Adicionando uma legenda a uma imagem em destaque no WordPress
Publicados: 2022-09-30Se você deseja adicionar uma legenda a uma imagem em destaque no WordPress, pode fazê-lo acessando a postagem ou página em que a imagem está localizada. Em seguida, clique na imagem para selecioná-la e clique no botão “Adicionar mídia”. Na janela “Inserir mídia”, clique no campo “Legenda” e digite o texto desejado. Você também pode adicionar um link para a imagem, se desejar. Por fim, clique no botão “Inserir na postagem” para adicionar a imagem legendada à sua postagem ou página.
Se você olhar para a imagem em destaque de uma postagem, ela não aparecerá como uma legenda. Mostraremos como adicionar legendas às suas imagens em destaque usando o plug-in que mostraremos a você. Você pode aumentar o apelo do seu site e o envolvimento do usuário usando uma imagem em destaque. Instale e ative o plug-in FSM Custom Featured Image Caption assim que o tiver instalado. Você deve visitar a página Configurações FSM Custom Featured Image Caption após o plug-in ser ativado para configurá-lo. Neste tutorial, deixaremos a configuração 'Default Class' em vigor. Se você quiser estilizar a legenda por conta própria, escolha uma das outras duas opções. Se você for ao seu site WordPress, verá uma lista de legendas para suas imagens de recursos.
Ao clicar na imagem à qual pretende adicionar uma legenda, pode fazê-lo. Insira uma URL clicando em Referências. O rótulo padrão (Figura) deve ser usado se você inserir uma legenda na caixa Legenda .
Em seguida, clique no ícone Mais (…) para abrir a foto, selecione Editar e toque nessa opção. Selecione o botão Marcação, depois o botão Texto e, finalmente, o ícone. Toque duas vezes no teclado para levantá-lo, assim que a caixa de texto aparecer na tela. Para alterar a fonte, a cor e o tamanho da legenda, digite-a, pressione a tecla Enter e, em seguida, olhe para as opções na parte inferior da tela.
Você pode adicionar uma legenda a uma imagem em destaque no WordPress?
Este plugin do WordPress permite incluir legendas de imagens em imagens em destaque. O primeiro passo é instalar e ativar manualmente o plugin. Em seguida, na seção Postagens, clique na postagem na qual deseja trabalhar. Você notará uma nova seção de legenda de imagem em destaque à direita do editor de postagem, que ficará visível na seção de legenda de imagem em destaque de sua postagem.
Uma legenda pode adicionar informações extras a uma imagem ou dar uma ideia melhor do que está acontecendo nela. Ocasionalmente, eles podem responder a perguntas sobre uma imagem que são mais amplas do que o escopo da imagem. Você pode evitar que sua foto seja tirada do contexto descrevendo o que está acontecendo nela. A localização, título e/ou outros detalhes da imagem podem ser incluídos. Quando carregam uma imagem, os criadores de conteúdo estão familiarizados com a legenda. Se você estiver usando o WordPress, verá que adicionar uma legenda é muito simples. Esse tipo de informação é essencial para proteger seus direitos de propriedade intelectual.
Quando você dá crédito, você ainda deve a si mesmo fazê-lo no momento. Ao clicar no botão Adicionar uma imagem no Gutenberg, você verá as configurações de legenda. Você pode ver a legenda enquanto edita a postagem clicando neste link. Alguns modificadores de fonte, como negrito, itálico e outros, também podem ser escolhidos na biblioteca de mídia. Não há como colocar uma legenda em uma imagem em destaque nas opções padrão. Como a maioria dos criadores de conteúdo cria sua própria miniatura para capturar sua atenção e não exige uma legenda, esse é um dos métodos mais populares de capturar sua atenção. Você pode usar legendas para tornar informações importantes acessíveis ao seu público, fornecendo-as de maneira poderosa, em vez de usar a imagem.
Como adiciono texto a imagens em destaque no WordPress?
