Cara Menambahkan Widget Kustom ke WordPress
Diterbitkan: 2022-09-30Widget WordPress awalnya dibuat untuk menyediakan cara sederhana dan mudah untuk menambahkan konten dan fitur ke sidebar Anda. Namun, seiring berjalannya waktu, widget menjadi jauh lebih fleksibel. Saat ini, Anda dapat menggunakan widget untuk menampilkan konten di header, footer, dan bahkan di dalam postingan dan halaman Anda. Meskipun widget WordPress default baik-baik saja untuk sebagian besar situasi, mungkin ada saatnya Anda ingin menambahkan widget khusus ke situs Anda. Mungkin Anda ingin menampilkan konten tertentu di bilah sisi Anda, atau mungkin Anda ingin menambahkan fitur unik ke situs Anda yang tidak tersedia dengan widget default. Apa pun masalahnya, menambahkan widget khusus ke WordPress cukup mudah dilakukan. Pada artikel ini, kami akan menunjukkan cara menambahkan widget khusus ke WordPress, langkah demi langkah.
Anda dapat menjaga branding Anda tetap konsisten dan menyoroti informasi penting kepada pelanggan Anda dengan menata widget WordPress Anda. Pada artikel ini, kita akan membahas tiga metode untuk menambahkan gaya kustom ke widget WordPress. Anda dapat dengan mudah menambahkan kelas CSS khusus ke setiap widget dengan menggunakan editor blok. Ini adalah tugas yang lebih mudah untuk menata blok bersama-sama jika mereka ditambahkan ke Grup. Plugin opsi widget memungkinkan Anda menambahkan lebih banyak opsi ke widget WordPress Anda. Ini memungkinkan Anda untuk menampilkan dan menyembunyikan widget berdasarkan perangkat pengguna, peran, dan faktor lainnya. Selain plugin widget , ini mencakup kemampuan untuk menyertakan kelas CSS khusus.
Akibatnya, menambahkan gaya khusus ke tema Anda tidak lagi diperlukan. Kemudian, Anda harus pergi ke halaman di mana Anda akan melihat widget yang ingin Anda gaya dan klik tombol Pahlawan CSS di bagian atas halaman. Untuk menata widget Anda, pergi ke kiri dan pilih opsi yang diinginkan dari menu di sebelah kiri. Anda juga akan dapat menggunakan opsi gaya lanjutan seperti gradien, tipografi, padding, margin, dan batas.
Bagaimana Saya Menyesuaikan Widget Di WordPress?
 Kredit: www.webnots.com
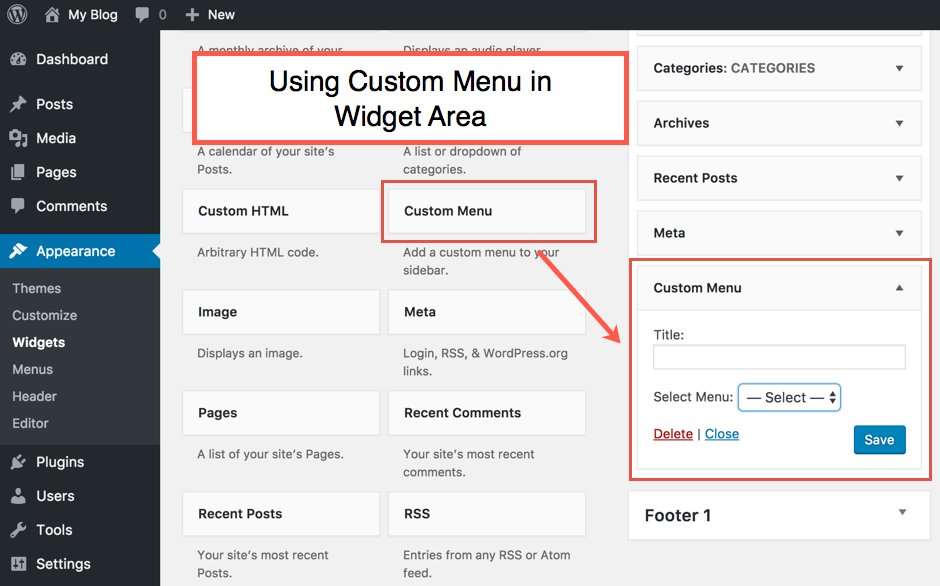
Kredit: www.webnots.comUntuk menyesuaikan widget di WordPress, Anda harus terlebih dahulu memilih widget yang ingin Anda sesuaikan dari daftar widget yang tersedia. Setelah Anda memilih widget, Anda harus mengklik tombol "Sesuaikan". Ini akan membuka antarmuka WordPress Customizer. Dari sini, Anda dapat mengubah judul, tampilan, dan perilaku widget.
