在 WordPress 中为特色图像添加标题
已发表: 2022-09-30如果您想在 WordPress 中为特色图片添加标题,可以通过转到图片所在的帖子或页面来实现。 然后,单击图像将其选中,然后单击“添加媒体”按钮。 在“插入媒体”窗口中,单击“标题”字段并输入所需的文本。 如果需要,您还可以添加指向图像的链接。 最后,单击“插入帖子”按钮将带标题的图像添加到您的帖子或页面中。
如果您查看帖子的特色图片,它不会作为标题出现。 我们将向您展示如何使用我们将向您展示的插件为您的特色图片添加标题。 您可以通过使用特色图片来提高网站的吸引力和用户参与度。 安装并激活 FSM Custom Featured Image Caption 插件后立即安装。 激活插件后,您必须访问“设置 FSM 自定义特色图像标题”页面进行配置。 在本教程中,我们将保留“默认类”设置。 如果您想自己设置标题样式,则应选择其他两个选项之一。 如果您访问您的 WordPress 网站,您将看到您的特色图片的标题列表。
通过单击要为其添加标题的图片,您可以这样做。 通过单击引用插入 URL。 如果在标题框中输入标题,则应使用默认标签(图)。
然后,单击更多 (...) 图标打开照片,选择编辑,然后点击该选项。 选择标记按钮,然后是文本按钮,最后是图标。 当文本框出现在屏幕上时,双击键盘将其抬起。 要更改标题的字体、颜色和大小,请键入它,按 Enter 键,然后向下查看屏幕底部的选项。
您可以在 WordPress 中为特色图片添加标题吗?
这个 WordPress 插件允许您在特色图像上包含图像标题。 第一步是手动安装和激活插件。 然后,在帖子部分,单击您要处理的帖子。 您会注意到帖子编辑器右侧有一个新的特色图片标题部分,该部分将在您的文章的特色图片标题部分中可见。
标题可以为图像添加额外信息或更好地了解图像中发生的事情。 他们偶尔可以回答有关图像范围比图像范围更广的问题。 您可以通过描述其中发生的事情来避免让您的照片脱离上下文。 可以包括图像的位置、标题和/或其他细节。 当他们上传图片时,内容创建者对标题很熟悉。 如果您使用的是 WordPress,您会发现添加标题非常简单。 此类信息对于保护您的知识产权至关重要。
当你给予信任时,你仍然应该对自己当时这样做。 当您单击 Gutenberg 中的添加图像按钮时,您将看到标题设置。 通过单击此链接,您可以在编辑帖子时看到标题。 一些字体修饰符,例如粗体、斜体等,也可以从媒体库中选择。 无法在默认选项中为特色图像添加标题。 因为大多数内容创建者创建自己的缩略图来吸引他们的注意力并且不需要标题,所以这是他们最流行的吸引注意力的方法之一。 您可以使用字幕以强大的方式提供重要信息,而不是使用图像,从而使观众可以访问重要信息。
如何在 WordPress 中向特色图像添加文本?
 信用:wplift.com
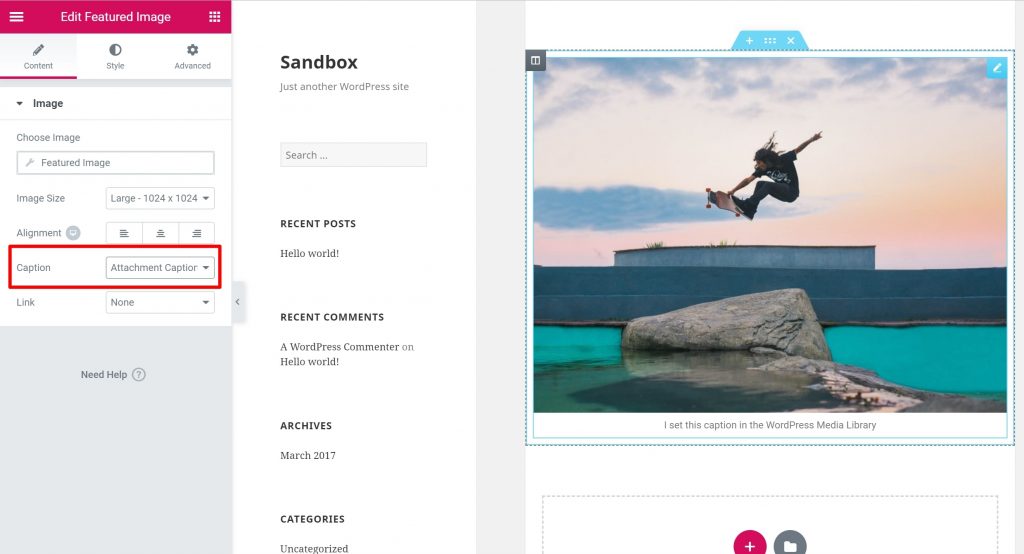
信用:wplift.com通过拖动特色图像小部件,您可以添加特色图像。 将文本设置为:附件 - WordPress 媒体库标题框的链接,或附件 - WordPress 媒体库图像的链接。 自定义字幕功能允许您创建自己的字幕。
您的 WordPress 网站应包含特色图片的文字说明。 当您使用 Elementor 和其他工具时,您可以通过多种方式向图像添加文本。 由于您的主题中尚未出现特色图片说明,因此可能难以设置它们。 您将需要 Elementor Pro 附加组件和核心 Elementor 插件来完成此操作。 免费的特色图片标题插件允许您为任何特色图片添加标题。 它与经典编辑器和块编辑器兼容。 在默认菜单中,文本将立即位于您要查找的图像下方。
