วิธีเพิ่มแถบเลื่อนแบนเนอร์ใน WordPress
เผยแพร่แล้ว: 2022-09-30การเพิ่มแถบเลื่อนแบนเนอร์ใน WordPress เป็นวิธีที่ยอดเยี่ยมในการแสดงเนื้อหาของคุณในแบบที่ดึงดูดใจและดึงดูดสายตา มีหลายวิธีในการเพิ่มแถบเลื่อนแบนเนอร์ในไซต์ WordPress ของคุณ แต่เราจะเน้นที่วิธีที่ง่ายที่สุด: การใช้ปลั๊กอิน มีปลั๊กอินสองสามตัวที่คุณสามารถใช้เพิ่มแถบเลื่อนแบนเนอร์ในไซต์ WordPress ของคุณได้ เราขอแนะนำให้ใช้ปลั๊กอิน Meta Slider ซึ่งฟรีและใช้งานง่าย เมื่อคุณติดตั้งและเปิดใช้งานปลั๊กอินแล้ว คุณจะต้องสร้างแถบเลื่อนใหม่ ในการดำเนินการนี้ ไปที่หน้า Meta Slider ในแดชบอร์ด WordPress ของคุณและคลิกที่ปุ่ม "เพิ่มใหม่" ตั้งชื่อตัวเลื่อนของคุณและเลือกประเภท "แบนเนอร์" จากนั้น คุณจะสามารถเพิ่มสไลด์ลงในตัวเลื่อนได้โดยคลิกที่ปุ่ม "เพิ่มสไลด์" คุณสามารถเพิ่มรูปภาพ วิดีโอ หรือข้อความลงในสไลด์ของคุณ และคุณยังสามารถตั้งค่า URL สำหรับแต่ละสไลด์ได้อีกด้วย สิ่งนี้มีประโยชน์หากคุณต้องการเชื่อมโยงแต่ละสไลด์กับหน้าเฉพาะบนเว็บไซต์ของคุณ เมื่อคุณเพิ่มสไลด์ทั้งหมดแล้ว คุณสามารถดูตัวอย่างตัวเลื่อนเพื่อให้แน่ใจว่าสไลด์มีลักษณะตามที่คุณต้องการ สุดท้าย ในการเพิ่มตัวเลื่อนไปยังไซต์ WordPress คุณจะต้องแทรกรหัสย่อของตัวเลื่อนลงในหน้าหรือโพสต์ในตำแหน่งที่คุณต้องการให้ปรากฏ คุณสามารถค้นหารหัสย่อสำหรับตัวเลื่อนของคุณได้ที่หน้า Meta Slider ในแดชบอร์ด WordPress ของคุณ เมื่อคุณเพิ่มรหัสย่อในเพจหรือโพสต์ของคุณแล้ว คุณจะสามารถดูตัวอย่างแถบเลื่อนเพื่อดูการทำงานได้
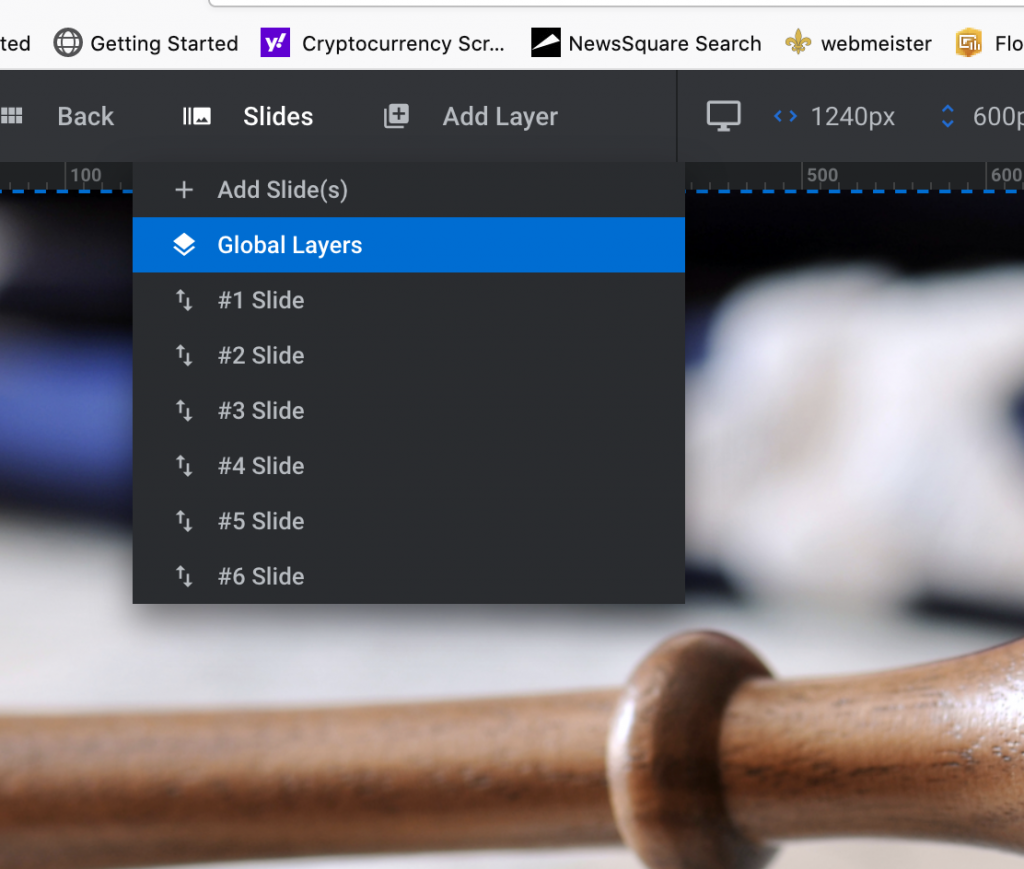
ตัวเลื่อนแบบตอบสนอง ถูกสร้างขึ้นในปลั๊กอิน Slider Revolution WordPress สามารถสร้างโมดูลได้ด้วยตัวเองหรือรวมกับแม่แบบที่สร้างไว้ล่วงหน้าอื่นๆ รวมกว่า 200 โมดูล โมดูลต่างๆ ถูกสร้างขึ้นใน Slider Revolution ผ่านตัวแก้ไขโมดูล หรือที่เรียกว่าโปรแกรมแก้ไขภาพ โดยทั่วไป โมดูลจะจัดเป็นส่วนๆ ตามสื่อ เช่น วิดีโอ, GIF, ปุ่ม, เสียง, ข้อความ และรูปภาพ การตั้งค่าการสร้างโมดูลที่สำคัญสามหน้าจะรวมอยู่ในคู่มือการสร้างโมดูล โมดูลสามารถกำหนดค่าได้ในขั้นตอนนี้ ในขั้นตอนที่ 2 ให้เลือกขนาดของตัวเลื่อน และในขั้นตอนที่ 3 ให้ปรับขนาดและความกว้างของตัวเลื่อนตามอุปกรณ์
