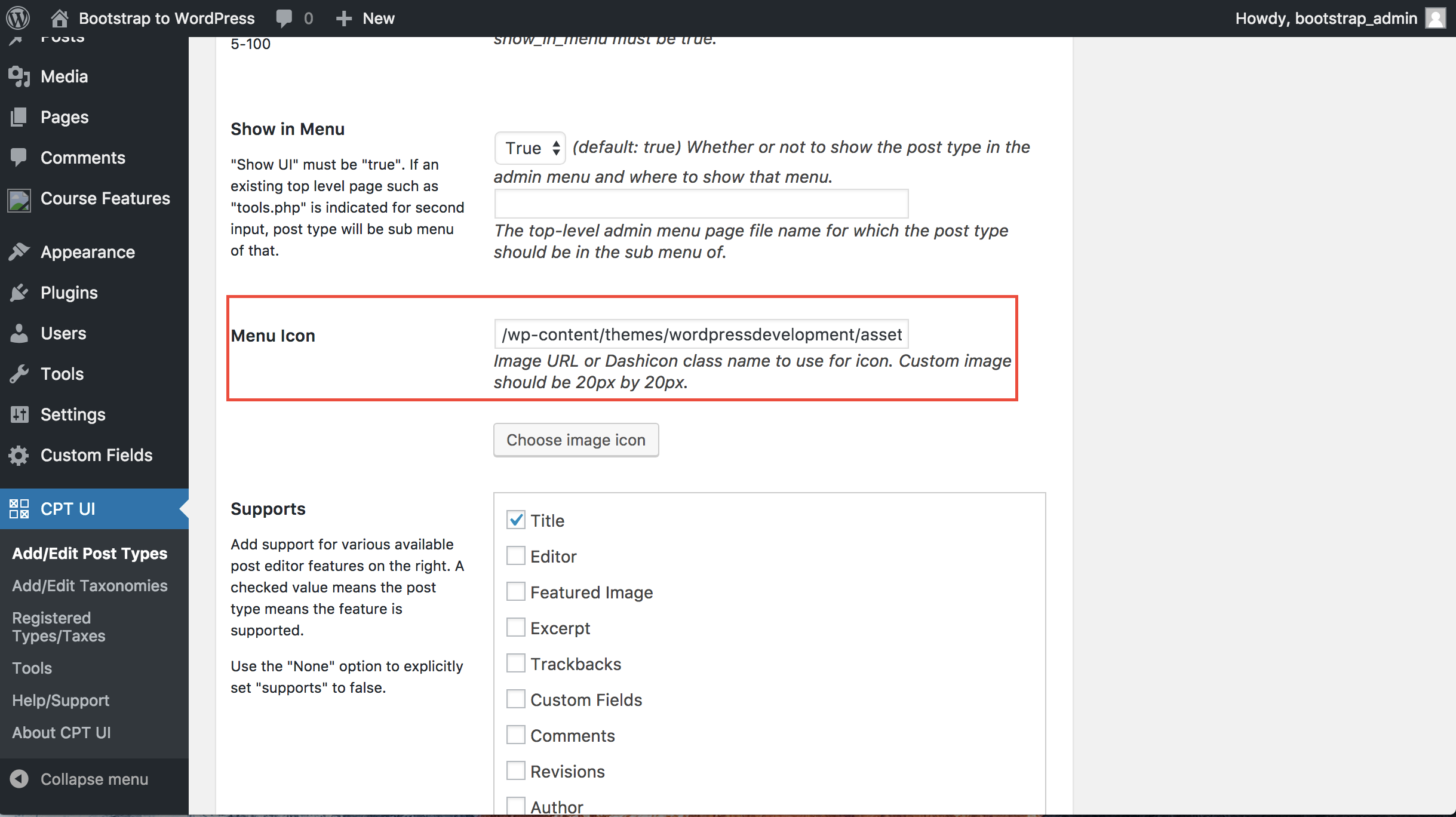
 Kredit: Stack Overflow
Kredit: Stack OverflowMenambahkan ikon ke posting WordPress adalah cara yang bagus untuk membuat konten Anda lebih menarik dan menarik secara visual. Ada beberapa cara berbeda yang dapat Anda lakukan, tetapi salah satu yang paling mudah adalah menggunakan plugin seperti WordPress Icons. Dengan Ikon WordPress, Anda dapat dengan mudah menambahkan ikon ke posting Anda dengan memilihnya dari perpustakaan lebih dari 600 ikon. Anda juga dapat mengunggah ikon khusus Anda sendiri jika Anda mau. Setelah Anda memiliki ikon yang Anda inginkan, Anda dapat memasukkannya ke dalam konten posting Anda dengan mengklik ikon dan kemudian mengklik tombol "Sisipkan". Cara hebat lainnya untuk menambahkan ikon ke posting WordPress Anda adalah dengan menggunakan plugin media sosial seperti Social Media Feather. Dengan Social Media Feather, Anda dapat menambahkan ikon media sosial ke postingan dan halaman Anda hanya dengan beberapa klik. Cukup pilih ikon media sosial yang ingin Anda gunakan dari perpustakaan plugin dan kemudian klik tombol "Sisipkan". Kedua plugin ini tersedia secara gratis dari direktori plugin WordPress.
Gunakan Pemilih Ikon baru, kode pendek, atau cuplikan HTML untuk menambahkan ikon ke halaman dan postingan Anda. Gunakan Pemilih ikon untuk menambahkan ikon Pro , atau pastikan Anda menggunakan Pro Kit. Selain itu, Anda dapat menambahkan ikon menggunakan namanya dalam kode pendek atau HTML. Saat Anda mengklik ikon, kode pendek akan muncul di konten Anda. Font Awesome 4.0 menyertakan sejumlah fitur baru, termasuk kemampuan untuk menambahkan kelas CSS ke kode pendek ikon. Hasilnya, Anda dapat membuat ikon Anda lebih menarik dengan menggunakan semua fitur yang tersedia dengan menggunakan CSS di Font Awesome. Karena pseudoelements tidak berpengaruh pada kinerja saat menggunakan Web Font (dalam Kit dan CDN), mereka biasanya diaktifkan sebagai bagian dari sistem manajemen konten.
