วิธีเพิ่มวิดเจ็ตที่กำหนดเองใน WordPress
เผยแพร่แล้ว: 2022-09-30วิดเจ็ต WordPress ถูกสร้างขึ้นเพื่อให้วิธีที่ง่ายและสะดวกในการเพิ่มเนื้อหาและคุณสมบัติในแถบด้านข้างของคุณ อย่างไรก็ตาม เมื่อเวลาผ่านไป วิดเจ็ตก็มีความหลากหลายมากขึ้น ทุกวันนี้ คุณสามารถใช้วิดเจ็ตเพื่อแสดงเนื้อหาในส่วนหัว ส่วนท้าย และแม้แต่ในโพสต์และหน้าของคุณ แม้ว่า วิดเจ็ต WordPress เริ่มต้น จะดีสำหรับสถานการณ์ส่วนใหญ่ แต่อาจมีบางครั้งที่คุณต้องการเพิ่มวิดเจ็ตที่กำหนดเองลงในไซต์ของคุณ บางทีคุณอาจต้องการแสดงเนื้อหาบางส่วนในแถบด้านข้างของคุณ หรือบางทีคุณอาจต้องการเพิ่มคุณลักษณะเฉพาะในไซต์ของคุณซึ่งไม่สามารถใช้ได้กับวิดเจ็ตเริ่มต้น ไม่ว่าในกรณีใด การเพิ่มวิดเจ็ตที่กำหนดเองใน WordPress นั้นทำได้ค่อนข้างง่าย ในบทความนี้ เราจะแสดงวิธีเพิ่มวิดเจ็ตที่กำหนดเองใน WordPress ทีละขั้นตอน
คุณสามารถรักษาตราสินค้าของคุณให้สอดคล้องและเน้นข้อมูลสำคัญให้กับลูกค้าของคุณโดยการจัดรูปแบบวิดเจ็ต WordPress ของคุณ ในบทความนี้ เราจะพูดถึงสามวิธีในการเพิ่มสไตล์ที่กำหนดเองให้กับวิดเจ็ต WordPress คุณสามารถเพิ่มคลาส CSS ที่กำหนดเองให้กับแต่ละวิดเจ็ตได้อย่างง่ายดายโดยใช้ตัวแก้ไขบล็อก การจัดรูปแบบบล็อกเข้าด้วยกันเป็นงานที่ยากน้อยกว่าหากเพิ่มลงในกลุ่ม ปลั๊กอินตัวเลือกวิดเจ็ตช่วยให้คุณเพิ่มตัวเลือกเพิ่มเติมให้กับวิดเจ็ต WordPress ของคุณได้ ช่วยให้คุณแสดงและซ่อนวิดเจ็ตตามอุปกรณ์ บทบาท และปัจจัยอื่นๆ ของผู้ใช้ นอกจาก ปลั๊กอินวิดเจ็ต แล้ว ยังมีความสามารถในการรวมคลาส CSS ที่กำหนดเอง
ด้วยเหตุนี้ การเพิ่มสไตล์แบบกำหนดเองให้กับธีมของคุณจึงไม่จำเป็นอีกต่อไป จากนั้น คุณต้องไปที่หน้าที่คุณจะเห็นวิดเจ็ตที่คุณต้องการจัดรูปแบบ และคลิกที่ปุ่ม CSS Hero ที่ด้านบนของหน้า หากต้องการจัดรูปแบบวิดเจ็ต ให้ไปทางซ้ายแล้วเลือกตัวเลือกที่ต้องการจากเมนูทางด้านซ้าย คุณจะสามารถใช้ตัวเลือกการจัดรูปแบบขั้นสูงได้ เช่น การไล่ระดับสี การพิมพ์ ช่องว่างภายใน ระยะขอบ และเส้นขอบ
ฉันจะปรับแต่งวิดเจ็ตใน WordPress ได้อย่างไร
 เครดิต: www.webnots.com
