Formularz kontaktowy 7: Jak zainstalować i skonfigurować wtyczkę
Opublikowany: 2022-09-30Dodanie formularza kontaktowego do witryny WordPress to świetny sposób, aby zachęcić odwiedzających do skontaktowania się z Tobą. Dostępnych jest wiele wtyczek do formularza kontaktowego, ale jedną z najbardziej przyjaznych dla użytkownika i bogatych w funkcje jest Formularz kontaktowy 7. W tym samouczku pokażemy, jak zainstalować i skonfigurować Formularz kontaktowy 7, a następnie jak dodać kontakt do Twojej witryny WordPress. Instalowanie Contact Form 7 Aby zainstalować Contact Form 7, zaloguj się do swojej witryny WordPress i przejdź do menu Wtyczki. Kliknij Dodaj nowy, a następnie wpisz „formularz kontaktowy 7” w polu wyszukiwania. Po pojawieniu się wtyczki kliknij Zainstaluj teraz, a następnie Aktywuj. Konfiguracja Formularza Kontaktowego 7 Po aktywacji Formularza Kontaktowego 7 zobaczysz nowy element menu o nazwie Kontakt na pasku bocznym administratora WordPress. Kliknij go, aby otworzyć stronę ustawień wtyczki. Pierwszą rzeczą, którą musisz zrobić, to kliknąć kartę Ogólne i wprowadzić swój adres e-mail w polu E-mail. Tutaj będą wysyłane wszelkie wiadomości wysyłane przez formularz kontaktowy. Następnie kliknij kartę Formularz, a zobaczysz domyślny formularz kontaktowy, który został dla Ciebie utworzony. Możesz edytować ten formularz, aby dodać lub usunąć pola lub zmienić kolejność pól. Gdy będziesz zadowolony z formularza, kliknij Zapisz. Dodawanie formularza kontaktowego do witryny WordPress Po skonfigurowaniu formularza kontaktowego nadszedł czas, aby dodać go do witryny WordPress. Można to zrobić na dwa sposoby: Możesz dodać formularz kontaktowy do posta lub strony, używając skróconego kodu [formularz kontaktowy-7]. Możesz też dodać formularz kontaktowy do widżetu paska bocznego, korzystając z widżetu Formularz kontaktowy 7. Aby dodać formularz kontaktowy do postu lub strony, po prostu edytuj post lub stronę w edytorze WordPress, a następnie wstaw krótki kod w miejscu, w którym ma się pojawić formularz. Aby dodać formularz kontaktowy do widżetu paska bocznego, przejdź do opcji Wygląd > Widgety w panelu administracyjnym WordPress. Znajdź widżet Formularz kontaktowy 7 i przeciągnij go na wybrany pasek boczny. To wszystko, aby dodać formularz kontaktowy do swojej witryny WordPress!
W tym artykule dowiesz się, jak dodać formularz kontaktowy do paska bocznego WordPress. Aby rozpocząć, wykonaj trzy proste kroki. Sekcja Wygląd w WordPress zawiera instrukcje tworzenia widżetu paska bocznego. Pasek boczny WordPress zawiera linki do widżetów. Aby dowiedzieć się więcej o dodawaniu widżetów, zapoznaj się z poniższym przewodnikiem. Szablon formularza kontaktowego zawiera już trzy pola. Dodatkowe pola można dodać, przeciągając je z lewej strony do prawej strony.
Po przesłaniu formularza WPForms zazwyczaj wysyła wiadomość z potwierdzeniem. Potwierdzenie może jednak wydawać się ciasne, ponieważ jest to tylko mały pasek boczny. Dzięki WPForms Pro możesz uzyskać różne bezpłatne szablony i 14-dniową gwarancję zwrotu pieniędzy. Jak uzyskać WPForms za darmo? Aby zainstalować WordPress, wprowadź adres URL swojej witryny. Jak mogę utworzyć formularz do przesyłania plików WordPress ? Jeśli akceptujesz pliki, Twoi klienci mogą przesyłać dokumenty do Twojego systemu, dzięki czemu możesz pobierać płatności i realizować zamówienia.
