Menambahkan Caption Ke Gambar Unggulan Di WordPress
Diterbitkan: 2022-09-30Jika Anda ingin menambahkan keterangan pada gambar unggulan di WordPress, Anda dapat melakukannya dengan membuka pos atau halaman tempat gambar tersebut berada. Kemudian, klik pada gambar untuk memilihnya dan klik tombol "Tambah media". Di jendela "Sisipkan media", klik bidang "Keterangan" dan masukkan teks yang Anda inginkan. Anda juga dapat menambahkan tautan ke gambar jika Anda mau. Terakhir, klik tombol “Sisipkan ke dalam postingan” untuk menambahkan gambar dengan teks ke postingan atau halaman Anda.
Jika Anda melihat gambar unggulan postingan, itu tidak akan muncul sebagai keterangan. Kami akan menunjukkan cara menambahkan teks ke gambar unggulan Anda menggunakan plugin yang akan kami tunjukkan kepada Anda. Anda dapat meningkatkan daya tarik situs dan keterlibatan pengguna dengan menggunakan gambar unggulan. Instal dan aktifkan plugin FSM Custom Featured Image Caption segera setelah Anda menginstalnya. Anda harus mengunjungi halaman Pengaturan FSM Custom Featured Image Caption setelah plugin diaktifkan untuk mengkonfigurasinya. Dalam tutorial ini, kita akan membiarkan pengaturan 'Kelas Default' di tempatnya. Jika Anda ingin memberi gaya pada teks sendiri, Anda harus memilih salah satu dari dua opsi lainnya. Jika Anda pergi ke situs WordPress Anda, Anda akan melihat daftar keterangan untuk gambar fitur Anda.
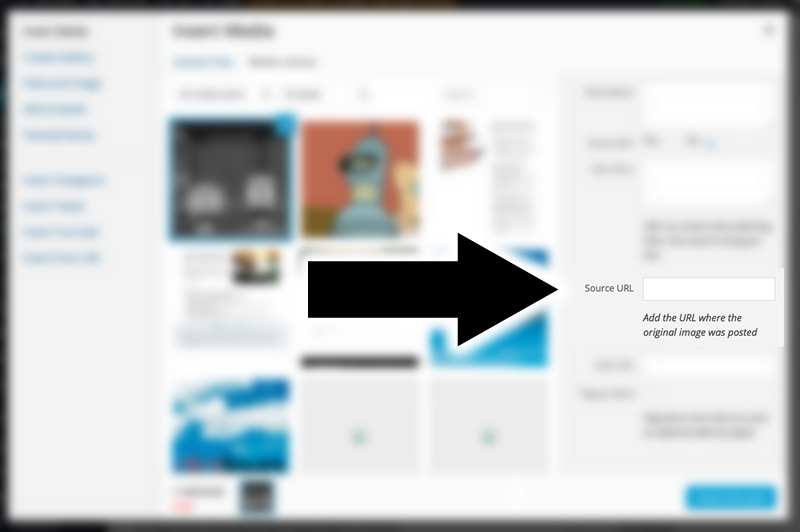
Dengan mengklik gambar yang ingin Anda tambahkan keterangan, Anda dapat melakukannya. Masukkan URL dengan mengklik Referensi. Label default (Gambar) harus digunakan jika Anda memasukkan keterangan di kotak Keterangan .
Kemudian, klik ikon Lainnya (…) untuk membuka foto, pilih Edit, dan ketuk opsi itu. Pilih tombol Markup, lalu tombol Teks, dan terakhir ikon. Ketuk dua kali keyboard untuk menaikkannya, segera setelah kotak teks muncul di layar. Untuk mengubah font, warna, dan ukuran teks, ketikkan, tekan tombol enter, lalu lihat opsi di bagian bawah layar.
Bisakah Anda Menambahkan Caption Ke Gambar Unggulan Di WordPress?
Plugin WordPress ini memungkinkan Anda untuk memasukkan keterangan gambar pada gambar unggulan. Langkah pertama adalah menginstal dan mengaktifkan plugin secara manual. Kemudian, di bagian Postingan, klik postingan yang ingin Anda kerjakan. Anda akan melihat bagian Featured Image Caption baru di sebelah kanan editor posting, yang akan terlihat di bagian Featured Image caption dari posting Anda.