เครดิต: www.webnots.comในการปรับแต่งวิดเจ็ตใน WordPress คุณต้องเลือกวิดเจ็ตที่คุณต้องการปรับแต่งจากรายการวิดเจ็ตที่มีก่อน เมื่อคุณเลือกวิดเจ็ตแล้ว คุณจะต้องคลิกที่ปุ่ม "ปรับแต่ง" ซึ่งจะเปิดอินเทอร์เฟซ WordPress Customizer จากที่นี่ คุณสามารถเปลี่ยนชื่อ ลักษณะที่ปรากฏ และการทำงานของวิดเจ็ตได้
ตัวสร้างวิดเจ็ตที่กำหนดเองของ WordPress ช่วยให้คุณเพิ่มฟังก์ชันลงในเว็บไซต์ของคุณได้อย่างง่ายดายด้วยการลากและวาง สิ่งที่คุณต้องรู้คือ WordPress และ PHP และนั่นคือทั้งหมดที่คุณต้องการ คุณต้องสร้างวิดเจ็ตจากพื้นฐานเพื่อให้แน่ใจว่าคุณได้ปรับแต่งมันอย่างละเอียด ในบทช่วยสอนนี้ เราจะสร้างคำทักทายง่ายๆ จาก Hostinger.com ด้วยการติดตั้งปลั๊กอินตัวสร้างวิดเจ็ต คุณสามารถเรียนรู้วิธีสร้างวิดเจ็ตที่กำหนดเองใน WordPress โค้ดในไฟล์ functions.php สำหรับตัวอย่างนี้มีไว้สำหรับธีมที่โหลดอยู่ในปัจจุบัน ในกรณีนี้ไม่จำเป็นต้องใช้โค้ดเดียวกันสำหรับปลั๊กอินที่กำหนดเอง
ฟังก์ชันนี้ถูกกำหนดเป็น hstngr_register_widget() และลงทะเบียนวิดเจ็ตของเราด้วย ID วิดเจ็ตที่ระบุในฟังก์ชัน __construct() จากนั้นเราใช้ widget_init เพื่อโหลดวิดเจ็ตลงใน WordPress และเพิ่มเมธอด add_action() ในตัวลงในวิดเจ็ต เพื่อให้กระบวนการเสร็จสมบูรณ์ โปรดใส่รหัสของคุณลงในไฟล์ functions.php ของคุณ
ฉันจะเพิ่มสไตล์ที่กำหนดเองใน WordPress ได้อย่างไร
 เครดิต: wplift.com
เครดิต: wplift.comเมื่อคลิกลิงก์ CSS เพิ่มเติมในส่วนลักษณะที่ปรากฏ - ปรับแต่งของแดชบอร์ด คุณจะปรับแต่ง CSS ได้ ด้วยวิธีนี้ คุณจะสามารถใช้เครื่องมือในตัวเพื่อเพิ่มโค้ด CSS ใดก็ได้ที่คุณต้องการ
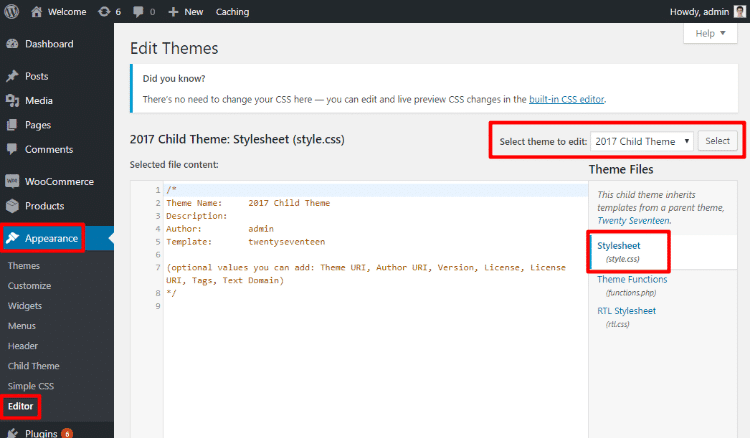
มีบางครั้งที่คุณต้องการเปลี่ยนแปลงไซต์ WordPress ของคุณมากขึ้น ในบทช่วยสอนนี้ เราจะมาดูสี่วิธีในการสร้าง CSS แบบกำหนดเองใน WordPress นอกจากเครื่องมือปรับแต่งแล้ว คุณสามารถเพิ่ม CSS ที่กำหนดเองโดยใช้ธีมย่อยได้ คุณจะไม่สามารถปรับแต่ง CSS ของคุณได้เมื่อคุณเปลี่ยนจากธีมหนึ่งไปอีกธีมหนึ่ง คำแนะนำจะแนะนำคุณในการเพิ่มกฎของสไตล์ให้กับเพจของคุณ หากคุณต้องการเปลี่ยน CSS ของคุณ ไปที่นี่ ภายใต้แถบด้านข้างของเครื่องมือปรับแต่ง คุณสามารถเลือกขนาดหน้าจอต่างๆ ได้โดยแตะที่ไอคอนอุปกรณ์ขนาดเล็ก (เดสก์ท็อป แท็บเล็ต มือถือ)
