Aweber를 WordPress와 통합하는 방법
게시 됨: 2022-09-30Aweber를 WordPress와 통합하는 방법에 대한 소개를 원한다고 가정하면 Aweber는 뉴스레터를 생성 및 전송하고, 구독자를 관리하고, 결과를 추적할 수 있는 이메일 마케팅 서비스입니다. Aweber를 WordPress와 통합하여 사이트에 등록하거나 블로그를 구독할 때 Aweber 목록에 새 구독자를 자동으로 추가할 수 있습니다. Aweber를 WordPress 사이트 에 추가하려면 Aweber 통합 플러그인을 설치하고 활성화해야 합니다. 플러그인이 활성화되면 플러그인 설정에서 Aweber 인증 코드를 입력해야 합니다. 인증 코드를 입력한 후 새 사용자를 구독하려는 Aweber 목록을 선택할 수 있습니다. 그게 다야! 이제 새로운 사용자가 사이트에 등록하거나 블로그를 구독하면 자동으로 Aweber 목록에 추가됩니다.
AWeber의 가입 양식은 Elementor에 통합되어 있습니다. 몇 초 만에 WordPress로 이메일 목록을 쉽고 저렴하게 만들고 관리할 수 있으므로 비즈니스를 빠르게 성장시킬 수 있습니다. WordPress 사이트에 가입 페이지와 방문 페이지를 추가하는 것이 좋은 아이디어라는 것은 비밀이 아닙니다. Elementor에는 결과를 추적하고 대상 고객의 특정 세그먼트에 참여하고 타겟팅할 수 있는 기본 제공 지원이 있습니다.
Aweber를 어떻게 삽입합니까?
 크레딧: bloggingwizard.com
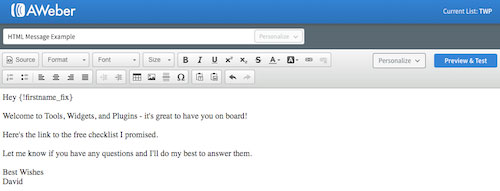
크레딧: bloggingwizard.comAweber 가입 양식 을 웹사이트에 삽입하는 방법에 대한 지침을 원한다고 가정할 때: 가장 먼저 해야 할 일은 Aweber 계정에서 포함 코드를 가져오는 것입니다. 이렇게 하려면 로그인하고 목록으로 이동한 다음 등록 양식을 포함할 목록을 선택합니다. 목록 관리에서 가입 양식을 클릭합니다. 가입 양식 페이지에서 양식 포함을 클릭합니다. 여기에서 포함할 양식 유형을 선택하고 웹사이트와 일치하도록 사용자 정의할 수 있습니다. 완료되면 코드 생성을 클릭합니다. 그런 다음 코드를 복사하여 웹사이트의 HTML 코드에 붙여넣습니다. 어디에 넣어야 할지 잘 모르겠다면 "[웹사이트 이름] 내장 코드"를 검색해 보십시오. 그러면 코드를 삽입할 위치에 대한 지침이 표시됩니다. 웹사이트에 코드를 추가하면 모든 준비가 완료된 것입니다!
Aweber WordPress 플러그인
Aweber 계정을 WordPress 사이트와 통합하는 방법을 찾고 있다면 이를 위한 플러그인이 있습니다! Aweber WordPress 플러그인 을 사용하면 가입 양식과 뉴스레터를 사이트에 쉽게 추가하고 WordPress 대시보드에서 구독자를 관리할 수 있습니다.
이것은 이메일 마케팅 도구 및 이메일 마케팅 서비스 제공자(ESP)와 같은 도구를 갖춘 이메일 마케팅 서비스(ESP)의 선두 제공업체입니다. AWeber를 사용하면 이메일 목록 리드에게 연락하여 웹사이트로 돌아가도록 권장할 수 있습니다. OptinMonster는 양식과 캠페인을 만들 수 있는 WordPress 플러그인입니다. 인라인 양식을 클릭하면 사이트 방문자가 그 안에 포함된 정보에 액세스할 수 있습니다. Trading Strategy Guides는 OptinMonster의 인라인 옵틴 양식의 결과로 구독자가 11,000명 증가했습니다. 비용 대비 최상의 결과를 얻을 수 있는 무료 전환 캠페인을 만들어 드립니다. OptinMonster의 AWeber 템플릿은 디자인 프로세스를 가능한 한 간단하고 스트레스가 없도록 만들기 위한 것입니다.
