如何在 WordPress 中添加横幅滑块
已发表: 2022-09-30在 WordPress 中添加横幅滑块是一种以引人入胜且具有视觉吸引力的方式展示您的内容的好方法。 有几种不同的方法可以将横幅滑块添加到您的 WordPress 网站,但我们将专注于最简单的方法:使用插件。 您可以使用一些不同的插件将横幅滑块添加到您的 WordPress 网站。 我们建议使用免费且易于使用的 Meta Slider 插件。 安装并激活插件后,您需要创建一个新滑块。 为此,请转到 WordPress 仪表板中的 Meta Slider 页面,然后单击“添加新”按钮。 为您的滑块命名并选择“横幅”类型。 然后,您可以通过单击“添加幻灯片”按钮将幻灯片添加到滑块。 您可以在幻灯片中添加图像、视频或文本,还可以为每张幻灯片设置 URL。 如果您想将每张幻灯片链接到您网站上的特定页面,这将非常有用。 添加完所有幻灯片后,您可以预览滑块以确保其外观符合您的要求。 最后,要将滑块添加到 WordPress 网站,您需要将滑块短代码插入页面或发布到您希望它出现的位置。 您可以在 WordPress 仪表板的 Meta Slider 页面上找到滑块的简码。 将简码添加到页面或帖子后,您将能够预览滑块以查看它的实际效果。
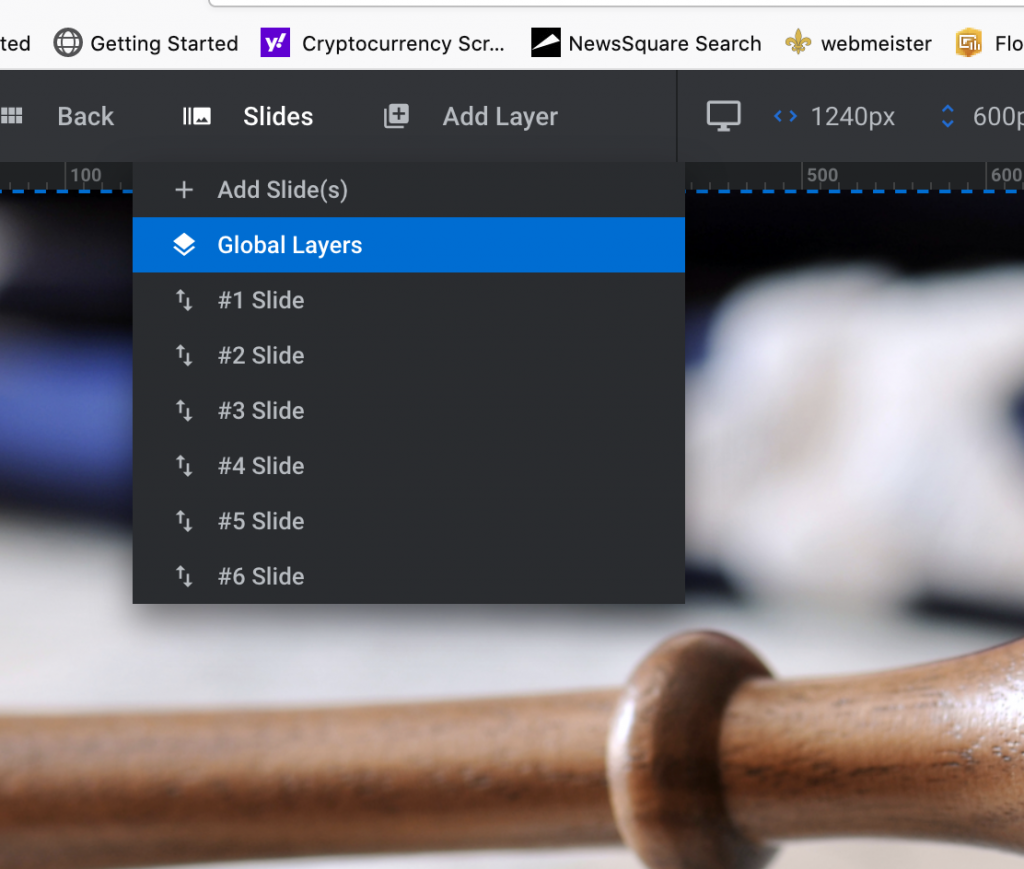
Slider Revolution WordPress 插件中内置了一个响应式滑块。 模块可以自己创建,也可以与总计超过 200 个的其他预制模板组合。模块是通过模块编辑器(也称为可视化编辑器)在 Slider Revolution 中构建的。 模块通常根据视频、GIF、按钮、音频、文本和图像等媒体组织成部分。 模块创建指南中包含三页重要的模块创建设置。 可以在此步骤中配置模块。 在第 2 步中,选择滑块的大小,在第 3 步中,根据设备调整滑块的大小和宽度。
选择一个包含滑块和轮播的幻灯片模块。 该模块可以通过切换全屏选项来改变浏览器的宽度和高度。 在布局设置中,您可以更改此纵横比以确保模块保持纵横比。 模块最适合作为自动生成的幻灯片或视频滑块,它们将与帖子内联显示。 可以使用模块创建指南调整模块大小。 滑块的大小由各种设备的尺寸决定。 调整大小共有三个选项:经典线性、智能继承和手动自定义大小。
因为世界在缩小,在小屏幕上可能很难看到某些图层。 只需按一下按钮,您就可以访问 Slider Revolution 中的 200 多个模板。 预制模板包括预制设计格式以及特殊效果。 用户可以通过模板快速生成高质量的滑块。 使用模板来创建整个网站而不是使用页面构建器也是可能的。 Slider Revolution 带有大量的特殊效果。 当您将鼠标悬停在缩略图上时,会显示模板的全尺寸版本。
要安装附加组件,您必须退出模板库。 在下载文件后使用滑块旋转创建的模块中,您将找到模板的设置。 安装所需的附加组件后,导航到模块模板库。 将鼠标悬停在模块上,然后单击加号图标将其插入。 用户可以使用简码或滑块旋转块在 WordPress 中插入滑块。 下面的步骤将向您展示如何在新的 Gutenberg 块编辑器中添加滑块。 除了短代码外,WordPress 还可用于插入滑块。
Revolution 插件除了能够更改它插入的模块外,还允许您这样做。 将鼠标悬停在模块上,然后单击底部的箭头以查看其一些设置。 可以通过转到发布从前端查看滑块模块。
如何在 WordPress 中添加横幅
 信用:www.blogrankseo.com
信用:www.blogrankseo.com要在 WordPress 中添加横幅,您需要先创建横幅图像。 您可以在任何图像编辑软件中执行此操作。 创建横幅图像后,将其上传到您的 WordPress 网站。 然后,转到 WordPress 仪表板的外观 > 标题部分,然后单击“添加新图像”按钮。 选择您的横幅图像,然后单击“插入页眉”按钮。
