Jak dodać niestandardowy widżet do WordPress
Opublikowany: 2022-09-30Widżety WordPress zostały pierwotnie stworzone, aby zapewnić prosty i łatwy sposób dodawania treści i funkcji do paska bocznego. Jednak z biegiem czasu widżety stały się znacznie bardziej wszechstronne. Obecnie możesz używać widżetów do wyświetlania treści w nagłówku, stopce, a nawet w swoich postach i stronach. Chociaż domyślne widżety WordPress są odpowiednie w większości sytuacji, może nadejść czas, kiedy zechcesz dodać niestandardowy widżet do swojej witryny. Może chcesz wyświetlić określony fragment treści na pasku bocznym, a może chcesz dodać do swojej witryny unikalną funkcję, która nie jest dostępna w domyślnych widżetach. Niezależnie od przypadku, dodanie niestandardowego widżetu do WordPressa jest dość łatwe. W tym artykule pokażemy, jak krok po kroku dodać niestandardowy widżet do WordPressa.
Możesz zachować spójność marki i podkreślić ważne informacje swoim klientom, stylizując widżety WordPress. W tym artykule omówimy trzy metody dodawania niestandardowych stylów do widżetów WordPress. Możesz łatwo dodać niestandardowe klasy CSS do każdego widżetu za pomocą edytora bloków. Łatwiejszym zadaniem jest wspólne stylizowanie bloków, jeśli są one dodawane do grupy. Wtyczka opcji widżetów pozwala dodać jeszcze więcej opcji do widżetu WordPress. Umożliwia wyświetlanie i ukrywanie widżetów na podstawie urządzenia użytkownika, roli i innych czynników. Oprócz wtyczki widżetu zawiera możliwość dołączania niestandardowych klas CSS.
W rezultacie dodawanie niestandardowych stylów do motywu nie jest już konieczne. Następnie musisz przejść do strony, na której zobaczysz widżet, który chcesz wystylizować, i kliknąć przycisk CSS Hero u góry strony. Aby wystylizować widżet, przejdź w lewo i wybierz żądaną opcję z menu po lewej stronie. Będziesz także mógł korzystać z zaawansowanych opcji stylizacji, takich jak gradient, typografia, dopełnienie, marginesy i obramowania.
Jak dostosować widżety w WordPressie?
 Źródło: www.webnots.com
Źródło: www.webnots.comAby dostosować widżety w WordPress, musisz najpierw wybrać widżet, który chcesz dostosować z listy dostępnych widżetów. Po wybraniu widżetu musisz kliknąć przycisk „Dostosuj”. Spowoduje to otwarcie interfejsu WordPress Customizer. W tym miejscu możesz zmienić tytuł, wygląd i zachowanie widżetu.
Kreator niestandardowych widżetów WordPress umożliwia łatwe dodawanie funkcji do witryny poprzez przeciąganie ich i upuszczanie. Wszystko, co musisz wiedzieć, to WordPress i PHP, i to wszystko, czego potrzebujesz. Musisz zbudować widżet od podstaw, aby upewnić się, że go dostroiłeś. W tym samouczku stworzymy proste powitanie z Hostinger.com. Instalując wtyczkę Widget Builder, możesz dowiedzieć się, jak zbudować niestandardowy widżet w WordPress. Kod w pliku functions.php dla tego przykładu dotyczy aktualnie załadowanego motywu. W tym przypadku nie ma potrzeby używania tego samego kodu dla niestandardowej wtyczki.
Ta funkcja została zdefiniowana jako hstngr_register_widget() i rejestruje nasz widżet z identyfikatorem widżetu określonym w funkcji __construct(). Następnie użyliśmy widget_init do załadowania widżetu do WordPressa i dodaliśmy wbudowaną metodę add_action() do widżetu. Aby zakończyć proces, wstaw swój kod do pliku functions.php.
Jak dodać niestandardowy styl w WordPressie?
 Źródło: wplift.com
Źródło: wplift.comKlikając link Dodatkowy CSS w sekcji Wygląd – dostosuj pulpitu nawigacyjnego, możesz dostosować swój CSS. Korzystając z tej metody, będziesz mógł użyć wbudowanego narzędzia, aby dodać dowolny kod CSS.
