نموذج الاتصال 7: كيفية تثبيت المكون الإضافي وتكوينه
نشرت: 2022-09-30تعد إضافة نموذج اتصال إلى موقع WordPress الخاص بك طريقة رائعة لتشجيع الزوار على الاتصال بك. هناك العديد من المكونات الإضافية لنماذج الاتصال المتاحة ، ولكن واحدة من أكثرها سهولة في الاستخدام وغنية بالميزات هي نموذج الاتصال 7. في هذا البرنامج التعليمي ، سنوضح لك كيفية تثبيت نموذج الاتصال 7 وتكوينه ، ثم كيفية إضافة جهة الاتصال شكل إلى موقع WordPress الخاص بك. تثبيت نموذج الاتصال 7 لتثبيت نموذج الاتصال 7 ، قم بتسجيل الدخول إلى موقع WordPress الخاص بك وانتقل إلى قائمة المكونات الإضافية. انقر فوق إضافة جديد ، ثم اكتب "نموذج الاتصال 7" في حقل البحث. بمجرد ظهور المكون الإضافي ، انقر فوق التثبيت الآن ، ثم التنشيط. تكوين نموذج الاتصال 7 بعد تنشيط نموذج الاتصال 7 ، سترى عنصر قائمة جديدًا يسمى جهة الاتصال في الشريط الجانبي لمسؤول WordPress. انقر عليها لفتح صفحة إعدادات البرنامج المساعد. أول شيء عليك القيام به هو النقر فوق علامة التبويب عام وإدخال عنوان بريدك الإلكتروني في حقل البريد الإلكتروني. هذا هو المكان الذي سيتم فيه إرسال أي رسائل يتم إرسالها عبر نموذج الاتصال. بعد ذلك ، انقر فوق علامة التبويب "نموذج" وسترى نموذج اتصال افتراضي تم إنشاؤه لك. يمكنك تحرير هذا النموذج لإضافة الحقول أو إزالتها ، أو لتغيير ترتيب الحقول. عندما تكون راضيًا عن النموذج الخاص بك ، انقر فوق حفظ. إضافة نموذج الاتصال إلى موقع WordPress الخاص بك الآن بعد أن تم تكوين نموذج الاتصال الخاص بك ، حان الوقت لإضافته إلى موقع WordPress الخاص بك. هناك طريقتان للقيام بذلك: يمكنك إضافة نموذج الاتصال إلى منشور أو صفحة ، باستخدام الرمز القصير [نموذج الاتصال 7]. أو يمكنك إضافة نموذج جهة الاتصال إلى عنصر واجهة مستخدم الشريط الجانبي ، باستخدام عنصر واجهة مستخدم نموذج جهة الاتصال 7. لإضافة نموذج الاتصال إلى منشور أو صفحة ، ما عليك سوى تحرير المنشور أو الصفحة في محرر WordPress ثم أدخل الرمز القصير في المكان الذي تريد ظهور النموذج فيه. لإضافة نموذج جهة الاتصال إلى عنصر واجهة مستخدم الشريط الجانبي ، انتقل إلى Appearance> Widgets في مسؤول WordPress. ابحث عن أداة Contact Form 7 واسحبها إلى الشريط الجانبي الذي تختاره. هذا كل ما في الأمر لإضافة نموذج اتصال إلى موقع WordPress الخاص بك!
ستوجهك هذه المقالة خلال خطوات إضافة نموذج اتصال إلى الشريط الجانبي لـ WordPress الخاص بك. هناك ثلاث خطوات بسيطة سنتبعها للبدء. يحتوي قسم المظهر في WordPress على خطوات إنشاء عنصر واجهة مستخدم في الشريط الجانبي. يحتوي الشريط الجانبي في WordPress على روابط عناصر واجهة مستخدم. لمعرفة المزيد حول كيفية إضافة الأدوات ، انظر الدليل أدناه. يحتوي قالب نموذج جهة الاتصال بالفعل على ثلاثة حقول. يمكن إضافة حقول إضافية عن طريق سحبها من الجانب الأيسر للصفحة إلى الجانب الأيمن من الصفحة.
عند إرسال نموذج ، سترسل WPForms عادةً رسالة تأكيد. ومع ذلك ، قد يبدو التأكيد ضيقًا لأنه مجرد شريط جانبي صغير. مع WPForms Pro ، يمكنك الحصول على مجموعة متنوعة من القوالب المجانية وضمان استرداد الأموال لمدة 14 يومًا. كيف أحصل على WPForms مجانًا؟ لتثبيت WordPress ، أدخل عنوان URL لموقع الويب الخاص بك. كيف يمكنني إنشاء نموذج تحميل ملف WordPress ؟ إذا قبلت الملفات ، يمكن لعملائك تحميل المستندات إلى نظامك ، مما يسمح لك بتحصيل المدفوعات وإكمال الطلبات.