การใช้ปลั๊กอิน CSS ที่กำหนดเองจะช่วยให้คุณเพิ่ม CSS ที่ไม่ขึ้นกับธีมลงในเว็บไซต์ของคุณได้ หากคุณต้องการเปลี่ยน CSS ของธีมของคุณอย่างมาก คุณสามารถสร้างธีมย่อยได้ ไฟล์ทั้งหมดในธีมหลัก เช่น CSS, PHP และทรัพย์สินแบบคงที่ เช่น รูปภาพ สามารถเข้าถึงได้ผ่านธีมย่อย ในบทช่วยสอนนี้ เราจะแสดงให้คุณเห็นถึงวิธีใช้ Simple Custom CSS โดยไม่มีขั้นตอนเพิ่มเติม เป็นไปได้ที่จะแก้ไขไฟล์ style.html ในพื้นที่ผู้ดูแลระบบ WordPress หรือภายในโปรแกรมแก้ไขโค้ด เช่น Atom หรือ Visual Studio Code หากคุณไม่ต้องการเพิ่มการเปลี่ยนแปลงฐานโค้ดของคุณเอง คุณสามารถใช้ตัวปรับแต่งและตัวปรับแต่งเองได้ คุณสามารถเรียกไฟล์ CSS ภายนอกในไฟล์ functions.php ของธีมลูก เพื่อให้ WordPress Core ระบุได้อย่างถูกต้อง
ในการปรับแต่งไซต์ของคุณ คุณสามารถสร้างธีมย่อยได้ ในการสร้างกฎของสไตล์ที่กำหนดเองสำหรับธีมย่อยของคุณ คุณต้องคัดลอกและวางไฟล์ style.html ก่อน เมื่อระบุไฟล์ CSS ภายนอก คุณต้องสร้างไฟล์ functions.html ก่อน ThemeForest เป็นสถานที่ที่ยอดเยี่ยมในการค้นหาธีม WordPress
ฉันจะแก้ไข Custom Css ใน WordPress ได้อย่างไร
ในการแก้ไข CSS คุณสามารถใช้ WordPress Customizer ได้โดยลงชื่อเข้าใช้แบ็กเอนด์ WordPress ของคุณและคลิก Appearance คุณจะเห็นหน้าตัวอย่างแบบสดของเว็บไซต์ของคุณ ซึ่งช่วยให้คุณปรับแต่งองค์ประกอบต่างๆ เช่น สี เมนู หรือ ตัวเลือกวิดเจ็ตทาง ด้านซ้าย
Css เพิ่มเติมที่จัดเก็บ WordPress อยู่ที่ไหน
คุณสามารถทำได้โดยค้นหาและแก้ไขสไตล์ CSS ของ WordPress ซึ่งอยู่ในโฟลเดอร์ /wp-content/themes/themename/
วิธีแก้ไขวิดเจ็ต WordPress
ไม่มีคำตอบเดียวสำหรับคำถามนี้ เนื่องจากขั้นตอนในการแก้ไขวิดเจ็ต WordPress จะแตกต่างกันไปตามธีมและปลั๊กอินที่คุณใช้ อย่างไรก็ตาม โดยทั่วไป คุณสามารถแก้ไขวิดเจ็ต WordPress ได้โดยเข้าไปที่ส่วน "ลักษณะที่ปรากฏ" ของแผงการดูแลระบบ WordPress จากนั้นเลือกตัวเลือก "วิดเจ็ต" ซึ่งจะนำคุณไปยังหน้าที่คุณสามารถเพิ่ม ลบ และจัดเรียงวิดเจ็ตใหม่ได้ตามต้องการ เมื่อคุณทำการเปลี่ยนแปลงแล้ว อย่าลืมคลิกปุ่ม "บันทึกการเปลี่ยนแปลง" เพื่อบันทึก

