Formularul de contact 7: Cum să instalați și să configurați pluginul
Publicat: 2022-09-30Adăugarea unui formular de contact pe site-ul dvs. WordPress este o modalitate excelentă de a încuraja vizitatorii să intre în contact cu dvs. Există multe pluginuri de formulare de contact disponibile, dar unul dintre cele mai ușor de utilizat și mai bogat în funcții este Formularul de contact 7. În acest tutorial, vă vom arăta cum să instalați și să configurați Formularul de contact 7 și apoi cum să adăugați contactul. formular pe site-ul dvs. WordPress. Instalarea Contact Form 7 Pentru a instala Contact Form 7, conectați-vă la site-ul dvs. WordPress și navigați la meniul Plugins. Faceți clic pe Adăugare nou, apoi tastați „formular de contact 7” în câmpul de căutare. După ce apare pluginul, faceți clic pe Instalare acum, apoi pe Activare. Configurarea formularului de contact 7 După activarea formularului de contact 7, veți vedea un nou element de meniu numit Contact în bara laterală a administratorului WordPress. Faceți clic pe el pentru a deschide pagina de setări a pluginului. Primul lucru pe care trebuie să-l faceți este să faceți clic pe fila General și să introduceți adresa dvs. de e-mail în câmpul E-mail. Aici vor fi trimise orice mesaje care sunt trimise prin formularul de contact. Apoi, faceți clic pe fila Formular și veți vedea un formular de contact implicit care a fost creat pentru dvs. Puteți edita acest formular pentru a adăuga sau elimina câmpuri sau pentru a modifica ordinea câmpurilor. Când sunteți mulțumit de formularul dvs., faceți clic pe Salvați. Adăugarea formularului de contact pe site-ul dvs. WordPress Acum că formularul dvs. de contact este configurat, este timpul să îl adăugați pe site-ul dvs. WordPress. Există două moduri de a face acest lucru: Puteți adăuga formularul de contact la o postare sau o pagină, utilizând codul scurt [contact-form-7]. Sau puteți adăuga formularul de contact la un widget din bara laterală, utilizând widgetul Formular de contact 7. Pentru a adăuga formularul de contact la o postare sau o pagină, pur și simplu editați postarea sau pagina în editorul WordPress și apoi introduceți codul scurt acolo unde doriți să apară formularul. Pentru a adăuga formularul de contact la un widget din bara laterală, navigați la Aspect > Widgeturi în administratorul WordPress. Găsiți widgetul Formular de contact 7 și trageți-l în bara laterală la alegere. Asta este tot ce trebuie să adaugi un formular de contact pe site-ul tău WordPress!
Acest articol vă va ghida prin pașii de adăugare a unui formular de contact în bara dvs. laterală WordPress. Există trei pași simpli pe care îi vom urma pentru a începe. Secțiunea Aspect a WordPress conține pașii pentru crearea unui widget din bara laterală. O bară laterală WordPress are link-uri pentru widget-uri. Pentru a afla mai multe despre cum să adăugați widget-uri, consultați ghidul de mai jos. Șablonul Formular de contact conține deja trei câmpuri. Câmpuri suplimentare pot fi adăugate trăgându-le din partea stângă a paginii în partea dreaptă a paginii.
Când trimiteți un formular, WPForms va trimite de obicei un mesaj de confirmare. Confirmarea, totuși, poate părea a fi înghesuită, deoarece este doar o mică bară laterală. Cu WPForms Pro, puteți obține o varietate de șabloane gratuite și o garanție de rambursare a banilor de 14 zile. Cum obțin WPForms gratuit? Pentru a instala WordPress, introduceți adresa URL a site-ului dvs. Cum pot crea un formular de încărcare a fișierelor WordPress ? Dacă acceptați fișiere, clienții dvs. pot încărca documente în sistemul dvs., permițându-vă să colectați plăți și să finalizați comenzi.
Cum adaug un formular la un widget?
Nu există un răspuns unic la această întrebare, deoarece procesul de adăugare a unui formular la un widget va varia în funcție de widgetul specific pe care îl utilizați. Cu toate acestea, în general, va trebui să accesați codul widget-ului și să adăugați codul HTML corespunzător pentru formular. Odată ce formularul este adăugat, va trebui să configurați widgetul pentru a procesa datele din formular.
Cum folosiți formularele în Flutter?
Pentru a valida o formă în flutter, trebuie mai întâi să parcurgem trei pași. Primul pas este să utilizați widgetul Formular cu o cheie globală. După aceea, puteți utiliza TextFormField pentru a adăuga o proprietate validator la câmpul de intrare. Trebuie să creați un buton de validare pentru a valida câmpurile de formular și pentru a afișa erorile de validare.
Cum adaug opțiuni în Jotform?
Conectându-vă la Tabloul de bord de administrare WordPress și accesând pluginuri Adăugați nou, puteți adăuga un nou formular de contact .