Pembuat widget kustom WordPress memungkinkan Anda untuk dengan mudah menambahkan fungsi ke situs web Anda dengan menyeret dan menjatuhkannya. Yang perlu Anda ketahui hanyalah WordPress dan PHP, dan hanya itu yang Anda butuhkan. Anda harus membangun widget dari bawah ke atas untuk memastikan bahwa Anda telah menyempurnakannya. Dalam tutorial ini, kita akan membuat salam sederhana dari Hostinger.com. Dengan menginstal plugin Pembuat widget, Anda dapat mempelajari cara membuat widget khusus di WordPress. Kode dalam file functions.php untuk contoh ini adalah untuk tema yang sedang dimuat. Tidak perlu menggunakan kode yang sama untuk plugin khusus dalam kasus ini.
Fungsi ini telah didefinisikan sebagai hstngr_register_widget() dan mendaftarkan widget kita dengan ID widget yang ditentukan dalam fungsi __construct(). Kami kemudian menggunakan widget_init untuk memuat widget ke WordPress, dan menambahkan metode add_action() bawaan ke widget. Untuk menyelesaikan prosesnya, silakan masukkan kode Anda ke dalam file functions.php Anda.
Bagaimana Saya Menambahkan Gaya Kustom Di WordPress?
 Kredit: wplift.com
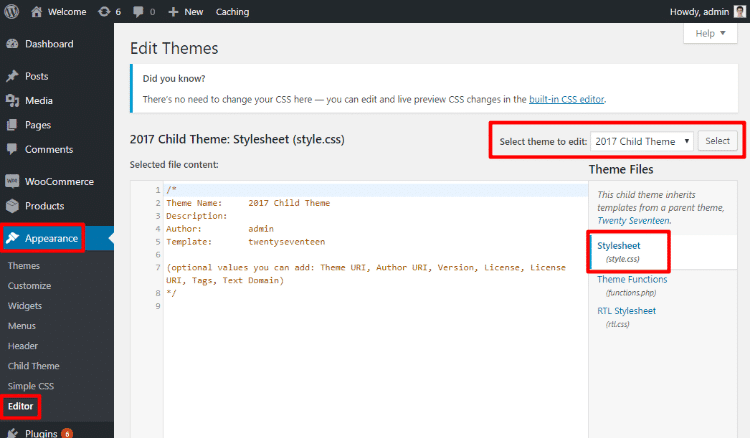
Kredit: wplift.comDengan mengklik tautan CSS tambahan di bagian Penampilan – sesuaikan di dasbor, Anda dapat menyesuaikan CSS Anda. Dengan menggunakan metode ini, Anda akan dapat menggunakan alat bawaan untuk menambahkan kode CSS apa pun yang Anda inginkan.
Ada kalanya Anda ingin membuat perubahan yang lebih besar pada situs WordPress Anda. Dalam tutorial ini, kita akan melihat empat metode untuk membuat CSS kustom di WordPress. Selain penyesuai, Anda dapat menambahkan CSS khusus menggunakan tema anak. Anda tidak akan dapat menyesuaikan CSS setelah beralih dari satu tema ke tema lainnya. Instruksi akan memandu Anda tentang cara menambahkan aturan gaya ke halaman Anda. Jika Anda ingin mengubah CSS Anda, buka di sini. Di bawah bilah sisi Penyesuai, Anda dapat memilih ukuran layar yang berbeda dengan mengetuk ikon perangkat kecil (desktop, tablet, seluler).
Menggunakan plugin CSS khusus akan memungkinkan Anda untuk menambahkan CSS tema-independen ke situs web Anda. Jika Anda ingin mengubah CSS tema Anda secara signifikan, Anda dapat membuat tema anak. Semua file dalam tema induk, seperti CSS, PHP, dan aset statis seperti gambar, dapat diakses melalui tema anak. Dalam tutorial ini, kami akan menunjukkan cara menggunakan CSS Kustom Sederhana tanpa adanya langkah tambahan. Dimungkinkan untuk memodifikasi file style.html di area admin WordPress atau di dalam editor kode, seperti Atom atau Visual Studio Code. Jika Anda tidak ingin menambahkan perubahan basis kode Anda sendiri, Customizer dan Customizer dapat digunakan. Anda dapat memanggil file CSS eksternal di file functions.php tema anak Anda sehingga diidentifikasi dengan benar oleh WordPress Core.