 Crédito: wplift.com
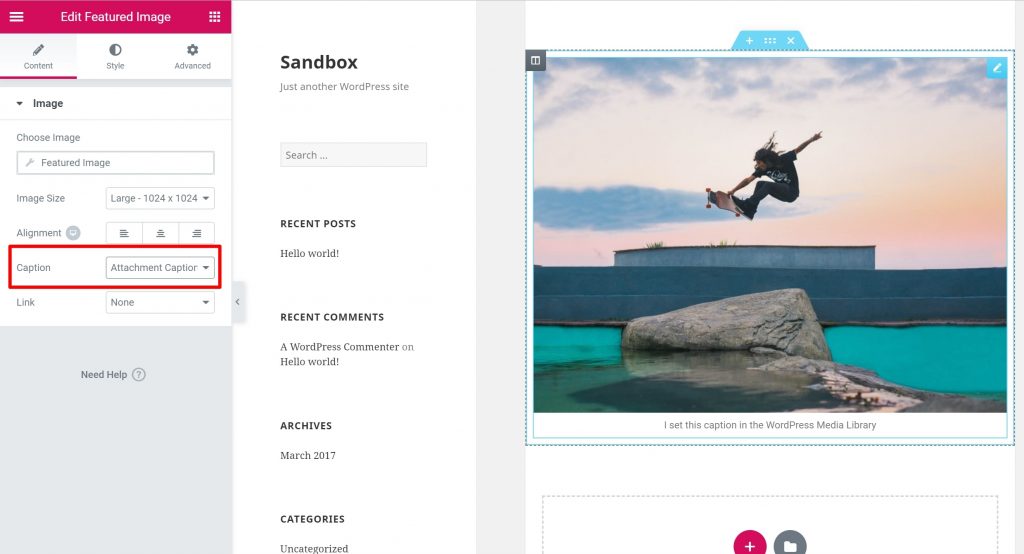
Crédito: wplift.comAo arrastar o widget Imagem em destaque, você pode adicionar uma imagem em destaque. Defina o texto para: Anexos – um link para a caixa de legenda da Biblioteca de mídia do WordPress ou Anexos – um link para a imagem da Biblioteca de mídia do WordPress. O recurso de legenda personalizada permite que você crie sua própria legenda.
Seu site WordPress deve incluir uma legenda de texto para imagens em destaque. Ao usar o Elementor e outras ferramentas, você pode adicionar texto às imagens de várias maneiras. Como as legendas das imagens em destaque ainda não estão presentes no seu tema, pode ser difícil configurá-las. Você precisará do complemento Elementor Pro e do plug-in principal do Elementor para fazer isso. O plug-in de legenda de imagem de recurso gratuito permite adicionar uma legenda a qualquer imagem em destaque. É compatível com editores clássicos e de blocos. O texto estará imediatamente abaixo da imagem que você está procurando no menu padrão.
Para mover este texto sobre a imagem, você pode usar CSS simples. As legendas de imagem em destaque personalizadas do FSM para WordPress simplificam a adição de uma legenda a uma imagem em destaque. Assim que você habilita o plugin, ele extrai a legenda da Biblioteca de Mídia do WordPress. Se você deseja mais controle sobre como as imagens em destaque aparecem em seu site, o Elementor e o Elementor Pro podem ser mais adequados para você.
Como faço para alterar a legenda de uma foto no WordPress?
 Crédito: kaspars.net
Crédito: kaspars.netLocalize e clique na imagem que você acabou de enviar da sua biblioteca de mídia. Selecione a imagem que deseja editar no lado direito da página. Clique na caixa para obter uma legenda rápida e fácil para a imagem. Todas as imagens em sua biblioteca de mídia podem ser usadas para fazer isso, mesmo aquelas que foram carregadas no passado.
Como você adiciona a legenda de uma imagem no WordPress? Você pode adicionar descrições de texto curtas às suas imagens usando legendas. Eles são usados para adicionar mais informações a uma imagem quando ela ainda não estiver descrita. Usando o WordPress, mostraremos como adicionar facilmente uma legenda às imagens. As imagens podem ser carregadas diretamente na biblioteca de mídia via WordPress sem precisar incorporá-las em posts ou páginas. Selecione imagens da biblioteca e escolha a seção de metadados da imagem para adicionar uma legenda às suas fotos. Se as fotos já tiverem legenda, não é necessário adicioná-la.
