如何在 WordPress 中添加橫幅滑塊
已發表: 2022-09-30在 WordPress 中添加橫幅滑塊是一種以引人入勝且具有視覺吸引力的方式展示您的內容的好方法。 有幾種不同的方法可以將橫幅滑塊添加到您的 WordPress 網站,但我們將專注於最簡單的方法:使用插件。 您可以使用一些不同的插件將橫幅滑塊添加到您的 WordPress 網站。 我們建議使用免費且易於使用的 Meta Slider 插件。 安裝並激活插件後,您需要創建一個新滑塊。 為此,請轉到 WordPress 儀表板中的 Meta Slider 頁面,然後單擊“添加新”按鈕。 為您的滑塊命名並選擇“橫幅”類型。 然後,您可以通過單擊“添加幻燈片”按鈕將幻燈片添加到滑塊。 您可以在幻燈片中添加圖像、視頻或文本,還可以為每張幻燈片設置 URL。 如果您想將每張幻燈片鏈接到您網站上的特定頁面,這將非常有用。 添加完所有幻燈片後,您可以預覽滑塊以確保其外觀符合您的要求。 最後,要將滑塊添加到 WordPress 網站,您需要將滑塊短代碼插入頁面或發佈到您希望它出現的位置。 您可以在 WordPress 儀表板的 Meta Slider 頁面上找到滑塊的簡碼。 將簡碼添加到頁面或帖子後,您將能夠預覽滑塊以查看它的實際效果。
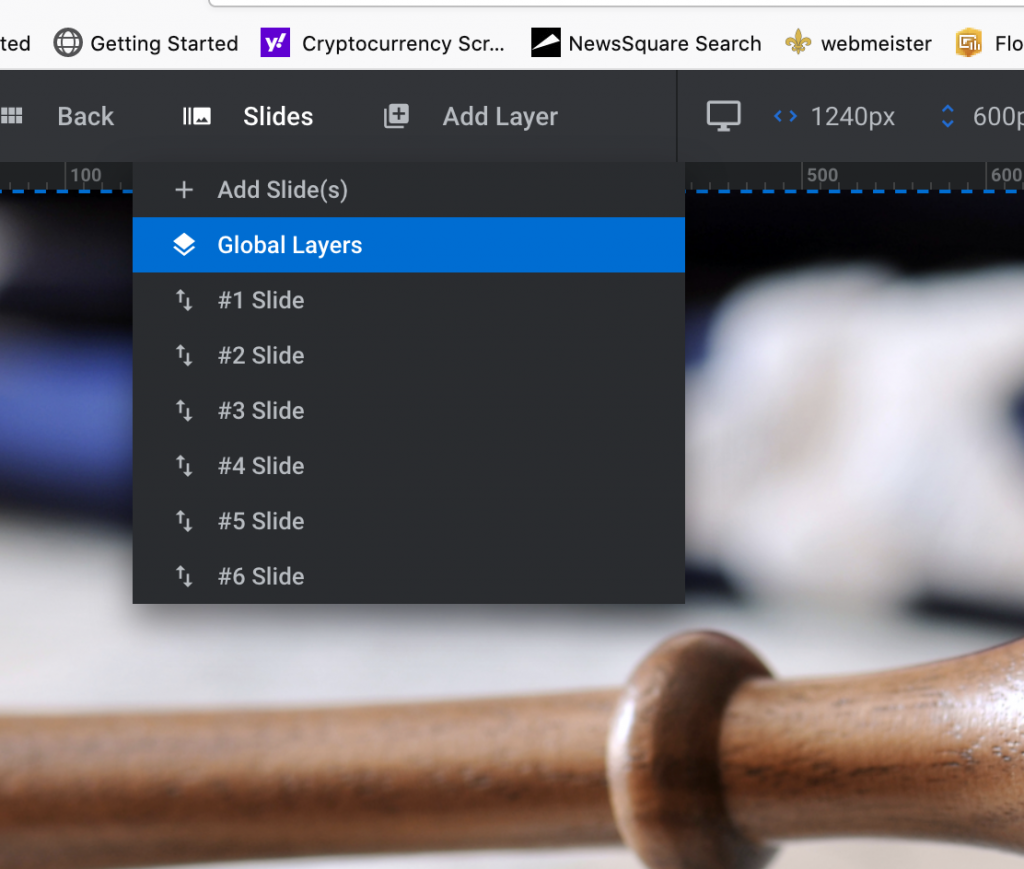
Slider Revolution WordPress 插件中內置了一個響應式滑塊。 模塊可以自己創建,也可以與總計超過 200 個的其他預製模板組合。模塊是通過模塊編輯器(也稱為可視化編輯器)在 Slider Revolution 中構建的。 模塊通常根據視頻、GIF、按鈕、音頻、文本和圖像等媒體組織成部分。 模塊創建指南中包含三頁重要的模塊創建設置。 可以在此步驟中配置模塊。 在第 2 步中,選擇滑塊的大小,在第 3 步中,根據設備調整滑塊的大小和寬度。
選擇一個包含滑塊和輪播的幻燈片模塊。 該模塊可以通過切換全屏選項來改變瀏覽器的寬度和高度。 在佈局設置中,您可以更改此縱橫比以確保模塊保持縱橫比。 模塊最適合作為自動生成的幻燈片或視頻滑塊,它們將與帖子內聯顯示。 可以使用模塊創建指南調整模塊大小。 滑塊的大小由各種設備的尺寸決定。 調整大小共有三個選項:經典線性、智能繼承和手動自定義大小。
因為世界在縮小,在小屏幕上可能很難看到某些圖層。 只需按一下按鈕,您就可以訪問 Slider Revolution 中的 200 多個模板。 預製模板包括預製設計格式以及特殊效果。 用戶可以通過模板快速生成高質量的滑塊。 使用模板來創建整個網站而不是使用頁面構建器也是可能的。 Slider Revolution 帶有大量的特殊效果。 當您將鼠標懸停在縮略圖上時,會顯示模板的全尺寸版本。
