WordPress의 추천 이미지에 캡션 추가
게시 됨: 2022-09-30WordPress의 추천 이미지에 캡션을 추가하려면 이미지가 있는 게시물이나 페이지로 이동하여 캡션을 추가할 수 있습니다. 그런 다음 이미지를 클릭하여 선택하고 "미디어 추가" 버튼을 클릭합니다. "미디어 삽입" 창에서 "캡션" 필드를 클릭하고 원하는 텍스트를 입력합니다. 원하는 경우 이미지에 대한 링크를 추가할 수도 있습니다. 마지막으로 "게시물에 삽입" 버튼을 클릭하여 게시물 또는 페이지에 캡션 이미지를 추가합니다.
게시물의 추천 이미지를 보면 캡션으로 표시되지 않습니다. 보여드릴 플러그인을 사용하여 추천 이미지 에 캡션을 추가하는 방법을 보여드리겠습니다. 추천 이미지를 사용하여 사이트의 매력과 사용자 참여를 높일 수 있습니다. FSM Custom Featured Image Caption 플러그인을 설치하는 즉시 설치하고 활성화하십시오. 플러그인을 구성하기 위해 활성화한 후 설정 FSM 맞춤 추천 이미지 캡션 페이지를 방문해야 합니다. 이 자습서에서는 '기본 클래스' 설정을 그대로 둡니다. 캡션의 스타일을 직접 지정하려면 다른 두 옵션 중 하나를 선택해야 합니다. WordPress 웹사이트로 이동하면 기능 이미지에 대한 캡션 목록이 표시됩니다.
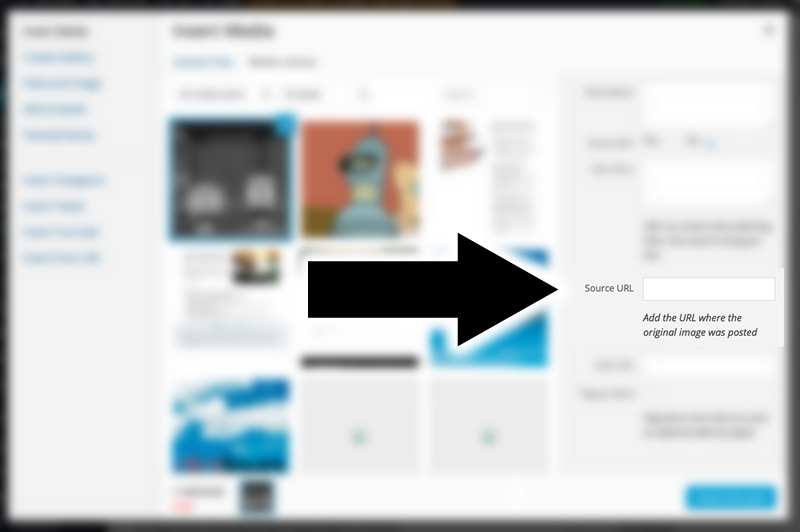
캡션을 추가하려는 사진을 클릭하면 캡션을 추가할 수 있습니다. 참조를 클릭하여 URL을 삽입하십시오. 캡션 상자 에 캡션을 입력하는 경우 기본 레이블(그림)을 사용해야 합니다.
그런 다음 더 보기(…) 아이콘을 클릭하여 사진을 열고 편집을 선택한 다음 해당 옵션을 누릅니다. 마크업 버튼, 텍스트 버튼, 마지막으로 아이콘을 차례로 선택합니다. 화면에 텍스트 상자가 표시되는 즉시 키보드를 두 번 탭하여 올립니다. 캡션의 글꼴, 색상, 크기를 변경하려면 캡션을 입력하고 Enter 키를 누른 다음 화면 하단의 옵션을 살펴보세요.
WordPress의 추천 이미지에 캡션을 추가할 수 있습니까?
이 WordPress 플러그인을 사용하면 추천 이미지에 이미지 캡션을 포함할 수 있습니다. 첫 번째 단계는 플러그인을 수동으로 설치하고 활성화하는 것입니다. 그런 다음 게시물 섹션에서 작업하려는 게시물을 클릭합니다. 게시물 편집기 오른쪽에 새로운 추천 이미지 캡션 섹션 이 표시되며, 이는 게시물의 추천 이미지 캡션 섹션에 표시됩니다.