Tambahkan Ikon Ke Posting dan Halaman WordPress Anda
Jika Anda adalah pengguna WordPress, Anda dapat menggunakan font ikon untuk membuat ikon. Dengan menginstal plugin Better Font Awesome, Anda dapat menambahkan fitur ke pengaturan WordPress Anda yang identik dengan Better Font Awesome. Atau, pengguna dapat menggunakan ikon dengan menggulir ke bawah untuk menemukan ikon yang mereka inginkan dan kemudian mengkliknya untuk menambahkannya. Salah satu keuntungan menggunakan font ikon adalah Anda dapat menatanya menggunakan CSS. Karena Anda sudah memiliki editor blok, Anda cukup menggunakan alat warna bawaan untuk membuat ikon.
Bagaimana Saya Menambahkan Ikon Sebelum Teks Di WordPress?
Untuk menambahkan ikon sebelum teks di WordPress, Anda harus menginstal dan mengaktifkan plugin Font Awesome Icons . Setelah melakukannya, Anda perlu mengedit posting atau halaman WordPress Anda dan klik tombol "Tambah Ikon". Ini akan memunculkan jendela popup di mana Anda dapat memilih ikon yang ingin Anda gunakan dan memasukkannya ke dalam konten Anda.
Ikon WordPress – Qode adalah langkah pertama dalam menambahkan ikon dengan teks. Membuat situs web harus menyertakan ikon interaktif serta teks. Sebagian besar tema premium menyertakan kode pendek yang memungkinkan Anda menambahkan ikon dengan teks dengan cepat. Addons Ikon Cepat Elementor memudahkan untuk menambahkan semua ikon yang Anda butuhkan dalam hitungan menit. Anda dapat mengedit dan menyempurnakan tata letak ikon dan teks Anda dengan memilih opsi Konten dari plugin. Di sini, Anda dapat mengubah ubin teks di kolom – atau menghapusnya sepenuhnya – serta menerapkan beberapa opsi gaya. Tab Tombol dan Ikon Tombol adalah tempat di mana Anda dapat mengubah warna tombol pada layar Anda.