要安裝附加組件,您必須退出模板庫。 在下載文件後使用滑塊旋轉創建的模塊中,您將找到模板的設置。 安裝所需的附加組件後,導航到模塊模板庫。 將鼠標懸停在模塊上,然後單擊加號圖標將其插入。 用戶可以使用簡碼或滑塊旋轉塊在 WordPress 中插入滑塊。 下面的步驟將向您展示如何在新的 Gutenberg 塊編輯器中添加滑塊。 除了短代碼外,WordPress 還可用於插入滑塊。
Revolution 插件除了能夠更改它插入的模塊外,還允許您這樣做。 將鼠標懸停在模塊上,然後單擊底部的箭頭以查看其一些設置。 可以通過轉到發布從前端查看滑塊模塊。
如何在 WordPress 中添加橫幅
 信用:www.blogrankseo.com
信用:www.blogrankseo.com要在 WordPress 中添加橫幅,您需要先創建橫幅圖像。 您可以在任何圖像編輯軟件中執行此操作。 創建橫幅圖像後,將其上傳到您的 WordPress 網站。 然後,轉到 WordPress 儀表板的外觀 > 標題部分,然後單擊“添加新圖像”按鈕。 選擇您的橫幅圖像,然後單擊“插入頁眉”按鈕。
使用 Simple Banner 插件,您可以輕鬆地在網站頂部顯示簡單的公告橫幅或欄。 欄的鏈接、文本和背景的顏色都可以在設置下輕鬆自定義。 您還可以在將更改保存在精美的預覽部分之前查看更改。 如果用戶的瀏覽器禁用 cookie,則橫幅關閉按鈕到期設置將不起作用; 如果啟用了 cookie,則橫幅將在每次刷新時顯示。 從瀏覽器中清除 cookie 是一種選擇; 您也可以在控制台中清除它們。 關閉按鈕的到期日期也可以設置為空白、0 或過去的日期。 使用的是開源軟件 Simple Banner。

因為您創建的橫幅嵌入在頁面的 HTML 中,如果您正確輸入您的 HTML,它們將很好地顯示在內容流中,並且它們將啟用選項卡。 該插件已由許多貢獻者提供。 所有 37 條評論都可以在這裡查看。
WordPress 橫幅圖片:如何將它們添加到您的網站
WordPress 是創建網站的絕佳平台,但有時可能需要更多設計。 橫幅圖像是顯示在網站頂部或底部的圖像,可用於完成此操作。 WordPress 網站可以通過使用插件、通過 WordPress 編輯界面或使用 URL 重定向來添加橫幅圖像。
如何在 WordPress 中添加照片滑塊
 信用: sleonproductions.com