Além disso, o Editor Clássico pode ser usado para adicionar legendas a imagens em uma galeria. Para criar uma galeria, primeiro selecione várias imagens no menu suspenso e clique no link 'Criar galeria' na coluna da esquerda. Você pode inserir uma galeria em um post ou página do WordPress clicando no botão Inserir Galeria. Se você gostou deste artigo, assine nosso canal do YouTube para assistir nossos tutoriais em vídeo do WordPress.
WordPress adicionar legenda à imagem em destaque sem plug-in
Não há necessidade de instalar um plugin para adicionar uma legenda a uma imagem em destaque no WordPress. Basta abrir a imagem no editor e selecionar o campo “Legenda”. Digite a legenda desejada e clique em “Atualizar”. A legenda agora aparecerá abaixo da imagem em seu site.
Quais são as etapas para adicionar uma legenda a uma imagem em destaque no WordPress? A maioria dos temas possui funcionalidade integrada para exibir imagens em destaque. Em geral, suas legendas ficarão invisíveis para o usuário quando uma imagem for exibida no frontend. Os plugins irão ajudá-lo a adicionar e exibir legendas em qualquer editor, quer você use um editor de blocos ou um editor clássico. Agora você pode adicionar Legenda de imagem em destaque ao próprio editor ativando o plug-in. Além disso, existem várias outras opções de personalização disponíveis para você. Depois de personalizar, você pode salvá-lo tocando em 'Salvar alterações' no botão 'Salvar alterações'. A imagem em destaque agora terá uma legenda personalizada também.
Como adicionar legendas às imagens em seu site
Depois de selecionar a imagem que deseja usar e inserir a legenda desejada na caixa de texto, clique no botão “Usar esta imagem como legenda”. Assim que você clicar no botão Salvar alterações, todas as alterações serão concluídas.
Legenda da imagem em destaque do WordPress não aparecendo
Se você está tendo problemas com a legenda da imagem em destaque do WordPress não sendo exibida, há algumas coisas que você pode tentar. Primeiro, verifique se você inseriu uma legenda no campo “Legenda” ao criar ou editar sua postagem. Se você inseriu uma legenda e ela ainda não está aparecendo, tente adicionar o seguinte código ao arquivo functions.php do seu tema WordPress: add_filter( 'img_caption_shortcode', 'my_img_caption_shortcode', 10, 3 ); function my_img_caption_shortcode ( $empty, $attr, $content ) { extract( shortcode_atts(array( 'id' => ”, 'align' => 'alignnone', 'width' => ”, 'caption' => ” ), $attr)); if (1 > (int) $largura || vazio( $caption)) return $conteúdo; if ($id) $id = 'id=”'. esc_attr($id) . '” '; Retorna " . do_shortcode($conteúdo). ' ' . $ legenda. ' '; } Esse código deve garantir que sua legenda seja exibida. Se você ainda estiver com problemas, pode ser necessário entrar em contato com o desenvolvedor do tema WordPress para obter mais assistência.

Um site WordPress só pode funcionar se incluir imagens. Eles podem ajudar com SEO, além de ajudar a dividir o conteúdo, adicionar interesse visual e criar conteúdo. Se o seu WordPress não exibir uma legenda de imagem em destaque, pode ser porque você está usando um plugin ou tema que está em conflito com o site. A maioria dos problemas do WordPress pode ser facilmente resolvida ou evitada. Se você selecionar um tema que não oferece suporte a legenda de imagem em destaque , você não poderá ver a legenda de imagem em destaque. Para resolver o problema, você deve desativar o(s) plugin(s). Se você não sabe qual plugin precisa ser desabilitado, é difícil dizer se ele precisa ser desabilitado imediatamente. Os usuários também podem usar plugins desenvolvidos especificamente para o WordPress para aplicar legendas às suas imagens em destaque.
Soluções rápidas e fáceis para quando sua imagem em destaque não está aparecendo
Você pode tentar uma das seguintes soluções se ainda não notou sua imagem em destaque.
