WordPress のアイキャッチ画像にキャプションを追加する
公開: 2022-09-30WordPress のアイキャッチ画像にキャプションを追加したい場合は、画像が配置されている投稿またはページに移動して行うことができます。 次に、画像をクリックして選択し、「メディアを追加」ボタンをクリックします。 「メディアの挿入」ウィンドウで、「キャプション」フィールドをクリックし、目的のテキストを入力します。 必要に応じて、画像へのリンクを追加することもできます。 最後に、「投稿に挿入」ボタンをクリックして、キャプション付きの画像を投稿またはページに追加します。
投稿のアイキャッチ画像を見ると、キャプションとして認識されません。 紹介するプラグインを使用して、アイキャッチ画像にキャプションを追加する方法を紹介します。 アイキャッチ画像を使用すると、サイトの魅力とユーザー エンゲージメントを高めることができます。 FSM Custom Featured Image Caption プラグインをインストールしたら、すぐにインストールして有効にします。 プラグインを有効にして設定した後、設定 FSM カスタムの主役の画像のキャプション ページにアクセスする必要があります。 このチュートリアルでは、「既定のクラス」設定をそのままにしておきます。 独自にキャプションのスタイルを設定する場合は、他の 2 つのオプションのいずれかを選択する必要があります。 WordPress Web サイトにアクセスすると、フィーチャー画像のキャプションのリストが表示されます。
キャプションを追加する画像をクリックすると、キャプションを追加できます。 [参照] をクリックして URL を挿入します。 [キャプション]ボックスにキャプションを入力する場合は、既定のラベル (図) を使用する必要があります。
次に、[その他] (…) アイコンをクリックして写真を開き、[編集] を選択して、そのオプションをタップします。 [マークアップ] ボタン、[テキスト] ボタン、最後にアイコンを選択します。 画面にテキスト ボックスが表示されたらすぐに、キーボードをダブルタップして上げます。 キャプションのフォント、色、サイズを変更するには、キャプションを入力して Enter キーを押し、画面下部のオプションを見下ろします。
WordPress のアイキャッチ画像にキャプションを追加できますか?
この WordPress プラグインを使用すると、注目の画像に画像キャプションを含めることができます。 最初のステップは、プラグインを手動でインストールしてアクティブ化することです。 次に、[投稿] セクションで、作業する投稿をクリックします。 投稿エディターの右側に新しいアイキャッチ画像キャプション セクションが表示されます。これは、投稿のアイキャッチ画像キャプション セクションに表示されます。
キャプションは、画像に追加情報を追加したり、画像で何が起こっているかをよりよく理解することができます。 画像の範囲よりも広い画像に関する質問に答えることができる場合もあります。 写真の中で何が起こっているかを説明することで、写真が文脈から外れるのを避けることができます。 画像の場所、タイトル、および/またはその他の詳細をすべて含めることができます。 画像をアップロードするとき、コンテンツ作成者はキャプションに精通しています。 WordPress を使用している場合、キャプションの追加は非常に簡単です。 この種の情報は、知的財産権を保護するために不可欠です。
あなたが信用を与えるとき、あなたはまだその時点でそうする義務があります。 Gutenberg で [画像を追加] ボタンをクリックすると、キャプション設定が表示されます。 このリンクをクリックして投稿を編集すると、キャプションが表示されます。 太字、斜体などの一部のフォント修飾子は、メディア ライブラリから選択することもできます。 デフォルトのオプションでは、アイキャッチ画像にキャプションを付ける方法はありません。 ほとんどのコンテンツ作成者は、注意を引くために独自のサムネイルを作成し、キャプションを必要としないため、これは注意を引くための最も一般的な方法の 1 つです。 キャプションを使用すると、画像を使用するのではなく強力な方法で提供することで、視聴者が重要な情報にアクセスできるようにすることができます。
WordPress のアイキャッチ画像にテキストを追加するにはどうすればよいですか?
