Aweber を WordPress に統合する方法
公開: 2022-09-30Aweber を WordPress と統合する方法について紹介したいと仮定すると、Aweber は、ニュースレターの作成と送信、購読者の管理、および結果の追跡を可能にする電子メール マーケティング サービスです。 Aweber を WordPress と統合して、新しい購読者がサイトに登録したり、ブログを購読したりすると、新しい購読者を Aweber リストに自動的に追加できます。 WordPress サイトに Aweber を追加するには、Aweber 統合プラグインをインストールして有効にする必要があります。 プラグインが有効化されたら、プラグイン設定で Aweber 認証コードを入力する必要があります。 認証コードを入力すると、新規ユーザーを登録する Aweber リストを選択できるようになります。 それだけです! 新しいユーザーがサイトに登録したり、ブログを購読したりすると、Aweber リストに自動的に追加されます。
AWeber のサインアップ フォームは、Elementor のフォームに統合されています。 ほんの数秒で、WordPress を使用してメーリング リストを簡単かつ手頃な価格で作成および管理できるため、ビジネスを急速に成長させることができます。 WordPress サイトにサインアップ ページとランディング ページを追加することは良い考えであることは周知の事実です。 Elementorには、結果を追跡し、ターゲットオーディエンスの特定のセグメントに関与してターゲットを絞ることができる組み込みのサポートがあります.
Aweber をどのように埋め込むのですか?
 クレジット: bloggingwizard.com
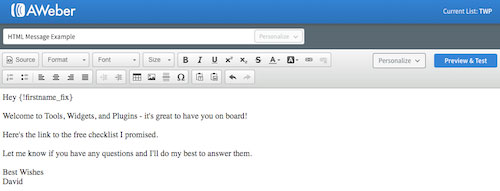
クレジット: bloggingwizard.comAweberサインアップ フォームを Web サイトに埋め込む方法についての説明が必要だとします。最初に行う必要があるのは、Aweber アカウントから埋め込みコードを取得することです。 これを行うには、ログインしてリストに移動し、登録フォームを埋め込むリストを選択します。 [リストの管理] で、[サインアップ フォーム] をクリックします。 [サインアップ フォーム] ページで、[埋め込みフォーム] をクリックします。 ここから、埋め込むフォームの種類を選択し、Web サイトに合わせてカスタマイズできます。 完了したら、[コードの生成] をクリックします。 次に、コードをコピーして、Web サイトの HTML コードに貼り付けます。 どこに配置すればよいかわからない場合は、「[あなたのウェブサイトの名前] 埋め込みコード」をグーグルで検索してみてください。これにより、コードを挿入する場所に関する指示が表示されます。 コードをウェブサイトに追加したら、準備完了です。
Aweber WordPress プラグイン
Aweber アカウントを WordPress サイトに統合する方法を探しているなら、そのためのプラグインがあります! Aweber WordPress プラグインを使用すると、サインアップ フォームやニュースレターをサイトに簡単に追加したり、WordPress ダッシュボードから購読者を管理したりできます。
これは、電子メール マーケティング ツールや電子メール マーケティング サービス プロバイダー (ESP) などのツールを備えた、電子メール マーケティング サービス (ESP) の大手プロバイダーです。 AWeber を使用すると、メーリング リストの見込み客に連絡して、Web サイトに戻るように促すことができます。 OptinMonster は、フォームやキャンペーンを作成できる WordPress プラグインです。 インライン フォームをクリックすると、サイトの訪問者はフォームに含まれる情報にアクセスできます。 OptinMonster のインライン Optin フォームの結果、Trading Strategy Guides の購読者が 11,000 人増加しました。 私たちはあなたのお金のために最高の結果をもたらす無料の変換キャンペーンを作成します. OptinMonster の AWeber テンプレートは、デザイン プロセスをできるだけシンプルでストレスのないものにすることを目的としています。
OptinMonster は Unsplash とも統合されており、ユーザーは同社のロイヤリティ フリーの画像を検索できます。 ドラッグ アンド ドロップ エディターを使用して、柔軟で使いやすいフォームを作成できます。 フォームのデザインは専門家が行う必要はありません。 OptinMonster を使用すると、目的のオーディエンスをターゲットにするために使用するルールを完全に制御できます。 ページ ターゲティングを使用して、フォームのページと同じ色を表示するフォームのページを特定できます。 いくつかの簡単な調整を行うだけで、メッセージのターゲットを正確に絞り込むことができます。 OptinMonster は AWeber のキャンペーン管理ソフトウェアとどのように統合されますか?