Caption dapat menambahkan informasi tambahan ke gambar atau memberikan gambaran yang lebih baik tentang apa yang terjadi di dalamnya. Terkadang mereka dapat menjawab pertanyaan tentang gambar yang lebih luas dari cakupan gambar. Anda dapat menghindari pengambilan gambar di luar konteks dengan menjelaskan apa yang terjadi di dalamnya. Lokasi, judul, dan/atau detail gambar lainnya dapat disertakan. Saat mereka mengunggah gambar, pembuat konten akrab dengan teks. Jika Anda menggunakan WordPress, Anda akan menemukan bahwa menambahkan keterangan sangat sederhana. Jenis informasi ini penting untuk melindungi hak kekayaan intelektual Anda.
Ketika Anda memberikan kredit, Anda masih berhutang pada diri sendiri untuk melakukannya pada saat itu. Saat Anda mengklik tombol Tambahkan gambar di Gutenberg, Anda akan disajikan dengan pengaturan teks. Anda dapat melihat keterangan saat Anda mengedit posting dengan mengklik link ini. Beberapa pengubah font, seperti tebal, miring, dan lainnya, juga dapat dipilih dari perpustakaan media. Tidak ada cara untuk memberi keterangan pada gambar unggulan dalam opsi default. Karena sebagian besar pembuat konten membuat thumbnail mereka sendiri untuk menarik perhatian mereka dan tidak memerlukan teks, ini adalah salah satu metode paling populer untuk menarik perhatian mereka. Anda dapat menggunakan teks untuk membuat informasi penting dapat diakses oleh audiens Anda dengan memberikannya dengan cara yang kuat daripada menggunakan gambar.
Bagaimana Saya Menambahkan Teks Ke Gambar Unggulan Di WordPress?
 Kredit: wplift.com
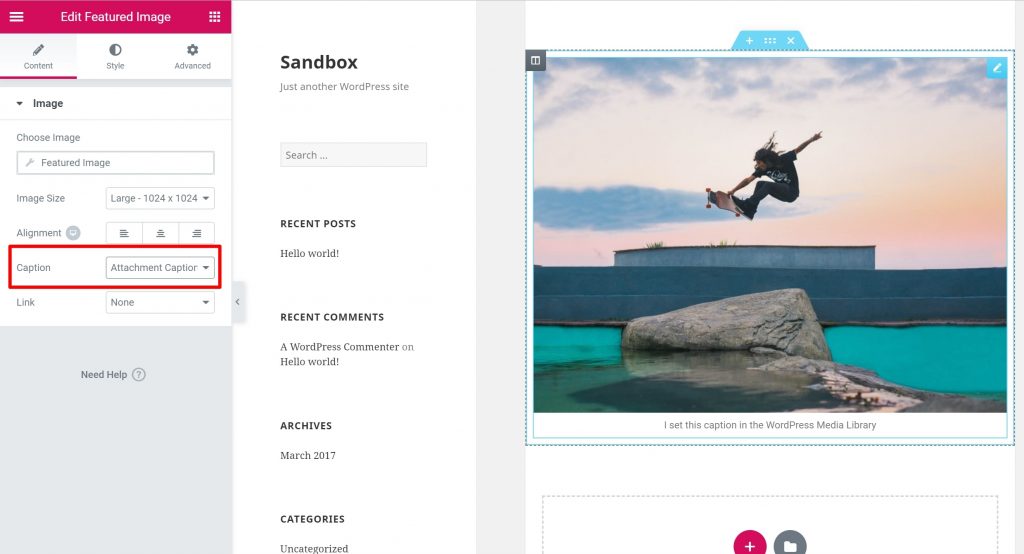
Kredit: wplift.comDengan menyeret widget Gambar Unggulan, Anda dapat menambahkan gambar unggulan. Setel teks ke: Lampiran – tautan ke kotak teks Perpustakaan Media WordPress , atau Lampiran – tautan ke gambar Perpustakaan Media WordPress. Fitur teks kustom memungkinkan Anda untuk membuat teks Anda sendiri.