 クレジット: wplift.com
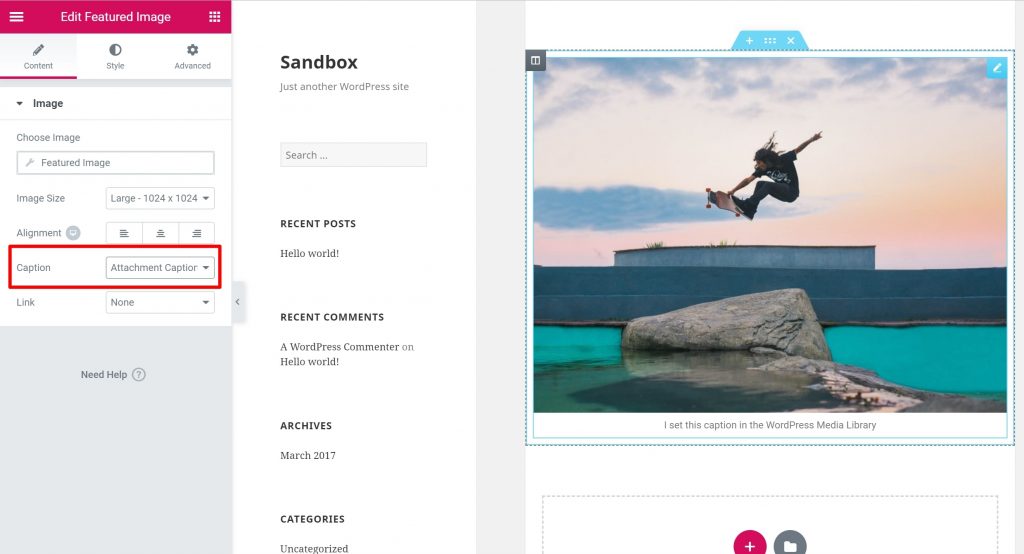
クレジット: wplift.comアイキャッチ画像ウィジェットにドラッグすると、アイキャッチ画像を追加できます。 テキストを次のいずれかに設定します: 添付ファイル – WordPress メディア ライブラリのキャプション ボックスへのリンク、または添付ファイル – WordPress メディア ライブラリの画像へのリンク。 カスタム キャプション機能を使用すると、独自のキャプションを作成できます。
WordPress サイトには、注目の画像のテキスト キャプションを含める必要があります。 Elementor やその他のツールを使用すると、さまざまな方法で画像にテキストを追加できます。 アイキャッチ画像のキャプションはテーマにまだ存在していないため、設定が難しい場合があります。 これを行うには、Elementor Pro アドオンとコア Elementor プラグインの両方が必要です。 無料のフィーチャー画像キャプション プラグインを使用すると、フィーチャー画像にキャプションを追加できます。 クラシック エディターとブロック エディターの両方と互換性があります。 テキストは、デフォルト メニューで探している画像のすぐ下になります。
このテキストを画像の上に移動するには、単純な CSS を使用できます。 FSM Custom Featured Image Captions for WordPress を使用すると、アイキャッチ画像にキャプションを簡単に追加できます。 プラグインを有効にするとすぐに、WordPress メディア ライブラリからキャプションが抽出されます。 注目の画像がウェブサイトにどのように表示されるかをより詳細に制御したい場合は、Elementor と Elementor Pro が適している可能性があります。
WordPressで写真のキャプションを変更するにはどうすればよいですか?