Untuk mempersonalisasi situs Anda, Anda dapat membuat tema anak. Untuk membuat aturan gaya khusus untuk tema anak Anda, Anda harus terlebih dahulu menyalin dan menempelkan file style.html. Saat menentukan file CSS eksternal, Anda harus terlebih dahulu membuat file functions.html. ThemeForest adalah tempat yang bagus untuk menemukan tema WordPress.
Bagaimana Cara Mengedit Css Kustom Di WordPress?
Untuk mengedit CSS, Anda dapat menggunakan WordPress Customizer dengan masuk ke backend WordPress Anda dan mengklik Appearance. Anda akan melihat pratinjau langsung situs web Anda, yang memungkinkan Anda menyesuaikan elemen seperti warna, menu, atau opsi widget di sebelah kiri.
Di mana Css Tambahan Disimpan WordPress?
Anda dapat melakukan ini dengan mencari dan mengedit Gaya CSS WordPress. Itu terletak di folder /wp-content/themes/themename/.
Cara Mengedit Widget WordPress
Tidak ada jawaban yang cocok untuk semua pertanyaan ini, karena proses untuk mengedit widget WordPress akan bervariasi tergantung pada tema dan plugin yang Anda gunakan. Namun, secara umum, Anda dapat mengedit widget WordPress dengan mengakses bagian “Tampilan” di panel admin WordPress, lalu memilih opsi “Widget”. Ini akan membawa Anda ke halaman tempat Anda dapat menambahkan, menghapus, dan mengatur ulang widget sesuai keinginan. Setelah Anda membuat perubahan, pastikan untuk mengklik tombol "Simpan Perubahan" untuk menyimpannya.

Widget dan plugin, selain WordPress, adalah bagian penting dari situs web apa pun. Seret dan lepas nama widget ke salah satu area widget di sisi kanan jendela, dan selesai. Widget tidak aktif muncul saat Anda tidak menampilkan widget yang telah Anda siapkan. Dalam beberapa kasus, header dan footer tema juga memiliki area widget. Cara yang paling mungkin untuk memperluas fungsionalitas situs WordPress Anda adalah dengan menginstal plugin. Banyak dari mereka, seperti tema, gratis, meskipun beberapa pengembang telah membuat plugin premium untuk keamanan tambahan. Banyak plugin memungkinkan Anda untuk menarik dan melepas jenis widget ke area widget situs Anda.
Cara Membuat Widget Kustom Untuk Situs WordPress Anda
Untuk membuat widget kustom, buka menu Appearance Dashboard WordPress dan pilih Widgets. Widget Contoh Hostinger dapat ditemukan di daftar widget yang Tersedia. Anda dapat menarik dan melepas widget ke bilah sisi sisi kanan halaman dengan tindakan ini. Sebagai langkah terakhir, periksa situs web Anda.
Kelas Widget Css
Dalam komputasi, widget adalah elemen kontrol grafis yang digunakan untuk memungkinkan pengguna melakukan tindakan tertentu atau untuk menampilkan bagian informasi tertentu. Mereka biasanya digunakan dalam antarmuka pengguna grafis, seperti browser web, untuk memungkinkan pengguna memilih nilai atau menjalankan tindakan. Kelas CSS dapat digunakan untuk menata widget . Dengan menambahkan kelas ke widget, Anda dapat mengubah tampilannya tanpa harus mengubah kode HTML. Ini memudahkan untuk mengubah tampilan widget tanpa harus mengubah kode yang mendasarinya.
Cara Menyesuaikan Kelas Css Widget Anda
Semua widget di situs Anda akan terlihat di bawah layar kustomisasi widget . Untuk melihat pengaturannya, pilih widget yang ingin Anda sesuaikan dari daftar opsi. Pada layar Pengaturan widget, ada daftar semua kelas CSS yang disertakan widget. Semua kelas ini dapat disertakan atau dikecualikan dengan mengklik kotak centang di sebelah nama kelas. Urutan kelas juga akan ditentukan oleh pilihan Anda. Urutan default untuk file CSS widget didasarkan pada urutan pengorganisasian kelas.
Cara Menampilkan Widget Kustom Di WordPress
Jika Anda pergi ke Appearance, Anda akan menemukan menu. Setelah itu, area widget baru akan diberi label 'Area widget header khusus.' Area baru ini sekarang termasuk widget. Informasi lebih lanjut dapat ditemukan di Panduan Add-and-Use widget WordPress kami. Namun, hanya beberapa hari sebelum widget header Anda muncul langsung di situs web Anda.
