Formulario de contacto 7: Cómo instalar y configurar el complemento
Publicado: 2022-09-30Agregar un formulario de contacto a su sitio web de WordPress es una excelente manera de alentar a los visitantes a ponerse en contacto con usted. Hay muchos complementos de formularios de contacto disponibles, pero uno de los más fáciles de usar y rico en funciones es el Formulario de contacto 7. En este tutorial, le mostraremos cómo instalar y configurar el Formulario de contacto 7, y luego cómo agregar el formulario de contacto. formulario a su sitio web de WordPress. Instalación de Contact Form 7 Para instalar Contact Form 7, inicie sesión en su sitio web de WordPress y navegue hasta el menú Complementos. Haga clic en Agregar nuevo y luego escriba "formulario de contacto 7" en el campo de búsqueda. Una vez que aparezca el complemento, haga clic en Instalar ahora y luego en Activar. Configuración del Formulario de contacto 7 Después de activar el Formulario de contacto 7, verá un nuevo elemento de menú llamado Contacto en la barra lateral de administración de WordPress. Haga clic en él para abrir la página de configuración del complemento. Lo primero que debe hacer es hacer clic en la pestaña General e ingresar su dirección de correo electrónico en el campo Correo electrónico. Aquí es donde se enviarán los mensajes que se envíen a través del formulario de contacto. A continuación, haga clic en la pestaña Formulario y verá un formulario de contacto predeterminado que se ha creado para usted. Puede editar este formulario para agregar o eliminar campos, o para cambiar el orden de los campos. Cuando esté satisfecho con su formulario, haga clic en Guardar. Agregar el formulario de contacto a su sitio web de WordPress Ahora que su formulario de contacto está configurado, es hora de agregarlo a su sitio web de WordPress. Hay dos formas de hacer esto: puede agregar el formulario de contacto a una publicación o página, usando el código abreviado [contact-form-7]. O bien, puede agregar el formulario de contacto a un widget de la barra lateral, utilizando el widget Formulario de contacto 7. Para agregar el formulario de contacto a una publicación o página, simplemente edite la publicación o página en el editor de WordPress y luego inserte el código abreviado donde desea que aparezca el formulario. Para agregar el formulario de contacto a un widget de la barra lateral, vaya a Apariencia > Widgets en el administrador de WordPress. Busque el widget Contact Form 7 y arrástrelo a la barra lateral de su elección. ¡Eso es todo lo que hay que hacer para agregar un formulario de contacto a su sitio web de WordPress!
Este artículo lo guiará a través de los pasos para agregar un formulario de contacto a su barra lateral de WordPress. Hay tres sencillos pasos que seguiremos para empezar. La sección Apariencia de WordPress contiene los pasos para crear un widget de barra lateral. Una barra lateral de WordPress tiene enlaces de widgets. Para obtener más información sobre cómo agregar widgets, consulte la guía a continuación. La plantilla del formulario de contacto ya contiene tres campos. Se pueden agregar campos adicionales arrastrándolos desde el lado izquierdo de la página al lado derecho de la página.
Cuando envía un formulario, WPForms normalmente enviará un mensaje de confirmación. Sin embargo, la confirmación puede parecer limitada porque es solo una pequeña barra lateral. Con WPForms Pro, puede obtener una variedad de plantillas gratuitas y una garantía de devolución de dinero de 14 días. ¿Cómo obtengo WPForms gratis? Para instalar WordPress, ingrese la URL de su sitio web. ¿Cómo puedo crear un formulario de carga de archivos de WordPress ? Si acepta archivos, sus clientes pueden cargar documentos en su sistema, lo que le permite cobrar pagos y completar pedidos.
¿Cómo agrego un formulario a un widget?
No hay una respuesta única para esta pregunta, ya que el proceso de agregar un formulario a un widget variará según el widget específico que esté utilizando. Sin embargo, en general, deberá acceder al código del widget y agregar el código HTML apropiado para el formulario. Una vez que se agrega el formulario, deberá configurar el widget para procesar los datos del formulario.
¿Cómo se usan los formularios en Flutter?
Para poder validar un formulario en flutter, primero debemos realizar tres pasos. El primer paso es usar el widget Formulario con una clave global. Después de eso, puede usar TextFormField para agregar una propiedad de validación al campo de entrada. Debe crear un botón de validación para validar campos de formulario y mostrar errores de validación.
¿Cómo agrego opciones en Jotform?
Al iniciar sesión en el Panel de administración de WordPress y dirigirse a Complementos Agregar nuevo, puede agregar un nuevo formulario de contacto .