วิดเจ็ตและปลั๊กอินนอกเหนือจาก WordPress เป็นส่วนสำคัญของเว็บไซต์ใดๆ ลากและวางชื่อวิดเจ็ตลงในพื้นที่วิดเจ็ตทางด้านขวามือของหน้าต่าง เท่านี้ก็เรียบร้อย วิดเจ็ตที่ไม่ใช้งานจะปรากฏขึ้นเมื่อคุณไม่ได้แสดงวิดเจ็ตที่คุณได้ตั้งค่าไว้ ในบางกรณี ส่วนหัวและส่วนท้ายของธีมยังมีพื้นที่วิดเจ็ตด้วย วิธีที่น่าจะเป็นไปได้มากที่สุดในการขยายฟังก์ชันการทำงานของไซต์ WordPress คือการติดตั้งปลั๊กอิน หลายคนเช่นธีมฟรีแม้ว่านักพัฒนาบางคนจะสร้างปลั๊กอินระดับพรีเมียมเพื่อความปลอดภัยเพิ่มเติม ปลั๊กอินจำนวนมากช่วยให้คุณสามารถลากและวาง ประเภทวิดเจ็ต ลงในพื้นที่วิดเจ็ตของไซต์ของคุณได้
วิธีสร้างวิดเจ็ตที่กำหนดเองสำหรับเว็บไซต์ WordPress ของคุณ
หากต้องการสร้างวิดเจ็ตที่กำหนดเอง ให้ไปที่เมนูลักษณะที่ปรากฏของแดชบอร์ด WordPress แล้วเลือกวิดเจ็ต วิดเจ็ต Hostinger Sample สามารถพบได้ในรายการวิดเจ็ตที่มี คุณสามารถลากและวางวิดเจ็ตลงในแถบด้านข้างทางด้านขวาของหน้าด้วยการดำเนินการนี้ ในขั้นตอนสุดท้าย ให้ตรวจสอบเว็บไซต์ของคุณ
คลาสวิดเจ็ต Css
ในการคำนวณ วิดเจ็ตคือองค์ประกอบการควบคุมแบบกราฟิกที่ใช้เพื่อให้ผู้ใช้สามารถดำเนินการบางอย่างหรือแสดงข้อมูลเฉพาะได้ โดยทั่วไปจะใช้ในส่วนต่อประสานกราฟิกกับผู้ใช้ เช่น เว็บเบราว์เซอร์ เพื่อให้ผู้ใช้เลือกค่าหรือดำเนินการใดๆ คลาส CSS สามารถใช้เพื่อจัด รูปแบบวิดเจ็ต การเพิ่มคลาสลงในวิดเจ็ตทำให้คุณสามารถเปลี่ยนรูปลักษณ์ได้โดยไม่ต้องเปลี่ยนโค้ด HTML ทำให้ง่ายต่อการเปลี่ยนรูปลักษณ์ของวิดเจ็ตโดยไม่ต้องเปลี่ยนรหัสพื้นฐาน
วิธีปรับแต่งคลาส Css ของวิดเจ็ต
วิดเจ็ตทั้งหมดบนเว็บไซต์ของคุณจะมองเห็นได้ภายใต้ หน้าจอปรับแต่งวิดเจ็ต หากต้องการดูการตั้งค่า ให้เลือกวิดเจ็ตที่คุณต้องการปรับแต่งจากรายการตัวเลือก บนหน้าจอการตั้งค่าของวิดเจ็ต จะมีรายการคลาส CSS ทั้งหมดที่วิดเจ็ตรวมอยู่ สามารถรวมหรือแยกชั้นเรียนทั้งหมดเหล่านี้ได้โดยคลิกช่องทำเครื่องหมายถัดจากชื่อชั้นเรียน ลำดับชั้นจะถูกกำหนดโดยทางเลือกของคุณ ลำดับดีฟอลต์สำหรับไฟล์ CSS ของวิดเจ็ตจะขึ้นอยู่กับลำดับการจัดระเบียบคลาส