要将此文本移动到图像上,您可以使用简单的 CSS。 FSM Custom Featured Image Captions for WordPress 让为特色图像添加标题变得简单。 启用插件后,它会立即从 WordPress 媒体库中提取标题。 如果您想更好地控制特色图像在您的网站上的显示方式,Elementor 和 Elementor Pro 可能更适合您。
如何在 WordPress 中更改照片上的标题?
 信用: kaspars.net
信用: kaspars.net找到并单击您刚刚从媒体库上传的图像。 从页面右侧选择要编辑的图像。 单击该框以获取图像的快速简便的标题。 您媒体库中的所有图像都可以用来执行此操作,即使是过去上传的图像。
如何在 WordPress 中添加图片的标题? 您可以使用标题为图像添加简短的文本描述。 当图像尚未描述时,它们用于向图像添加更多信息。 使用 WordPress,我们将向您展示如何轻松地为图像添加标题。 图像可以通过 WordPress 直接上传到媒体库,而无需将它们嵌入到帖子或页面中。 从库中选择图像,然后选择图像元数据部分为图片添加标题。 如果照片已经有标题,则无需添加。
此外,经典编辑器可用于为图库中的图像添加标题。 要创建图库,首先从下拉菜单中选择多个图像,然后单击左侧栏中的“创建图库”链接。 您可以通过单击“插入图库”按钮将图库插入 WordPress 帖子或页面。 如果您喜欢这篇文章,请订阅我们的 YouTube 频道,以便观看我们的 WordPress 视频教程。
WordPress在没有插件的情况下为特色图片添加标题
无需安装插件即可为 WordPress 中的特色图片添加标题。 只需在编辑器中打开图像并选择“标题”字段。 输入您想要的标题,然后单击“更新”。 标题现在将出现在您网站上的图像下方。
在 WordPress 中为特色图片添加标题的步骤是什么? 大多数主题都具有用于显示特色图像的内置功能。 通常,当图像显示在前端时,您的标题对用户是不可见的。 这些插件将帮助您在任何编辑器中添加和显示字幕,无论您使用的是块编辑器还是经典编辑器。 您现在可以通过激活插件将特色图像标题添加到编辑器本身。 此外,您还可以使用许多其他自定义选项。 自定义后,您可以通过点击“保存更改”按钮上的“保存更改”来保存它。 特色图像现在也将具有自定义标题。
如何为您网站上的图像添加标题
选择要使用的图像并在文本框中输入所需的标题后,单击“将此图像用作标题”按钮。 只要您单击保存更改按钮,所有更改就完成了。
WordPress 特色图片标题不显示
如果您的 WordPress 特色图片标题无法显示,您可以尝试一些方法。 首先,检查以确保您在创建或编辑帖子时在“标题”字段中输入了标题。 如果您输入了标题但仍未显示,请尝试将以下代码添加到 WordPress 主题的 functions.php 文件中: add_filter( 'img_caption_shortcode', 'my_img_caption_shortcode', 10, 3 ); 功能 my_img_caption_shortcode ( $empty, $attr, $content ) { extract( shortcode_atts(array( 'id' => ”, 'align' => 'alignnone', 'width' => ”, 'caption' => ” ), $attr)); if ( 1 > (int) $width || empty( $caption ) ) 返回 $content; if ( $id ) $id = 'id=”' 。 esc_attr($id)。 '" '; 返回 ” 。 do_shortcode($内容)。 ' ' 。 $标题。 ' '; 此代码应确保显示您的标题。 如果您仍然遇到问题,您可能需要联系您的 WordPress 主题开发人员以获得进一步的帮助。

