Formulaire de contact 7 : Comment installer et configurer le plugin
Publié: 2022-09-30L'ajout d'un formulaire de contact à votre site Web WordPress est un excellent moyen d'encourager les visiteurs à entrer en contact avec vous. Il existe de nombreux plugins de formulaire de contact disponibles, mais l'un des plus conviviaux et des plus riches en fonctionnalités est le formulaire de contact 7. Dans ce didacticiel, nous allons vous montrer comment installer et configurer le formulaire de contact 7, puis comment ajouter le contact. formulaire à votre site Web WordPress. Installation de Contact Form 7 Pour installer Contact Form 7, connectez-vous à votre site Web WordPress et accédez au menu Plugins. Cliquez sur Ajouter nouveau, puis tapez "formulaire de contact 7" dans le champ de recherche. Une fois que le plugin apparaît, cliquez sur Installer maintenant, puis sur Activer. Configuration du formulaire de contact 7 Après avoir activé le formulaire de contact 7, vous verrez un nouvel élément de menu appelé Contact dans votre barre latérale d'administration WordPress. Cliquez dessus pour ouvrir la page des paramètres du plugin. La première chose que vous devez faire est de cliquer sur l'onglet Général et d'entrer votre adresse e-mail dans le champ E-mail. C'est là que tous les messages envoyés via le formulaire de contact seront envoyés. Ensuite, cliquez sur l'onglet Formulaire et vous verrez un formulaire de contact par défaut qui a été créé pour vous. Vous pouvez modifier ce formulaire pour ajouter ou supprimer des champs, ou pour modifier l'ordre des champs. Lorsque vous êtes satisfait de votre formulaire, cliquez sur Enregistrer. Ajouter le formulaire de contact à votre site WordPress Maintenant que votre formulaire de contact est configuré, il est temps de l'ajouter à votre site WordPress. Il y a deux façons de procéder : Vous pouvez ajouter le formulaire de contact à une publication ou à une page, en utilisant le shortcode [contact-form-7]. Ou, vous pouvez ajouter le formulaire de contact à un widget de la barre latérale, en utilisant le widget Contact Form 7. Pour ajouter le formulaire de contact à une publication ou à une page, modifiez simplement la publication ou la page dans l'éditeur WordPress, puis insérez le shortcode à l'endroit où vous souhaitez que le formulaire apparaisse. Pour ajouter le formulaire de contact à un widget de la barre latérale, accédez à Apparence > Widgets dans l'administrateur WordPress. Trouvez le widget Contact Form 7 et faites-le glisser dans la barre latérale de votre choix. C'est tout ce qu'il y a à faire pour ajouter un formulaire de contact à votre site WordPress !
Cet article vous guidera à travers les étapes d'ajout d'un formulaire de contact à votre barre latérale WordPress. Il y a trois étapes simples que nous suivrons pour commencer. La section Apparence de WordPress contient les étapes de création d'un widget de barre latérale. Une barre latérale WordPress contient des liens de widget. Pour en savoir plus sur l'ajout de widgets, consultez le guide ci-dessous. Le modèle de formulaire de contact contient déjà trois champs. Des champs supplémentaires peuvent être ajoutés en les faisant glisser du côté gauche de la page vers le côté droit de la page.
Lorsque vous soumettez un formulaire, WPForms enverra généralement un message de confirmation. La confirmation, cependant, peut sembler exiguë car il ne s'agit que d'une petite barre latérale. Avec WPForms Pro, vous pouvez obtenir une variété de modèles gratuits et une garantie de remboursement de 14 jours. Comment puis-je obtenir WPForms gratuitement ? Pour installer WordPress, entrez l'URL de votre site Web. Comment puis-je créer un formulaire de téléchargement de fichier WordPress ? Si vous acceptez des fichiers, vos clients peuvent télécharger des documents dans votre système, ce qui vous permet d'encaisser des paiements et de finaliser des commandes.
Comment ajouter un formulaire à un widget ?
Il n'y a pas de réponse unique à cette question, car le processus d'ajout d'un formulaire à un widget varie en fonction du widget spécifique que vous utilisez. Cependant, en général, vous devrez accéder au code du widget et ajouter le code HTML approprié pour le formulaire. Une fois le formulaire ajouté, vous devrez ensuite configurer le widget pour traiter les données du formulaire.
Comment utilisez-vous les formulaires dans Flutter ?
Afin de valider un formulaire en flutter, nous devons d'abord effectuer trois étapes. La première étape consiste à utiliser le widget Formulaire avec une clé globale. Après cela, vous pouvez utiliser TextFormField pour ajouter une propriété de validateur au champ de saisie. Vous devez créer un bouton de validation afin de valider les champs du formulaire et afficher les erreurs de validation.
Comment puis-je ajouter des options dans Jotform ?
En vous connectant au tableau de bord d'administration de WordPress et en accédant à Plugins Add New, vous pouvez ajouter un nouveau formulaire de contact .
Comment ajouter un formulaire de contact 7 dans WordPress ?