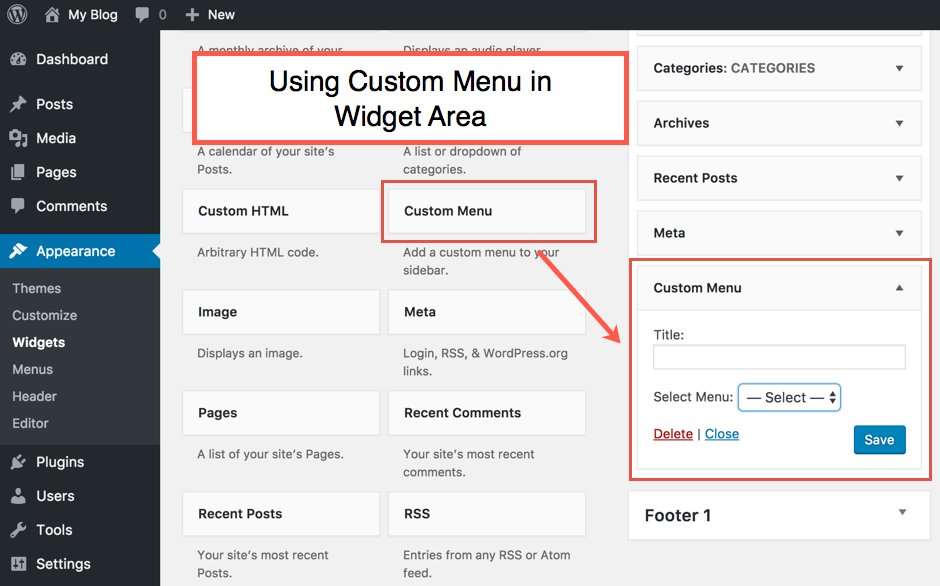
วิธีแสดงวิดเจ็ตที่กำหนดเองใน WordPress
หากคุณไปที่ Appearance คุณจะพบเมนู หลังจากนั้น พื้นที่วิดเจ็ตใหม่จะมีป้ายกำกับว่า 'พื้นที่วิดเจ็ตส่วนหัวที่กำหนดเอง' พื้นที่ใหม่นี้รวมวิดเจ็ตแล้ว ข้อมูลเพิ่มเติมสามารถพบได้ในคู่มือการเพิ่มและใช้งานวิดเจ็ต WordPress ของเรา อย่างไรก็ตาม จะใช้เวลาไม่กี่วันก่อนที่วิดเจ็ตส่วนหัวของคุณจะปรากฏบนเว็บไซต์ของคุณ
มีวิดเจ็ตข้อความในตัวสำหรับ WordPress แต่คุณสามารถทำอะไรได้อีก ในบทช่วยสอนนี้ เราจะแสดงวิธีสร้าง วิดเจ็ต WordPress แบบกำหนดเอง หากคุณเพิ่งเริ่มเขียนโปรแกรม บทช่วยสอนนี้อาจเป็นเรื่องยากสำหรับคุณ อย่างไรก็ตาม หากคุณต้องการเรียนรู้เพิ่มเติม ซีรีส์ WordPress Development for Beginners ของเราก็คุ้มค่าที่จะลองดู ฟังก์ชันคอนสตรัคเตอร์ใช้เพื่อแสดง id ชื่อเรื่อง ชื่อคลาส และคำอธิบายของวิดเจ็ต เมื่อคุณเรียกใช้วิดเจ็ต () บนวิดเจ็ต คุณจะได้รับเนื้อหาจริงสำหรับวิดเจ็ตนั้น ในตัวอย่างของเรา เราจะใช้ get_bloginfo() เพื่อแสดงชื่อวิดเจ็ต
คุณสามารถใช้ วิดเจ็ตข้อความ WordPress แทนได้ ในไฟล์ jpen_example_Widget คุณควรรวมเมธอด widget() ทั้งหมด ใน WordPress จะใช้เมธอด form() เพื่อเพิ่มฟิลด์การตั้งค่าลงในวิดเจ็ตที่จะปรากฏในพื้นที่ผู้ดูแลระบบ หมวดหมู่นี้มีตัวเลือกวิดเจ็ตจำนวนมาก ตัวอย่างวิดเจ็ตของเราจะไม่ต้องดำเนินการใดๆ เพิ่มเติม หากเราอนุญาตให้ผู้ใช้กำหนดชื่อที่กำหนดเองได้ การแปลงเทมเพลต HTML5 เป็นธีม WordPress เป็นเรื่องง่ายในบทช่วยสอนนี้ ขั้นแรกเราต้องสร้างรายการของหมวดหมู่ทั้งหมด จากนั้นจัดเรียงตามลำดับตัวอักษร และสุดท้ายจัดเรียงเป็นสองรายการแยกกัน
วิดเจ็ตแถบด้านข้างรายการหมวดหมู่จากเทมเพลต Blogger HTML5 โดย Start Bootstrap จะเป็นวิดเจ็ตตัวอย่างที่สองของเรา เช่นเดียวกับคลาส WP_Widget ที่ซับซ้อนมากขึ้น จำเป็นต้องทำงานกับคลาส WP_Widget ที่ค่อนข้างซับซ้อนเพื่อสร้างวิดเจ็ตแถบด้านข้างที่กำหนดเอง การสร้างวิดเจ็ตที่กำหนดเองต้องใช้ความรู้และการฝึกฝนเป็นจำนวนมาก คุณสามารถเปลี่ยนแนวคิดใดๆ ให้เป็นวิดเจ็ต WordPress ได้ หากคุณใช้ฟังก์ชันทั้งห้านี้
