如何將 Aweber 與 WordPress 集成
已發表: 2022-09-30假設您想了解如何將 Aweber 與 WordPress 集成:Aweber 是一種電子郵件營銷服務,可讓您創建和發送時事通訊、管理訂閱者和跟踪結果。 您可以將 Aweber 與 WordPress 集成,以便在他們註冊您的站點或訂閱您的博客時自動將新訂閱者添加到您的 Aweber 列表中。 為了將 Aweber 添加到您的WordPress 站點,您需要安裝並激活 Aweber 集成插件。 激活插件後,您需要在插件設置中輸入您的 Aweber 授權碼。 輸入您的授權碼後,您將能夠選擇要訂閱新用戶的 Aweber 列表。 這裡的所有都是它的! 現在,當新用戶註冊您的網站或訂閱您的博客時,他們將自動添加到您的 Aweber 列表中。
AWeber 的註冊表單已集成到 Elementor 中。 只需幾秒鐘,您就可以使用 WordPress 輕鬆、經濟地創建和管理您的電子郵件列表,從而快速發展您的業務。 向您的 WordPress 網站添加註冊頁面和登錄頁面是一個好主意,這已不是什麼秘密。 Elementor 具有內置支持,可讓您跟踪結果並與目標受眾的特定部分進行互動和定位。
您如何嵌入 Aweber?
 信用: bloggingwizard.com
信用: bloggingwizard.com假設您需要有關如何將 Aweber註冊表單嵌入網站的說明:您需要做的第一件事是從您的 Aweber 帳戶中獲取嵌入代碼。 為此,請登錄並轉到列表,然後選擇要嵌入註冊表單的列表。 在管理您的列表下,單擊註冊表單。 在註冊表單頁面上,單擊嵌入表單。 從這裡,您可以選擇要嵌入的表單類型,並對其進行自定義以匹配您的網站。 完成後,單擊生成代碼。 接下來,複製代碼並將其粘貼到您網站的 HTML 代碼中。 如果您不確定將其放在何處,請嘗試使用 Google 搜索“[您的網站名稱] 嵌入代碼”——這應該會顯示有關在何處插入代碼的說明。 將代碼添加到網站後,一切就緒!
Aweber WordPress 插件
如果您正在尋找一種將您的 Aweber 帳戶與 WordPress 網站集成的方法,那麼這裡有一個插件! Aweber WordPress 插件使您可以輕鬆地將註冊表單和新聞通訊添加到您的站點,並從您的 WordPress 儀表板管理您的訂閱者。
這是電子郵件營銷服務 (ESP) 的領先提供商,擁有電子郵件營銷工具和電子郵件營銷服務提供商 (ESP) 等工具。 AWeber 使您能夠聯繫您的電子郵件列表線索並鼓勵他們返回您的網站。 OptinMonster 是一個 WordPress 插件,可讓您創建表單和活動。 通過單擊內聯表單,您網站的訪問者可以訪問其中包含的信息。 由於 OptinMonster 的內聯 optin 表單,Trading Strategy Guides 的訂閱者增加了 11,000 人。 我們將為您創建一個免費的轉換活動,這將為您帶來最好的結果。 OptinMonster 的 AWeber 模板旨在使設計過程盡可能簡單和無壓力。
OptinMonster 還與 Unsplash 集成,允許用戶搜索該公司的免版稅圖像。 您可以使用拖放編輯器創建既靈活又易於使用的表單。 您的表單設計不必由專業人士完成。 使用 OptinMonster,您可以完全控制用於定位目標受眾的規則。 您可以使用頁面定位來確定表單中的哪些頁面將顯示與表單上相同的顏色。 通過一些簡單的調整,您將能夠針對您的信息準確地定位正確的受眾。 OptinMonster 如何與 AWeber 的活動管理軟件集成?
但是,由於這是一項簡單的任務,因此您需要一些幫助才能開始。 可以通過選擇編輯器頂部的集成選項卡來創建新的集成。 您的 optinMonster 表格必須填寫授權碼,然後必須將其複制並粘貼到相應的字段中。 您還可以在 WordPress 中創建新表單。 有關更多信息,請參閱您的內聯廣告系列應如何顯示? 在一定數量的單詞或段落或帖子上方或下方之後,您可以選擇顯示您的表格。 在右側,確保選中狀態部分。 然後,您可以保存更改。 現在,您的WordPress 網站上有一個 AWeber 的內聯表單。

為什麼 Aweber 是 WordPress 的最佳 Esp
AWeber 是少數擁有綜合營銷套件的 ESP 之一,因此在為客戶提供出色的營銷體驗方面處於獨特的地位。 使用 AWeber,您可以輕鬆地將訂閱者添加到您的電子郵件列表並向他們宣傳您的內容。 當您將 AWeber 與 WordPress 結合使用時,您可以使用更多工具來保持訂閱者的參與度。
如何將 Aweber 註冊表單添加到 WordPress
 信用:wprepublic.com
信用:wprepublic.com通過單擊“AWeber 註冊表單”小部件右側的箭頭來選擇要使用的列表,然後選擇下拉菜單以將其展開。 通過從第二個下拉菜單中選擇該列表來選擇表單或拆分測試。 單擊“保存”後,該表單將顯示在您的網站上。
您可以使用 AWeber for WordPress 插件在您的 WordPress 網站中包含註冊表單。 創建表單時,您可以在 WordPress 中查看其統計信息。 正如我們將在以下部分中看到的,將小部件添加到您的頁面很簡單。 簡短的代碼允許您將表單添加到 WordPress 網站的其他部分,而無需使用任何其他代碼。 您可以通過以下鏈接找到在帖子、頁面和主題上使用簡碼的分步說明。 您可以使用 Webform Widget 查看有關表單的關鍵信息,例如它們的運行狀況以及拆分測試。
如何將 Aweber 表單添加到 WordPress?
