Aggiunta di una didascalia a un'immagine in primo piano in WordPress
Pubblicato: 2022-09-30Se desideri aggiungere una didascalia a un'immagine in primo piano in WordPress, puoi farlo andando al post o alla pagina in cui si trova l'immagine. Quindi, fai clic sull'immagine per selezionarla e fai clic sul pulsante "Aggiungi media". Nella finestra "Inserisci media", fai clic sul campo "Didascalia" e inserisci il testo desiderato. Puoi anche aggiungere un collegamento all'immagine, se lo desideri. Infine, fai clic sul pulsante "Inserisci nel post" per aggiungere l'immagine con didascalia al tuo post o alla tua pagina.
Se guardi l'immagine in primo piano di un post, non apparirà come una didascalia. Ti mostreremo come aggiungere didascalie alle tue immagini in primo piano utilizzando il plug-in che ti mostreremo. Puoi aumentare l'attrattiva del tuo sito e il coinvolgimento degli utenti utilizzando un'immagine in primo piano. Installa e attiva il plug-in FSM Custom Featured Image Caption non appena lo hai installato. È necessario visitare la pagina Impostazioni FSM Custom Featured Image Caption dopo che il plug-in è stato attivato per configurarlo. In questo tutorial, lasceremo l'impostazione "Classe predefinita". Se vuoi personalizzare la didascalia, dovresti scegliere una delle altre due opzioni. Se vai sul tuo sito Web WordPress, vedrai un elenco di didascalie per le tue immagini delle funzionalità.
Cliccando sull'immagine a cui vuoi aggiungere una didascalia, puoi farlo. Inserisci un URL facendo clic su Riferimenti. L'etichetta predefinita (Figura) deve essere utilizzata se si immette una didascalia nella casella Didascalia .
Quindi, fai clic sull'icona Altro (...) per aprire la foto, seleziona Modifica e tocca quell'opzione. Seleziona il pulsante Modifica, quindi il pulsante Testo e infine l'icona. Tocca due volte la tastiera per sollevarla, non appena la casella di testo appare sullo schermo. Per modificare il carattere, il colore e la dimensione della didascalia, digitarla, premere il tasto Invio, quindi guardare le opzioni nella parte inferiore dello schermo.
Puoi aggiungere una didascalia a un'immagine in primo piano in WordPress?
Questo plugin per WordPress ti consente di includere didascalie delle immagini sulle immagini in primo piano. Il primo passo è installare e attivare manualmente il plugin. Quindi, nella sezione Post, fai clic sul post su cui vuoi lavorare. Noterai una nuova sezione Didascalia immagine in primo piano a destra dell'editor del post, che sarà visibile nella sezione Didascalia immagine in primo piano del tuo post.
Una didascalia può aggiungere informazioni extra a un'immagine o dare un'idea migliore di cosa sta succedendo in essa. Occasionalmente possono rispondere a domande su un'immagine che sono più ampie dell'ambito dell'immagine. Puoi evitare che la tua foto sia fuori contesto descrivendo cosa sta succedendo al suo interno. È possibile includere la posizione, il titolo e/o altri dettagli dell'immagine. Quando caricano un'immagine, i creatori di contenuti hanno familiarità con la didascalia. Se stai usando WordPress, troverai molto semplice aggiungere una didascalia. Questo tipo di informazioni è essenziale per proteggere i tuoi diritti di proprietà intellettuale.
Quando dai credito, lo devi ancora a te stesso in quel momento. Quando fai clic sul pulsante Aggiungi un'immagine in Gutenberg, ti verranno presentate le impostazioni della didascalia. Puoi vedere la didascalia mentre modifichi il post facendo clic su questo link. Alcuni modificatori dei caratteri, come grassetto, corsivo e altri, possono anche essere scelti dalla libreria multimediale. Non è possibile inserire una didascalia su un'immagine in primo piano nelle opzioni predefinite. Poiché la maggior parte dei creatori di contenuti crea la propria miniatura per catturare la loro attenzione e non richiede una didascalia, questo è uno dei metodi più popolari per catturare la loro attenzione. Puoi utilizzare le didascalie per rendere accessibili informazioni importanti al tuo pubblico fornendole in modo efficace anziché utilizzare l'immagine.
Come aggiungo testo alle immagini in primo piano in WordPress?