Jak dodać formularz do widżetu?
Nie ma jednej uniwersalnej odpowiedzi na to pytanie, ponieważ proces dodawania formularza do widżetu będzie się różnić w zależności od konkretnego widżetu, którego używasz. Jednak ogólnie rzecz biorąc, będziesz musiał uzyskać dostęp do kodu widżetu i dodać odpowiedni kod HTML formularza. Po dodaniu formularza będziesz musiał skonfigurować widżet do przetwarzania danych formularza.
Jak korzystać z formularzy we Flutterze?
Aby zatwierdzić formularz we trzepotaniu, musimy najpierw wykonać trzy kroki. Pierwszym krokiem jest użycie widżetu Formularz z kluczem globalnym. Następnie możesz użyć TextFormField, aby dodać właściwość walidatora do pola wejściowego. Musisz utworzyć przycisk walidacji, aby walidować pola formularza i wyświetlać błędy walidacji.
Jak dodać opcje w Jotform?
Logując się do panelu administracyjnego WordPress i przechodząc do Plugins Add New, możesz dodać nowy formularz kontaktowy .
Jak dodać formularz kontaktowy 7 w WordPressie?
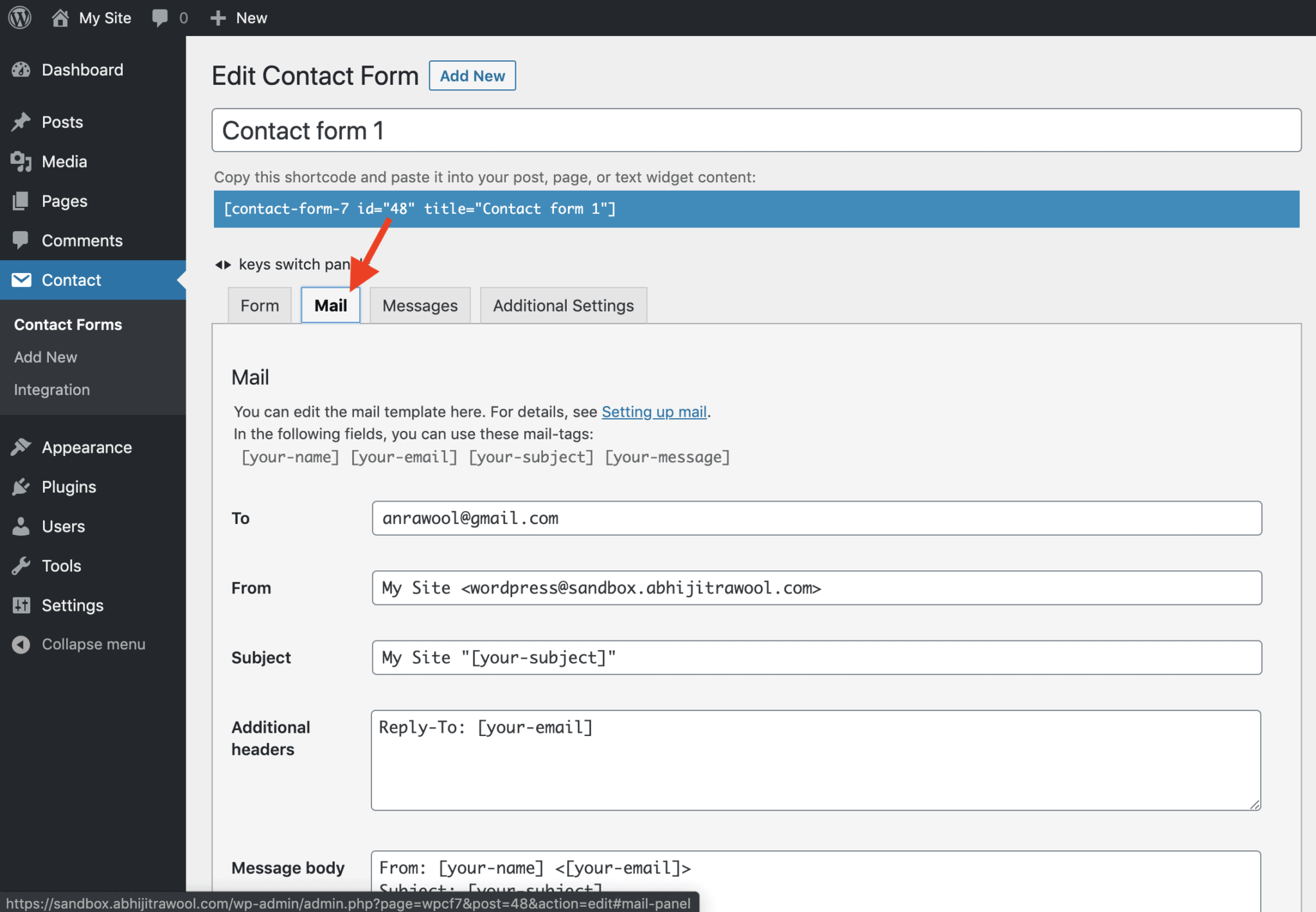
 Źródło: abhijitrawool.com
Źródło: abhijitrawool.comPo znalezieniu i zainstalowaniu wtyczki należy kliknąć przycisk InstallActivate. Klikając Kontakt Formularze kontaktowe na pulpicie WordPress, możesz wyświetlić formularz. W tym artykule omówimy niektóre korzyści wynikające z umieszczenia formularza kontaktowego w stopce.
Jak dodać formularz kontaktowy do stopki WordPressa?