캡션은 이미지에 추가 정보를 추가하거나 이미지에서 무슨 일이 일어나고 있는지 더 잘 이해할 수 있습니다. 그들은 때때로 이미지의 범위보다 더 넓은 이미지에 대한 질문에 대답할 수 있습니다. 무슨 일이 일어나고 있는지 설명하면 사진이 맥락에서 벗어나는 것을 피할 수 있습니다. 이미지의 위치, 제목 및/또는 기타 세부 정보를 모두 포함할 수 있습니다. 콘텐츠 제작자는 이미지를 업로드할 때 캡션에 익숙합니다. WordPress를 사용하는 경우 캡션을 추가하는 것은 매우 간단합니다. 이러한 유형의 정보는 지적 재산권을 보호하는 데 필수적입니다.
당신이 신용을 제공할 때, 당신은 여전히 그 당시에 그렇게 해야 할 자신에게 빚을 지고 있습니다. 구텐베르크에서 이미지 추가 버튼을 클릭하면 캡션 설정이 표시됩니다. 이 링크를 클릭하면 게시물을 수정할 때 캡션을 볼 수 있습니다. 굵게, 기울임꼴 등과 같은 일부 글꼴 수정자는 미디어 라이브러리에서도 선택할 수 있습니다. 기본 옵션에서 추천 이미지에 캡션을 넣을 수 있는 방법은 없습니다. 대부분의 콘텐츠 제작자는 관심을 끌기 위해 자신의 썸네일을 만들고 캡션이 필요하지 않기 때문에 이것이 가장 인기 있는 관심 끌기 방법 중 하나입니다. 캡션을 사용하면 이미지를 사용하는 대신 강력한 방식으로 제공하여 청중이 중요한 정보에 액세스할 수 있도록 할 수 있습니다.
WordPress의 추천 이미지에 텍스트를 어떻게 추가합니까?
 크레딧: wplift.com
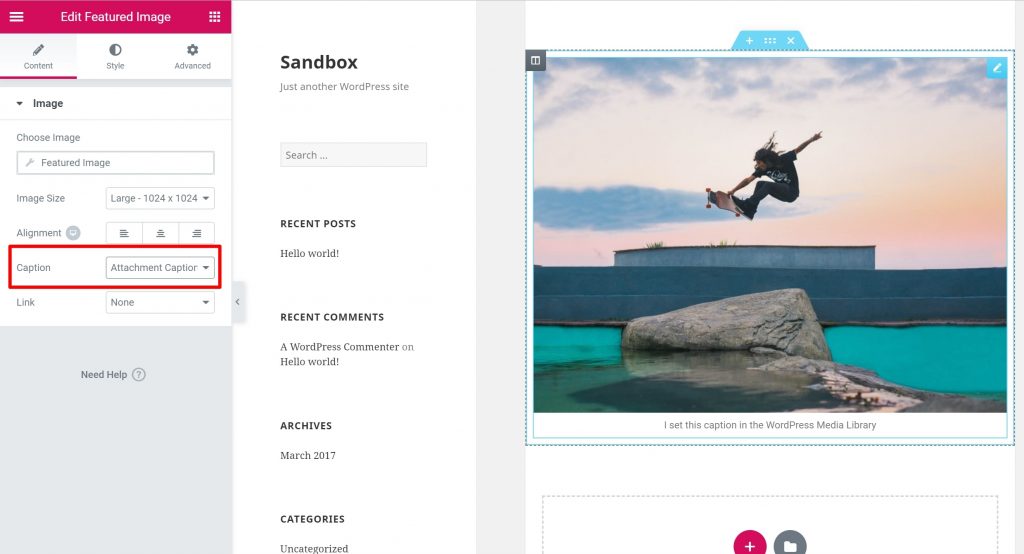
크레딧: wplift.com추천 이미지 위젯 위로 드래그하여 추천 이미지를 추가할 수 있습니다. 텍스트를 Attachments – WordPress 미디어 라이브러리 캡션 상자 에 대한 링크 또는 Attachments – WordPress 미디어 라이브러리 이미지에 대한 링크로 설정합니다. 사용자 정의 캡션 기능을 사용하면 나만의 캡션을 만들 수 있습니다.