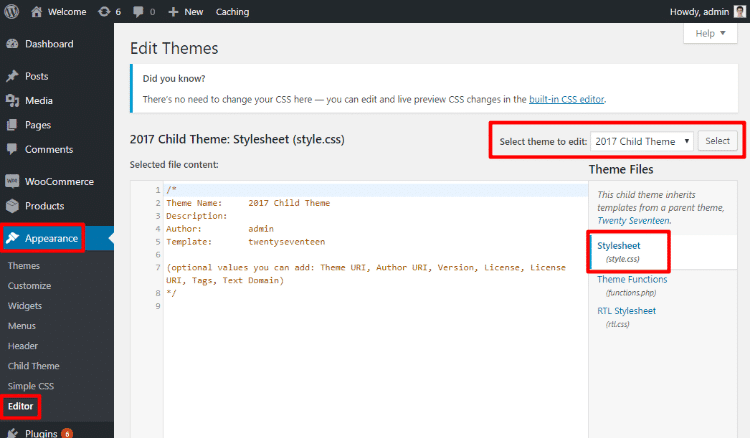
Czasami chcesz wprowadzić większe zmiany w swojej witrynie WordPress. W tym samouczku przyjrzymy się czterem metodom tworzenia niestandardowego CSS w WordPress. Oprócz dostosowania możesz dodać niestandardowy kod CSS za pomocą motywu podrzędnego. Po przejściu z jednego motywu na inny nie będziesz mógł dostosować swojego CSS. Instrukcje wskażą Ci, jak dodać reguły stylu do Twojej strony. Jeśli chcesz zmienić swój CSS, przejdź tutaj. Na pasku bocznym Customizer możesz wybrać inny rozmiar ekranu, dotykając małych ikon urządzeń (komputer stacjonarny, tablet, telefon komórkowy).
Korzystanie z niestandardowej wtyczki CSS pozwoli Ci dodać CSS niezależny od motywu do Twojej witryny. Jeśli chcesz znacząco zmienić CSS swojego motywu, możesz utworzyć motyw potomny. Wszystkie pliki w motywie nadrzędnym, takie jak CSS, PHP i zasoby statyczne, takie jak obrazy, są dostępne za pośrednictwem motywów podrzędnych. W tym samouczku pokażemy, jak używać prostego niestandardowego CSS w przypadku braku dodatkowych kroków. Istnieje możliwość modyfikacji pliku style.html w obszarze administracyjnym WordPress lub w edytorze kodu, takim jak Atom lub Visual Studio Code. Jeśli nie chcesz dodawać własnych zmian w bazie kodu, można użyć Customizer i Customizer. Możesz wywołać zewnętrzny plik CSS w pliku functions.php motywu podrzędnego, aby został prawidłowo zidentyfikowany przez rdzeń WordPress.
Aby spersonalizować swoją witrynę, możesz utworzyć motyw podrzędny. Aby utworzyć niestandardowe reguły stylu dla motywu potomnego, musisz najpierw skopiować i wkleić plik style.html. Podczas dopasowywania zewnętrznego pliku CSS należy najpierw utworzyć plik functions.html. ThemeForest to świetne miejsce do wyszukiwania motywów WordPress.
Jak edytować niestandardowy CSS w WordPressie?
Aby edytować CSS, możesz użyć WordPress Customizer, logując się do swojego zaplecza WordPress i klikając Wygląd. Zobaczysz podgląd na żywo swojej witryny, który pozwala dostosować elementy, takie jak kolory, menu lub opcje widżetów po lewej stronie.
Gdzie jest przechowywany dodatkowy CSS?
Możesz to zrobić, wyszukując i edytując style CSS WordPress. Znajduje się w folderze /wp-content/themes/nazwa motywu/.
Jak edytować widżety WordPress
Nie ma jednej uniwersalnej odpowiedzi na to pytanie, ponieważ proces edycji widżetów WordPress będzie się różnić w zależności od używanego motywu i wtyczek. Ogólnie rzecz biorąc, możesz edytować widżety WordPress, przechodząc do sekcji „Wygląd” panelu administracyjnego WordPress, a następnie wybierając opcję „Widżety”. Spowoduje to przejście do strony, na której możesz dodawać, usuwać i zmieniać kolejność widżetów zgodnie z potrzebami. Po wprowadzeniu zmian pamiętaj, aby kliknąć przycisk „Zapisz zmiany”, aby je zapisać.

