Modulo di contatto 7: come installare e configurare il plug-in
Pubblicato: 2022-09-30L'aggiunta di un modulo di contatto al tuo sito Web WordPress è un ottimo modo per incoraggiare i visitatori a mettersi in contatto con te. Sono disponibili molti plug-in per moduli di contatto, ma uno dei più intuitivi e ricchi di funzionalità è Contact Form 7. In questo tutorial, ti mostreremo come installare e configurare Contact Form 7 e quindi come aggiungere il contatto modulo al tuo sito Web WordPress. Installazione di Contact Form 7 Per installare Contact Form 7, accedi al tuo sito Web WordPress e vai al menu Plugin. Fai clic su Aggiungi nuovo, quindi digita "modulo di contatto 7" nel campo di ricerca. Una volta visualizzato il plug-in, fai clic su Installa ora, quindi su Attiva. Configurazione del modulo di contatto 7 Dopo aver attivato il modulo di contatto 7, vedrai una nuova voce di menu chiamata Contatti nella barra laterale dell'amministratore di WordPress. Fare clic su di esso per aprire la pagina delle impostazioni del plug-in. La prima cosa che devi fare è fare clic sulla scheda Generale e inserire il tuo indirizzo email nel campo Email. Qui è dove verranno inviati tutti i messaggi inviati tramite il modulo di contatto. Quindi, fai clic sulla scheda Modulo e vedrai un modulo di contatto predefinito che è stato creato per te. Puoi modificare questo modulo per aggiungere o rimuovere campi o per modificare l'ordine dei campi. Quando sei soddisfatto del tuo modulo, fai clic su Salva. Aggiungere il modulo di contatto al tuo sito Web WordPress Ora che il tuo modulo di contatto è configurato, è il momento di aggiungerlo al tuo sito Web WordPress. Ci sono due modi per farlo: puoi aggiungere il modulo di contatto a un post o a una pagina, usando lo shortcode [contact-form-7]. Oppure puoi aggiungere il modulo di contatto a un widget della barra laterale, utilizzando il widget Modulo di contatto 7. Per aggiungere il modulo di contatto a un post o a una pagina, modifica semplicemente il post o la pagina nell'editor di WordPress e quindi inserisci lo shortcode nel punto in cui desideri che appaia il modulo. Per aggiungere il modulo di contatto a un widget della barra laterale, vai su Aspetto > Widget nell'amministratore di WordPress. Trova il widget Contact Form 7 e trascinalo nella barra laterale di tua scelta. Questo è tutto ciò che serve per aggiungere un modulo di contatto al tuo sito Web WordPress!
Questo articolo ti guiderà attraverso i passaggi per aggiungere un modulo di contatto alla barra laterale di WordPress. Ci sono tre semplici passaggi che seguiremo per iniziare. La sezione Aspetto di WordPress contiene i passaggi per creare un widget della barra laterale. Una barra laterale di WordPress ha collegamenti ai widget. Per ulteriori informazioni su come aggiungere widget, consulta la guida di seguito. Il modello del modulo di contatto contiene già tre campi. È possibile aggiungere ulteriori campi trascinandoli dal lato sinistro della pagina al lato destro della pagina.
Quando invii un modulo, WPForms in genere invia un messaggio di conferma. La conferma, però, potrebbe sembrare angusta perché si tratta solo di una piccola barra laterale. Con WPForms Pro, puoi ottenere una varietà di modelli gratuiti e una garanzia di rimborso di 14 giorni. Come posso ottenere WPForms gratuitamente? Per installare WordPress, inserisci l'URL del tuo sito web. Come posso creare un modulo di caricamento file WordPress ? Se accetti file, i tuoi clienti possono caricare documenti nel tuo sistema, consentendoti di riscuotere pagamenti e completare gli ordini.
Come aggiungo un modulo a un widget?
Non esiste una risposta valida per tutti a questa domanda, poiché il processo di aggiunta di un modulo a un widget varia a seconda del widget specifico che stai utilizzando. Tuttavia, in generale, dovrai accedere al codice del widget e aggiungere il codice HTML appropriato per il modulo. Una volta aggiunto il modulo, sarà quindi necessario configurare il widget per elaborare i dati del modulo.
Come usi i moduli in Flutter?
Per convalidare un modulo in flutter, dobbiamo prima eseguire tre passaggi. Il primo passaggio consiste nell'utilizzare il widget Modulo con una chiave globale. Successivamente, puoi utilizzare TextFormField per aggiungere una proprietà di convalida al campo di input. È necessario creare un pulsante di convalida per convalidare i campi del modulo e visualizzare gli errori di convalida.
Come aggiungo opzioni in Jotform?
Accedendo alla dashboard di amministrazione di WordPress e andando su Plugin Aggiungi nuovo, puoi aggiungere un nuovo modulo di contatto .
Come aggiungo un modulo di contatto 7 in WordPress?