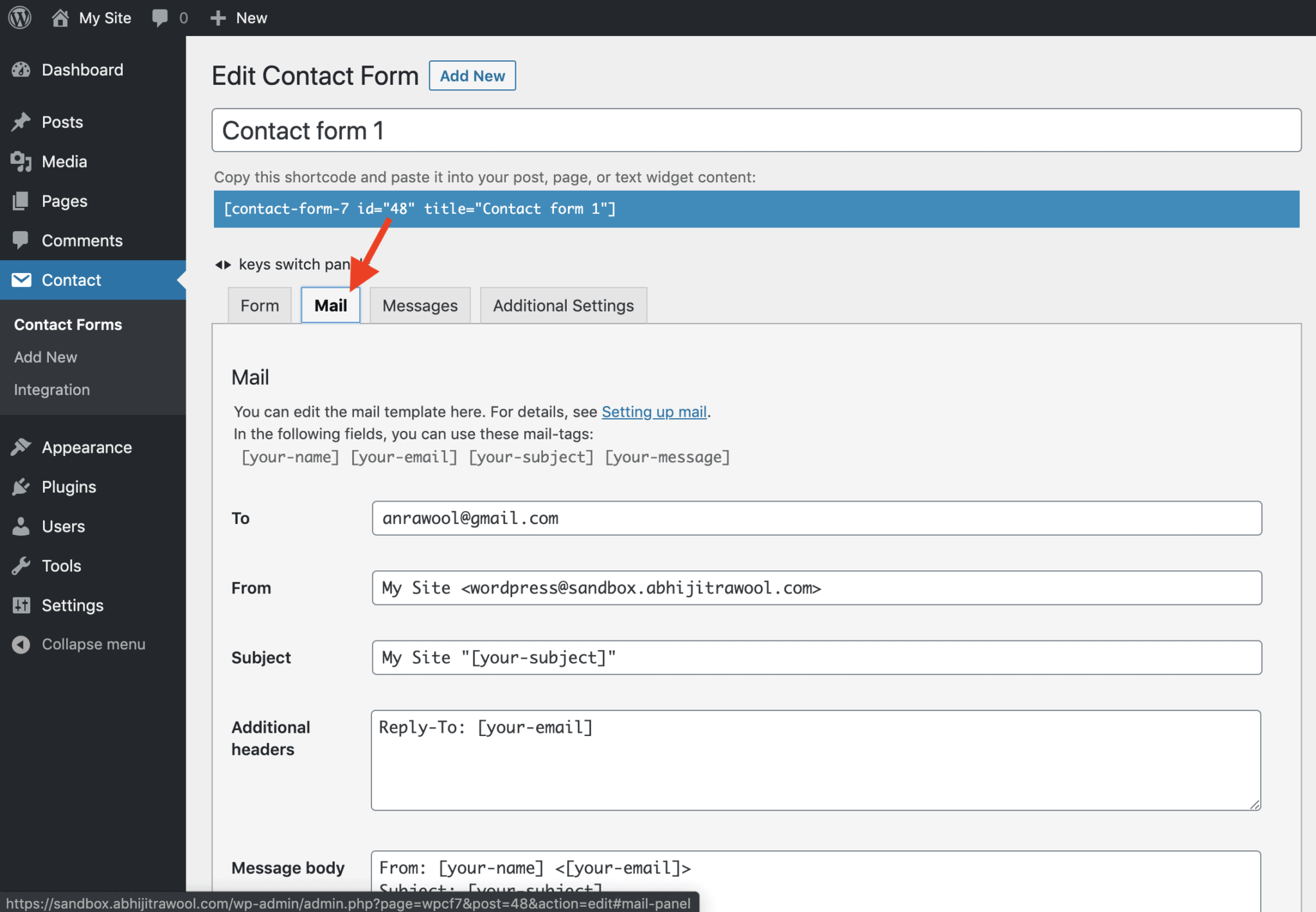
 Crédit : abhijitrawool.com
Crédit : abhijitrawool.comUne fois le plugin trouvé et installé, vous devez cliquer sur le bouton InstallActivate. En cliquant sur Contacter les formulaires de contact sur votre tableau de bord WordPress, vous pouvez afficher un formulaire. Cet article passera en revue certains des avantages d'inclure un formulaire de contact dans un pied de page.
Comment ajouter un formulaire de contact au pied de page WordPress ?
Il existe plusieurs façons d'ajouter un formulaire de contact à votre pied de page WordPress. Une façon consiste simplement à ajouter un widget de formulaire de contact à la barre latérale de votre pied de page. C'est la façon la plus simple de le faire, et cela ne nécessite aucun codage. Une autre façon d'ajouter un formulaire de contact à votre pied de page WordPress consiste à ajouter manuellement le code d'un formulaire de contact à votre fichier footer.php. C'est un peu plus compliqué, mais cela vous donne plus de contrôle sur l'endroit où le formulaire apparaît dans votre pied de page. Si vous souhaitez ajouter un formulaire de contact à votre pied de page WordPress, le moyen le plus simple consiste à ajouter un widget de formulaire de contact à votre barre latérale de pied de page.