要顯示AWeber 表單,請轉到您希望它們首先出現的頁面。 左側的“頁面”項是您可以找到最近訪問的頁面的地方。 您可以通過單擊頁面右側的“添加塊”按鈕將塊添加到您的頁面。 然後,在 AWeber 註冊頁面上,單擊“添加表單”。
我可以在 WordPress 上使用 Aweber 嗎?
使用AWeber Communications的這個插件可以快速輕鬆地將電子郵件地址添加到您的列表中。 您可以使用這些功能在您的 WordPress 網站上自定義 AWeber 登錄頁面和註冊表單。
如何將表單鏈接到 WordPress 中的頁面?
在您的 WordPress 儀表板中,轉到外觀。 如果您使用小部件,您將能夠看到 WPForms 小部件。 接下來,選擇屏幕右側頁面的側邊欄區域並將小部件拖到那裡。 選擇小部件標題後,從下拉菜單中添加表單,然後單擊保存。 我們完成了。
阿韋伯登陸頁面 WordPress
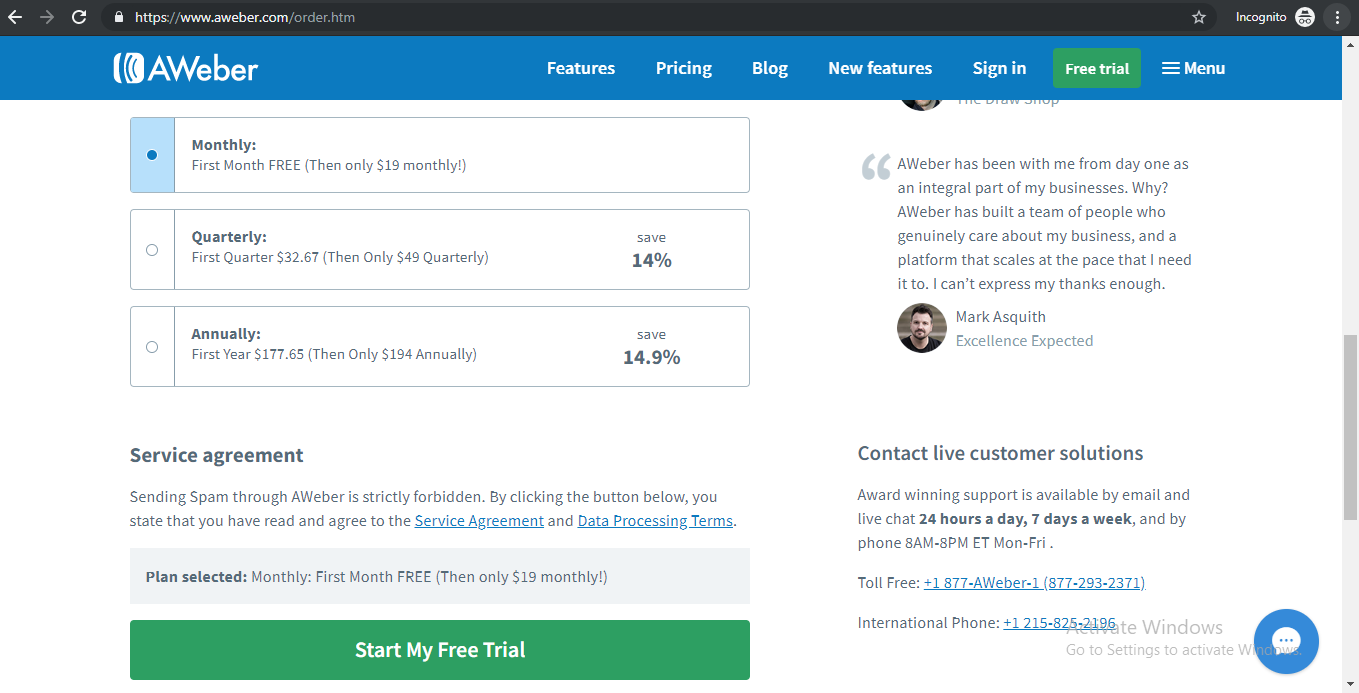
AWeber 是當今市場上最受歡迎的電子郵件營銷平台之一。 並且有充分的理由 - 它易於使用,具有廣泛的功能,並與包括 WordPress 在內的各種其他平台集成。 如果您想在 WordPress 網站上創建登錄頁面,AWeber 是一個不錯的選擇。 他們的登錄頁面構建器易於使用,並帶有多種模板可供選擇。 此外,您可以將 AWeber 與您的電子郵件列表集成,以便您可以捕獲潛在客戶並在以後跟進。
出色的目標網頁可以幫助您擴大受眾群體。 使用 AWeber,您無需設計或編碼技能即可創建和運行登錄頁面。 您可以創建具有視覺吸引力且與您的品牌一致的令人驚嘆的著陸頁。 您可以輕鬆地將您的 WordPress 網站與這些模板集成,並且可以在幾分鐘內添加它們。 使用AWeber 登陸頁面構建器,您可以輕鬆快速地更改登陸頁面的外觀。 使用新的默認設置,您可以更改鏈接的字體樣式、文本大小和顏色。 如果您輸入頁面的標題、描述和圖像,您的頁面將在社交媒體中出現。