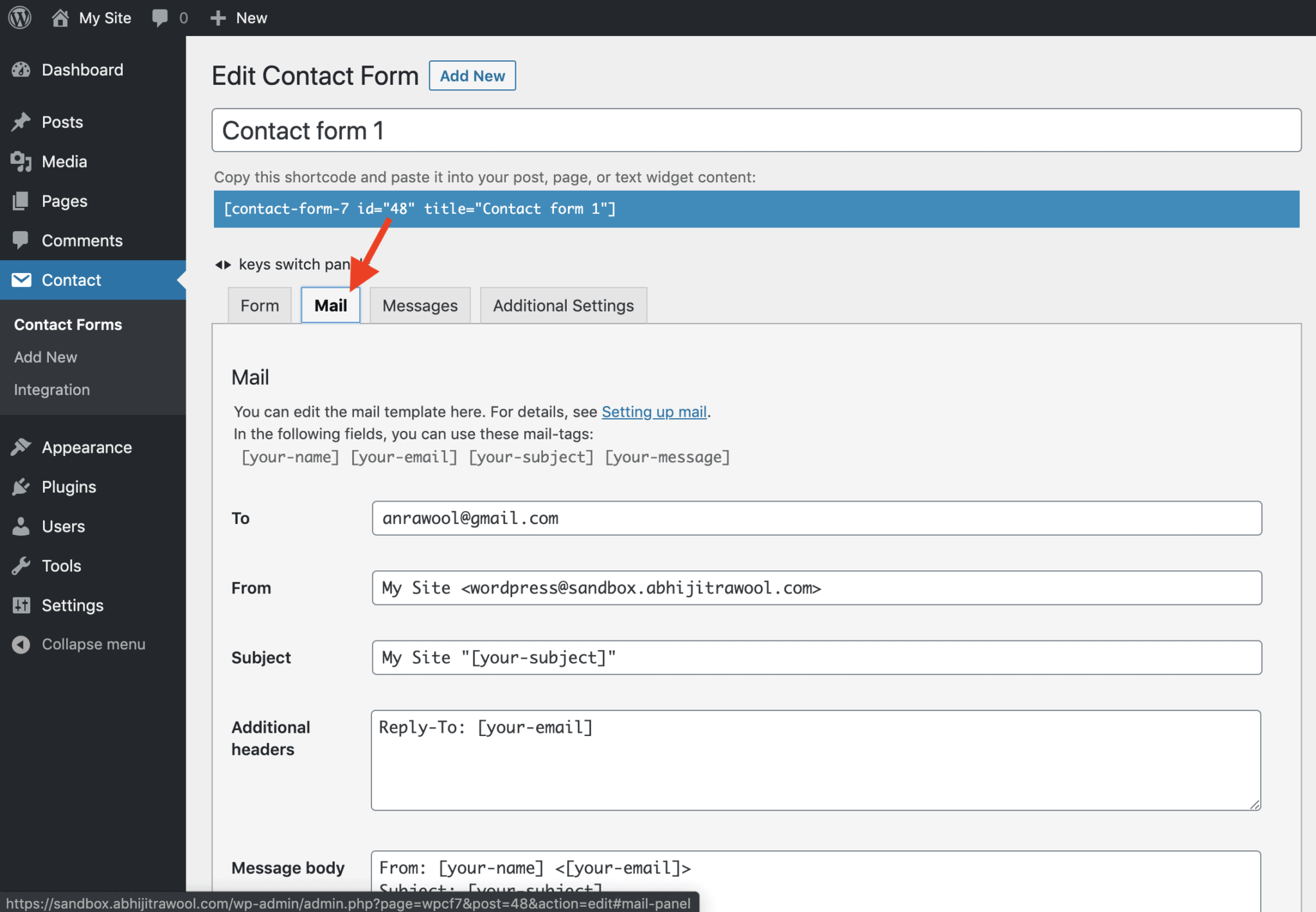
¿Cómo agrego un formulario de contacto 7 en WordPress?
 Crédito: abhijitrawool.com
Crédito: abhijitrawool.comUna vez que se haya encontrado e instalado el complemento, debe hacer clic en el botón InstallActivate. Al hacer clic en Contacto Formularios de contacto en su panel de WordPress, puede mostrar un formulario. Este artículo repasa algunos de los beneficios de incluir un formulario de contacto en un pie de página.
¿Cómo agrego un formulario de contacto al pie de página de WordPress?
Hay algunas formas diferentes de agregar un formulario de contacto a su pie de página de WordPress. Una forma es simplemente agregar un widget de formulario de contacto a la barra lateral del pie de página. Esta es la forma más fácil de hacerlo y no requiere codificación. Otra forma de agregar un formulario de contacto a su pie de página de WordPress es agregar manualmente el código para un formulario de contacto a su archivo footer.php. Esto es un poco más complicado, pero le da más control sobre dónde aparece el formulario en su pie de página. Si desea agregar un formulario de contacto a su pie de página de WordPress, la forma más fácil es agregar un widget de formulario de contacto a su barra lateral de pie de página.