เลือกโมดูลสไลด์โชว์ที่มีตัวเลื่อนและภาพหมุน โมดูลสามารถเปลี่ยนความกว้างและความสูงของเบราว์เซอร์โดยใช้ตัวเลือกแบบเต็มหน้าจอ ในการตั้งค่าเค้าโครง คุณสามารถเปลี่ยนอัตราส่วนกว้างยาวนี้เพื่อให้แน่ใจว่าโมดูลยังคงมีอัตราส่วนกว้างยาว โมดูลเหมาะที่สุดที่จะเป็นสไลด์โชว์ที่สร้างขึ้นโดยอัตโนมัติหรือ ตัวเลื่อนวิดีโอ ที่จะแสดงแบบอินไลน์พร้อมกับโพสต์ โมดูลสามารถปรับขนาดได้โดยใช้คู่มือการสร้างโมดูล ขนาดของตัวเลื่อนจะขึ้นอยู่กับขนาดของอุปกรณ์ต่างๆ การปรับขนาดมีสามตัวเลือก: เชิงเส้นแบบคลาสสิก การสืบทอดอัจฉริยะ และขนาดกำหนดเองด้วยตนเอง
เนื่องจากโลกกำลังหดตัว บางชั้นอาจมองเห็นได้ยากบนหน้าจอขนาดเล็ก เพียงกดปุ่ม คุณสามารถเข้าถึงเทมเพลตกว่าสองร้อยแบบใน Slider Revolution เทมเพลตที่สร้างไว้ล่วงหน้ารวมถึงรูปแบบการออกแบบที่สร้างไว้ล่วงหน้ารวมถึงเอฟเฟกต์พิเศษ ผู้ใช้สามารถใช้เทมเพลตเพื่อสร้างตัวเลื่อนคุณภาพสูงได้อย่างรวดเร็วโดยใช้เทมเพลต การใช้เทมเพลตเพื่อสร้างทั้งเว็บไซต์แทนการใช้ตัวสร้างเพจก็สามารถทำได้เช่นกัน Slider Revolution มาพร้อมกับเอฟเฟกต์พิเศษมากมาย เมื่อคุณวางเมาส์เหนือภาพขนาดย่อ เทมเพลตเวอร์ชันเต็มจะแสดงขึ้น
หากต้องการติดตั้งส่วนเสริม คุณต้องออกจากแกลเลอรีเทมเพลต ในโมดูลที่คุณสร้างด้วยการหมุนตัวเลื่อนหลังจากดาวน์โหลดไฟล์ คุณจะพบการตั้งค่าสำหรับเทมเพลต ไปที่แกลเลอรีเทมเพลตโมดูล เมื่อคุณติดตั้งส่วนเสริมที่จำเป็นแล้ว วางเมาส์เหนือโมดูลแล้วคลิกไอคอนเครื่องหมายบวกเพื่อแทรก ผู้ใช้สามารถใช้รหัสย่อหรือ บล็อกการปฏิวัติตัวเลื่อน เพื่อแทรกตัวเลื่อนใน WordPress ขั้นตอนด้านล่างจะแสดงวิธีเพิ่มตัวเลื่อนในตัวแก้ไขบล็อก Gutenberg ใหม่ นอกจากรหัสย่อแล้ว ยังสามารถใช้ WordPress เพื่อแทรกตัวเลื่อนได้อีกด้วย