 Credito: wplift.com
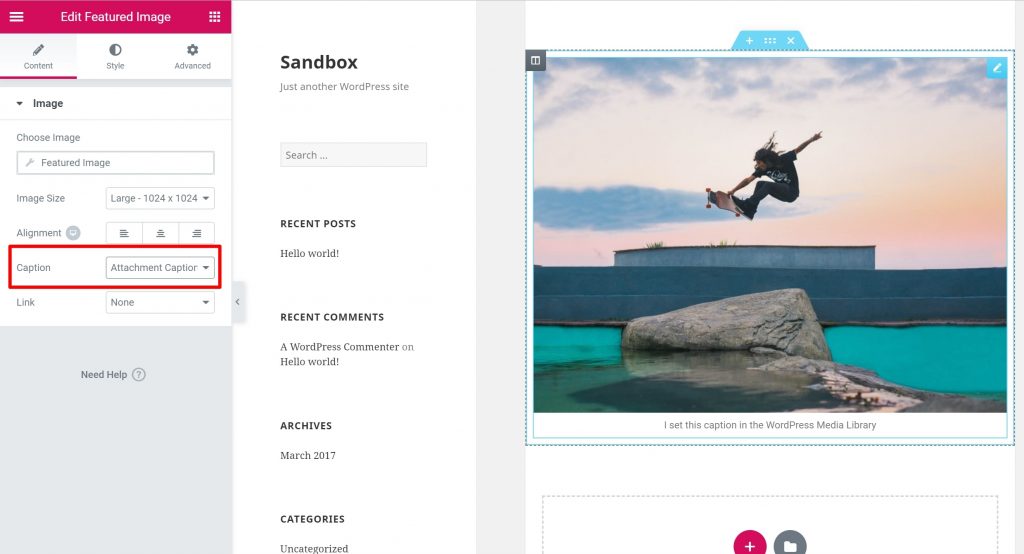
Credito: wplift.comTrascinando il widget Immagine in primo piano, puoi aggiungere un'immagine in primo piano. Imposta il testo su: Allegati: un collegamento alla casella della didascalia della Libreria multimediale di WordPress o Allegati: un collegamento all'immagine della Libreria multimediale di WordPress. La funzione didascalia personalizzata ti consente di creare la tua didascalia.
Il tuo sito WordPress dovrebbe includere una didascalia di testo per le immagini in primo piano. Quando usi Elementor e altri strumenti, puoi aggiungere testo alle immagini in vari modi. Poiché le didascalie delle immagini in primo piano non sono già presenti nel tuo tema, potrebbe essere difficile impostarle. Avrai bisogno sia del componente aggiuntivo Elementor Pro che del plug-in Elementor principale per raggiungere questo obiettivo. Il plug-in gratuito per la didascalia dell'immagine ti consente di aggiungere una didascalia a qualsiasi immagine in primo piano. È compatibile sia con gli editor classici che con quelli a blocchi. Il testo sarà immediatamente sotto l'immagine che stai cercando nel menu predefinito.
Per spostare questo testo sull'immagine, puoi usare un semplice CSS. Le didascalie delle immagini in primo piano personalizzate FSM per WordPress semplificano l'aggiunta di una didascalia a un'immagine in primo piano. Non appena abiliti il plugin, estrae la didascalia dalla libreria multimediale di WordPress. Se desideri un maggiore controllo su come vengono visualizzate le immagini in primo piano sul tuo sito Web, Elementor ed Elementor Pro potrebbero adattarsi meglio a te.
Come posso modificare la didascalia su una foto in WordPress?
 Credito: kaspars.net
Credito: kaspars.netIndividua e fai clic sull'immagine che hai appena caricato dalla tua libreria multimediale. Seleziona l'immagine che desideri modificare dal lato destro della pagina. Fare clic sulla casella per ottenere una didascalia facile e veloce per l'immagine. Tutte le immagini nella tua libreria multimediale possono essere utilizzate per farlo, anche quelle che sono state caricate in passato.
Come si aggiunge la didascalia di un'immagine in WordPress? Puoi aggiungere brevi descrizioni di testo alle tue immagini utilizzando le didascalie. Vengono utilizzati per aggiungere ulteriori informazioni a un'immagine quando non è già stata descritta. Utilizzando WordPress, ti mostreremo come aggiungere facilmente una didascalia alle immagini. Le immagini possono essere caricate direttamente nella libreria multimediale tramite WordPress senza doverle incorporare in post o pagine. Seleziona le immagini dalla libreria, quindi scegli la sezione dei metadati dell'immagine per aggiungere una didascalia alle tue immagini. Se le foto hanno già una didascalia, non è necessario aggiungerla.