OptinMonster는 또한 사용자가 회사의 로열티 프리 이미지를 검색할 수 있도록 Unsplash와 통합됩니다. 끌어서 놓기 편집기를 사용하여 유연하고 간단한 양식을 만들 수 있습니다. 양식 디자인은 전문가가 수행할 필요가 없습니다. OptinMonster를 사용하면 원하는 대상을 타겟팅하는 데 사용하는 규칙을 완벽하게 제어할 수 있습니다. 페이지 타겟팅을 사용하여 양식에서 양식의 페이지와 동일한 색상을 표시할 페이지를 식별할 수 있습니다. 몇 가지 간단한 조정만 하면 메시지에 적합한 청중을 정확히 타겟팅할 수 있습니다. OptinMonster는 AWeber의 캠페인 관리 소프트웨어와 어떻게 통합됩니까?
그러나 이것은 간단한 작업이므로 시작하려면 약간의 도움이 필요합니다. 편집기 상단의 통합 탭을 선택하여 새 통합을 생성할 수 있습니다. 귀하의 optinMonster 양식은 인증 코드로 작성되어야 하며, 그런 다음 복사하여 해당 필드에 붙여넣어야 합니다. WordPress에서 새 양식을 만들 수도 있습니다. 자세한 내용은 인라인 캠페인을 어떻게 표시해야 합니까?를 참조하십시오. 특정 수의 단어 또는 단락 뒤에 또는 게시물 위 또는 아래에 양식을 표시하도록 선택할 수 있습니다. 오른쪽에서 상태 섹션이 선택되어 있는지 확인합니다. 그런 다음 변경 사항을 저장할 수 있습니다. 이제 WordPress 웹사이트 에 AWeber용 인라인 양식이 있습니다.

Aweber가 WordPress에 가장 적합한 이유
AWeber는 포괄적인 마케팅 제품군을 보유한 소수의 ESP 중 하나이므로 고객에게 탁월한 마케팅 경험을 제공할 수 있는 독특한 위치에 있습니다. AWeber를 사용하면 이메일 목록에 구독자를 쉽게 추가하고 콘텐츠를 홍보할 수 있습니다. WordPress와 함께 AWeber를 사용하면 구독자의 참여를 유지하기 위해 더 많은 도구를 사용할 수 있습니다.
WordPress에 Aweber 가입 양식을 추가하는 방법
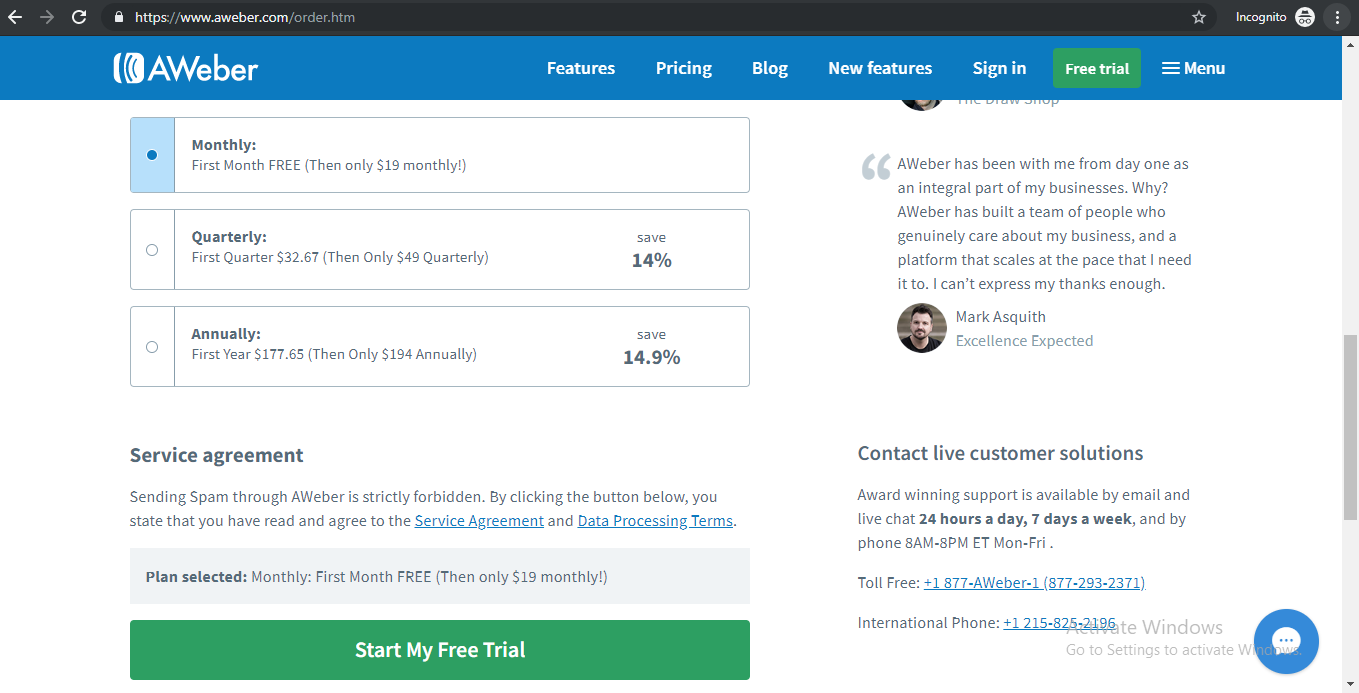
 크레딧: wprepublic.com
크레딧: wprepublic.com"AWeber 가입 양식" 위젯의 오른쪽에 있는 화살표를 클릭하여 작업하려는 목록을 선택한 다음 드롭다운 메뉴를 선택하여 확장합니다. 두 번째 드롭다운 메뉴에서 선택하여 해당 목록에서 양식 또는 분할 테스트를 선택합니다. 저장을 클릭하면 양식이 웹사이트에 나타납니다.