Widgety i wtyczki, oprócz WordPressa, są ważną częścią każdej strony internetowej. Przeciągnij i upuść nazwę widżetu w jednym z obszarów widżetów po prawej stronie okna i gotowe. Nieaktywne widżety pojawiają się, gdy aktualnie nie wyświetlasz skonfigurowanych widżetów. W niektórych przypadkach nagłówek i stopka motywu zawierają również obszary widżetów. Najbardziej prawdopodobnym sposobem rozszerzenia funkcjonalności witryny WordPress jest zainstalowanie wtyczek. Wiele z nich, podobnie jak motywy, jest bezpłatnych, chociaż niektórzy programiści stworzyli wtyczki premium dla dodatkowego bezpieczeństwa. Wiele wtyczek umożliwia przeciąganie i upuszczanie typów widżetów w obszarach widżetów Twojej witryny.
Jak stworzyć niestandardowy widżet dla swojej witryny WordPress?
Aby utworzyć niestandardowy widżet, przejdź do menu Wygląd pulpitu WordPress i wybierz Widżety. Widżet Hostinger Sample można znaleźć na liście dostępnych widżetów. Za pomocą tej akcji możesz przeciągnąć i upuścić widżet na pasek boczny po prawej stronie strony. Na koniec sprawdź swoją witrynę.
Widget Klasy CSS
W informatyce widżet jest graficznym elementem kontrolnym używanym do umożliwienia użytkownikowi wykonania określonej czynności lub wyświetlenia określonej informacji. Są one powszechnie używane w graficznych interfejsach użytkownika, takich jak przeglądarki internetowe, aby umożliwić użytkownikom wybranie wartości lub wykonanie akcji. Klasy CSS mogą być używane do stylizowania widżetów . Dodając klasę do widżetu, możesz zmienić jego wygląd bez konieczności zmiany kodu HTML. Ułatwia to zmianę wyglądu widżetu bez konieczności zmiany kodu bazowego.
Jak dostosować klasy CSS w widżecie
Wszystkie widżety w Twojej witrynie będą widoczne pod ekranem dostosowywania widżetów . Aby wyświetlić jego ustawienia, wybierz z listy widżet, który chcesz dostosować. Na ekranie Ustawienia widżetu znajduje się lista wszystkich klas CSS, które zawiera widżet. Wszystkie te zajęcia można uwzględnić lub wykluczyć, klikając pole wyboru obok nazwy zajęć. Kolejność zajęć będzie również zależeć od Twojego wyboru. Domyślna kolejność pliku CSS widżetu zależy od kolejności, w jakiej zorganizowane są klasy.
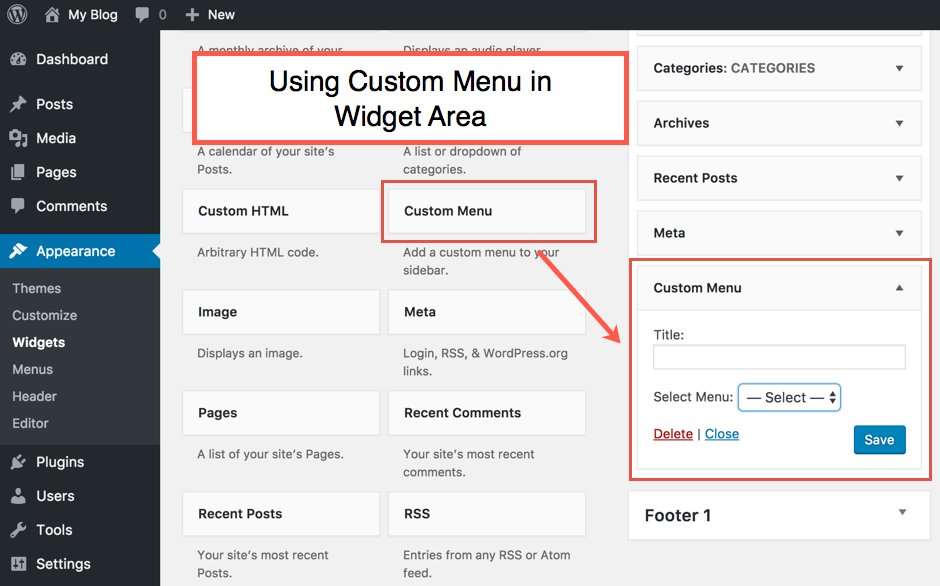
Jak wyświetlić niestandardowy widżet w WordPress
Jeśli przejdziesz do Wygląd, znajdziesz menu. Następnie nowy obszar widżetów będzie oznaczony etykietą „Obszar niestandardowego widżetu nagłówka”. Ten nowy obszar zawiera teraz widżety. Więcej informacji można znaleźć w naszym Przewodniku dodawania i używania widżetu WordPress. Jest jednak kwestią dni, zanim widżet nagłówka pojawi się w Twojej witrynie.