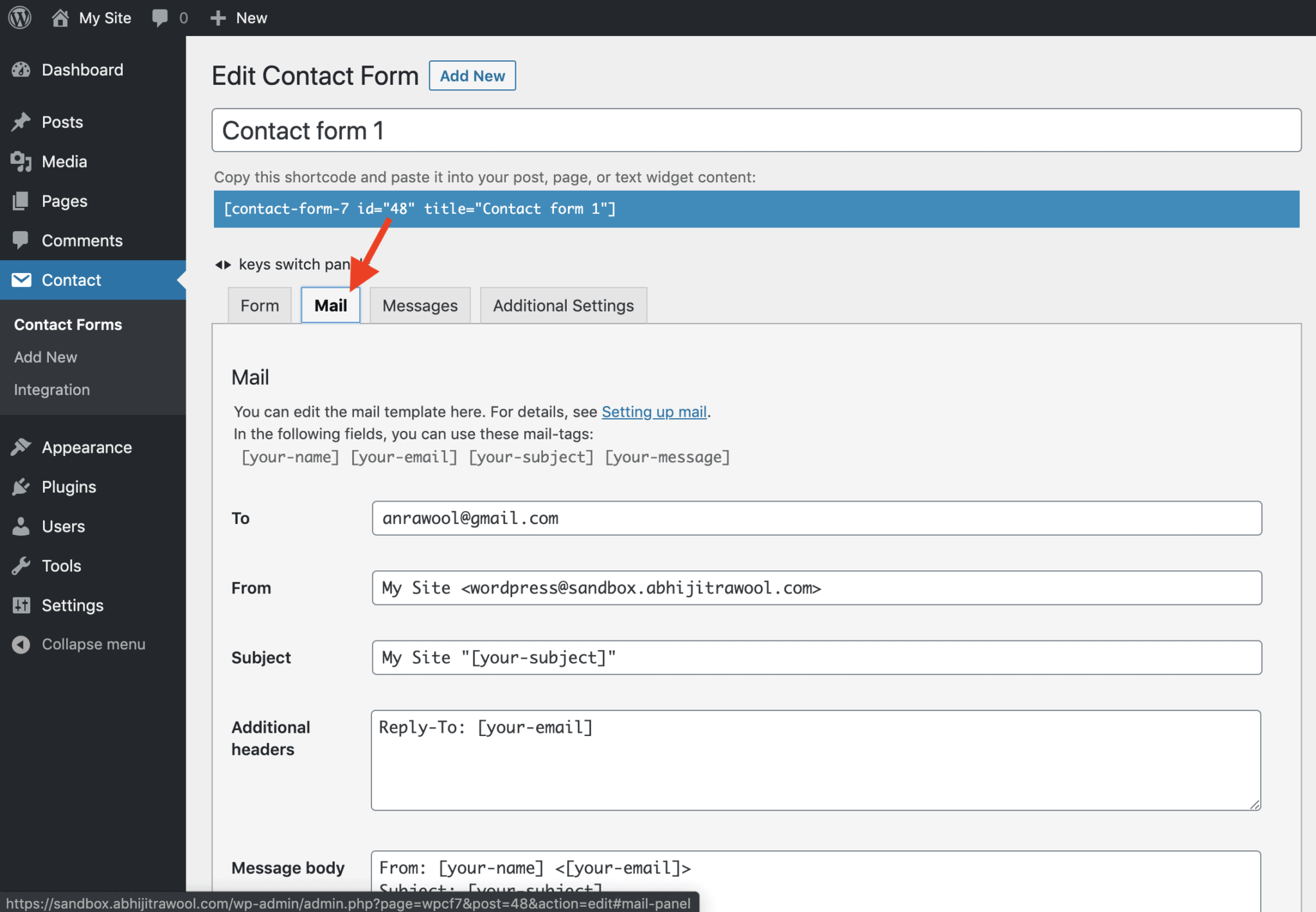
 Credito: abhijitrawool.com
Credito: abhijitrawool.comUna volta trovato e installato il plug-in, è necessario fare clic sul pulsante InstallActivate. Facendo clic su Moduli di contatto di contatto nella dashboard di WordPress, puoi visualizzare un modulo. Questo articolo esaminerà alcuni dei vantaggi dell'inclusione di un modulo di contatto in un piè di pagina.
Come aggiungo il modulo di contatto al piè di pagina di WordPress?
Esistono diversi modi per aggiungere un modulo di contatto al footer di WordPress. Un modo è semplicemente aggiungere un widget del modulo di contatto alla barra laterale del piè di pagina. Questo è il modo più semplice per farlo e non richiede codifica. Un altro modo per aggiungere un modulo di contatto al footer di WordPress è aggiungere manualmente il codice per un modulo di contatto al file footer.php. Questo è un po' più complicato, ma ti dà un maggiore controllo su dove appare il modulo nel tuo piè di pagina. Se desideri aggiungere un modulo di contatto al footer di WordPress, il modo più semplice è aggiungere un widget del modulo di contatto alla barra laterale del footer.