Este artículo repasa dos métodos para agregar esta función a su sitio web de WordPress. Si el diseño de su sitio no es compatible con FSE, siempre puede usar un widget. Para que Formidable Forms funcione, debe tenerlo instalado y activado en su tema de bloque. Este creador de formularios le permite cambiar el diseño de su formulario con solo arrastrar y soltar. Una vez que termine de editar sus publicaciones y páginas, puede publicarlas. Puede agregar fácilmente cualquier tipo de formulario a su widget de pie de página de WordPress. Se utilizará nuestro primer formulario de contacto.
Seleccione el formulario que desea agregar yendo al menú desplegable y seleccionándolo. Para actualizar su sistema, haga clic en el botón azul Actualizar en la esquina superior derecha. Formidable Forms es un generador de formularios de contacto de WordPress que se puede usar para agregar un formulario de contacto de WordPress a cualquier sitio web. Los pies de página de los formularios son lugares excelentes para colocar sus formularios, y puede cambiar fácilmente su diseño con widgets de FSE o WordPress. Agregue un formulario de contacto a su sitio web con nuestro generador intuitivo. Cuando agrega WPForms a una página, aparecerá en el área de la barra lateral a la derecha.
Cómo agregar un formulario de contacto a un sitio de WordPress existente
Para usar el widget de WPForms, vaya al menú desplegable y elija un título para su página. Para usar el widget, primero debe ingresar al formulario. El botón Agregar nuevo formulario se encuentra en la parte inferior de la página. Una vez que haya completado el formulario, deberá completar los campos necesarios. Haga clic en el botón Editar formulario para editar el formulario. Es fundamental que el bloque WPForms se agregue a un sitio de WordPress existente antes de poder agregar un formulario de contacto. El proceso es el siguiente: vaya al Panel de control. En La Apariencia. En el lado derecho de la página, coloque el widget WPForms. Cuando tiene un formulario de contacto en su sitio, sus clientes pueden comunicarse con usted fácilmente.
Formulario de contacto simple para WordPress
Se puede crear un formulario de contacto simple para WordPress usando un complemento como Formulario de contacto 7. Una vez que el complemento está instalado y activado, puede crear un nuevo formulario de contacto yendo a Contacto> Agregar nuevo en el administrador de WordPress.
También puede usarlo para recopilar direcciones de correo electrónico y clientes potenciales para expandir su lista de correo electrónico. En este artículo, veremos cómo crear un formulario de contacto de WordPress que sea fácil de usar. El primer paso en WPForms Challenge es elegir un formulario de contacto. El siguiente paso es elegir una plantilla o hacer tu formulario desde cero. Finalmente, debe verificar dos veces la configuración de notificación de su formulario. Cuando un visitante envía un formulario usando etiquetas inteligentes, puede notificarlo por correo electrónico. Un buen complemento de formulario de contacto gratuito de WordPress como WPForms Lite tiene una excelente opción de captcha en reCAPTCHA v2 y v3.
Si desea crear un formulario más largo, debe pensar en crear un formulario de WordPress de varios pasos. Además, hay algunos trucos ingeniosos de formularios web que pueden engañar a sus clientes para que revelen su información personal. Con HeroTofu, puede crear rápida y fácilmente un formulario de contacto de WordPress.
Formulario de contacto de WordPress sin complemento
Un formulario de contacto es imprescindible si desea saber de los visitantes de su sitio de WordPress. Si bien hay muchos complementos disponibles para crear un formulario de contacto, también puede crear uno sin un complemento. En este artículo, le mostraremos cómo crear un formulario de contacto en WordPress sin un complemento.
WordPress ahora se ha utilizado en 28,183,568 sitios web. WordPress tiene varios complementos que se pueden usar para crear un formulario de contacto. Esta guía explica el proceso de cada una de las opciones, así como por qué la tercera opción es la mejor opción. Comience creando un Formulario de contacto para su sitio de WordPress, como Formulario de contacto para el sitio de WordPress. Deberá elegir el bloque de código que desea usar y copiarlo y pegarlo en el cuadro proporcionado. En el paso 3, agregue una nueva página a su tablero de WordPress haciendo clic en Agregar nuevo. Ahora puede usar el punto final del formulario que guardó anteriormente.
Su forma ideal debería estar bien encaminada si sigue las sencillas instrucciones proporcionadas anteriormente. Por favor, póngase en contacto con nosotros si tiene alguna pregunta; estaremos encantados de ayudarle. Use HeroTofu para obtener algunas de las ventajas que puede obtener de él. En un campo en Wiltshire, Inglaterra, una antigua civilización levantó un gran círculo de piedras circulares.