Situs WordPress Anda harus menyertakan keterangan teks untuk gambar unggulan. Saat Anda menggunakan Elementor dan alat lainnya, Anda dapat menambahkan teks ke gambar dengan berbagai cara. Karena keterangan gambar unggulan belum ada di tema Anda, mungkin sulit untuk menyiapkannya. Anda memerlukan add-on Elementor Pro dan plugin Elementor inti untuk melakukannya. Plugin keterangan gambar fitur gratis memungkinkan Anda menambahkan keterangan ke gambar unggulan apa pun. Ini kompatibel dengan editor klasik dan blok. Teks akan berada tepat di bawah gambar yang Anda cari di menu default.
Untuk memindahkan teks ini di atas gambar, Anda dapat menggunakan CSS sederhana. FSM Custom Featured Image Captions for WordPress memudahkan untuk menambahkan keterangan ke gambar unggulan. Segera setelah Anda mengaktifkan plugin, itu mengekstrak teks dari Perpustakaan Media WordPress. Jika Anda ingin lebih mengontrol bagaimana gambar unggulan muncul di situs web Anda, Elementor dan Elementor Pro mungkin lebih cocok untuk Anda.
Bagaimana Cara Mengubah Caption Pada Foto Di WordPress?
 Kredit: kaspars.net
Kredit: kaspars.netCari dan klik gambar yang baru saja Anda unggah dari perpustakaan media Anda. Pilih gambar yang ingin Anda edit dari sisi kanan halaman. Klik kotak untuk mendapatkan keterangan cepat dan mudah untuk gambar. Semua gambar di perpustakaan media Anda dapat digunakan untuk melakukan ini, bahkan yang telah diunggah sebelumnya.
Bagaimana Anda menambahkan keterangan gambar di WordPress? Anda dapat menambahkan deskripsi teks singkat ke gambar Anda menggunakan keterangan. Mereka digunakan untuk menambahkan lebih banyak informasi ke gambar ketika belum dijelaskan. Menggunakan WordPress, kami akan menunjukkan kepada Anda cara menambahkan teks ke gambar dengan mudah. Gambar dapat diunggah langsung ke perpustakaan media melalui WordPress tanpa harus menyematkannya di postingan atau halaman. Pilih gambar dari perpustakaan, lalu pilih bagian metadata gambar untuk menambahkan keterangan ke gambar Anda. Jika foto sudah memiliki keterangan, tidak perlu menambahkannya.
Selanjutnya, Editor Klasik dapat digunakan untuk menambahkan teks pada gambar di galeri. Untuk membuat galeri, pertama-tama pilih beberapa gambar dari menu tarik-turun, lalu klik tautan 'Buat galeri' di kolom kiri. Anda dapat memasukkan galeri ke dalam posting atau halaman WordPress dengan mengklik tombol Sisipkan Galeri. Jika Anda menikmati artikel ini, silakan berlangganan Saluran YouTube kami sehingga Anda dapat menonton video tutorial WordPress kami.
WordPress Tambahkan Caption Ke Gambar Unggulan Tanpa Plugin
Tidak perlu menginstal plugin untuk menambahkan keterangan ke gambar unggulan di WordPress. Cukup buka gambar di editor dan pilih bidang "Keterangan". Masukkan keterangan yang Anda inginkan dan klik "Perbarui". Judul sekarang akan muncul di bawah gambar di situs web Anda.
Apa langkah-langkah untuk menambahkan keterangan ke gambar unggulan di WordPress? Mayoritas fitur tema built-in fungsionalitas untuk menampilkan gambar unggulan. Secara umum, teks Anda tidak akan terlihat oleh pengguna saat gambar ditampilkan di frontend. Plugin akan membantu Anda dalam menambahkan dan menampilkan teks di editor apa pun, apakah Anda menggunakan editor blok atau editor klasik. Anda sekarang dapat menambahkan Teks Gambar Unggulan ke editor itu sendiri dengan mengaktifkan plugin. Selain itu, ada sejumlah opsi penyesuaian lain yang tersedia untuk Anda. Setelah Anda menyesuaikan, Anda dapat menyimpannya dengan mengetuk 'Simpan Perubahan' pada tombol 'Simpan Perubahan'. Gambar unggulan sekarang akan memiliki teks khusus juga.