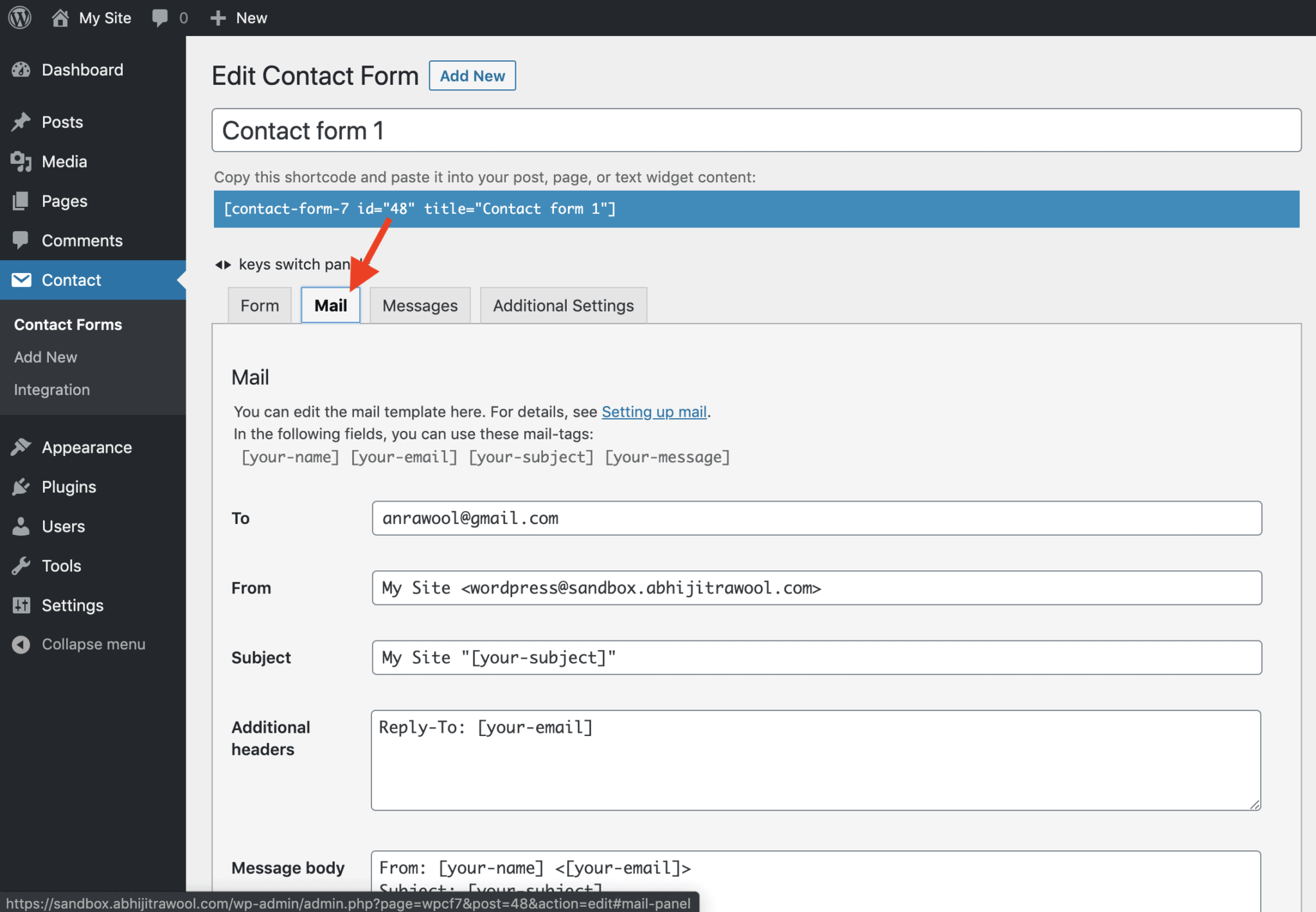
Cum adaug un formular de contact 7 în WordPress?
 Credit: abhijitrawool.com
Credit: abhijitrawool.comOdată ce pluginul a fost găsit și instalat, trebuie să faceți clic pe butonul InstallActivate. Făcând clic pe Formulare de contact de contact din tabloul de bord WordPress, puteți afișa un formular. Acest articol va prezenta câteva dintre beneficiile includerii unui formular de contact într-un subsol.
Cum adaug un formular de contact la subsolul WordPress?
Există câteva moduri diferite prin care puteți adăuga un formular de contact la subsolul WordPress. O modalitate este să adăugați pur și simplu un widget de formular de contact în bara laterală de subsol. Acesta este cel mai simplu mod de a face acest lucru și nu necesită codificare. O altă modalitate de a adăuga un formular de contact la subsolul WordPress este să adăugați manual codul pentru un formular de contact în fișierul footer.php. Acest lucru este puțin mai complicat, dar vă oferă mai mult control asupra locului în care apare formularul în subsol. Dacă doriți să adăugați un formular de contact la subsolul WordPress, cel mai simplu mod este să adăugați un widget de formular de contact în bara laterală a subsolului.