 クレジット: kaspars.net
クレジット: kaspars.netメディア ライブラリからアップロードしたばかりの画像を見つけてクリックします。 ページの右側から編集する画像を選択します。 ボックスをクリックして、画像のキャプションをすばやく簡単に取得します。 過去にアップロードされたものも含め、メディア ライブラリ内のすべての画像を使用してこれを行うことができます。
WordPressで画像のキャプションを追加するにはどうすればよいですか? キャプションを使用して、画像に短いテキストの説明を追加できます。 それらは、まだ説明されていない場合に、画像にさらに情報を追加するために使用されます。 WordPress を使用して、画像にキャプションを簡単に追加する方法を紹介します。 画像は、投稿やページに埋め込むことなく、WordPress 経由でメディア ライブラリに直接アップロードできます。 ライブラリから画像を選択し、画像メタデータ セクションを選択して画像にキャプションを追加します。 写真にすでにキャプションがある場合は、追加する必要はありません。
さらに、クラシック エディターを使用して、ギャラリー内の画像にキャプションを追加できます。 ギャラリーを作成するには、まずドロップダウン メニューから複数の画像を選択し、左側の列にある [ギャラリーを作成] リンクをクリックします。 [ギャラリーを挿入] ボタンをクリックすると、WordPress の投稿またはページにギャラリーを挿入できます。 この記事が気に入ったら、YouTube チャンネルに登録して、WordPress のビデオ チュートリアルをご覧ください。
WordPressプラグインなしでアイキャッチ画像にキャプションを追加
WordPress のアイキャッチ画像にキャプションを追加するためにプラグインをインストールする必要はありません。 エディターで画像を開き、「キャプション」フィールドを選択するだけです。 希望のキャプションを入力し、「更新」をクリックします。 Web サイトの画像の下にキャプションが表示されます。
WordPress でアイキャッチ画像にキャプションを追加する手順は? ほとんどのテーマには、注目の画像を表示するための機能が組み込まれています。 一般に、画像がフロントエンドに表示されるとき、キャプションはユーザーには見えません。 プラグインは、ブロック エディターまたは従来のエディターを使用するかどうかにかかわらず、任意のエディターでキャプションを追加および表示するのに役立ちます。 プラグインを有効にすることで、注目の画像のキャプションをエディター自体に追加できるようになりました。 さらに、他にも多数のカスタマイズ オプションを利用できます。 カスタマイズが完了したら、[変更を保存] ボタンの [変更を保存] をタップして保存できます。 アイキャッチ画像にもカスタム キャプションが追加されます。
Web サイトの画像にキャプションを追加する方法
使用する画像を選択し、テキスト ボックスにキャプションを入力したら、[この画像をキャプションとして使用する] ボタンをクリックします。 [変更を保存] ボタンをクリックするとすぐに、すべての変更が完了します。
WordPressのアイキャッチ画像のキャプションが表示されない
WordPress のアイキャッチ画像のキャプションが表示されないという問題がある場合は、いくつか試してみることができます。 まず、投稿を作成または編集するときに、「キャプション」フィールドにキャプションを入力したことを確認してください。 キャプションを入力しても表示されない場合は、WordPress テーマの functions.php ファイルに次のコードを追加してみてください。 function my_img_caption_shortcode ( $empty, $attr, $content ) { extract( shortcode_atts(array( 'id' => ”, 'align' => 'alignnone', 'width' => ”, 'caption' => ” ), $attr)); if ( 1 > (int) $width || empty( $caption ) ) return $content; if ( $id ) $id = 'id=”' . esc_attr( $id ) . '" '; 戻る " 。 do_shortcode( $content ) . ' ' . $キャプション . ' '; このコードは、キャプションが表示されるようにする必要があります。 それでも問題が解決しない場合は、WordPress テーマの開発者に連絡して、さらに支援を求める必要があるかもしれません.

WordPress Web サイトは、画像が含まれている場合にのみ機能します。 彼らはSEOを支援するだけでなく、コンテンツの分割、視覚的な興味の追加、コンテンツの作成を支援することができます. WordPress に注目の画像のキャプションが表示されない場合は、サイトと競合するプラグインまたはテーマを使用している可能性があります。 ほとんどの WordPress の問題は、簡単に解決または防止できます。 アイキャッチ画像のキャプションのサポートをサポートしていないテーマを選択した場合、アイキャッチ画像のキャプションは表示されません。 この問題を解決するには、プラグインを無効にする必要があります。 どのプラグインを無効にする必要があるかわからない場合、すぐに無効にする必要があるかどうかを判断するのは困難です。 ユーザーは、WordPress 専用に開発されたプラグインを使用して、注目の画像にキャプションを適用することもできます.