WordPress 사이트에는 추천 이미지에 대한 텍스트 캡션 이 포함되어야 합니다. Elementor 및 기타 도구를 사용할 때 다양한 방법으로 이미지에 텍스트를 추가할 수 있습니다. 추천 이미지 캡션은 테마에 이미 존재하지 않기 때문에 설정하기 어려울 수 있습니다. 이를 수행하려면 Elementor Pro 애드온과 핵심 Elementor 플러그인이 모두 필요합니다. 무료 기능 이미지 캡션 플러그인을 사용하면 모든 이미지에 캡션을 추가할 수 있습니다. 클래식 및 블록 편집기와 호환됩니다. 텍스트는 기본 메뉴에서 찾고 있는 이미지 바로 아래에 표시됩니다.
이 텍스트를 이미지 위로 이동하려면 간단한 CSS를 사용할 수 있습니다. WordPress용 FSM 맞춤 추천 이미지 캡션을 사용하면 추천 이미지에 캡션을 간단하게 추가할 수 있습니다. 플러그인을 활성화하면 WordPress 미디어 라이브러리에서 캡션이 추출됩니다. 추천 이미지가 웹사이트에 표시되는 방식을 더 잘 제어하려면 Elementor와 Elementor Pro가 더 적합할 수 있습니다.
WordPress에서 사진의 캡션을 어떻게 변경합니까?
 크레딧: kaspars.net
크레딧: kaspars.net미디어 라이브러리에서 방금 업로드한 이미지를 찾아 클릭합니다. 페이지 오른쪽에서 편집할 이미지를 선택합니다. 상자를 클릭하면 이미지에 대한 빠르고 쉬운 캡션을 얻을 수 있습니다. 과거에 업로드된 이미지를 포함하여 미디어 라이브러리의 모든 이미지를 사용하여 이를 수행할 수 있습니다.
WordPress에 이미지 캡션을 어떻게 추가합니까? 캡션을 사용하여 이미지에 짧은 텍스트 설명을 추가할 수 있습니다. 아직 설명되지 않은 경우 이미지에 더 많은 정보를 추가하는 데 사용됩니다. WordPress를 사용하여 이미지에 캡션을 쉽게 추가하는 방법을 보여줍니다. 이미지는 게시물이나 페이지에 포함할 필요 없이 WordPress를 통해 미디어 라이브러리에 직접 업로드할 수 있습니다. 라이브러리에서 이미지를 선택한 다음 이미지 메타데이터 섹션을 선택하여 사진에 캡션을 추가합니다. 사진에 이미 캡션이 있는 경우 추가할 필요가 없습니다.
또한 클래식 편집기를 사용하여 갤러리의 이미지에 캡션을 추가할 수 있습니다. 갤러리를 만들려면 먼저 드롭다운 메뉴에서 여러 이미지를 선택한 다음 왼쪽 열에서 '갤러리 만들기' 링크를 클릭합니다. 갤러리 삽입 버튼을 클릭하여 WordPress 게시물이나 페이지에 갤러리를 삽입할 수 있습니다. 이 기사가 마음에 들면 YouTube 채널을 구독하여 WordPress 비디오 자습서를 볼 수 있습니다.
WordPress 플러그인 없이 추천 이미지에 캡션 추가
WordPress의 추천 이미지에 캡션을 추가하기 위해 플러그인을 설치할 필요가 없습니다. 편집기에서 이미지를 열고 "캡션" 필드를 선택하기만 하면 됩니다. 원하는 캡션을 입력하고 "업데이트"를 클릭합니다. 이제 캡션이 웹사이트의 이미지 아래에 나타납니다.
WordPress의 추천 이미지에 캡션을 추가하는 단계는 무엇입니까? 대부분의 테마에는 추천 이미지를 표시하는 기능이 내장되어 있습니다. 일반적으로 이미지가 프런트엔드에 표시될 때 캡션은 사용자에게 표시되지 않습니다. 플러그인은 블록 편집기를 사용하든 클래식 편집기를 사용하든 상관없이 모든 편집기에서 캡션을 추가하고 표시하는 데 도움이 됩니다. 이제 플러그인을 활성화하여 편집기 자체에 추천 이미지 캡션을 추가할 수 있습니다. 또한 다른 여러 사용자 정의 옵션을 사용할 수 있습니다. 사용자 정의한 후 '변경 사항 저장' 버튼에서 '변경 사항 저장'을 눌러 저장할 수 있습니다. 이제 추천 이미지에 사용자 정의 캡션도 포함됩니다.