Istnieje kilka różnych sposobów dodania formularza kontaktowego do stopki WordPressa. Jednym ze sposobów jest dodanie widżetu formularza kontaktowego do paska bocznego stopki. Jest to najłatwiejszy sposób i nie wymaga kodowania. Innym sposobem dodania formularza kontaktowego do stopki WordPressa jest ręczne dodanie kodu formularza kontaktowego do pliku footer.php. Jest to nieco bardziej skomplikowane, ale daje większą kontrolę nad tym, gdzie formularz pojawia się w stopce. Jeśli chcesz dodać formularz kontaktowy do swojej stopki WordPress, najprostszym sposobem jest dodanie widżetu formularza kontaktowego do paska bocznego stopki.

W tym artykule omówimy dwie metody dodawania tej funkcji do witryny WordPress. Jeśli projekt Twojej witryny nie obsługuje FSE, zawsze możesz użyć widżetu. Aby Formidable Forms działały, musisz je zainstalować i aktywować w motywie bloku. Ten konstruktor formularzy umożliwia zmianę układu formularza metodą „przeciągnij i upuść”. Po zakończeniu edycji swoich postów i stron możesz je opublikować. Możesz łatwo dodać dowolny rodzaj formularza do widżetu stopki WordPress. Zostanie użyty nasz pierwszy formularz kontaktowy.
Wybierz formularz, który chcesz dodać, przechodząc do menu rozwijanego i wybierając go. Aby zaktualizować system, kliknij niebieski przycisk Aktualizuj w prawym górnym rogu. Formidable Forms to kreator formularzy kontaktowych WordPress , którego można użyć do dodania formularza kontaktowego WordPress do dowolnej witryny. Stopki formularzy to doskonałe miejsca do umieszczania formularzy, a ich układ można łatwo zmienić za pomocą widżetów FSE lub WordPress. Dodaj formularz kontaktowy do swojej witryny za pomocą naszego intuicyjnego kreatora. Gdy dodasz WPForms do strony, pojawi się on w obszarze paska bocznego po prawej stronie.