アイキャッチ画像が表示されない場合の迅速かつ簡単な解決策
アイキャッチ画像にまだ気付いていない場合は、次の解決策のいずれかを試すことができます。
ブログでプラグインを使用している場合は、プラグインが機能の読み込みを妨げていないことを確認してください。
システムは現在、WordPress バージョン 11 を実行しています。
Web サーバーの画像解像度が適切に設定されていることを確認してください。
アイキャッチ画像で問題が発生した場合でも、その他の問題が発生した場合でも、問題を解決できます。 チャットに来てくれてうれしいです。
WordPress 画像キャプション
WordPress の画像キャプションは、WordPress の投稿またはページの画像の下に表示されるテキスト領域です。 画像を説明するために使用され、SEO の目的に役立ちます。 キャプションは、WordPress メディア ライブラリにアップロードするときに画像に追加することも、後で画像を投稿またはページに挿入するときに追加することもできます。
画像とそのキャプションの関係は、WordPress にアップロードされるとすぐに開始できます。 キャプション フィールドに好みのテキストを追加すると、画像にキャプションが追加されます。 画像とキャプションを組み合わせる最も一般的な 2 つの方法は、それらを一緒に使用することと、「正確に」という言葉を使用することです。 1つ目は議論され、2つ目は考慮されます。 エディターから直接 WordPress でキャプションを作成します。 [詳細] パネルには、画像にキャプションを追加するために使用できる [添付ファイル] フィールドが含まれています。 キャプションを書き終えたら、[投稿に挿入] (または [ページに挿入]) ボタンをクリックします。
キャプションやその他の詳細をメディア ライブラリに保存できます。 画像ギャラリーにキャプションを追加するためのガイド。 ブロック エディターまたはクラシック エディターのいずれかを使用できます。 クラシック エディターを使用すると、他の種類のテキストにテキストを追加するのと同じ方法で、Web ページ上の任意の種類のテキストにキャプションを追加できます。 [メディア ライブラリ] タブをクリックすると、ギャラリーで利用できる画像を参照できます。 続行するには、[新しいギャラリーの作成] ボタンを選択します。 ギャラリーのコンテンツと画像のキャプションを決定したら、[ギャラリーを挿入] をクリックします。
Gallery Image Captions (GIC) プラグインには、メディア ライブラリの詳細フィールドからキャプションを生成できるカスタム PHP コード用のフックが含まれています。 WordPress ショートコード、特にショートコードは、必要なカスタム PHP を生成するために GIC によって使用されます。 GIC を使用するには、まずテーマ内の WordPress コードを編集する必要があります。 GIC プラグインとカスタム PHP コードをインストールすると、ギャラリーの画像キャプションが似たような外観になっているように見えます。 ブロック エディターとクラシック エディターに加えて、カスタム アイキャッチ画像キャプション プラグインは、両方のアイキャッチ画像ウィンドウを変更します。 パネルの下部にあるチェックボックス オプションを使用して、キャプションと注目の画像を非表示にすることができます。
キャプションに関しては、留意すべき点がいくつかあります。 その後、キャプションが簡潔で要点がはっきりしていることを確認してください。 さらに、キャプションが読みやすいものであることを確認し、ニーズに合った書体を使用してください。 最後に、キャプションが正しいメタデータで適切にタグ付けされていることを確認してください。これにより、検索エンジンがキャプションを見つけやすくなります。
最後に、画像にキャプションを使用して追加情報を追加します。自分のものでない場合は、ソースのクレジットを忘れないでください。 これらの簡単なガイドラインにより、キャプションが効果的で有益なものになります。
WordPressで画像にキャプションを追加する方法
写真によく書かれたキャプションを追加すると、コンテンツを人間味のあるものにし、見やすくするのに役立ちます。 適切なキャプション付きの画像を使用して、画像が表示される理由を説明することもできます. 画像にキャプションを追加する方法を学ぶことは、WordPress の初心者であろうと経験豊富なユーザーであろうと、学ぶべきスキルです。