웹사이트의 이미지에 캡션을 추가하는 방법
사용할 이미지를 선택하고 텍스트 상자에 원하는 캡션을 입력한 후 "이 이미지를 캡션으로 사용" 버튼을 클릭합니다. 변경 사항 저장 버튼을 클릭하는 즉시 모든 변경 사항이 완료됩니다.
WordPress 추천 이미지 캡션이 표시되지 않음
WordPress 추천 이미지 캡션이 표시되지 않는 문제가 있는 경우 시도해 볼 수 있는 몇 가지 방법이 있습니다. 먼저 게시물을 작성하거나 수정할 때 "캡션" 필드에 캡션을 입력했는지 확인하세요. 캡션을 입력했는데 여전히 표시되지 않으면 다음 코드를 WordPress 테마의 functions.php 파일에 추가해 보십시오. add_filter( 'img_caption_shortcode', 'my_img_caption_shortcode', 10, 3 ); function my_img_caption_shortcode ( $empty, $attr, $content ) { extract( shortcode_atts(array( 'id' => ”, 'align' => 'alignnone', 'width' => ”, 'caption' => ”), $attr)); if ( 1 > (int) $width || empty( $caption ) ) $content; if ( $id ) $id = 'id="' . esc_attr( $id ) . '" '; 반품 " . do_shortcode( $content ) . ' ' . $캡션 . ' '; } 이 코드는 캡션이 표시되도록 해야 합니다. 여전히 문제가 발생하면 WordPress 테마 개발자에게 추가 지원을 요청해야 할 수 있습니다.

WordPress 웹 사이트는 이미지가 포함된 경우에만 작동할 수 있습니다. 그들은 SEO를 도울 뿐만 아니라 콘텐츠를 분해하고 시각적인 흥미를 더하고 콘텐츠를 만드는 데 도움을 줄 수 있습니다. WordPress에 추천 이미지 캡션이 표시되지 않으면 사이트와 충돌하는 플러그인이나 테마를 사용하고 있기 때문일 수 있습니다. 대부분의 WordPress 문제는 쉽게 해결하거나 예방할 수 있습니다. 추천 이미지 캡션 지원 을 지원하지 않는 테마를 선택하면 추천 이미지 캡션을 볼 수 없습니다. 문제를 해결하려면 플러그인을 비활성화해야 합니다. 어떤 플러그인을 비활성화해야 하는지 모르는 경우 즉시 비활성화해야 하는지 알기 어렵습니다. 사용자는 WordPress용으로 특별히 개발된 플러그인을 사용하여 추천 이미지에 캡션을 적용할 수도 있습니다.
추천 이미지가 나타나지 않을 때를 위한 빠르고 쉬운 솔루션
추천 이미지를 아직 발견하지 못한 경우 다음 솔루션 중 하나를 시도해 볼 수 있습니다.
블로그에서 플러그인을 사용하는 경우 플러그인이 기능 로드를 방해하지 않는지 확인하세요.
귀하의 시스템은 현재 WordPress 버전 11을 실행하고 있습니다.
웹 서버의 이미지 해상도가 올바르게 구성되었는지 확인하십시오.
추천 이미지나 다른 문제로 인해 문제가 발생하더라도 해결해 드립니다. 채팅하러 와주셔서 기쁩니다.
워드프레스 이미지 캡션
WordPress 이미지 캡션 은 WordPress 게시물 또는 페이지의 이미지 아래에 나타나는 텍스트 영역입니다. 이미지를 설명하는 데 사용되며 SEO 목적에 도움이 될 수 있습니다. 캡션은 이미지가 워드프레스 미디어 라이브러리에 업로드될 때 이미지에 추가될 수 있으며, 나중에 이미지가 게시물이나 페이지에 삽입될 때 추가될 수 있습니다.
