Comment intégrer Aweber à WordPress
Publié: 2022-09-30En supposant que vous souhaitiez une introduction sur la façon d'intégrer Aweber à WordPress : Aweber est un service de marketing par e-mail qui vous permet de créer et d'envoyer des newsletters, de gérer les abonnés et de suivre les résultats. Vous pouvez intégrer Aweber à WordPress pour ajouter automatiquement de nouveaux abonnés à votre liste Aweber lorsqu'ils s'inscrivent sur votre site ou s'abonnent à votre blog. Afin d'ajouter Aweber à votre site WordPress , vous devrez installer et activer le plugin Aweber Integration. Une fois le plugin activé, vous devrez entrer votre code d'autorisation Aweber dans les paramètres du plugin. Après avoir entré votre code d'autorisation, vous pourrez sélectionner la liste Aweber à laquelle vous souhaitez inscrire de nouveaux utilisateurs. C'est tout ce qu'on peut en dire! Désormais, lorsque de nouveaux utilisateurs s'inscrivent sur votre site ou s'abonnent à votre blog, ils seront automatiquement ajoutés à votre liste Aweber.
Les formulaires d'inscription d'AWeber sont intégrés à Elementor. En quelques secondes, vous pouvez créer et gérer facilement et à moindre coût votre liste de diffusion avec WordPress, ce qui vous permet de développer rapidement votre entreprise. Ce n'est un secret pour personne que l'ajout d'une page d'inscription et d'une page de destination à votre site WordPress est une bonne idée. Elementor a un support intégré qui vous permet de suivre les résultats et d'interagir avec et de cibler des segments spécifiques de votre public cible.
Comment intégrer Aweber ?
 Crédit: bloggingwizard.com
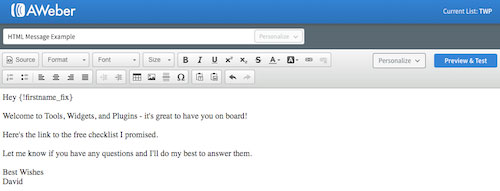
Crédit: bloggingwizard.comEn supposant que vous vouliez des instructions sur la façon d'intégrer un formulaire d'inscription Aweber sur un site Web : La première chose que vous devez faire est de récupérer le code d'intégration de votre compte Aweber. Pour ce faire, connectez-vous et accédez à Listes, puis choisissez la liste pour laquelle vous souhaitez intégrer un formulaire d'inscription. Sous Gérer votre liste, cliquez sur Formulaires d'inscription. Sur la page Formulaires d'inscription, cliquez sur Intégrer des formulaires. À partir de là, vous pouvez choisir le type de formulaire que vous souhaitez intégrer et le personnaliser en fonction de votre site Web. Une fois que vous avez terminé, cliquez sur Générer le code. Ensuite, copiez le code et collez-le dans le code HTML de votre site Web. Si vous n'êtes pas sûr de l'endroit où le mettre, essayez de googler "[nom de votre site Web] code d'intégration" - cela devrait afficher des instructions sur l'endroit où insérer le code. Une fois que vous avez ajouté le code à votre site Web, vous êtes prêt !
Plugin WordPress Aweber
Si vous cherchez un moyen d'intégrer votre compte Aweber à votre site WordPress, il existe un plugin pour ça ! Le plugin Aweber WordPress facilite l'ajout de formulaires d'inscription et de newsletters à votre site et la gestion de vos abonnés à partir de votre tableau de bord WordPress.
Il s'agit d'un fournisseur leader de services de marketing par e-mail (ESP), avec des outils tels que des outils de marketing par e-mail et un fournisseur de services de marketing par e-mail (ESP). AWeber vous permet de contacter les prospects de votre liste de diffusion et de les encourager à revenir sur votre site Web. OptinMonster est un plugin WordPress qui vous permet de créer des formulaires et des campagnes. En cliquant sur un formulaire en ligne, les visiteurs de votre site accèdent aux informations qu'il contient. Les guides de stratégie de trading ont vu une augmentation de 11 000 abonnés grâce au formulaire optin en ligne d'OptinMonster. Nous créerons pour vous une campagne de conversion gratuite qui vous donnera les meilleurs résultats pour votre argent. Les modèles AWeber d'OptinMonster sont destinés à rendre le processus de conception aussi simple et sans stress que possible.
OptinMonster s'intègre également à Unsplash pour permettre aux utilisateurs de rechercher parmi les images libres de droits de l'entreprise. Vous pouvez créer un formulaire à la fois flexible et simple à utiliser avec un éditeur glisser-déposer. La conception de votre formulaire n'a pas à être faite par un professionnel. Avec OptinMonster, vous avez un contrôle total sur les règles que vous utilisez pour cibler votre public souhaité. Vous pouvez utiliser le ciblage de page pour identifier les pages de votre formulaire qui afficheront les mêmes couleurs que celles de votre formulaire. Avec quelques ajustements simples, vous pourrez cibler exactement le bon public pour votre message. Comment OptinMonster s'intègre-t-il au logiciel de gestion de campagne d'AWeber ?