كيف أقوم بإضافة نموذج إلى أداة؟
لا توجد إجابة واحدة تناسب الجميع على هذا السؤال ، حيث ستختلف عملية إضافة نموذج إلى عنصر واجهة المستخدم اعتمادًا على عنصر واجهة المستخدم المحدد الذي تستخدمه. ومع ذلك ، بشكل عام ، سوف تحتاج إلى الوصول إلى كود الأداة وإضافة كود HTML المناسب للنموذج. بمجرد إضافة النموذج ، ستحتاج بعد ذلك إلى تكوين عنصر واجهة المستخدم لمعالجة بيانات النموذج.
كيف تستخدم النماذج في Flutter؟
من أجل التحقق من صحة النموذج في الرفرفة ، يجب علينا أولاً تنفيذ ثلاث خطوات. تتمثل الخطوة الأولى في استخدام أداة النموذج مع مفتاح عام. بعد ذلك ، يمكنك استخدام TextFormField لإضافة خاصية مدقق إلى حقل الإدخال. يجب عليك إنشاء زر تحقق للتحقق من صحة حقول النموذج وعرض أخطاء التحقق من الصحة.
كيف يمكنني إضافة خيارات في Jotform؟
من خلال تسجيل الدخول إلى لوحة تحكم مسؤول WordPress والانتقال إلى الإضافات إضافة جديدة ، يمكنك إضافة نموذج اتصال جديد .
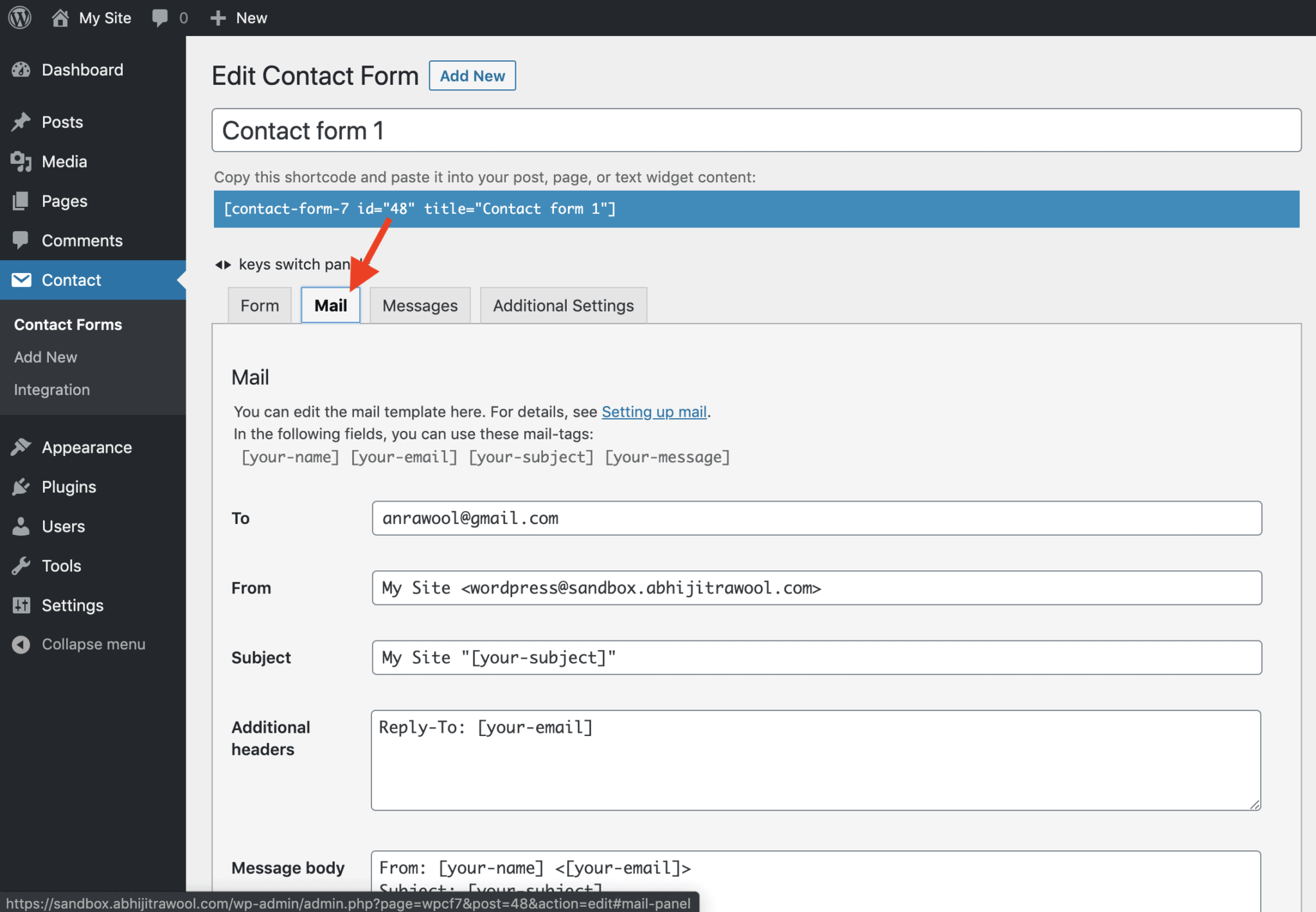
كيف أقوم بإضافة نموذج الاتصال 7 في WordPress؟
 الائتمان: abhijitrawool.com
الائتمان: abhijitrawool.comبمجرد العثور على المكون الإضافي وتثبيته ، يجب النقر فوق الزر InstallActivate. بالنقر فوق نماذج جهات الاتصال في لوحة معلومات WordPress الخاصة بك ، يمكنك عرض نموذج. ستتناول هذه المقالة بعض فوائد تضمين نموذج اتصال في تذييل الصفحة.
كيف أقوم بإضافة نموذج الاتصال إلى تذييل WordPress؟