WordPressでアイキャッチ画像を作成する方法
WordPress では、新しいブログ投稿を編集または作成することで、投稿にアイキャッチ画像を追加できます。 コンテンツ エディターの右側の列から選択すると、注目の画像タブにアクセスできます。 [ Set Featured Image ] ボタンをクリックすると、WordPress メディア アップローダーのポップアップが表示されます。
ほとんどすべての WordPress テーマは、WordPress メディア ライブラリの投稿またはページに画像を含めることができる、投稿サムネイルまたは注目の画像として知られる人気のある機能を使用します。 WordPress を使用していて、ブログやサイトで画像を表示できない場合は、以下のガイドをご覧ください。 通常、WordPress の画像サイズ変更は、ネイティブの WordPress 画像サイズ変更機能によって実行され、アップロードで表示する画像のサイズを決定します。 プレミアム トータル テーマとは対照的に、ほとんどのテーマには、最適化された組み込みのサイズ変更機能があり、ユーザーは設定をカスタマイズできます。 開発者の方は、コアの add_image_size 関数をチェックして、テーマのカスタム サイズを定義する方法を学ぶことをお勧めします。
WordPress の投稿でアイキャッチ画像を使用する理由
ウェブサイトに強調表示された画像を含めることで、SEO ランキングを向上させることができます。 最も人気のある魅力的な投稿で、読者にリンクをクリックして読んでもらうことができます。 さらに、あなたの最高の画像を目立つように表示することで、読者があなたのウェブサイトをクリックするのをより快適にするのを助けることができます.
投稿に画像を追加するには、画面右側の [設定] メニューに移動します。 アイキャッチ画像モジュールを見つけて、[アイキャッチ画像の設定] をクリックして表示します。 メディア ライブラリ、Google フォト、Pexels Free Photos、または Openverse からコンピューターに画像を保存できます。 コンピューターから画像をアップロードする場合は、[メディア ライブラリ] を選択し、[ファイルのアップロード] をクリックします。
アイキャッチ画像を投稿に含める方法についてご不明な点がある場合は、お気軽にガイドを参照してください。 SEOに関しては、適切なアイキャッチ画像を確実に使用することが重要です。 私たちのアドバイスに従えば、検索エンジンで上位にランクされる優れた投稿を作成できます。
注目の画像クレジット WordPress
WordPress サイトに注目の画像がある場合は、キャプションの画像にクレジットを追加できます。 これを行うには、WordPress エディターで画像を開き、「キャプション」フィールドをクリックします。 「キャプション」フィールドに画像のクレジットを入力し、「更新」をクリックします。
WordPress Block Editor を使用すると、ブログ投稿にテキストやメディアを簡単に追加できます。 右側のサイドバーで、Web サイトのすべての投稿を表す単一の画像を選択できます。 各投稿では、主要な画像をヘッダーとして使用し、それらをアーカイブ ページに含めることを選択できます。 人々があなたのブログにアクセスすると、WordPress のアイキャッチ画像が表示されます。 サイトのビジュアル スタイル (およびパフォーマンスの良さ) は、これらの画像の影響を受けるため、画像の選択と準備に時間を費やすことが重要です。 WordPress サイトでアイキャッチ画像を活用するための 3 つのヒント。 Web サイトのすべての投稿には、WordPress で生成された画像を含める必要があります。
それらは最も目立つ要素の 1 つであるため、サイトに表示される方法でサイトをどのように表すかを検討する必要があります。 注目の画像を新鮮で一貫性のあるものに保つためのヒントをいくつか紹介します。 サイトに高品質の画像が多数ある場合、読み込み時間が遅くなることがあります。 サイトにアップロードする前に各 WordPress の注目の画像を最適化したい場合は、適切に最適化されていることを確認してください。 その結果、ページ速度が遅くなり、プレゼンテーションを軽くすることができます. 画像は適切なツールを使用して圧縮できるため、品質が著しく低下することはありません。
記事で画像をクレジットする方法
記事内の画像のクレジットには、次の形式を使用する必要があります。「[組織名] の提供による画像 / 画像のクレジット名」