Acest articol va prezenta două metode pentru a adăuga această caracteristică pe site-ul dvs. WordPress. Dacă designul site-ului dvs. nu acceptă FSE, puteți utiliza oricând un widget. Pentru ca Formidable Forms să funcționeze, trebuie să îl aveți instalat și activat pe tema blocului. Acest generator de formulare vă permite să schimbați aspectul formularului prin glisare și plasare. După ce ați terminat de editat postările și paginile, le puteți publica. Puteți adăuga cu ușurință orice tip de formular la widgetul dvs. de subsol WordPress. Primul nostru formular Contactați-ne va fi folosit.
Selectați formularul pe care doriți să îl adăugați accesând meniul derulant și selectându-l. Pentru a vă actualiza sistemul, faceți clic pe butonul albastru Actualizare din colțul din dreapta sus. Formidable Forms este un generator de formulare de contact WordPress care poate fi folosit pentru a adăuga un formular de contact WordPress pe orice site web. Subsolurile formularelor sunt locuri excelente pentru a vă plasa formularele și le puteți modifica cu ușurință cu ajutorul widget-urilor FSE sau WordPress. Adăugați un formular de contact pe site-ul dvs. cu ajutorul constructorului nostru intuitiv. Când adăugați WPForms la o pagină, acesta va apărea în zona barei laterale din dreapta.
Cum să adăugați un formular de contact pe un site WordPress existent
Pentru a utiliza widget-ul WPForms, accesați meniul derulant și alegeți un titlu pentru pagina dvs. Pentru a utiliza widget-ul, trebuie mai întâi să introduceți formularul. Butonul Adăugați un formular nou poate fi găsit în partea de jos a paginii. După ce ați completat formularul, va trebui să completați câmpurile necesare. Faceți clic pe butonul Editați formularul pentru a edita formularul. Este esențial ca blocul WPForms să fie adăugat la un site WordPress existent înainte de a putea adăuga un formular de contact. Procesul este următorul: accesați Tabloul de bord. În Apariție. În partea dreaptă a paginii, plasați widget-ul WPForms. Când aveți un formular de contact pe site-ul dvs., clienții vă pot contacta cu ușurință.
Formular de contact simplu pentru WordPress
Un simplu formular de contact pentru WordPress poate fi creat folosind un plugin precum Formularul de contact 7. Odată ce pluginul este instalat și activat, puteți crea un formular de contact nou accesând Contact > Adăugați nou în administratorul WordPress.
De asemenea, îl puteți folosi pentru a colecta adrese de e-mail și clienți potențiali pentru a vă extinde lista de e-mail. În acest articol, vom analiza cum să creați un formular de contact WordPress care este simplu de utilizat. Primul pas în Provocarea WPForms este să alegeți un formular de contact. Următorul pas este să alegeți un șablon sau să vă faceți formularul de la zero. În cele din urmă, ar trebui să verificați din nou setările de notificare ale formularului. Când un vizitator trimite un formular utilizând etichete inteligente, îl puteți notifica prin e-mail. Un bun plugin gratuit pentru formulare de contact WordPress, cum ar fi WPForms Lite, are o opțiune excelentă de captcha în reCAPTCHA v2 și v3.
Dacă doriți să creați un formular mai lung, ar trebui să vă gândiți la crearea unui formular WordPress în mai mulți pași. În plus, există câteva hack-uri inteligente de formulare web care vă pot păcăli clienții să-și dezvăluie informațiile personale. Folosind HeroTofu, puteți crea rapid și ușor un formular de contact WordPress.
Formular de contact WordPress fără plugin
Un formular de contact este obligatoriu dacă doriți să aflați de la vizitatorii site-ului dvs. WordPress. Deși există multe plugin-uri disponibile pentru a crea un formular de contact, puteți crea unul și fără un plugin. În acest articol, vă vom arăta cum să creați un formular de contact în WordPress fără un plugin.
WordPress a fost folosit acum pe 28.183.568 de site-uri web. WordPress are mai multe plugin-uri care pot fi folosite pentru a crea un formular de contact. Acest ghid explică procesul fiecărei opțiuni, precum și de ce a treia opțiune este cea mai bună opțiune. Începeți prin a crea un formular de contact pentru site-ul dvs. WordPress, cum ar fi Formularul de contact pentru site-ul WordPress. Va trebui să alegeți blocul de cod pe care doriți să îl utilizați și să îl copiați și să îl inserați în caseta furnizată. La pasul 3, adăugați o pagină nouă la tabloul de bord WordPress făcând clic pe Adăugați nou. Acum puteți utiliza punctul final al formularului pe care l-ați salvat mai devreme.
Formularul dvs. ideal ar trebui să fie pe parcurs dacă urmați instrucțiunile simple furnizate mai sus. Vă rugăm să ne contactați dacă aveți întrebări; vom fi bucuroși să vă ajutăm. Utilizați HeroTofu pentru a obține câteva dintre avantajele pe care le puteți obține. Într-un câmp din Wiltshire, Anglia, un cerc mare de pietre circulare a fost ridicat de o civilizație antică.