Inoltre, l'editor classico può essere utilizzato per aggiungere didascalie alle immagini in una galleria. Per creare una galleria, seleziona prima più immagini dal menu a tendina e poi clicca sul link "Crea galleria" nella colonna di sinistra. Puoi inserire una galleria in un post o in una pagina di WordPress facendo clic sul pulsante Inserisci galleria. Se ti piace questo articolo, iscriviti al nostro canale YouTube in modo da poter guardare i nostri tutorial video WordPress.
WordPress Aggiungi didascalia all'immagine in primo piano senza plug-in
Non è necessario installare un plug-in per aggiungere una didascalia a un'immagine in primo piano in WordPress. Basta aprire l'immagine nell'editor e selezionare il campo "Didascalia". Inserisci la didascalia desiderata e fai clic su "Aggiorna". La didascalia apparirà ora sotto l'immagine sul tuo sito web.
Quali sono i passaggi per aggiungere una didascalia a un'immagine in primo piano in WordPress? La maggior parte dei temi dispone di funzionalità integrate per la visualizzazione di immagini in primo piano. In generale, le tue didascalie saranno invisibili all'utente quando un'immagine viene visualizzata sul frontend. I plugin ti aiuteranno ad aggiungere e visualizzare didascalie in qualsiasi editor, indipendentemente dal fatto che utilizzi un editor a blocchi o un editor classico. Ora puoi aggiungere la didascalia dell'immagine in primo piano all'editor stesso attivando il plug-in. Inoltre, sono disponibili numerose altre opzioni di personalizzazione. Dopo aver personalizzato, puoi salvarlo toccando "Salva modifiche" sul pulsante "Salva modifiche". L'immagine in primo piano ora avrà anche una didascalia personalizzata.
Come aggiungere didascalie alle immagini sul tuo sito web
Dopo aver selezionato l'immagine che desideri utilizzare e aver inserito la didascalia desiderata nella casella di testo, fai clic sul pulsante "Utilizza questa immagine come didascalia". Non appena fai clic sul pulsante Salva modifiche, tutte le modifiche sono complete.
La didascalia dell'immagine in primo piano di WordPress non viene visualizzata
Se hai problemi con la didascalia dell'immagine in primo piano di WordPress che non viene visualizzata, ci sono alcune cose che puoi provare. Innanzitutto, assicurati di aver inserito una didascalia nel campo "Didascalia" quando crei o modifichi il tuo post. Se hai inserito una didascalia e non viene ancora visualizzata, prova ad aggiungere il seguente codice al file functions.php del tuo tema WordPress: add_filter( 'img_caption_shortcode', 'my_img_caption_shortcode', 10, 3 ); funzione my_img_caption_shortcode ( $vuoto, $attr, $content ) { extract( shortcode_atts(array( 'id' => ”, 'align' => 'alignnone', 'width' => ”, 'caption' => ” ), $attr)); if ( 1 > (int) $larghezza || vuoto( $didascalia ) ) restituisce $contenuto; se ( $id ) $id = 'id=”' . esc_attr($id) . '” '; Restituzione " . do_shortcode($contenuto) . ' ' . $didascalia. ' '; } Questo codice dovrebbe garantire che la didascalia venga visualizzata. Se i problemi persistono, potrebbe essere necessario contattare lo sviluppatore del tema WordPress per ulteriore assistenza.

Un sito Web WordPress può funzionare solo se include immagini. Possono aiutare con la SEO, oltre ad aiutare a suddividere i contenuti, aggiungere interesse visivo e creare contenuti. Se il tuo WordPress non mostra una didascalia dell'immagine in primo piano, potrebbe essere perché stai utilizzando un plug-in o un tema in conflitto con il sito. La maggior parte dei problemi di WordPress può essere facilmente risolta o prevenuta. Se selezioni un tema che non supporta il supporto per le didascalie dell'immagine in primo piano , non sarai in grado di vedere la didascalia dell'immagine in primo piano. Per risolvere il problema, è necessario disattivare i plug-in. Se non sai quale plugin deve essere disabilitato, è difficile dire se deve essere disattivato subito. Gli utenti possono anche utilizzare plug-in sviluppati appositamente per WordPress per applicare didascalie alle loro immagini in primo piano.
Soluzioni facili e veloci per quando l'immagine in primo piano non viene visualizzata
Puoi provare una delle seguenti soluzioni se non hai ancora notato la tua immagine in primo piano.