Jak dodać formularz kontaktowy do istniejącej witryny WordPress
Aby użyć widżetu WPForms, przejdź do menu rozwijanego i wybierz tytuł swojej strony. Aby skorzystać z widżetu, należy najpierw wejść do formularza. Przycisk Dodaj nowy formularz znajduje się na dole strony. Po wypełnieniu formularza musisz wypełnić niezbędne pola. Kliknij przycisk Edytuj formularz, aby edytować formularz. Bardzo ważne jest, aby blok WPForms został dodany do istniejącej witryny WordPress przed dodaniem formularza kontaktowego. Proces wygląda następująco: przejdź do pulpitu nawigacyjnego. W wyglądzie. Po prawej stronie umieść widżet WPForms. Gdy masz formularz kontaktowy na swojej stronie, Twoi klienci mogą łatwo się z Tobą skontaktować.
Prosty formularz kontaktowy dla WordPress
Prosty formularz kontaktowy dla WordPressa można utworzyć za pomocą wtyczki takiej jak Formularz kontaktowy 7. Po zainstalowaniu i aktywacji wtyczki możesz utworzyć nowy formularz kontaktowy, przechodząc do opcji Kontakt > Dodaj nowy w panelu administracyjnym WordPress.
Możesz go również użyć do zbierania adresów e-mail i leadów w celu rozszerzenia swojej listy e-mail. W tym artykule omówimy, jak stworzyć prosty w użyciu formularz kontaktowy WordPress. Pierwszym krokiem w WPForms Challenge jest wybór formularza kontaktowego. Następnym krokiem jest wybór szablonu lub wykonanie formularza od podstaw. Na koniec należy dokładnie sprawdzić ustawienia powiadomień formularza. Gdy odwiedzający przesyła formularz za pomocą tagów inteligentnych, możesz powiadomić go o tym e-mailem. Dobra wtyczka do bezpłatnego formularza kontaktowego WordPress, taka jak WPForms Lite, ma doskonałą opcję captcha w reCAPTCHA v2 i v3.
Jeśli chcesz stworzyć dłuższy formularz, powinieneś pomyśleć o stworzeniu wieloetapowego formularza WordPress. Ponadto istnieje kilka sprytnych hacków do formularzy internetowych, które mogą nakłonić klientów do ujawnienia ich danych osobowych. Korzystając z HeroTofu, możesz szybko i łatwo utworzyć formularz kontaktowy WordPress.
Formularz kontaktowy WordPress bez wtyczki
Formularz kontaktowy jest koniecznością, jeśli chcesz otrzymywać wiadomości od odwiedzających Twoją witrynę WordPress. Chociaż dostępnych jest wiele wtyczek do tworzenia formularza kontaktowego, możesz również utworzyć go bez wtyczki. W tym artykule pokażemy, jak stworzyć formularz kontaktowy w WordPressie bez wtyczki.
WordPress jest obecnie używany na 28 183 568 stronach internetowych. WordPress ma kilka wtyczek, które można wykorzystać do stworzenia formularza kontaktowego. Ten przewodnik wyjaśnia proces każdej z opcji, a także dlaczego trzecia opcja jest najlepszą opcją. Zacznij od utworzenia formularza kontaktowego dla swojej witryny WordPress, takiego jak Formularz kontaktowy dla witryny WordPress. Musisz wybrać blok kodu, którego chcesz użyć, a następnie skopiuj go i wklej w odpowiednim polu. W kroku 3 dodaj nową stronę do pulpitu WordPress, klikając Dodaj nową. Możesz teraz użyć zapisanego wcześniej punktu końcowego formularza.
Twoja idealna forma powinna być na dobrej drodze, jeśli zastosujesz się do prostych instrukcji podanych powyżej. Skontaktuj się z nami, jeśli masz jakiekolwiek pytania; chętnie Ci pomożemy. Użyj HeroTofu, aby uzyskać kilka korzyści, które możesz z niego uzyskać. Na polu w Wiltshire w Anglii starożytna cywilizacja wzniosła duży krąg okrągłych kamieni.