使用 Simple Banner 插件,您可以轻松地在网站顶部显示简单的公告横幅或栏。 栏的链接、文本和背景的颜色都可以在设置下轻松自定义。 您还可以在将更改保存在精美的预览部分之前查看更改。 如果用户的浏览器禁用 cookie,则横幅关闭按钮到期设置将不起作用; 如果启用了 cookie,则横幅将在每次刷新时显示。 从浏览器中清除 cookie 是一种选择; 您也可以在控制台中清除它们。 关闭按钮的到期日期也可以设置为空白、0 或过去的日期。 使用的是开源软件 Simple Banner。

因为您创建的横幅嵌入在页面的 HTML 中,如果您正确输入您的 HTML,它们将很好地显示在内容流中,并且它们将启用选项卡。 该插件已由许多贡献者提供。 所有 37 条评论都可以在这里查看。
WordPress 横幅图片:如何将它们添加到您的网站
WordPress 是创建网站的绝佳平台,但有时可能需要更多设计。 横幅图像是显示在网站顶部或底部的图像,可用于完成此操作。 WordPress 网站可以通过使用插件、通过 WordPress 编辑界面或使用 URL 重定向来添加横幅图像。
如何在 WordPress 中添加照片滑块
 信用: sleonproductions.com
信用: sleonproductions.com在 WordPress 中添加照片滑块是在您的网站上显示多个图像的好方法。 您可以使用几个不同的插件来创建滑块,但我们建议使用 Soliloquy 插件。 安装并激活插件后,您可以按照以下步骤创建滑块: 1. 在 WordPress 管理员中转到 Soliloquy » Add New 创建一个新滑块。 2. 输入滑块的标题并选择要创建的滑块类型。 3. 选择要包含在滑块中的图像并将它们添加到滑块中。 4. 配置滑块的设置,例如过渡效果、图像大小等。 5. 对设置感到满意后,单击“发布”按钮发布您的滑块。 然后,您可以使用插件提供的简码或模板标签将滑块添加到您的网站。
如何在 WordPress 中编辑滑块
为了在 wordpress 中编辑滑块,您需要访问网站的后端。 登录后,您需要导航到“外观”选项卡,然后选择“编辑器”。 从这里,您将能够编辑滑块的代码。
如何在没有插件的情况下在 WordPress 主页中添加滑块
在 WordPress 主页上添加滑块是展示特色内容的好方法。 有几种方法可以在不使用插件的情况下将滑块添加到您的主页。 一种方法是使用 WordPress 定制器。 只需导航到外观 > 自定义 > 主页设置,然后选择要在滑块中显示的内容。 选择内容后,您可以选择要显示的幻灯片数量以及它们的显示顺序。 将滑块添加到 WordPress 主页的另一种方法是使用内置滑块功能的主题。 有许多包含此功能的出色主题可用,因此请务必在做出最终决定之前浏览选项。 选择方法后,向 WordPress 主页添加滑块是轻而易举的事。 只需按照说明操作,您就可以立即启动并运行滑块。
如何在 WordPress 教程中快速在主页上添加滑块(3 个步骤)。 通过阅读以下文章,您将了解如何将滑块添加到 WordPress 网站的主页。 滑块使无需用户输入即可轻松创建幻灯片。 此外,他们可以响应用户交互,例如单击或滑动以查看下一张或上一张幻灯片。 该插件可免费使用,但非常受欢迎,下载量超过 150 万次,用户评分为 4.7 分(满分 5 分)。 免费版本有四种不同的样式,以及大量有用的设置和选项,所有这些都可以更轻松地为您的帖子和页面添加对 SEO 友好的响应式滑块。 您还可以指定尺寸、效果、导航等。
您可以从屏幕右侧访问此选项。 可以使用 Genesis 标头挂钩中的 Meta Slider 短代码构建此自定义功能。 如果您的图像大于滑块的大小,您可以让访问者更轻松地查看幻灯片内容。 它是免费的 Meta Slider 插件的付费附加包,可添加高级功能。 您可以在滑块上显示来自 YouTube 的视频以及自定义 HTML 内容。 WooCommerce 平台允许您展示您的产品组合或由它提供支持的在线商店中的产品。 只需计算插件的定价选项,您就可以轻松计算出打算使用 Meta Slider Pro 的网站数量。 有一些专业报价从每个站点 39 美分开始,一直到每个站点 319 美分(无限制)。 此外,MetaSlider Pro 软件 30 天无风险,这意味着您可以免费试用。