Cependant, comme il s'agit d'une tâche simple, vous aurez besoin d'aide pour commencer. Une nouvelle intégration peut être créée en sélectionnant l'onglet Intégrations en haut de votre éditeur. Votre formulaire optinMonster doit être rempli avec le code d'autorisation, qui doit ensuite être copié et collé dans le champ correspondant. Vous pouvez également créer un nouveau formulaire dans WordPress. Pour plus d'informations, consultez Comment votre campagne en ligne doit-elle être affichée ? Après un certain nombre de mots ou de paragraphes ou au-dessus ou au-dessous d'un message, vous pouvez choisir d'afficher votre formulaire. Sur le côté droit, assurez-vous que la section État est cochée. Vous pouvez ensuite enregistrer les modifications. Vous avez maintenant un formulaire en ligne pour AWeber sur votre site WordPress .

Pourquoi Aweber est le meilleur esp pour WordPress
AWeber est l'un des rares ESP à disposer d'une suite marketing complète et est donc dans une position unique pour offrir à ses clients une expérience marketing exceptionnelle. Avec AWeber, vous pouvez facilement ajouter des abonnés à votre liste de diffusion et leur promouvoir votre contenu. Lorsque vous utilisez AWeber avec WordPress, vous aurez encore plus d'outils à votre disposition pour maintenir l'engagement de vos abonnés.
Comment ajouter un formulaire d'inscription Aweber à WordPress
 Crédit : wprepublic.com
Crédit : wprepublic.comSélectionnez la liste avec laquelle vous souhaitez travailler en cliquant sur la flèche à droite du widget "Formulaire d'inscription AWeber", puis en sélectionnant le menu déroulant pour le développer. Sélectionnez le formulaire ou le test fractionné dans cette liste en le sélectionnant dans le deuxième menu déroulant. Le formulaire apparaîtra sur votre site Web une fois que vous aurez cliqué sur Enregistrer.
Vous pouvez inclure un formulaire d'inscription dans votre site Web WordPress en utilisant le plugin AWeber pour WordPress. Lorsque vous créez un formulaire, vous pouvez voir ses statistiques depuis WordPress. Comme nous le verrons dans les sections suivantes, ajouter le widget à votre page est simple. Un code court vous permet d'ajouter un formulaire à d'autres sections de votre site WordPress sans avoir à utiliser de code supplémentaire. Vous pouvez trouver des instructions étape par étape pour utiliser les shortcodes sur les publications, les pages et les thèmes en suivant les liens ci-dessous. Vous pouvez utiliser le Webform Widget pour voir des informations critiques sur vos formulaires, telles que leur santé, ainsi que des tests fractionnés.
Comment ajouter un formulaire Aweber à WordPress ?
Pour afficher les formulaires AWeber , rendez-vous sur la page où vous souhaitez qu'ils apparaissent en premier. L'élément 'Pages' sur la gauche est l'endroit où vous pouvez trouver vos pages les plus récemment visitées. Vous pouvez ajouter des blocs à votre page en cliquant sur le bouton "Ajouter un bloc" sur le côté droit de la page. Ensuite, sur la page d'inscription AWeber, cliquez sur "Ajouter un formulaire".
Puis-je utiliser Aweber sur WordPress ?
Utilisez ce plugin d' AWeber Communications pour ajouter rapidement et facilement des adresses e-mail à votre liste. Vous pouvez personnaliser les pages de destination AWeber et vous inscrire à des formulaires sur votre site Web WordPress à l'aide de ces fonctionnalités.
Comment lier un formulaire à une page dans WordPress ?
Dans votre tableau de bord WordPress, accédez à Apparence. Vous pourrez voir le widget WPForms si vous utilisez un widget. Ensuite, sélectionnez la zone de la barre latérale de la page sur le côté droit de l'écran et faites-y glisser le widget. Après avoir choisi le titre du widget, ajoutez votre formulaire dans le menu déroulant, puis cliquez sur Enregistrer. Avaient fini.
Page de destination Aweber WordPress
AWeber est l'une des plateformes de marketing par e-mail les plus populaires sur le marché aujourd'hui. Et pour cause - il est facile à utiliser, dispose d'un large éventail de fonctionnalités et s'intègre à une variété d'autres plates-formes, y compris WordPress. Si vous cherchez à créer une page de destination sur votre site WordPress, AWeber est une excellente option. Leur générateur de pages de destination est facile à utiliser et propose une variété de modèles parmi lesquels choisir. De plus, vous pouvez intégrer AWeber à votre liste de diffusion afin de pouvoir capturer des prospects et les suivre ultérieurement.
Une bonne page de destination peut vous aider à élargir votre audience. En utilisant AWeber, vous pouvez créer et exécuter vos pages de destination sans avoir besoin de compétences en conception ou en codage. Vous pouvez créer de superbes pages de destination à la fois visuellement attrayantes et cohérentes avec votre image de marque. Vous pouvez facilement intégrer votre site Web WordPress avec ces modèles et ils peuvent être ajoutés en quelques minutes. Avec AWeber Landing Page Builder , vous pouvez facilement et rapidement modifier l'apparence de votre page de destination. Avec les nouveaux paramètres par défaut, vous pouvez modifier le style de police, la taille du texte et la couleur de vos liens. Votre page sera présentée dans les médias sociaux si vous entrez son titre, sa description et son image.