ปลั๊กอิน Revolution นอกจากจะสามารถเปลี่ยนโมดูลที่แทรกแล้ว ยังช่วยให้คุณทำเช่นนั้นได้ วางเมาส์เหนือโมดูลแล้วคลิกลูกศรที่ด้านล่างเพื่อดูการตั้งค่าบางอย่าง โมดูลตัวเลื่อน สามารถดูได้จากส่วนหน้าโดยไปที่เผยแพร่
วิธีเพิ่มแบนเนอร์ใน WordPress
 เครดิต: www.blogrankseo.com
เครดิต: www.blogrankseo.comในการเพิ่มแบนเนอร์ใน WordPress คุณต้องสร้าง ภาพแบนเนอร์ ก่อน คุณสามารถทำได้ในซอฟต์แวร์แก้ไขรูปภาพ เมื่อคุณสร้างภาพแบนเนอร์แล้ว ให้อัปโหลดไปยังไซต์ WordPress ของคุณ จากนั้นไปที่ส่วนลักษณะที่ปรากฏ> ส่วนหัวของแดชบอร์ด WordPress ของคุณและคลิกที่ปุ่ม "เพิ่มรูปภาพใหม่" เลือกภาพแบนเนอร์ของคุณและคลิกที่ปุ่ม "แทรกลงในส่วนหัว"
การใช้ปลั๊กอิน Simple Banner คุณสามารถแสดง แบนเนอร์หรือแถบประกาศง่ายๆ ที่ด้านบนสุดของเว็บไซต์ของคุณได้อย่างง่ายดาย สีของลิงก์ ข้อความ และพื้นหลังของแถบสามารถปรับแต่งได้อย่างง่ายดายภายใต้การตั้งค่า คุณยังสามารถดูการเปลี่ยนแปลงของคุณก่อนที่จะบันทึกในส่วนแสดงตัวอย่างที่สวยงาม หากเบราว์เซอร์ของผู้ใช้ปิดใช้งานคุกกี้ การตั้งค่าการหมดอายุของปุ่มปิดแบนเนอร์จะไม่ทำงาน หากเปิดใช้งานคุกกี้ แบนเนอร์จะแสดงทุกครั้งที่รีเฟรช การล้างคุกกี้จากเบราว์เซอร์ของคุณเป็นทางเลือกหนึ่ง คุณสามารถล้างข้อมูลเหล่านี้ได้ในคอนโซล วันหมดอายุของปุ่มปิดสามารถตั้งค่าเป็นว่าง 0 หรือวันที่ในอดีตได้ ใช้ Simple Banner ซึ่งเป็นซอฟต์แวร์โอเพ่นซอร์ส

เนื่องจากแบนเนอร์ที่คุณสร้างนั้นฝังอยู่ใน HTML ของหน้า หากคุณป้อนhtml ของคุณถูกต้อง แบนเนอร์เหล่านั้นจะปรากฏในขั้นตอนของเนื้อหาอย่างสวยงาม และจะเปิดใช้งานแท็บได้ ปลั๊กอินนี้มีให้โดยผู้ร่วมให้ข้อมูลจำนวนหนึ่ง บทวิจารณ์ทั้งหมด 37 รายการสามารถดูได้ที่นี่
รูปภาพแบนเนอร์ WordPress: วิธีเพิ่มลงในเว็บไซต์ของคุณ
WordPress เป็นแพลตฟอร์มที่ยอดเยี่ยมสำหรับการสร้างเว็บไซต์ แต่อาจมีบางครั้งที่จำเป็นต้องมีการออกแบบเพิ่มเติมอีกเล็กน้อย รูปภาพแบนเนอร์ ซึ่งเป็นรูปภาพที่แสดงอยู่ที่ด้านบนหรือด้านล่างของเว็บไซต์ สามารถใช้เพื่อดำเนินการนี้ได้ คุณสามารถเพิ่มเว็บไซต์ WordPress ด้วยภาพแบนเนอร์ได้โดยใช้ปลั๊กอิน ผ่านอินเทอร์เฟซการแก้ไข WordPress หรือใช้การเปลี่ยนเส้นทาง URL