Ada widget teks bawaan untuk WordPress, tetapi apa lagi yang bisa Anda lakukan selain itu? Dalam tutorial ini, kami akan menunjukkan cara membuat widget WordPress kustom . Jika Anda baru mengenal pemrograman, tutorial ini mungkin sulit bagi Anda. Meskipun demikian, jika Anda ingin mempelajari lebih lanjut, seri Pengembangan WordPress untuk Pemula kami layak untuk dilihat. Fungsi konstruktor digunakan untuk mewakili id widget, judul, nama kelas, dan deskripsi. Saat Anda memanggil widget() pada widget, Anda mendapatkan konten aktual untuk widget itu. Dalam contoh kita, kita akan menggunakan get_bloginfo() untuk menampilkan judul widget.
Anda bisa menggunakan widget teks WordPress sebagai gantinya. Dalam file jpen_example_Widget, Anda harus menyertakan seluruh metode widget(). Di WordPress, metode form() digunakan untuk menambahkan bidang pengaturan ke widget yang akan muncul di area admin. Kategori ini berisi sejumlah besar opsi widget. Contoh widget kami tidak memerlukan langkah tambahan jika kami hanya mengizinkan pengguna untuk menetapkan judul khusus untuknya. Sangat mudah untuk mengonversi template HTML5 apa pun ke tema WordPress dalam tutorial ini. Pertama-tama kita harus membuat daftar semua kategori, kemudian mengurutkannya ke dalam urutan abjad, dan akhirnya mengaturnya menjadi dua daftar terpisah.
Widget sidebar daftar kategori dari Blogger HTML5 Template oleh Start Bootstrap akan menjadi contoh widget kedua kami. Seperti kelas WP_Widget yang lebih kompleks, perlu untuk bekerja dengan kelas WP_Widget yang agak rumit untuk membuat widget bilah sisi khusus. Pembuatan widget khusus membutuhkan banyak pengetahuan dan praktik. Anda akan dapat mengubah ide apa pun menjadi widget WordPress jika Anda menggunakan lima fungsi ini.
Cara Mengubah Tampilan Widget
Jika Anda ingin mengubah tampilan Widget tanpa mengedit kode sumbernya, ikuti langkah-langkah berikut: Dengan mengkliknya, Anda dapat mengakses menu Appearance.
Untuk mengubah widget, buka daftar Widget yang tersedia dan cari.
Anda dapat mengubah tampilan widget dengan mengeklik menu tarik-turun Penampilan pada tab penyesuai.
Dengan mengklik tombol Simpan, Anda dapat menyimpan perubahan Anda.
Cara Membuat Widget HTML Kustom Di WordPress
Untuk membuat widget HTML khusus di WordPress, Anda perlu melakukan langkah-langkah berikut: 1. Masuk ke akun WordPress Anda dan arahkan ke Dasbor. 2. Di Dasbor, klik tautan “Widget” di bagian Penampilan. 3. Pada halaman Widget , Anda akan melihat daftar semua widget yang tersedia. Temukan widget "HTML Kustom" dan klik tombol "Tambah". 4. Widget HTML Kustom baru sekarang akan ditambahkan ke bilah sisi Anda. Anda sekarang dapat memasukkan kode HTML khusus Anda ke dalam widget. 5. Setelah Anda selesai, klik tombol “Simpan”.
Salah satu widget yang paling umum digunakan di situs WordPress adalah widget teks. Anda dapat menambahkan cuplikan kode ke bagian sidebar dan footer area widget Anda dengannya. Versi terbaru dari widget teks, 4.8, menambahkan fungsionalitas baru serta meningkatkan pengalaman pengguna. Ada lebih banyak masalah dengan mode teks TinyMCE baru daripada antarmuka baru. Widget Teks lama juga dapat diakses melalui mode visual atau teks. Widget HTML khusus harus digunakan daripada menempelkan kode kompleks ke dalam widget teks di bawah mode teks. Tidak perlu menyertakan mode teks untuk widget teks karena ada plugin yang tersedia untuk menyisipkan cuplikan kode.
Cara Membuat Widget Kustom Untuk Situs WordPress Anda
Membuat widget khusus mengharuskan Anda membuat plugin dan mendaftarkannya ke direktori plugin WordPress. Informasi lebih lanjut tentang plugin dapat ditemukan di situs webnya setelah Anda menyelesaikan langkah itu.