Se o seu blog estiver usando algum plug-in, verifique se ele não está impedindo o carregamento do recurso.
Seu sistema está executando o WordPress versão 11.
Certifique-se de que a resolução da imagem em seu servidor web esteja configurada corretamente.
Se você está tendo problemas com sua imagem em destaque ou qualquer outra coisa, nós temos o que você precisa. Estou feliz que você está aqui para conversar.
Legenda da imagem do WordPress
Uma legenda de imagem do WordPress é uma área de texto que aparece abaixo de uma imagem em uma postagem ou página do WordPress. Ele é usado para descrever a imagem e pode ser útil para fins de SEO. A legenda pode ser adicionada a uma imagem quando ela é carregada na biblioteca de mídia do WordPress ou pode ser adicionada posteriormente quando a imagem é inserida em um post ou página.
A relação entre uma imagem e sua legenda pode começar assim que ela for carregada no WordPress. Sua legenda será adicionada à sua imagem depois que você adicionar seu texto preferido no campo Legenda. As duas abordagens mais comuns para combinar imagens e legendas são usá-las juntas e usar a palavra “exatamente”. O primeiro será discutido e o segundo será levado em consideração. Crie legendas no WordPress diretamente do editor. O painel Detalhes contém o campo Anexo, que você pode usar para adicionar uma legenda à sua imagem. Depois de escrever sua legenda, clique no botão Inserir na postagem (ou Inserir na página).
Você poderá salvar sua legenda, bem como quaisquer outros detalhes na Biblioteca de Mídia. Um guia para adicionar legendas a uma galeria de imagens. É possível usar o Editor de Blocos ou o Editor Clássico. O Editor Clássico permite adicionar legendas a qualquer tipo de texto em uma página da Web da mesma forma que você adicionaria texto a qualquer outro tipo de texto. Ao clicar na aba Biblioteca de Mídia, você pode navegar pelas imagens que estão disponíveis para sua galeria. Para continuar, selecione o botão Criar nova galeria. Depois de decidir sobre o conteúdo da sua galeria e a legenda da imagem, clique em Inserir Galeria.
O plug-in Gallery Image Captions (GIC) inclui um gancho para código PHP personalizado que pode gerar legendas de qualquer um dos campos de detalhes da Biblioteca de mídia. Os shortcodes do WordPress, especificamente o shortcode, são usados pelo GIC para gerar o PHP personalizado que você precisa. Para usar o GIC, você deve primeiro editar o código do WordPress dentro do seu tema. Com a instalação do plugin GIC e do código PHP personalizado, a legenda da imagem na galeria agora parece ter uma aparência semelhante. Além do editor de blocos e do editor clássico, o plugin Custom Featured Image Caption modifica a janela Featured Image em ambos. As opções da caixa de seleção na parte inferior do painel podem ser usadas para ocultar a legenda, bem como a imagem em destaque.
Quando se trata de legendas, há algumas coisas a serem lembradas. Depois disso, certifique-se de que suas legendas sejam concisas e diretas. Além disso, certifique-se de que sua legenda esteja legível e use um tipo de letra adequado às suas necessidades. Por fim, certifique-se de que suas legendas estejam devidamente marcadas com os metadados corretos, o que ajudará os mecanismos de pesquisa a encontrá-las mais facilmente.
Por fim, use legendas em suas imagens para adicionar informações adicionais e não se esqueça de creditar a fonte se não for sua. Essas diretrizes simples garantirão que suas legendas sejam eficazes e informativas.
Como adicionar legendas às suas imagens no WordPress
Quando você adiciona uma legenda bem escrita a uma imagem, isso o ajudará a humanizar seu conteúdo e torná-lo mais interessante de se ver. Uma imagem devidamente legendada também pode ser usada para explicar por que sua imagem é exibida. Aprender a adicionar legendas às suas imagens é uma habilidade que deve ser aprendida independentemente de você ser um novato no WordPress ou um usuário experiente.