Se il tuo blog utilizza plug-in, assicurati che non impediscano il caricamento della funzione.
Il tuo sistema sta attualmente eseguendo WordPress versione 11.
Assicurati che la risoluzione dell'immagine sul tuo server web sia configurata correttamente.
Che tu abbia problemi con la tua immagine in primo piano o qualcos'altro, ti abbiamo coperto. Sono felice che tu sia qui per chattare.
Didascalia immagine WordPress
Una didascalia di un'immagine di WordPress è un'area di testo che appare sotto un'immagine in un post o in una pagina di WordPress. Viene utilizzato per descrivere l'immagine e può essere utile per scopi SEO. La didascalia può essere aggiunta a un'immagine quando viene caricata nella libreria multimediale di WordPress, oppure può essere aggiunta in seguito quando l'immagine viene inserita in un post o in una pagina.
La relazione tra un'immagine e la sua didascalia può iniziare non appena viene caricata su WordPress. La didascalia verrà aggiunta all'immagine dopo aver aggiunto il testo preferito nel campo Didascalia. I due approcci più comuni per combinare immagini e didascalie sono usarli insieme e usare la parola "esattamente". Il primo sarà discusso e il secondo sarà preso in considerazione. Crea didascalie in WordPress direttamente dall'editor. Il pannello Dettagli contiene il campo Allegato, che puoi utilizzare per aggiungere una didascalia all'immagine. Dopo aver scritto la didascalia, fai clic sul pulsante Inserisci nel post (o Inserisci nella pagina).
Potrai salvare la didascalia e qualsiasi altro dettaglio nella Libreria multimediale. Una guida per aggiungere didascalie a una galleria di immagini. È possibile utilizzare sia l'editor blocchi che l'editor classico. L'editor classico ti consente di aggiungere didascalie a qualsiasi tipo di testo su una pagina web nello stesso modo in cui aggiungeresti testo a qualsiasi altro tipo di testo. Facendo clic sulla scheda Libreria multimediale, puoi sfogliare le immagini disponibili per la tua galleria. Per continuare, seleziona il pulsante Crea nuova galleria. Dopo aver deciso il contenuto della galleria e la didascalia dell'immagine, fai clic su Inserisci galleria.
Il plug-in Gallery Image Captions (GIC) include un hook per codice PHP personalizzato in grado di generare didascalie da qualsiasi campo di dettaglio della Libreria multimediale. Gli shortcode di WordPress, in particolare lo shortcode, vengono utilizzati da GIC per generare il PHP personalizzato di cui hai bisogno. Per utilizzare GIC, devi prima modificare il codice WordPress all'interno del tuo tema. Con l'installazione del plugin GIC e del codice PHP personalizzato, la didascalia dell'immagine nella galleria ora sembra avere un aspetto simile. Oltre all'editor di blocchi e all'editor classico, il plug-in Didascalia immagine in evidenza personalizzata modifica la finestra Immagine in evidenza in entrambi. Le opzioni della casella di controllo nella parte inferiore del pannello possono essere utilizzate per nascondere la didascalia e l'immagine in primo piano.
Quando si tratta di didascalie, ci sono alcune cose da tenere a mente. Dopodiché, assicurati che le didascalie siano concise e al punto. Inoltre, assicurati che la didascalia sia leggibile e utilizza un carattere tipografico appropriato per le tue esigenze. Infine, assicurati che i tuoi sottotitoli siano taggati correttamente con i metadati corretti, il che aiuterà i motori di ricerca a trovarli più facilmente.
Infine, usa le didascalie sulle tue immagini per aggiungere ulteriori informazioni e non dimenticare di citare la fonte se non è tua. Queste semplici linee guida assicureranno che i tuoi sottotitoli siano efficaci e informativi.
Come aggiungere didascalie alle tue immagini in WordPress
Quando aggiungi una didascalia ben scritta a un'immagine, ti aiuterà a umanizzare il tuo contenuto e renderlo più interessante da guardare. Un'immagine correttamente sottotitolata può anche essere utilizzata per spiegare perché la tua foto viene mostrata. Imparare come aggiungere didascalie alle tue immagini è un'abilità che dovrebbe essere appresa indipendentemente dal fatto che tu sia un nuovo arrivato in WordPress o un utente esperto.
Come creare un'immagine in primo piano in WordPress
In WordPress, puoi aggiungere un'immagine in primo piano a un post modificando o creando un nuovo post sul blog. Puoi accedere alla scheda dell'immagine in primo piano selezionandola dalla colonna di destra dell'editor di contenuti. Dopo aver fatto clic sul pulsante " Imposta immagine in evidenza ", verrà visualizzato un popup di caricamento multimediale di WordPress.