Cet article passera en revue deux méthodes pour ajouter cette fonctionnalité à votre site Web WordPress. Si la conception de votre site ne prend pas en charge FSE, vous pouvez toujours utiliser un widget. Pour que Formidable Forms fonctionne, vous devez l'avoir installé et activé sur votre thème de bloc. Ce générateur de formulaire vous permet de modifier la mise en page de votre formulaire par glisser-déposer. Une fois que vous avez terminé de modifier vos articles et vos pages, vous pouvez les publier. Vous pouvez facilement ajouter n'importe quel type de formulaire à votre widget de pied de page WordPress. Notre premier formulaire Contactez-nous sera utilisé.
Sélectionnez le formulaire que vous souhaitez ajouter en allant dans le menu déroulant et en le sélectionnant. Pour mettre à jour votre système, cliquez sur le bouton bleu Mettre à jour dans le coin supérieur droit. Formidable Forms est un générateur de formulaires de contact WordPress qui peut être utilisé pour ajouter un formulaire de contact WordPress à n'importe quel site Web. Les pieds de page de formulaire sont d'excellents endroits pour placer vos formulaires, et vous pouvez facilement en modifier la disposition avec les widgets FSE ou WordPress. Ajoutez un formulaire de contact à votre site Web avec notre constructeur intuitif. Lorsque vous ajoutez WPForms à une page, il apparaîtra dans la zone de la barre latérale à droite.
Comment ajouter un formulaire de contact à un site WordPress existant
Pour utiliser le widget WPForms, allez dans le menu déroulant et choisissez un titre pour votre page. Pour utiliser le widget, vous devez d'abord saisir le formulaire. Le bouton Ajouter un nouveau formulaire se trouve au bas de la page. Après avoir rempli le formulaire, vous devrez remplir les champs nécessaires. Cliquez sur le bouton Modifier le formulaire pour modifier le formulaire. Il est essentiel que le bloc WPForms soit ajouté à un site WordPress existant avant de pouvoir ajouter un formulaire de contact. Le processus est le suivant : allez dans le tableau de bord. Dans L'Apparence. Sur le côté droit de la page, placez le widget WPForms. Lorsque vous avez un formulaire de contact sur votre site, vos clients peuvent facilement vous contacter.
Formulaire de contact simple pour WordPress
Un simple formulaire de contact pour WordPress peut être créé en utilisant un plugin comme Contact Form 7. Une fois le plugin installé et activé, vous pouvez créer un nouveau formulaire de contact en allant dans Contact > Ajouter nouveau dans l'administrateur WordPress.
Vous pouvez également l'utiliser pour collecter des adresses e-mail et des prospects afin d'élargir votre liste de diffusion. Dans cet article, nous verrons comment créer un formulaire de contact WordPress simple à utiliser. La première étape du défi WPForms consiste à choisir un formulaire de contact. L'étape suivante consiste à choisir un modèle ou à créer votre formulaire à partir de rien. Enfin, vous devez revérifier les paramètres de notification de votre formulaire. Lorsqu'un visiteur soumet un formulaire à l'aide de Smart Tags, vous pouvez le notifier par e-mail. Un bon plugin de formulaire de contact WordPress gratuit comme WPForms Lite a une excellente option captcha dans reCAPTCHA v2 et v3.
Si vous souhaitez créer un formulaire plus long, vous devriez penser à créer un formulaire WordPress en plusieurs étapes. De plus, il existe des hacks intelligents de formulaires Web qui peuvent inciter vos clients à révéler leurs informations personnelles. En utilisant HeroTofu, vous pouvez créer rapidement et facilement un formulaire de contact WordPress.
Formulaire de contact WordPress sans plugin
Un formulaire de contact est indispensable si vous souhaitez avoir des nouvelles des visiteurs sur votre site WordPress. Bien qu'il existe de nombreux plugins disponibles pour créer un formulaire de contact, vous pouvez également en créer un sans plugin. Dans cet article, nous allons vous montrer comment créer un formulaire de contact dans WordPress sans plugin.
WordPress a maintenant été utilisé sur 28 183 568 sites Web. WordPress a plusieurs plugins qui peuvent être utilisés pour créer un formulaire de contact. Ce guide explique le processus de chacune des options, ainsi que pourquoi la troisième option est la meilleure option. Commencez par créer un formulaire de contact pour votre site WordPress, tel que le formulaire de contact pour le site WordPress. Vous devrez choisir le bloc de code que vous souhaitez utiliser et le copier-coller dans la case prévue à cet effet. À l'étape 3, ajoutez une nouvelle page à votre tableau de bord WordPress en cliquant sur Ajouter nouveau. Vous pouvez maintenant utiliser le point de terminaison de formulaire que vous avez enregistré précédemment.
Votre forme idéale devrait être en bonne voie si vous suivez les instructions simples fournies ci-dessus. Contactez-nous si vous avez des questions; nous serons heureux de vous aider. Utilisez HeroTofu pour obtenir quelques-uns des avantages que vous pouvez en tirer. Dans un champ du Wiltshire, en Angleterre, un grand cercle de pierres circulaires a été élevé par une ancienne civilisation.