이미지와 캡션 간의 관계는 WordPress에 업로드되는 즉시 시작할 수 있습니다. 캡션 필드에 원하는 텍스트를 추가하면 캡션이 이미지에 추가됩니다. 이미지와 캡션을 결합하는 가장 일반적인 두 가지 방법은 함께 사용하는 것과 "정확히"라는 단어를 사용하는 것입니다. 첫 번째는 논의되고 두 번째는 고려될 것입니다. 편집기에서 직접 WordPress에 캡션을 만듭니다. 세부 정보 패널에는 이미지에 캡션을 추가하는 데 사용할 수 있는 첨부 필드가 있습니다. 캡션을 작성했으면 게시물에 삽입(또는 페이지에 삽입) 버튼을 클릭합니다.
미디어 라이브러리에 캡션과 기타 세부 정보를 저장할 수 있습니다. 이미지 갤러리에 캡션을 추가하는 방법에 대한 안내입니다. 블록 편집기 또는 클래식 편집기를 사용할 수 있습니다. Classic Editor를 사용하면 다른 유형의 텍스트에 텍스트를 추가하는 것과 동일한 방식으로 웹 페이지의 모든 유형의 텍스트에 캡션을 추가할 수 있습니다. 미디어 라이브러리 탭을 클릭하면 갤러리에 사용할 수 있는 이미지를 찾아볼 수 있습니다. 계속하려면 새 갤러리 만들기 버튼을 선택하십시오. 갤러리 콘텐츠와 이미지 캡션을 결정했으면 갤러리 삽입을 클릭합니다.
갤러리 이미지 캡션 (GIC) 플러그인에는 미디어 라이브러리의 모든 세부 정보 필드에서 캡션을 생성할 수 있는 사용자 정의 PHP 코드용 후크가 포함되어 있습니다. WordPress 단축 코드, 특히 단축 코드는 GIC에서 필요한 사용자 정의 PHP를 생성하는 데 사용됩니다. GIC를 사용하려면 먼저 테마 내에서 WordPress 코드를 편집해야 합니다. GIC 플러그인과 사용자 정의 PHP 코드를 설치하면 갤러리의 이미지 캡션이 이제 비슷한 모양으로 나타납니다. 블록 편집기와 클래식 편집기 외에도 Custom Featured Image Caption 플러그인은 둘 다에서 Featured Image 창을 수정합니다. 패널 하단의 확인란 옵션을 사용하여 캡션과 추천 이미지를 숨길 수 있습니다.
캡션과 관련하여 염두에 두어야 할 몇 가지 사항이 있습니다. 그런 다음 캡션이 간결하고 요점인지 확인하십시오. 또한 캡션을 읽을 수 있는지 확인하고 필요에 적합한 서체를 사용하십시오. 마지막으로 캡션에 올바른 메타데이터로 태그가 제대로 지정되었는지 확인하세요. 그러면 검색 엔진이 캡션을 더 쉽게 찾을 수 있습니다.
마지막으로 이미지에 캡션을 사용하여 추가 정보를 추가하고, 출처를 밝히는 것을 잊지 마십시오. 이 간단한 지침을 통해 캡션이 효과적이고 유익할 수 있습니다.
WordPress에서 이미지에 캡션을 추가하는 방법
사진에 잘 쓰여진 캡션을 추가하면 콘텐츠를 인간화하고 보기에 더 흥미롭게 만드는 데 도움이 됩니다. 적절한 캡션 이미지를 사용하여 사진이 표시되는 이유를 설명할 수도 있습니다. 이미지에 캡션을 추가하는 방법을 배우는 것은 WordPress를 처음 접한 사용자이든 숙련된 사용자이든 관계없이 배워야 하는 기술입니다.
WordPress에서 추천 이미지를 만드는 방법
WordPress에서 새 블로그 게시물을 편집하거나 생성하여 게시물에 추천 이미지를 추가할 수 있습니다. 콘텐츠 편집기의 오른쪽 열에서 추천 이미지 탭을 선택하여 액세스할 수 있습니다. ' 추천 이미지 설정 ' 버튼을 클릭하면 WordPress 미디어 업로더 팝업이 나타납니다.