Como criar uma imagem em destaque no WordPress
No WordPress, você pode adicionar uma imagem em destaque a uma postagem editando ou criando uma nova postagem no blog. Você pode acessar a guia de imagem em destaque selecionando-a na coluna direita do editor de conteúdo. Depois de clicar no botão ' Definir imagem em destaque ', um pop-up de upload de mídia do WordPress aparecerá.
Quase todos os temas do WordPress usam um recurso popular conhecido como Post Thumbnails ou Featured Images, que permite incluir uma imagem em um post ou página na biblioteca de mídia do WordPress. Se você possui o WordPress e está tendo problemas para exibir imagens em seu blog/site, consulte nosso guia abaixo. O redimensionamento de imagem do WordPress é normalmente realizado pela função nativa de redimensionamento de imagem do WordPress, que determina qual tamanho de imagem deve ser exibido em seu upload. A maioria dos temas, ao contrário do nosso Tema Total premium, possui recursos de redimensionamento integrados que são otimizados e permitem que os usuários personalizem suas configurações. Se você é um desenvolvedor, confira a função principal add_image_size para saber como definir tamanhos personalizados para seu tema.
Por que você deve usar imagens em destaque em suas postagens do WordPress
Você pode melhorar sua classificação de SEO incluindo imagens destacadas em seu site. Com suas postagens mais populares e envolventes, você pode incentivar os leitores a clicar nos links para lê-los. Além disso, ao exibir em destaque suas melhores imagens, você pode ajudar seus leitores a se sentirem mais à vontade para clicar em seu site.
Para adicionar uma imagem a uma postagem, acesse o menu Configurações no lado direito da tela. Localize o módulo Featured Image e clique em Set Featured Image para visualizá-lo. Você pode salvar uma imagem da sua Biblioteca de mídia, Google Fotos, Pexels Free Photos ou Openverse em seu computador. Ao carregar uma imagem do seu computador, escolha Biblioteca de mídia e clique em Carregar arquivos.
Se você tiver alguma dúvida sobre como incluir uma imagem em destaque em uma postagem, sinta-se à vontade para consultar nosso guia. É fundamental garantir que você use a imagem em destaque certa quando se trata de SEO. Se você seguir nossos conselhos, você criará uma postagem excelente que terá uma classificação alta nos mecanismos de pesquisa.
Crédito de imagem em destaque WordPress
Se você tiver uma imagem em destaque em seu site WordPress, poderá adicionar um crédito à imagem na legenda. Para fazer isso, abra a imagem no editor do WordPress e clique no campo “legenda”. Digite o crédito da imagem no campo “legenda” e clique em “Atualizar”.
Adicionar texto e mídia às postagens do blog é simples com o WordPress Block Editor. Na barra lateral à direita, você pode selecionar uma única imagem para representar todas as postagens do seu site. Em cada postagem, você pode optar por usar imagens primárias como cabeçalho e incluí-las nas páginas de arquivo. Quando as pessoas visitam seu blog, elas são recebidas por uma imagem em destaque do WordPress. O estilo visual do seu site (e até mesmo o desempenho dele) será afetado por essas imagens, por isso é fundamental que você gaste algum tempo selecionando e preparando-as. Três dicas para utilizar imagens em destaque em seu site WordPress. Cada postagem em seu site deve incluir uma imagem gerada pelo WordPress.
Você deve considerar como eles vão representar seu site da forma como aparecem nele, pois são um dos elementos mais visíveis. Aqui estão algumas sugestões sobre como manter suas imagens em destaque com aparência fresca e consistente. Você pode experimentar tempos de carregamento lentos se tiver um grande número de imagens de alta qualidade em seu site. Se você deseja otimizar cada imagem em destaque do WordPress antes de carregá-la em seu site, verifique se ela está otimizada corretamente. Como resultado, a velocidade da sua página será menor e você poderá tornar sua apresentação mais leve. Como as imagens podem ser compactadas usando a ferramenta correta, não haverá redução perceptível na qualidade.
Como creditar uma imagem em um artigo
O formato a seguir deve ser usado para creditar uma imagem em um artigo: “Imagem cortesia de [nome da organização] / nome de crédito da imagem”.