Ketika datang untuk menata ikon Anda, ada beberapa tab untuk digunakan. Anda juga dapat memilih tag judul, warna, dan tipografi teks pada tab Gaya. Semuanya bermuara pada pengaturan margin di tab Spacing Style. Anda dapat memilih apakah akan memasukkan ikon ke dalam kotak atau tidak dengan mengklik tab Ikon Gaya . Anda dapat dengan mudah menambahkan ikon, judul, dan teks ke situs web Anda dengan bantuan Elementor Addons. Opsi untuk ukuran, warna, margin, dan arahkan kursor memungkinkan Anda menempatkan ikon-dan-teks di mana pun Anda inginkan. Kita perlu menduplikasi desain yang telah kita buat untuk membuat beberapa perubahan pada tahap akhir. Anda memiliki banyak pilihan untuk dipilih, jauh lebih besar dari apa yang saat ini tersedia di sini.

Membuat Template HTML Dasar
Langkah ini melibatkan pembuatan dokumen HTML baru dan menyimpannya sebagai template. Pada langkah 2, Anda akan menyalin dan memodifikasi kode HTML berikut dan kemudian menggantinya dengan milik Anda. HTML: *br.html Jika Anda ingin mengubah URL, buka [url]/html[/url]. br> /head/br> Nama Saya, Judul, dan URL. [ /head] /br] Jika Anda mengetik body dan br dalam kalimat yang sama, Anda dapat membuat br. Pos saya Lorem ipsum dolor sit amet, consectetur adipiscing elit. Compatiens, sapien non elit, auctor odio semper, ipsum malesuada justo, euismod sem a nisi, sapien non elit, es posible. Habitat pellenesque morbi tristique senectus et netus et malesuada ac turpidae egestas. Nullam dictum felis adalah istilah Latin yang berarti “kesepakatan pada prinsipnya”. Bahkan, bagi saya, itu setara dengan panggilan, yang memerintahkan saya untuk melafalkan kata-kata itu dengan keras. Nama seseorang diucapkan sebagai berikut: Untuk membuka halaman ini, gunakan.html atau.br. Langkah selanjutnya adalah menyimpan dokumen sebagai index.html. Masukkan *br* ke bilah alamat browser web Anda. Jika Anda menggunakan http://localhost/index.html, harap sertakan URL-nya. Halaman yang Anda cari harus sama dengan yang ditunjukkan pada gambar di bawah ini. Nama kelas ikon harus dimasukkan ke dalam elemen HTML sebaris apa pun untuk menyisipkan ikon. Ada dua kata dalam *i Ikon yang sering diperkenalkan dengan menggunakan elemen span>. Ikon di pustaka ikon di bawah ini adalah ikon vektor terukur yang dapat disesuaikan dengan CSS (ukuran, warna, bayangan, dan sebagainya).
Tambahkan Ikon Kustom ke WordPress
Menambahkan ikon khusus ke WordPress adalah cara yang bagus untuk menambahkan sentuhan ekstra ke situs Anda. Ada beberapa cara berbeda untuk melakukan ini, tetapi cara termudah adalah menggunakan plugin seperti Iconify. Setelah Anda menginstal dan mengaktifkan plugin, cukup unggah ikon Anda ke halaman pengaturan plugin dan kemudian gunakan kode pendek untuk memasukkannya ke dalam posting dan halaman Anda.