信用: sleonproductions.com在 WordPress 中添加照片滑塊是在您的網站上顯示多個圖像的好方法。 您可以使用幾個不同的插件來創建滑塊,但我們建議使用 Soliloquy 插件。 安裝並激活插件後,您可以按照以下步驟創建滑塊: 1. 在 WordPress 管理員中轉到 Soliloquy » Add New 創建一個新滑塊。 2. 輸入滑塊的標題並選擇要創建的滑塊類型。 3. 選擇要包含在滑塊中的圖像並將它們添加到滑塊中。 4. 配置滑塊的設置,例如過渡效果、圖像大小等。 5. 對設置感到滿意後,單擊“發布”按鈕發布您的滑塊。 然後,您可以使用插件提供的簡碼或模板標籤將滑塊添加到您的網站。
如何在 WordPress 中編輯滑塊
為了在 wordpress 中編輯滑塊,您需要訪問網站的後端。 登錄後,您需要導航到“外觀”選項卡,然後選擇“編輯器”。 從這裡,您將能夠編輯滑塊的代碼。
如何在沒有插件的情況下在 WordPress 主頁中添加滑塊
在 WordPress 主頁上添加滑塊是展示特色內容的好方法。 有幾種方法可以在不使用插件的情況下將滑塊添加到您的主頁。 一種方法是使用 WordPress 定制器。 只需導航到外觀 > 自定義 > 主頁設置,然後選擇要在滑塊中顯示的內容。 選擇內容後,您可以選擇要顯示的幻燈片數量以及它們的顯示順序。 將滑塊添加到 WordPress 主頁的另一種方法是使用內置滑塊功能的主題。 有許多包含此功能的出色主題可用,因此請務必在做出最終決定之前瀏覽選項。 選擇方法後,向 WordPress 主頁添加滑塊是輕而易舉的事。 只需按照說明操作,您就可以立即啟動並運行滑塊。
如何在 WordPress 教程中快速在主頁上添加滑塊(3 個步驟)。 通過閱讀以下文章,您將了解如何將滑塊添加到 WordPress 網站的主頁。 滑塊使無需用戶輸入即可輕鬆創建幻燈片。 此外,他們可以響應用戶交互,例如單擊或滑動以查看下一張或上一張幻燈片。 該插件可免費使用,但非常受歡迎,下載量超過 150 萬次,用戶評分為 4.7 分(滿分 5 分)。 免費版本有四種不同的樣式,以及大量有用的設置和選項,所有這些都可以更輕鬆地為您的帖子和頁面添加對 SEO 友好的響應式滑塊。 您還可以指定尺寸、效果、導航等。
您可以從屏幕右側訪問此選項。 可以使用 Genesis 標頭掛鉤中的 Meta Slider 短代碼構建此自定義功能。 如果您的圖像大於滑塊的大小,您可以讓訪問者更輕鬆地查看幻燈片內容。 它是免費的 Meta Slider 插件的付費附加包,可添加高級功能。 您可以在滑塊上顯示來自 YouTube 的視頻以及自定義 HTML 內容。 WooCommerce 平台允許您展示您的產品組合或由它提供支持的在線商店中的產品。 只需計算插件的定價選項,您就可以輕鬆計算出打算使用 Meta Slider Pro 的網站數量。 有一些專業報價從每個站點 39 美分開始,一直到每個站點 319 美分(無限制)。 此外,MetaSlider Pro 軟件 30 天無風險,這意味著您可以免費試用。