ただし、これは単純なタスクであるため、開始するにはいくつかの支援が必要です。 エディターの上部にある [統合] タブを選択すると、新しい統合を作成できます。 optinMonster フォームに認証コードを入力し、それをコピーして対応するフィールドに貼り付ける必要があります。 WordPress で新しいフォームを作成することもできます。 詳細については、インライン キャンペーンをどのように表示する必要がありますか? を参照してください。 特定の数の単語または段落の後、または投稿の上または下で、フォームを表示するように選択できます。 右側で、[ステータス] セクションがオンになっていることを確認します。 その後、変更を保存できます。 これで、 WordPress Web サイトに AWeber のインライン フォームができました。

Aweber が WordPress に最適な ESP である理由
AWeber は、包括的なマーケティング スイートを備えた数少ない ESP の 1 つであり、顧客に優れたマーケティング エクスペリエンスを提供する独自の立場にあります。 AWeber を使用すると、購読者をメーリング リストに簡単に追加して、コンテンツを宣伝できます。 WordPress で AWeber を使用すると、購読者の関与を維持するためのツールがさらに増えます。
WordPressにAweberサインアップフォームを追加する方法
 クレジット: wprepublic.com
クレジット: wprepublic.com「AWeber サインアップ フォーム」ウィジェットの右側にある矢印をクリックして、使用するリストを選択し、ドロップダウン メニューを選択して展開します。 2 番目のドロップダウン メニューから選択して、そのリストからフォームまたは分割テストを選択します。 [保存] をクリックすると、フォームが Web サイトに表示されます。
AWeber for WordPress プラグインを使用して、WordPress Web サイトにサインアップ フォームを含めることができます。 フォームを作成すると、WordPress 内からそのフォームの統計を確認できます。 次のセクションで説明するように、ウィジェットをページに追加するのは簡単です。 簡単なコードを使用すると、追加のコードを使用することなく、WordPress サイトの他のセクションにフォームを追加できます. 以下のリンクをたどると、投稿、ページ、およびテーマでショートコードを使用するための段階的な手順を見つけることができます. Webform ウィジェットを使用して、フォームの状態や分割テストなど、フォームに関する重要な情報を表示できます。
WordPress に Aweber フォームを追加するにはどうすればよいですか?
AWeber フォームを表示するには、最初にフォームを表示するページに移動します。 左側の [ページ] 項目では、最近アクセスしたページを見つけることができます。 ページの右側にある [ブロックを追加] ボタンをクリックすると、ページにブロックを追加できます。 次に、AWeber サインアップ ページで、[フォームを追加] をクリックします。
WordPress で Aweber を使用できますか?
AWeber Communicationsのこのプラグインを使用して、電子メール アドレスをリストにすばやく簡単に追加します。 これらの機能を使用して、AWeber ランディング ページをカスタマイズし、WordPress Web サイトのフォームにサインアップできます。
WordPress でフォームをページにリンクするにはどうすればよいですか?