WordPress 网站只有在包含图像时才能运行。 他们可以帮助进行 SEO,以及协助分解内容、增加视觉兴趣和创建内容。 如果您的 WordPress 没有显示特色图片标题,可能是因为您使用的插件或主题与网站冲突。 大多数 WordPress 问题都可以轻松解决或预防。 如果您选择的主题不支持特色图片说明支持,您将无法看到特色图片说明。 为了解决问题,您必须停用插件。 如果您不知道需要禁用哪个插件,则很难判断它是否需要立即停用。 用户还可以使用专门为 WordPress 开发的插件将标题应用于他们的特色图像。
当您的特色图片未出现时的快速简便的解决方案
如果您还没有注意到您的特色图片,您可以尝试以下解决方案之一。
如果您的博客正在使用任何插件,请确保它们不会阻止加载该功能。
您的系统当前正在运行 WordPress 版本 11。
确保正确配置了 Web 服务器上的图像分辨率。
无论您是在使用特色图片还是其他问题时遇到问题,我们都能为您提供保障。 很高兴你能来这里聊天。
WordPress图片说明
WordPress 图片标题是出现在 WordPress 帖子或页面中的图片下方的文本区域。 它用于描述图像,有助于 SEO 目的。 标题可以在上传到 WordPress 媒体库时添加到图像中,也可以稍后在图像插入帖子或页面时添加。
图像与其标题之间的关系可以在上传到 WordPress 后立即开始。 在标题字段中添加首选文本后,您的标题将添加到您的图像中。 组合图像和标题的两种最常见的方法是将它们一起使用并使用“完全”这个词。 第一个将被讨论,第二个将被考虑。 直接从编辑器在 WordPress 中创建字幕。 详细信息面板包含附件字段,您可以使用该字段为图像添加标题。 编写标题后,单击插入到帖子(或插入到页面)按钮。
您将能够在媒体库中保存您的标题以及任何其他详细信息。 向图片库添加标题的指南。 可以使用块编辑器或经典编辑器。 经典编辑器允许您向网页上的任何类型的文本添加标题,就像向任何其他类型的文本添加文本一样。 通过单击媒体库选项卡,您可以浏览可用于您的画廊的图像。 要继续,请选择创建新图库按钮。 确定图库内容和图像标题后,单击插入图库。
Gallery Image Captions (GIC) 插件包含一个自定义 PHP 代码的挂钩,可以从任何媒体库的详细信息字段生成标题。 GIC 使用 WordPress 简码,特别是简码来生成您需要的自定义 PHP。 要使用 GIC,您必须首先在您的主题中编辑 WordPress 代码。 随着 GIC 插件和自定义 PHP 代码的安装,图库中的图像标题现在看起来具有相似的外观。 除了块编辑器和经典编辑器之外,自定义特色图像标题插件还修改了两者中的特色图像窗口。 面板底部的复选框选项可用于隐藏标题以及特色图像。
说到字幕,有几件事要记住。 之后,请确保您的字幕简洁明了。 此外,请确保您的标题清晰易读,并使用适合您需要的字体。 最后,确保您的字幕使用正确的元数据正确标记,这将有助于搜索引擎更轻松地找到它们。
最后,在您的图像上使用标题来添加其他信息,如果不是您的,请不要忘记注明来源。 这些简单的指南将确保您的字幕既有效又信息丰富。
如何在 WordPress 中为您的图像添加标题