Cara Menambahkan Teks Ke Gambar Di Situs Web Anda
Setelah Anda memilih gambar yang ingin Anda gunakan dan memasukkan teks yang Anda inginkan di kotak teks, klik tombol "Gunakan gambar ini sebagai teks". Segera setelah Anda mengklik tombol Simpan Perubahan, semua perubahan selesai.
Keterangan Gambar Unggulan WordPress Tidak Ditampilkan
Jika Anda mengalami masalah dengan keterangan gambar unggulan WordPress Anda tidak muncul, ada beberapa hal yang dapat Anda coba. Pertama, periksa untuk memastikan bahwa Anda telah memasukkan keterangan di bidang "Keterangan" saat Anda membuat atau mengedit posting Anda. Jika Anda telah memasukkan teks dan masih tidak muncul, coba tambahkan kode berikut ke file functions.php tema WordPress Anda: add_filter( 'img_caption_shortcode', 'my_img_caption_shortcode', 10, 3 ); function my_img_caption_shortcode ( $kosong, $attr, $content ) { ekstrak( shortcode_atts(array( 'id' => ”, 'align' => 'alignnone', 'width' => ”, 'caption' => ” ), $attr)); if ( 1 > (int) $width || empty( $caption ) ) mengembalikan $content; if ( $id ) $id = 'id=”' . esc_attr( $id ). '” '; kembali " . do_shortcode( $konten ) . ' ' . $keterangan . ' '; } Kode ini harus memastikan bahwa keterangan Anda ditampilkan. Jika Anda masih mengalami masalah, Anda mungkin perlu menghubungi pengembang tema WordPress Anda untuk bantuan lebih lanjut.

Situs web WordPress hanya dapat berfungsi jika menyertakan gambar. Mereka dapat membantu dengan SEO, serta membantu memecah konten, menambahkan minat visual, dan membuat konten. Jika WordPress Anda tidak menampilkan keterangan gambar unggulan, bisa jadi karena Anda menggunakan plugin atau tema yang bertentangan dengan situs. Sebagian besar masalah WordPress dapat dengan mudah diselesaikan atau dicegah. Jika Anda memilih tema yang tidak mendukung dukungan keterangan gambar unggulan , Anda tidak akan dapat melihat keterangan gambar unggulan. Untuk mengatasi masalah ini, Anda harus menonaktifkan plugin. Jika Anda tidak tahu plugin mana yang perlu dinonaktifkan, sulit untuk mengetahui apakah plugin itu harus segera dinonaktifkan. Pengguna juga dapat menggunakan plugin yang dikembangkan khusus untuk WordPress untuk menerapkan teks pada gambar unggulan mereka.
Solusi Cepat Dan Mudah Saat Gambar Unggulan Anda Tidak Muncul
Anda dapat mencoba salah satu solusi berikut jika Anda belum melihat gambar unggulan Anda.
Jika blog Anda menggunakan plugin apa pun, pastikan plugin tersebut tidak mencegah fitur dimuat.
Sistem Anda saat ini menjalankan WordPress Versi 11.
Pastikan resolusi gambar di server web Anda dikonfigurasi dengan benar.
Apakah Anda mengalami masalah dengan gambar unggulan Anda atau yang lainnya, kami siap membantu Anda. Saya senang Anda di sini untuk mengobrol.
Keterangan Gambar WordPress
Caption gambar WordPress adalah area teks yang muncul di bawah gambar di postingan atau halaman WordPress. Ini digunakan untuk menggambarkan gambar, dan dapat membantu untuk tujuan SEO. Keterangan dapat ditambahkan ke gambar saat diunggah ke perpustakaan media WordPress, atau dapat ditambahkan nanti saat gambar dimasukkan ke dalam posting atau halaman.