WordPress ダッシュボードで、[外観] に移動します。 ウィジェットを使用すると、WPForms ウィジェットを表示できます。 次に、画面右側のページのサイドバー領域を選択し、そこにウィジェットをドラッグします。 ウィジェットのタイトルを選択したら、ドロップダウン メニューからフォームを追加し、[保存] をクリックします。 終わったね。
AweberランディングページWordPress
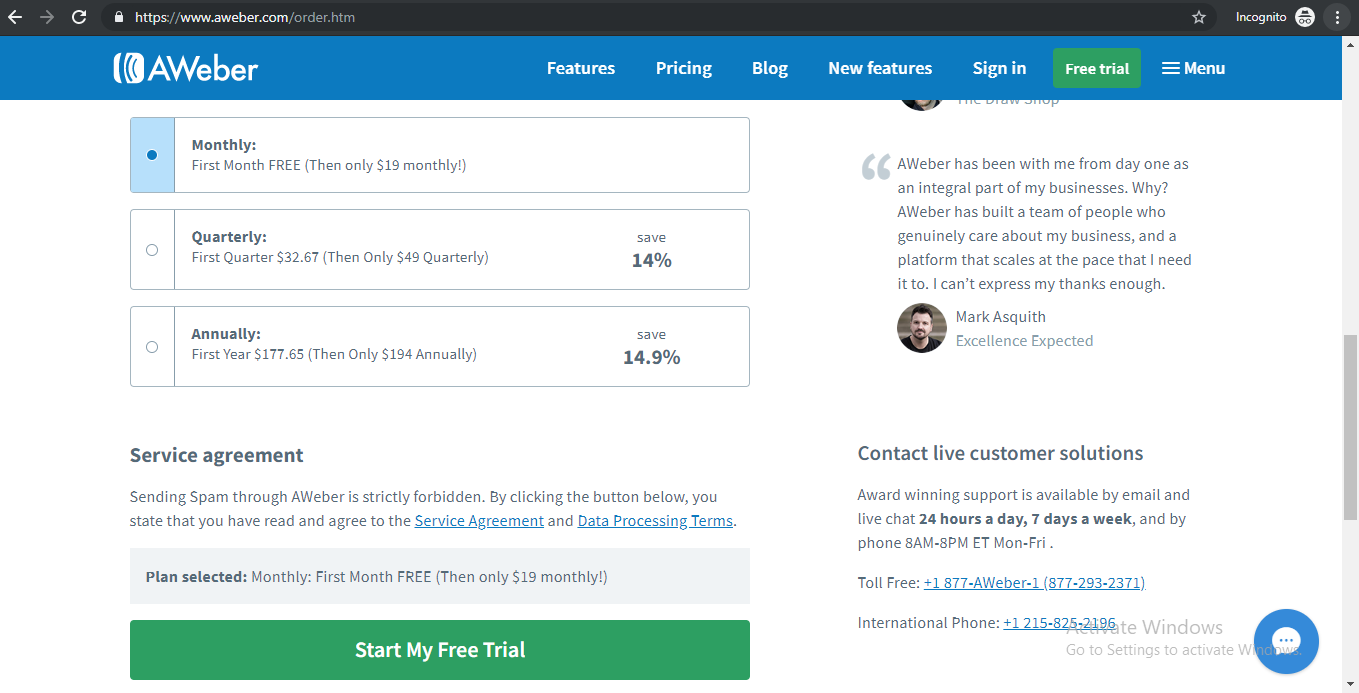
AWeber は、今日の市場で最も人気のあるメール マーケティング プラットフォームの 1 つです。 それには正当な理由があります。使いやすく、幅広い機能があり、WordPress を含む他のさまざまなプラットフォームと統合できます。 WordPress サイトにランディング ページを作成する場合は、AWeber が最適です。 ランディング ページ ビルダーは使いやすく、さまざまなテンプレートから選択できます。 さらに、AWeber をメーリング リストと統合して、見込み客を獲得し、後でフォローアップできるようにすることもできます。
優れたランディング ページは、オーディエンスを拡大するのに役立ちます。 AWeber を使用すると、デザインやコーディングのスキルがなくてもランディング ページを作成して実行できます。 視覚的に魅力的で、ブランディングと一貫性のある見事なランディング ページを作成できます。 WordPress Web サイトをこれらのテンプレートと簡単に統合でき、数分で追加できます。 AWeber Landing Page Builderを使用すると、ランディング ページのルック アンド フィールを簡単かつ迅速に変更できます。 新しいデフォルト設定では、フォント スタイル、テキスト サイズ、およびリンクの色を変更できます。 タイトル、説明、画像を入力すると、ページがソーシャル メディアで取り上げられます。