当您为图片添加精心编写的标题时,它将帮助您将内容人性化并使其看起来更有趣。 一个适当的标题图像也可以用来解释为什么你的图片被显示。 无论您是 WordPress 新手还是经验丰富的用户,学习如何为图像添加标题都是一项应该学习的技能。
如何在 WordPress 中创建特色图片
在 WordPress 中,您可以通过编辑或创建新博客文章来将特色图片添加到文章中。 您可以通过从内容编辑器的右栏中选择特色图像选项卡来访问它。 单击“设置特色图片”按钮后,将出现一个 WordPress 媒体上传器弹出窗口。
几乎所有 WordPress 主题都使用一种称为帖子缩略图或特色图像的流行功能,它允许您在 WordPress 媒体库的帖子或页面中包含图像。 如果您有 WordPress 并且在您的博客/网站上显示图像时遇到问题,请参阅下面的指南。 WordPress 图像大小调整通常由原生 WordPress 图像大小调整功能执行,该功能确定应在上传中显示的图像大小。 与我们的高级 Total Theme 相比,大多数主题都具有内置的调整大小功能,这些功能经过优化,使用户能够自定义他们的设置。 如果您是开发人员,您可能想查看核心 add_image_size 函数以了解如何为您的主题定义自定义尺寸。
为什么你应该在你的 WordPress 帖子上使用特色图片
您可以通过在您的网站上包含突出显示的图像来提高您的 SEO 排名。 通过您最受欢迎和最吸引人的帖子,您可以鼓励读者点击链接阅读它们。 此外,通过突出显示您的最佳图像,您可以帮助您的读者更轻松地点击您的网站。
要将图像添加到帖子中,请转到屏幕右侧的“设置”菜单。 找到特色图片模块,然后单击设置特色图片进行查看。 您可以将媒体库、Google 照片、Pexels Free Photos 或 Openverse 中的图像保存到您的计算机。 从计算机上载图像时,选择媒体库,然后单击上载文件。
如果您对如何在帖子中包含特色图片有任何疑问,请随时参考我们的指南。 在 SEO 方面,确保您使用正确的特色图片至关重要。 如果您遵循我们的建议,您将创建一个在搜索引擎中排名很高的优秀帖子。
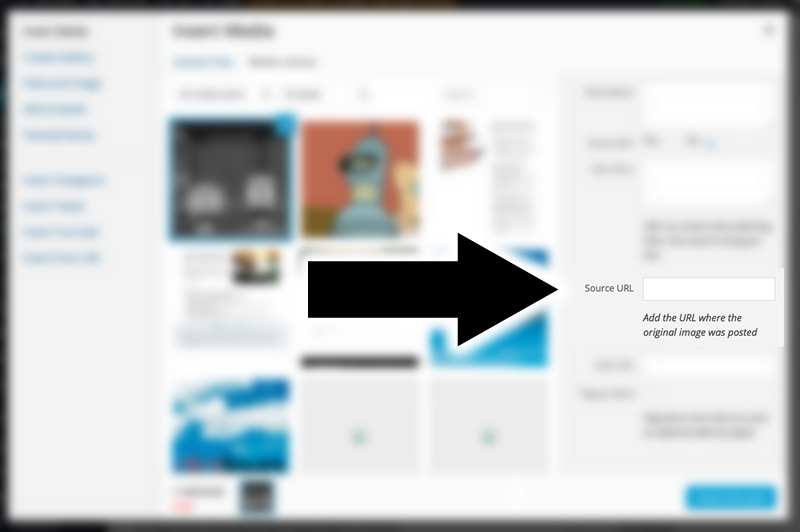
特色形象学分WordPress
如果您的 WordPress 网站上有特色图片,您可以在标题中为图片添加功劳。 为此,请在 WordPress 编辑器中打开图像,然后单击“标题”字段。 在“标题”字段中输入图像的信用,然后单击“更新”。
使用 WordPress 块编辑器向博客文章添加文本和媒体非常简单。 在右侧的侧边栏中,您可以选择一张图片来代表您网站上的所有帖子。 在每篇文章中,您可以选择使用主图像作为标题并将它们包含在存档页面中。 当人们访问您的博客时,他们会看到 WordPress 特色图片。 您网站的视觉风格(甚至它的表现如何)会受到这些图像的影响,因此花一些时间选择和准备它们至关重要。 在 WordPress 网站中使用特色图片的三个技巧。 您网站上的每个帖子都应包含 WordPress 生成的图像。
您应该考虑它们将如何以它们在网站上出现的方式来代表您的网站,因为它们是最明显的元素之一。 以下是一些关于如何使您的特色图片保持新鲜和一致的建议。 如果您的网站上有大量高质量图像,您可能会遇到加载时间缓慢的情况。 如果您想在将每个 WordPress 特色图片上传到您的网站之前对其进行优化,请确保对其进行了适当的优化。 结果,您的页面速度会降低,并且您将能够使您的演示文稿更加轻松。 因为可以使用正确的工具压缩图像,所以质量不会明显降低。
如何在文章中添加图片
应使用以下格式来标注文章中的图片:“图片由 [组织名称] / 图片来源名称提供。”