Quasi tutti i temi di WordPress utilizzano una funzionalità popolare nota come anteprime dei post o immagini in primo piano, che ti consente di includere un'immagine in un post o in una pagina nella libreria multimediale di WordPress. Se hai WordPress e hai problemi a visualizzare le immagini sul tuo blog/sito, consulta la nostra guida di seguito. Il ridimensionamento dell'immagine di WordPress viene in genere eseguito dalla funzione di ridimensionamento dell'immagine nativa di WordPress, che determina quale dimensione dell'immagine deve essere visualizzata nel caricamento. La maggior parte dei temi, a differenza del nostro tema premium Total, ha funzionalità di ridimensionamento integrate che sono ottimizzate e consentono agli utenti di personalizzare le proprie impostazioni. Se sei uno sviluppatore, potresti voler controllare la funzione di base add_image_size per imparare come definire dimensioni personalizzate per il tuo tema.
Perché dovresti usare le immagini in primo piano sui tuoi post di WordPress
Puoi migliorare il tuo posizionamento SEO includendo le immagini evidenziate sul tuo sito web. Con i tuoi post più popolari e coinvolgenti, puoi incoraggiare i lettori a fare clic sui link per leggerli. Inoltre, mostrando in modo visibile le tue immagini migliori, puoi aiutare i tuoi lettori a sentirsi più a loro agio nel fare clic sul tuo sito web.
Per aggiungere un'immagine a un post, vai al menu Impostazioni sul lato destro dello schermo. Individua il modulo Immagine in evidenza e quindi fai clic su Imposta immagine in evidenza per visualizzarlo. Puoi salvare un'immagine dalla tua Libreria multimediale, Google Foto, Pexels Free Photos o Openverse sul tuo computer. Quando carichi un'immagine dal tuo computer, scegli Libreria multimediale e quindi fai clic su Carica file.
Se hai domande su come includere un'immagine in primo piano in un post, non esitare a fare riferimento alla nostra guida. È fondamentale assicurarsi di utilizzare l'immagine in primo piano giusta quando si tratta di SEO. Se segui i nostri consigli, creerai un post eccellente che si classificherà in alto nei motori di ricerca.
Credito immagine in primo piano WordPress
Se hai un'immagine in primo piano sul tuo sito WordPress, puoi aggiungere un credito all'immagine nella didascalia. Per fare ciò, apri l'immagine nell'editor di WordPress e fai clic sul campo "didascalia". Inserisci il credito per l'immagine nel campo "didascalia" e fai clic su "Aggiorna".
L'aggiunta di testo e contenuti multimediali ai post del blog è semplice con l'editor blocchi di WordPress. Nella barra laterale a destra, puoi selezionare una singola immagine per rappresentare tutti i post sul tuo sito web. In ogni post, puoi scegliere di utilizzare le immagini primarie come intestazione e di includerle nelle pagine di archivio. Quando le persone visitano il tuo blog, vengono accolte da un'immagine in primo piano di WordPress. Lo stile visivo del tuo sito (e anche le sue prestazioni) sarà influenzato da queste immagini, quindi è fondamentale dedicare un po' di tempo alla loro selezione e preparazione. Tre suggerimenti per utilizzare le immagini in primo piano nel tuo sito WordPress. Ogni post sul tuo sito web dovrebbe includere un'immagine generata da WordPress.
Dovresti considerare come rappresenteranno il tuo sito nel modo in cui appaiono su di esso, perché sono uno degli elementi più visibili. Ecco alcuni suggerimenti su come mantenere le immagini in primo piano fresche e coerenti. Potresti riscontrare tempi di caricamento lenti se hai un gran numero di immagini di alta qualità sul tuo sito. Se desideri ottimizzare ogni immagine in primo piano di WordPress prima di caricarla sul tuo sito, assicurati che sia ottimizzata correttamente. Di conseguenza, la velocità della tua pagina sarà inferiore e sarai in grado di alleggerire la tua presentazione. Poiché le immagini possono essere compresse utilizzando lo strumento corretto, non si verificherà una notevole riduzione della qualità.
Come accreditare un'immagine in un articolo
Il seguente formato deve essere utilizzato per accreditare un'immagine in un articolo: "Immagine per gentile concessione di [nome dell'organizzazione] / Nome del credito dell'immagine".