วิธีเพิ่มตัวเลื่อนรูปภาพใน WordPress
 เครดิต: sleonproductions.com
เครดิต: sleonproductions.comการเพิ่ม ตัวเลื่อนรูปภาพ ใน WordPress เป็นวิธีที่ยอดเยี่ยมในการแสดงรูปภาพหลายภาพบนเว็บไซต์ของคุณ มีปลั๊กอินสองสามตัวที่คุณสามารถใช้สร้างตัวเลื่อนได้ แต่เราขอแนะนำให้ใช้ปลั๊กอิน Soliloquy เมื่อคุณติดตั้งและเปิดใช้งานปลั๊กอินแล้ว คุณสามารถทำตามขั้นตอนเหล่านี้เพื่อสร้างตัวเลื่อนของคุณ: 1. สร้างตัวเลื่อนใหม่โดยไปที่ Soliloquy » เพิ่มใหม่ในผู้ดูแลระบบ WordPress ของคุณ 2. ป้อนชื่อสำหรับตัวเลื่อนของคุณ และเลือกประเภทของตัวเลื่อนที่คุณต้องการสร้าง 3. เลือกรูปภาพที่คุณต้องการรวมไว้ในแถบเลื่อนของคุณและเพิ่มลงในแถบเลื่อน 4. กำหนดการตั้งค่าสำหรับตัวเลื่อนของคุณ เช่น เอฟเฟกต์การเปลี่ยน ขนาดรูปภาพ และอื่นๆ 5. เมื่อคุณพอใจกับการตั้งค่าแล้ว ให้คลิกที่ปุ่ม เผยแพร่ เพื่อเผยแพร่ตัวเลื่อนของคุณ จากนั้นคุณสามารถเพิ่มตัวเลื่อนไปยังเว็บไซต์ของคุณได้โดยใช้รหัสย่อหรือแท็กเทมเพลตที่ปลั๊กอินให้มา
วิธีแก้ไข Slider ใน WordPress
ในการแก้ไขแถบเลื่อนใน wordpress คุณจะต้องเข้าถึงส่วนหลังของเว็บไซต์ของคุณ เมื่อคุณเข้าสู่ระบบ คุณจะต้องไปที่แท็บ "ลักษณะที่ปรากฏ" จากนั้นเลือก "ตัวแก้ไข" จากที่นี่ คุณจะสามารถแก้ไขโค้ดสำหรับตัวเลื่อนของคุณได้
วิธีเพิ่ม Slider ในหน้าแรกของ WordPress โดยไม่ต้องใช้ปลั๊กอิน
การเพิ่มแถบเลื่อนในหน้าแรกของ WordPress เป็นวิธีที่ยอดเยี่ยมในการแสดงเนื้อหาเด่นของคุณ มีสองสามวิธีในการเพิ่มตัวเลื่อนในหน้าแรกของคุณโดยไม่ต้องใช้ปลั๊กอิน วิธีหนึ่งคือการใช้ WordPress Customizer เพียงไปที่ ลักษณะที่ปรากฏ > ปรับแต่ง > การตั้งค่าโฮมเพจ และเลือกเนื้อหาที่คุณต้องการแสดงในตัวเลื่อนของคุณ เมื่อคุณเลือกเนื้อหาของคุณแล้ว คุณสามารถเลือกจำนวนสไลด์ที่คุณต้องการแสดง รวมถึงลำดับที่สไลด์ปรากฏ อีกวิธีในการเพิ่มตัวเลื่อนในหน้าแรกของ WordPress คือการใช้ธีมที่มี ฟังก์ชันตัวเลื่อน ในตัว มีธีมดีๆ มากมายที่มีฟังก์ชันนี้ ดังนั้นโปรดดูตัวเลือกต่างๆ ก่อนตัดสินใจขั้นสุดท้าย เมื่อคุณเลือกวิธีการได้แล้ว การเพิ่มแถบเลื่อนในหน้าแรกของ WordPress นั้นเป็นเรื่องง่าย เพียงทำตามคำแนะนำแล้วคุณจะมีตัวเลื่อนและทำงานในเวลาไม่นาน