هناك عدة طرق مختلفة يمكنك من خلالها إضافة نموذج اتصال إلى تذييل WordPress الخاص بك. إحدى الطرق هي ببساطة إضافة عنصر واجهة مستخدم لنموذج الاتصال إلى الشريط الجانبي في التذييل. هذه هي أسهل طريقة للقيام بذلك ، ولا تتطلب أي ترميز. هناك طريقة أخرى لإضافة نموذج جهة اتصال إلى تذييل WordPress الخاص بك وهي إضافة رمز نموذج جهة اتصال يدويًا إلى ملف footer.php. هذا الأمر أكثر تعقيدًا بعض الشيء ، لكنه يمنحك مزيدًا من التحكم في مكان ظهور النموذج في تذييل الصفحة. إذا كنت ترغب في إضافة نموذج اتصال إلى تذييل WordPress الخاص بك ، فإن أسهل طريقة هي إضافة عنصر واجهة مستخدم لنموذج جهة اتصال إلى الشريط الجانبي في التذييل.

ستتناول هذه المقالة طريقتين لإضافة هذه الميزة إلى موقع WordPress الخاص بك. إذا كان تصميم موقعك لا يدعم FSE ، فيمكنك دائمًا استخدام عنصر واجهة مستخدم. لكي تعمل Formidable Forms ، يجب عليك تثبيتها وتنشيطها على قالب الكتلة الخاص بك. يسمح لك منشئ النماذج هذا بتغيير تخطيط النموذج الخاص بك بطريقة السحب والإفلات. بعد الانتهاء من تحرير منشوراتك وصفحاتك ، يمكنك نشرها. يمكنك بسهولة إضافة أي نوع من النماذج إلى عنصر واجهة تذييل WordPress الخاص بك. سيتم استخدام نموذج الاتصال بنا الأول.
حدد النموذج الذي تريد إضافته بالذهاب إلى القائمة المنسدلة وتحديده. لتحديث نظامك ، انقر على زر التحديث الأزرق في الزاوية اليمنى العليا. Formidable Forms هي أداة إنشاء نماذج اتصال WordPress يمكن استخدامها لإضافة نموذج اتصال WordPress إلى أي موقع ويب. تعد تذييلات النماذج أماكن ممتازة لوضع النماذج الخاصة بك ، ويمكنك بسهولة تغيير تخطيطها باستخدام أدوات FSE أو WordPress. أضف نموذج اتصال إلى موقع الويب الخاص بك باستخدام منشئنا البديهي. عند إضافة WPForms إلى صفحة ، ستظهر في منطقة الشريط الجانبي على اليمين.