AWeber for WordPress 플러그인을 사용하여 WordPress 웹사이트에 가입 양식을 포함할 수 있습니다. 양식을 만들 때 WordPress 내에서 해당 통계를 볼 수 있습니다. 다음 섹션에서 볼 수 있듯이 페이지에 위젯을 추가하는 것은 간단합니다. 간단한 코드를 사용하면 추가 코드를 사용하지 않고도 WordPress 사이트의 다른 섹션에 양식을 추가할 수 있습니다. 아래 링크를 따라가면 게시물, 페이지 및 테마에 단축 코드를 사용하는 단계별 지침을 찾을 수 있습니다. Webform 위젯을 사용하여 상태 및 분할 테스트와 같은 양식에 대한 중요한 정보를 볼 수 있습니다.
WordPress에 Aweber 양식을 어떻게 추가합니까?
AWeber 양식 을 표시하려면 먼저 표시할 페이지로 이동하십시오. 왼쪽의 '페이지' 항목은 가장 최근에 방문한 페이지를 찾을 수 있는 곳입니다. 페이지 오른쪽에 있는 '블록 추가' 버튼을 클릭하여 페이지에 블록을 추가할 수 있습니다. 그런 다음 AWeber 등록 페이지에서 "양식 추가"를 클릭합니다.
WordPress에서 Aweber를 사용할 수 있습니까?
AWeber Communications 의 이 플러그인을 사용하여 목록에 이메일 주소를 빠르고 쉽게 추가하십시오. 이러한 기능을 사용하여 AWeber 랜딩 페이지를 사용자 정의하고 WordPress 웹사이트에서 양식을 등록할 수 있습니다.
WordPress의 페이지에 양식을 어떻게 연결합니까?
WordPress 대시보드에서 모양으로 이동합니다. 위젯을 사용하면 WPForms 위젯을 볼 수 있습니다. 그런 다음 화면 오른쪽 페이지의 사이드바 영역을 선택하고 위젯을 드래그합니다. 위젯 제목을 선택한 후 드롭다운 메뉴에서 양식을 추가하고 저장을 클릭합니다. 우리는 끝났어.
Aweber 방문 페이지 WordPress
AWeber는 오늘날 시장에서 가장 인기 있는 이메일 마케팅 플랫폼 중 하나입니다. 그리고 그만한 이유가 있습니다. 사용하기 쉽고 다양한 기능을 갖추고 있으며 WordPress를 비롯한 다양한 다른 플랫폼과 통합됩니다. WordPress 사이트에 방문 페이지를 만들려는 경우 AWeber가 훌륭한 옵션입니다. 랜딩 페이지 빌더 는 사용하기 쉽고 선택할 수 있는 다양한 템플릿과 함께 제공됩니다. 또한 리드를 캡처하고 나중에 후속 조치를 취할 수 있도록 AWeber를 이메일 목록과 통합할 수 있습니다.
훌륭한 방문 페이지는 잠재고객을 확장하는 데 도움이 됩니다. AWeber를 사용하면 디자인이나 코딩 기술 없이도 랜딩 페이지를 만들고 실행할 수 있습니다. 시각적으로 매력적이고 브랜딩과 일치하는 멋진 랜딩 페이지를 만들 수 있습니다. WordPress 웹 사이트를 이러한 템플릿과 쉽게 통합할 수 있으며 몇 분 안에 추가할 수 있습니다. AWeber 랜딩 페이지 빌더 를 사용하면 랜딩 페이지의 모양과 느낌을 쉽고 빠르게 변경할 수 있습니다. 새로운 기본 설정을 사용하여 글꼴 스타일, 텍스트 크기 및 링크 색상을 변경할 수 있습니다. 제목, 설명 및 이미지를 입력하면 페이지가 소셜 미디어에 표시됩니다.