วิธีเพิ่ม Slider บนโฮมเพจอย่างรวดเร็วในการสอน WordPress (3 ขั้นตอน) เมื่ออ่านบทความต่อไปนี้ คุณจะเข้าใจวิธีเพิ่มแถบเลื่อนในหน้าแรกของเว็บไซต์ WordPress แถบเลื่อนทำให้การสร้างสไลด์โชว์เป็นเรื่องง่ายโดยไม่ต้องป้อนข้อมูลจากผู้ใช้ นอกจากนี้ ยังสามารถตอบสนองต่อการโต้ตอบของผู้ใช้ เช่น การคลิกหรือปัดเพื่อดูสไลด์ถัดไปหรือก่อนหน้า ปลั๊กอินนี้ใช้งานได้ฟรี แต่ได้รับความนิยมอย่างมาก โดยมีการดาวน์โหลดมากกว่า 1.5 ล้านครั้งและคะแนน 4.7 จาก 5 จากผู้ใช้ เวอร์ชันฟรีมาพร้อมกับสไตล์ที่แตกต่างกันสี่แบบ รวมถึงการตั้งค่าและตัวเลือกที่มีประโยชน์มากมาย ทั้งหมดนี้ทำให้ง่ายต่อการเพิ่มตัวเลื่อนที่ตอบสนองต่อ SEO ให้กับโพสต์และเพจของคุณ คุณยังสามารถระบุขนาด เอฟเฟกต์ การนำทาง และอื่นๆ ได้อีกด้วย
คุณสามารถเข้าถึงตัวเลือกนี้ได้จากด้านขวาของหน้าจอ ฟังก์ชันที่กำหนดเองนี้สามารถสร้างได้ด้วยรหัสย่อ Meta Slider ในเบ็ดส่วนหัวของ Genesis คุณสามารถทำให้ผู้เข้าชมดู เนื้อหาสไลด์โชว์ ได้ง่ายขึ้นหากรูปภาพของคุณมีขนาดใหญ่กว่าขนาดของตัวเลื่อน เป็นแพ็กเสริมแบบชำระเงินสำหรับปลั๊กอิน Meta Slider ฟรีที่เพิ่มคุณสมบัติพิเศษ คุณสามารถแสดงวิดีโอจาก YouTube รวมถึงเนื้อหา HTML ที่กำหนดเองบนแถบเลื่อนของคุณได้ แพลตฟอร์ม WooCommerce ช่วยให้คุณสามารถแสดงผลิตภัณฑ์จากพอร์ตโฟลิโอของคุณหรือจากร้านค้าออนไลน์ที่ขับเคลื่อนโดยมัน คุณสามารถคำนวณจำนวนไซต์ที่คุณต้องการใช้ Meta Slider Pro ได้อย่างง่ายดายโดยเพียงแค่คำนวณตัวเลือกราคาของปลั๊กอิน มีข้อเสนอโปรที่เริ่มต้นที่ 39 เซ็นต์ต่อไซต์และไปจนถึง 319 เซ็นต์ต่อไซต์ (ไม่จำกัด) นอกจากนี้ ซอฟต์แวร์ MetaSlider Pro ยังปราศจากความเสี่ยงเป็นเวลา 30 วัน ซึ่งหมายความว่าคุณสามารถทดลองใช้ได้ฟรี