거의 모든 WordPress 테마는 WordPress 미디어 라이브러리의 게시물이나 페이지에 이미지를 포함할 수 있는 Post Thumbnails 또는 Featured Images로 알려진 인기 있는 기능을 사용합니다. WordPress가 있고 블로그/사이트에 이미지를 표시하는 데 문제가 있는 경우 아래 가이드를 참조하세요. WordPress 이미지 크기 조정은 일반적으로 기본 WordPress 이미지 크기 조정 기능에 의해 수행되며, 업로드에 표시할 이미지 크기를 결정합니다. 프리미엄 토탈 테마와 달리 대부분의 테마에는 최적화된 크기 조정 기능이 내장되어 있어 사용자가 설정을 사용자 지정할 수 있습니다. 개발자라면 핵심 add_image_size 함수를 확인하여 테마의 사용자 정의 크기를 정의하는 방법을 배울 수 있습니다.
WordPress 게시물에 추천 이미지를 사용해야 하는 이유
웹사이트에 강조 표시된 이미지를 포함하여 SEO 순위를 높일 수 있습니다. 가장 인기 있고 매력적인 게시물을 통해 독자가 링크를 클릭하여 읽도록 독려할 수 있습니다. 또한 최고의 이미지를 눈에 띄게 표시하여 독자가 웹 사이트를 클릭하는 데 더 익숙해지도록 도울 수 있습니다.
게시물에 이미지를 추가하려면 화면 오른쪽의 설정 메뉴로 이동하세요. 추천 이미지 모듈을 찾은 다음 추천 이미지 설정을 클릭하여 봅니다. 미디어 라이브러리, Google 포토, Pexels 무료 사진 또는 Openverse의 이미지를 컴퓨터에 저장할 수 있습니다. 컴퓨터에서 이미지를 업로드할 때 미디어 라이브러리를 선택한 다음 파일 업로드를 클릭합니다.
게시물에 추천 이미지를 포함하는 방법에 대해 궁금한 점이 있으면 언제든지 가이드를 참조하세요. SEO와 관련하여 올바른 추천 이미지를 사용하는 것이 중요합니다. 우리의 조언을 따르면 검색 엔진에서 높은 순위를 차지할 훌륭한 게시물을 만들 수 있습니다.
추천 이미지 크레딧 WordPress
WordPress 사이트에 추천 이미지가 있는 경우 캡션의 이미지에 크레딧을 추가할 수 있습니다. 이렇게 하려면 WordPress 편집기에서 이미지를 열고 "캡션" 필드를 클릭합니다. "캡션" 필드에 이미지에 대한 크레딧을 입력하고 "업데이트"를 클릭합니다.
WordPress 블록 편집기를 사용하면 블로그 게시물에 텍스트와 미디어를 간단하게 추가할 수 있습니다. 오른쪽 사이드바에서 단일 이미지를 선택하여 웹사이트의 모든 게시물을 나타낼 수 있습니다. 각 게시물에서 기본 이미지를 헤더로 사용하고 아카이브 페이지에 포함하도록 선택할 수 있습니다. 사람들이 귀하의 블로그를 방문하면 WordPress 추천 이미지가 인사를 합니다. 사이트의 시각적 스타일(및 심지어 성능까지)은 이러한 이미지의 영향을 받으므로 이미지를 선택하고 준비하는 데 시간을 할애하는 것이 중요합니다. WordPress 사이트에서 추천 이미지를 활용하기 위한 세 가지 팁. 웹사이트의 모든 게시물에는 WordPress 생성 이미지가 포함되어야 합니다.
가장 눈에 띄는 요소 중 하나이기 때문에 사이트에 표시되는 방식으로 사이트를 어떻게 나타낼지 고려해야 합니다. 다음은 추천 이미지를 신선하고 일관성 있게 유지하는 방법에 대한 몇 가지 제안입니다. 사이트에 고품질 이미지가 많은 경우 로딩 시간이 느려질 수 있습니다. 사이트에 업로드하기 전에 각 WordPress 추천 이미지를 최적화하려면 제대로 최적화되어 있는지 확인하십시오. 결과적으로 페이지 속도가 느려지고 프레젠테이션을 더 가볍게 할 수 있습니다. 올바른 도구를 사용하여 이미지를 압축할 수 있으므로 품질이 눈에 띄게 저하되지 않습니다.
기사에서 이미지에 크레딧을 부여하는 방법
기사에서 이미지를 제공하려면 다음 형식을 사용해야 합니다. "이미지 제공: [조직 이름] / 이미지 제공 이름."