Ikon khusus dapat diunggah ke situs WordPress Anda dengan dua cara. Anda dapat menggunakan pengunggah media standar untuk menggunakan file gambar sebagai ikon gambar. Metode ini, di sisi lain, memerlukan pembuatan direktori gambar di dalam root tema Anda. Ikon harus memiliki tinggi dan lebar yang seragam untuk menjaga kualitas tetap tinggi; apa pun yang kurang dari 60 ppi akan terdegradasi. Jika Anda telah menginstal tema anak Twenty Seventeen, Anda harus meletakkannya di struktur direktori WP-content/themes/themes/thirty-seventeen/timeline-express/image-icon . Anda dapat menambahkan semua ikon Anda ke direktori ikon gambar dan garis waktu ekspres – Add-On Ikon Gambar akan menampilkannya di browser Ikon Pengumuman setelah ditambahkan. Selain membuat kategori untuk file ikon, add-on menampilkan daftar ikon yang telah difilter dengan memfilter.
Plugin Kotak Ikon WordPress
Plugin kotak ikon untuk WordPress adalah cara yang bagus untuk menambahkan ikon dengan mudah ke postingan dan halaman Anda. Dengan plugin ini, Anda dapat memilih dari berbagai ikon dan kemudian dengan mudah memasukkannya ke dalam konten Anda. Plugin ini memudahkan untuk menambahkan ikon ke situs WordPress Anda.
Saat digulir ke bawah, kotak gulir mengambang Catch Plugins To Top muncul di sisi kanan bawah halaman, dan saat diklik, halaman bergulir mulus ke atas. Konten penting dapat disorot di Kotak Drop Shadow di bagian posting, halaman, dan widget. Untuk menggunakan Flip Boxes Image Overlay, Anda harus terlebih dahulu membuat kotak untuk membolak-balik item di dalam kotak. Oliver Juhas membuat Amplifier WebMan dengan Desain WebMan. The Brainstorm Force – Free Elementor – Block Template, Nikhil Chavan's Encyclopedia, Wiki, Dictionary, Knowledge Base, Directory, and Vocabulary plugin, Flipboxes – Ultimate Flipbox Styles adalah hasil kolaborasi antara Cool Plugins dan Flipbox. Ikon Sosial – Widget Ikon Sosial adalah widget ikon media sosial gratis dari AWP Life.
Kotak Fitur WordPress
Kotak fitur adalah cara yang bagus untuk menambahkan konten ke situs WordPress Anda. Mereka dapat digunakan untuk menyoroti informasi penting, menampilkan produk unggulan, atau menampilkan posting blog terbaru Anda. Kotak fitur mudah ditambahkan ke situs Anda dan dapat disesuaikan agar sesuai dengan tema Anda.
Ini adalah panduan langkah demi langkah tentang cara memasukkan kotak fitur di posting WordPress Anda. Metode penggunaan tema atau kerangka kerja akan berbeda. Anda dapat dengan mudah memasukkan kotak informasi atau kotak fitur ke dalam posting Anda menggunakan kode pendek. Apa yang harus saya lakukan ketika saya memasukkan fitur ke dalam posting? Anda dapat menggunakan Hook Manager atau plugin Hook. Manajer kait Anda memungkinkan Anda untuk menambahkan semua jenis kode ke posisi kait apa pun yang Anda inginkan, terlepas dari posisi kait Anda. Firebug adalah cara paling mudah untuk membuat perubahan pada kotak fitur Anda. Jika Anda belum melakukannya, salinan gratis tema anak Canvas yang baru dirancang untuk Canvas tersedia di sini.
Plugin Kotak Fitur WordPress
Ada banyak fitur plugin Kotak Fitur WordPress yang menjadikannya alat penting untuk situs WordPress mana pun. Plugin ini memungkinkan Anda dengan mudah membuat dan mengelola kotak fitur di situs Anda, yang dapat digunakan untuk menyorot konten atau layanan penting. Dengan plugin, Anda juga dapat mengontrol tampilan kotak fitur di berbagai halaman situs Anda, sehingga memudahkan untuk menyesuaikan pengalaman pengguna. Selain itu, plugin Kotak Fitur WordPress menyediakan cara mudah untuk menambahkan tombol media sosial ke kotak fitur Anda, yang dapat membantu mempromosikan konten dan layanan Anda.