Hubungan antara gambar dan keterangannya dapat dimulai segera setelah diunggah ke WordPress. Caption Anda akan ditambahkan ke gambar Anda setelah Anda menambahkan teks pilihan Anda di bidang Caption. Dua pendekatan paling umum untuk menggabungkan gambar dan keterangan adalah dengan menggunakannya bersama-sama dan menggunakan kata "tepat." Yang pertama akan dibahas, dan yang kedua akan diperhitungkan. Buat teks di WordPress langsung dari editor. Panel Details berisi bidang Lampiran, yang dapat Anda gunakan untuk menambahkan keterangan ke gambar Anda. Setelah Anda menulis teks, klik tombol Sisipkan Ke Postingan (atau Sisipkan Ke Halaman).
Anda akan dapat menyimpan keterangan Anda serta detail lainnya di Perpustakaan Media. Panduan untuk menambahkan teks ke galeri gambar. Dimungkinkan untuk menggunakan Editor Blok atau Editor Klasik. Editor Klasik memungkinkan Anda menambahkan teks ke semua jenis teks di halaman web dengan cara yang sama seperti Anda menambahkan teks ke jenis teks lainnya. Dengan mengklik tab Perpustakaan Media, Anda dapat menelusuri gambar yang tersedia untuk galeri Anda. Untuk melanjutkan, pilih tombol Buat Galeri Baru. Setelah Anda memutuskan konten galeri dan keterangan gambar, klik Sisipkan Galeri.
Plugin Gallery Image Captions (GIC) menyertakan pengait untuk kode PHP khusus yang dapat menghasilkan teks dari salah satu bidang detail Perpustakaan Media. Shortcode WordPress, khususnya shortcode, digunakan oleh GIC untuk menghasilkan PHP kustom yang Anda butuhkan. Untuk menggunakan GIC, Anda harus terlebih dahulu mengedit kode WordPress di dalam tema Anda. Dengan pemasangan plugin GIC dan kode PHP khusus, keterangan gambar di galeri sekarang tampak memiliki tampilan yang serupa. Selain editor blok dan editor klasik, plugin Custom Featured Image Caption memodifikasi jendela Featured Image di keduanya. Opsi kotak centang di bagian bawah panel dapat digunakan untuk menyembunyikan keterangan serta gambar unggulan.
Ketika datang ke teks, ada beberapa hal yang perlu diingat. Setelah itu, pastikan teks Anda singkat dan to the point. Selain itu, pastikan teks Anda terbaca, dan gunakan tipografi yang sesuai dengan kebutuhan Anda. Terakhir, pastikan teks Anda ditandai dengan benar dengan metadata yang benar, yang akan membantu mesin telusur menemukannya dengan lebih mudah.
Terakhir, gunakan keterangan pada gambar Anda untuk menambahkan informasi tambahan, dan jangan lupa untuk mencantumkan sumbernya jika itu bukan milik Anda. Panduan sederhana ini akan memastikan bahwa teks Anda efektif dan informatif.
Cara Menambahkan Teks Ke Gambar Anda Di WordPress
Saat Anda menambahkan keterangan yang ditulis dengan baik ke gambar, itu akan membantu Anda memanusiakan konten Anda dan membuatnya lebih menarik untuk dilihat. Gambar dengan judul yang tepat juga dapat digunakan untuk menjelaskan mengapa gambar Anda ditampilkan. Mempelajari cara menambahkan teks ke gambar Anda adalah keterampilan yang harus dipelajari terlepas dari apakah Anda pendatang baru di WordPress atau pengguna berpengalaman.
Cara Membuat Gambar Unggulan Di WordPress
Di WordPress, Anda dapat menambahkan gambar unggulan ke posting dengan mengedit atau membuat posting blog baru. Anda dapat mengakses tab gambar unggulan dengan memilihnya dari kolom kanan editor konten. Setelah Anda mengklik tombol ' Set Featured Image ', popup media uploader WordPress akan muncul.