วิธีการเปลี่ยนรูปลักษณ์ของวิดเจ็ต
หากคุณต้องการเปลี่ยนรูปลักษณ์ของวิดเจ็ตโดยไม่ต้องแก้ไขซอร์สโค้ด ให้ทำตามขั้นตอนเหล่านี้: เมื่อคลิกที่วิดเจ็ต คุณจะสามารถเข้าถึงเมนูลักษณะที่ปรากฏ
หากต้องการเปลี่ยนวิดเจ็ต ให้ไปที่รายการวิดเจ็ตที่พร้อมใช้งานและค้นหา
คุณสามารถเปลี่ยนรูปลักษณ์ของวิดเจ็ตได้โดยคลิกเมนูแบบเลื่อนลงลักษณะที่ปรากฏบนแท็บเครื่องมือปรับแต่ง
เมื่อคลิกปุ่มบันทึก คุณจะบันทึกการเปลี่ยนแปลงได้
วิธีสร้างวิดเจ็ต Html ที่กำหนดเองใน WordPress
ในการสร้างวิดเจ็ต HTML ที่กำหนดเองใน WordPress คุณจะต้องทำตามขั้นตอนต่อไปนี้: 1. ลงชื่อเข้าใช้บัญชี WordPress ของคุณและไปที่แดชบอร์ด 2. บนแดชบอร์ด ให้คลิกที่ลิงก์ "วิดเจ็ต" ในส่วนลักษณะที่ปรากฏ 3. ใน หน้าวิดเจ็ต คุณจะเห็นรายการวิดเจ็ตที่มีทั้งหมด ค้นหาวิดเจ็ต "HTML ที่กำหนดเอง" และคลิกที่ปุ่ม "เพิ่ม" 4. วิดเจ็ต HTML ที่กำหนดเองใหม่จะถูกเพิ่มลงในแถบด้านข้างของคุณ ตอนนี้คุณสามารถป้อนโค้ด HTML ที่กำหนดเองลงในวิดเจ็ตได้แล้ว 5. เมื่อเสร็จแล้วให้คลิกที่ปุ่ม "บันทึก"
หนึ่งในวิดเจ็ตที่ใช้บ่อยที่สุดบนเว็บไซต์ WordPress คือวิดเจ็ตข้อความ คุณสามารถเพิ่มข้อมูลโค้ดลงในแถบด้านข้างและส่วนท้ายของพื้นที่วิดเจ็ตได้ วิดเจ็ตข้อความเวอร์ชันล่าสุด 4.8 เพิ่มฟังก์ชันการทำงานใหม่รวมถึงประสบการณ์ผู้ใช้ที่ได้รับการปรับปรุง มีปัญหากับโหมดข้อความ TinyMCE ใหม่มากกว่าอินเทอร์เฟซใหม่ วิดเจ็ตข้อความเก่ายังสามารถเข้าถึงได้ผ่านโหมดภาพหรือข้อความ ควรใช้วิดเจ็ต HTML ที่กำหนดเองแทนการวางโค้ดที่ซับซ้อนลงในวิดเจ็ตข้อความภายใต้โหมดข้อความ ไม่จำเป็นต้องรวมโหมดข้อความสำหรับวิดเจ็ตข้อความ เนื่องจากมีปลั๊กอินที่สามารถแทรกข้อมูลโค้ดได้
วิธีสร้างวิดเจ็ตที่กำหนดเองสำหรับไซต์ WordPress ของคุณ
การสร้างวิดเจ็ตแบบกำหนดเอง คุณจะต้องสร้างปลั๊กอินและลงทะเบียนกับไดเร็กทอรีปลั๊กอินของ WordPress ข้อมูลเพิ่มเติมเกี่ยวกับปลั๊กอินสามารถพบได้บนเว็บไซต์หลังจากที่คุณทำขั้นตอนนั้นเสร็จแล้ว