Istnieje wbudowany widżet tekstowy dla WordPressa, ale co jeszcze możesz zrobić? W tym samouczku pokażemy, jak utworzyć niestandardowy widżet WordPress . Jeśli jesteś nowy w programowaniu, ten samouczek może być dla Ciebie trudny. Niemniej jednak, jeśli chcesz dowiedzieć się więcej, warto zajrzeć do naszej serii WordPress Development for Beginners. Funkcja konstruktora służy do reprezentowania identyfikatora, tytułu, nazwy klasy i opisu widżetu. Kiedy wywołujesz widget() na widżecie, otrzymujesz rzeczywistą zawartość tego widżetu. W naszym przykładzie użyjemy get_bloginfo() do wyświetlenia tytułu widżetu.
Możesz po prostu użyć widżetu tekstowego WordPress zamiast niego. W pliku jpen_example_Widget należy dołączyć całą metodę widget(). W WordPress metoda form() służy do dodawania pól ustawień do widżetu, który pojawi się w obszarze administracyjnym. Ta kategoria zawiera dużą liczbę opcji widżetów. Nasz przykład widżetu nie wymagałby żadnych dodatkowych kroków, gdybyśmy po prostu pozwolili użytkownikom przypisać mu niestandardowy tytuł. W tym samouczku łatwo jest przekonwertować dowolny szablon HTML5 na motyw WordPress. Najpierw musimy stworzyć listę wszystkich kategorii, następnie posortować je w kolejności alfabetycznej, a na końcu ułożyć je w dwie osobne listy.
Widżet paska bocznego listy kategorii z szablonu HTML5 Bloggera firmy Start Bootstrap będzie naszym drugim przykładem widżetu. Podobnie jak w przypadku bardziej złożonej klasy WP_Widget, konieczna jest praca z dość złożoną klasą WP_Widget, aby utworzyć niestandardowy widżet paska bocznego. Tworzenie niestandardowych widżetów wymaga znacznej wiedzy i praktyki. Jeśli użyjesz tych pięciu funkcji, możesz przekształcić dowolny pomysł w widget WordPress.
Jak zmienić wygląd widżetu?
Jeśli chcesz zmienić wygląd widżetu bez edytowania jego kodu źródłowego, wykonaj następujące kroki: Klikając go, możesz uzyskać dostęp do menu Wygląd.
Aby zmienić widżet, przejdź do listy Dostępne widżety i poszukaj go.
Możesz zmienić wygląd widżetu, klikając menu rozwijane Wygląd na karcie dostosowania.
Klikając przycisk Zapisz, możesz zapisać zmiany.
Jak stworzyć niestandardowy widżet HTML w WordPress
Aby utworzyć niestandardowy widżet HTML w WordPress, musisz wykonać następujące kroki: 1. Zaloguj się na swoje konto WordPress i przejdź do pulpitu nawigacyjnego. 2. Na pulpicie nawigacyjnym kliknij łącze „Widżety” w sekcji Wygląd. 3. Na stronie Widżety zobaczysz listę wszystkich dostępnych widżetów. Znajdź widżet „Niestandardowy HTML” i kliknij przycisk „Dodaj”. 4. Do paska bocznego zostanie dodany nowy niestandardowy widżet HTML. Możesz teraz wpisać swój niestandardowy kod HTML do widżetu. 5. Po zakończeniu kliknij przycisk „Zapisz”.
Jednym z najczęściej używanych widżetów w witrynach WordPress jest widżet tekstowy. Za jego pomocą możesz dodawać fragmenty kodu do sekcji paska bocznego i stopki obszaru widżetów. Najnowsza wersja widżetu tekstowego, 4.8, dodaje nowe funkcje, a także poprawia komfort użytkowania. Z nowym trybem tekstowym TinyMCE było więcej problemów niż z nowym interfejsem. Dostęp do starego widżetu Tekst można również uzyskać w trybie wizualnym lub tekstowym. Niestandardowy widżet HTML powinien być używany zamiast wklejania złożonego kodu do widżetu tekstowego w trybie tekstowym. Nie było konieczne włączanie trybu tekstowego dla widżetu tekstowego, ponieważ dostępne są wtyczki do wstawiania fragmentów kodu.
Jak stworzyć niestandardowy widżet dla swojej witryny WordPress
Utworzenie niestandardowego widżetu wymaga utworzenia wtyczki i zarejestrowania jej w katalogu wtyczek WordPress. Więcej informacji o wtyczce można znaleźć na jej stronie internetowej po wykonaniu tego kroku.