Hampir semua tema WordPress menggunakan fitur populer yang dikenal sebagai Post Thumbnail atau Featured Images, yang memungkinkan Anda memasukkan gambar ke dalam postingan atau halaman di perpustakaan media WordPress. Jika Anda memiliki WordPress dan mengalami kesulitan menampilkan gambar di blog/situs Anda, silakan lihat panduan kami di bawah ini. Pengubahan ukuran gambar WordPress biasanya dilakukan oleh fungsi pengubahan ukuran gambar WordPress asli, yang menentukan ukuran gambar mana yang harus ditampilkan dalam unggahan Anda. Sebagian besar tema, berbeda dengan Tema Total premium kami, memiliki kemampuan pengubahan ukuran bawaan yang dioptimalkan dan memungkinkan pengguna untuk menyesuaikan pengaturan mereka. Jika Anda seorang pengembang, Anda mungkin ingin memeriksa fungsi inti add_image_size untuk mempelajari cara menentukan ukuran khusus untuk tema Anda.
Mengapa Anda Harus Menggunakan Gambar Unggulan Di Posting WordPress Anda
Anda dapat meningkatkan peringkat SEO Anda dengan menyertakan gambar yang disorot di situs web Anda. Dengan posting Anda yang paling populer dan menarik, Anda dapat mendorong pembaca untuk mengklik tautan untuk membacanya. Selain itu, dengan menampilkan gambar terbaik Anda secara mencolok, Anda dapat membantu pembaca Anda menjadi lebih nyaman dengan mengklik situs web Anda.
Untuk menambahkan gambar ke postingan, buka menu Pengaturan di sisi kanan layar. Temukan modul Featured Image dan kemudian klik Set Featured Image untuk melihatnya. Anda dapat menyimpan gambar dari Media Library, Google Foto, Pexels Free Photos, atau Openverse ke komputer Anda. Saat mengunggah gambar dari komputer Anda, pilih Pustaka Media lalu klik Unggah file.
Jika Anda memiliki pertanyaan tentang cara memasukkan gambar unggulan dalam posting, silakan merujuk ke panduan kami. Sangat penting untuk memastikan bahwa Anda menggunakan gambar unggulan yang tepat dalam hal SEO. Jika Anda mengikuti saran kami, Anda akan membuat posting luar biasa yang akan berperingkat tinggi di mesin pencari.
Kredit Gambar Unggulan WordPress
Jika Anda memiliki gambar unggulan di situs WordPress Anda, Anda dapat menambahkan kredit ke gambar di keterangan. Untuk melakukan ini, buka gambar di editor WordPress dan klik bidang "caption". Masukkan kredit untuk gambar di bidang "teks" dan klik "Perbarui."
Menambahkan teks dan media ke posting blog sederhana dengan Editor Blok WordPress. Di bilah sisi di sebelah kanan, Anda dapat memilih satu gambar untuk mewakili semua pos di situs web Anda. Di setiap posting, Anda dapat memilih untuk menggunakan gambar utama sebagai header dan memasukkannya ke halaman arsip. Ketika orang mengunjungi blog Anda, mereka akan disambut oleh gambar unggulan WordPress. Gaya visual situs Anda (dan bahkan seberapa baik kinerjanya) akan dipengaruhi oleh gambar-gambar ini, jadi Anda harus meluangkan waktu untuk memilih dan mempersiapkannya. Tiga tips untuk memanfaatkan gambar unggulan di situs WordPress Anda. Setiap posting di situs web Anda harus menyertakan gambar yang dihasilkan WordPress.
Anda harus mempertimbangkan bagaimana mereka akan mewakili situs Anda dalam cara mereka muncul di sana, karena mereka adalah salah satu elemen yang paling terlihat. Berikut adalah beberapa saran tentang cara menjaga gambar unggulan Anda terlihat segar dan konsisten. Anda mungkin mengalami waktu pemuatan yang lambat jika Anda memiliki banyak gambar berkualitas tinggi di situs Anda. Jika Anda ingin mengoptimalkan setiap gambar unggulan WordPress sebelum mengunggahnya ke situs Anda, pastikan itu dioptimalkan dengan benar. Sebagai hasilnya, kecepatan halaman Anda akan lebih rendah, dan Anda akan dapat membuat presentasi Anda lebih ringan. Karena gambar dapat dikompresi menggunakan alat yang benar, tidak akan ada penurunan kualitas yang nyata.
Cara Mengkredit Gambar Dalam Sebuah Artikel
Format berikut harus digunakan untuk mengkredit gambar dalam artikel: “Gambar milik [nama organisasi] / Nama kredit gambar.”