Questo articolo esaminerà due metodi per aggiungere questa funzione al tuo sito Web WordPress. Se il design del tuo sito non supporta FSE, puoi sempre utilizzare un widget. Affinché Formidable Forms funzioni, devi averlo installato e attivato sul tuo tema di blocco. Questo generatore di moduli ti consente di modificare il layout del modulo in modo drag-and-drop. Dopo aver finito di modificare i tuoi post e le tue pagine, puoi pubblicarli. Puoi facilmente aggiungere qualsiasi tipo di modulo al tuo widget piè di pagina di WordPress. Verrà utilizzato il nostro primo modulo Contattaci.
Seleziona il modulo che desideri aggiungere andando nel menu a tendina e selezionandolo. Per aggiornare il tuo sistema, fai clic sul pulsante blu Aggiorna nell'angolo in alto a destra. Formidable Forms è un generatore di moduli di contatto WordPress che può essere utilizzato per aggiungere un modulo di contatto WordPress a qualsiasi sito Web. I piè di pagina dei moduli sono luoghi eccellenti in cui posizionare i moduli e puoi facilmente modificarne il layout con i widget FSE o WordPress. Aggiungi un modulo di contatto al tuo sito web con il nostro builder intuitivo. Quando aggiungi WPForms a una pagina, apparirà nell'area della barra laterale a destra.
Come aggiungere un modulo di contatto a un sito WordPress esistente
Per utilizzare il widget WPForms, vai al menu a discesa e scegli un titolo per la tua pagina. Per utilizzare il widget, devi prima inserire il modulo. Il pulsante Aggiungi nuovo modulo si trova in fondo alla pagina. Dopo aver completato il modulo, dovrai compilare i campi necessari. Fare clic sul pulsante Modifica modulo per modificare il modulo. È fondamentale che il blocco WPForms venga aggiunto a un sito WordPress esistente prima di poter aggiungere un modulo di contatto. Il processo è il seguente: vai al Dashboard. Nell'apparenza. Sul lato destro della pagina, posiziona il widget WPForms. Quando hai un modulo di contatto sul tuo sito, i tuoi clienti possono contattarti facilmente.
Semplice modulo di contatto per WordPress
Un semplice modulo di contatto per WordPress può essere creato utilizzando un plug-in come Contact Form 7. Una volta installato e attivato il plug-in, puoi creare un nuovo modulo di contatto andando su Contatti> Aggiungi nuovo nell'amministratore di WordPress.
Puoi anche usarlo per raccogliere indirizzi e-mail e lead per espandere la tua lista e-mail. In questo articolo, esamineremo come creare un modulo di contatto WordPress semplice da usare. Il primo passo nella WPForms Challenge è scegliere un modulo di contatto. Il prossimo passo è scegliere un modello o creare il tuo modulo da zero. Infine, dovresti ricontrollare le impostazioni di notifica del tuo modulo. Quando un visitatore invia un modulo utilizzando Smart Tag, puoi notificarlo via e-mail. Un buon plugin per moduli di contatto gratuito per WordPress come WPForms Lite ha un'eccellente opzione captcha in reCAPTCHA v2 e v3.
Se vuoi creare un modulo più lungo, dovresti pensare di creare un modulo WordPress in più passaggi. Inoltre, ci sono alcuni hack intelligenti dei moduli web che possono indurre i tuoi clienti a rivelare le loro informazioni personali. Usando HeroTofu, puoi creare rapidamente e facilmente un modulo di contatto WordPress.
Modulo di contatto WordPress senza plug-in
Un modulo di contatto è d'obbligo se vuoi sentire i visitatori del tuo sito WordPress. Sebbene siano disponibili molti plug-in per creare un modulo di contatto, puoi anche crearne uno senza plug-in. In questo articolo, ti mostreremo come creare un modulo di contatto in WordPress senza un plug-in.
WordPress è ora utilizzato su 28.183.568 siti web. WordPress ha diversi plugin che possono essere utilizzati per creare un modulo di contatto. Questa guida spiega il processo di ciascuna delle opzioni, nonché il motivo per cui la terza opzione è l'opzione migliore. Inizia creando un modulo di contatto per il tuo sito WordPress, ad esempio Modulo di contatto per il sito WordPress. Dovrai scegliere il blocco di codice che desideri utilizzare e copiarlo e incollarlo nella casella fornita. Nel passaggio 3, aggiungi una nuova pagina alla dashboard di WordPress facendo clic su Aggiungi nuovo. Ora puoi utilizzare l'endpoint del modulo che hai salvato in precedenza.
La tua forma ideale dovrebbe essere a buon punto se segui le semplici istruzioni fornite sopra. Si prega di contattarci se avete qualsiasi domanda; saremo lieti di assistervi. Usa HeroTofu per ottenere alcuni dei vantaggi che puoi trarne. In un campo nel Wiltshire, in Inghilterra, un'antica civiltà eresse un grande cerchio di pietre circolari.