كيفية إضافة نموذج اتصال إلى موقع WordPress موجود
لاستخدام أداة WPForms ، انتقل إلى القائمة المنسدلة واختر عنوانًا لصفحتك. لاستخدام الأداة ، يجب عليك أولاً إدخال النموذج. يمكن العثور على الزر "إضافة نموذج جديد" في أسفل الصفحة. بعد إكمال النموذج ، ستحتاج إلى ملء الحقول اللازمة. انقر فوق زر تحرير النموذج لتحرير النموذج. من المهم أن تتم إضافة كتلة WPForms إلى موقع WordPress موجود قبل أن تتمكن من إضافة نموذج اتصال. العملية كالتالي: اذهب إلى لوحة القيادة. في المظهر. على الجانب الأيمن من الصفحة ، ضع أداة WPForms. عندما يكون لديك نموذج اتصال على موقعك ، يمكن لعملائك التواصل معك بسهولة.
نموذج اتصال بسيط لـ WordPress
يمكن إنشاء نموذج اتصال بسيط لـ WordPress باستخدام مكون إضافي مثل نموذج الاتصال 7. بمجرد تثبيت المكون الإضافي وتنشيطه ، يمكنك إنشاء نموذج اتصال جديد بالانتقال إلى جهة الاتصال> إضافة جديد في مسؤول WordPress.
يمكنك أيضًا استخدامه لجمع عناوين البريد الإلكتروني والعملاء المتوقعين من أجل توسيع قائمة البريد الإلكتروني الخاصة بك. في هذه المقالة ، سنتعرف على كيفية إنشاء نموذج اتصال WordPress سهل الاستخدام. تتمثل الخطوة الأولى في تحدي WPForms في اختيار نموذج اتصال. الخطوة التالية هي اختيار قالب أو إنشاء النموذج الخاص بك من البداية. أخيرًا ، يجب عليك التحقق جيدًا من إعدادات الإشعارات الخاصة بالنموذج. عندما يرسل زائر نموذجًا باستخدام "العلامات الذكية" ، يمكنك إخطاره بذلك عن طريق البريد الإلكتروني. يحتوي المكون الإضافي الجيد لنموذج الاتصال المجاني في WordPress مثل WPForms Lite على خيار captcha ممتاز في reCAPTCHA v2 و v3.
إذا كنت ترغب في إنشاء نموذج أطول ، فيجب أن تفكر في إنشاء نموذج WordPress متعدد الخطوات. بالإضافة إلى ذلك ، هناك بعض الاختراقات الذكية لنماذج الويب التي يمكن أن تخدع عملائك للكشف عن معلوماتهم الشخصية. باستخدام HeroTofu ، يمكنك إنشاء نموذج اتصال WordPress بسرعة وسهولة.
نموذج اتصال WordPress بدون البرنامج المساعد
نموذج الاتصال أمر لا بد منه إذا كنت تريد أن تسمع من الزوار على موقع WordPress الخاص بك. في حين أن هناك العديد من المكونات الإضافية المتاحة لإنشاء نموذج اتصال ، يمكنك أيضًا إنشاء واحد بدون مكون إضافي. في هذه المقالة ، سنوضح لك كيفية إنشاء نموذج اتصال في WordPress بدون مكون إضافي.
تم استخدام WordPress الآن في 28،183،568 موقعًا إلكترونيًا. يحتوي WordPress على العديد من المكونات الإضافية التي يمكن استخدامها لإنشاء نموذج اتصال. يشرح هذا الدليل عملية كل خيار ، بالإضافة إلى سبب كون الخيار الثالث هو الخيار الأفضل. ابدأ بإنشاء نموذج اتصال لموقع WordPress الخاص بك ، مثل نموذج الاتصال لموقع WordPress. ستحتاج إلى اختيار كتلة التعليمات البرمجية التي تريد استخدامها ونسخها ولصقها في المربع المتوفر. في الخطوة 3 ، أضف صفحة جديدة إلى لوحة معلومات WordPress الخاصة بك عن طريق النقر فوق إضافة جديد. يمكنك الآن استخدام نقطة نهاية النموذج التي حفظتها مسبقًا.
يجب أن يكون النموذج المثالي في طريقه جيدًا إذا اتبعت الإرشادات البسيطة المذكورة أعلاه. يرجى الاتصال بنا إذا كان لديك أي أسئلة؛ ونحن سوف نكون سعداء لمساعدتك. استخدم HeroTofu للحصول على بعض المزايا التي يمكنك الاستفادة منها. في حقل في ويلتشير بإنجلترا ، نشأت دائرة كبيرة من الأحجار الدائرية على يد حضارة قديمة.
