كيفية إضافة شريط التمرير في ووردبريس
نشرت: 2022-09-30تعد إضافة شريط تمرير لافتة في WordPress طريقة رائعة لعرض المحتوى الخاص بك بطريقة جذابة وجذابة بصريًا. هناك عدة طرق مختلفة لإضافة شريط تمرير إلى موقع WordPress الخاص بك ، لكننا سنركز على أسهل طريقة: استخدام مكون إضافي. هناك بعض الإضافات المختلفة التي يمكنك استخدامها لإضافة شريط تمرير إلى موقع WordPress الخاص بك. نوصي باستخدام البرنامج المساعد Meta Slider ، وهو مجاني وسهل الاستخدام. بمجرد تثبيت المكون الإضافي وتنشيطه ، ستحتاج إلى إنشاء شريط تمرير جديد. للقيام بذلك ، انتقل إلى صفحة Meta Slider في لوحة معلومات WordPress الخاصة بك وانقر فوق الزر "إضافة جديد". امنح شريط التمرير اسمًا وحدد نوع "Banner". بعد ذلك ، ستتمكن من إضافة شرائح إلى شريط التمرير بالنقر فوق الزر "إضافة شريحة". يمكنك إضافة صور أو مقاطع فيديو أو نص إلى الشرائح الخاصة بك ، ويمكنك أيضًا تعيين عنوان URL لكل شريحة. هذا مفيد إذا كنت تريد ربط كل شريحة بصفحة معينة على موقع الويب الخاص بك. بمجرد إضافة جميع الشرائح ، يمكنك معاينة شريط التمرير للتأكد من ظهوره بالشكل الذي تريده. أخيرًا ، لإضافة شريط التمرير إلى موقع WordPress الخاص بك ، ستحتاج إلى إدخال الرمز القصير المنزلق في الصفحة أو النشر في المكان الذي تريد ظهوره فيه. يمكنك العثور على الرمز المختصر لشريط التمرير الخاص بك في صفحة Meta Slider في لوحة معلومات WordPress الخاصة بك. بمجرد إضافة الرمز المختصر إلى صفحتك أو منشورك ، ستتمكن من معاينة شريط التمرير الخاص بك لرؤيته أثناء العمل.
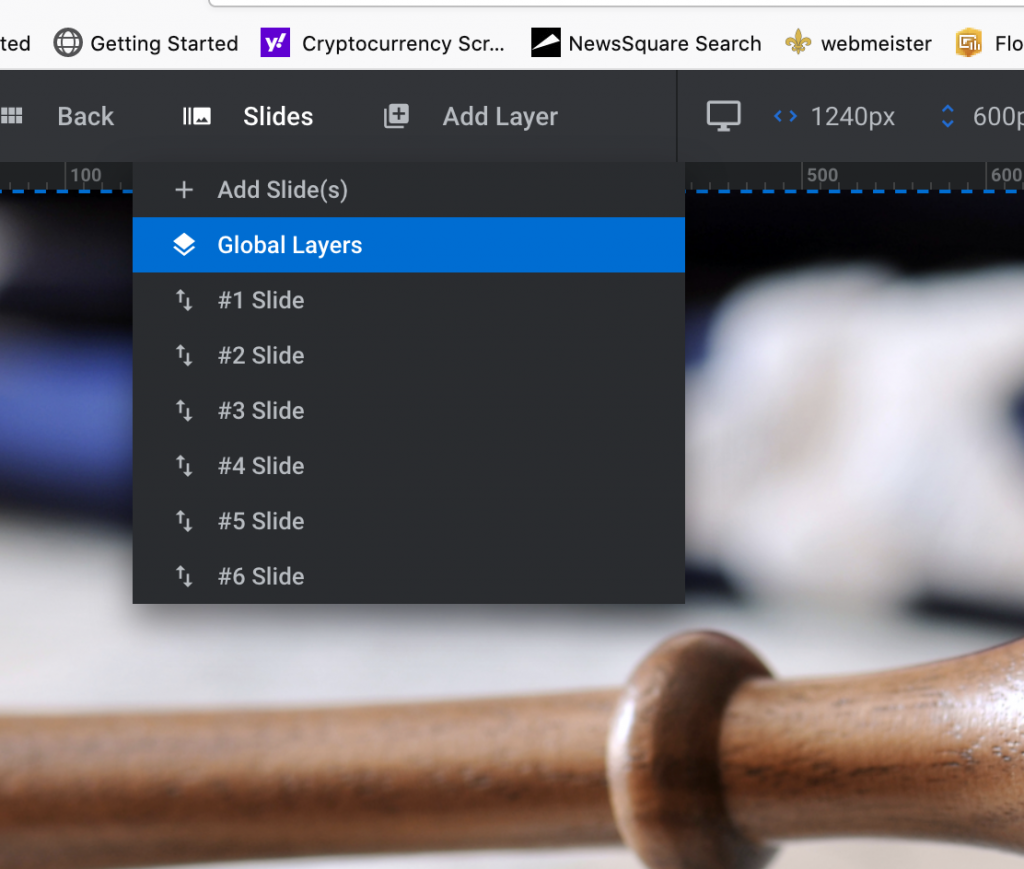
تم تضمين شريط تمرير سريع الاستجابة في المكون الإضافي Slider Revolution WordPress. يمكن إنشاء الوحدات النمطية بمفردها أو دمجها مع قوالب معدة مسبقًا أخرى يبلغ مجموعها أكثر من 200. يتم إنشاء الوحدات النمطية في Slider Revolution من خلال محرر وحدة ، يُعرف أيضًا بالمحرر المرئي. يتم تنظيم الوحدات عمومًا في أقسام بناءً على الوسائط مثل مقاطع الفيديو وملفات GIF والأزرار والصوت والنص والصور. يتم تضمين ثلاث صفحات من إعدادات إنشاء الوحدة الهامة في دليل إنشاء الوحدة. يمكن تكوين الوحدات النمطية في هذه الخطوة. في الخطوة 2 ، اختر حجم شريط التمرير ، وفي الخطوة 3 ، اضبط حجم شريط التمرير وعرضه وفقًا للجهاز.
اختر وحدة عرض شرائح تتضمن منزلقات ودوامة. يمكن للوحدة تغيير عرض المتصفح وارتفاعه عن طريق تبديل خيار ملء الشاشة. في إعدادات التخطيط ، يمكنك تغيير نسبة العرض إلى الارتفاع هذه لضمان بقاء الوحدة النمطية في نسبة العرض إلى الارتفاع. تعد الوحدات النمطية هي الأنسب لتكون عروض شرائح يتم إنشاؤها تلقائيًا أو شريط تمرير فيديو يتم عرضه بشكل مضمّن مع المنشور. يمكن أن تكون الوحدات بحجم شريط التمرير باستخدام دليل إنشاء الوحدة. يتم تحديد حجم شريط التمرير من خلال أبعاد الأجهزة المختلفة. هناك ثلاثة خيارات لتغيير الحجم: الأحجام الخطية الكلاسيكية ، والوراثة الذكية ، والأحجام المخصصة اليدوية.
نظرًا لأن العالم يتقلص ، فقد يصعب رؤية بعض الطبقات على شاشة صغيرة. بلمسة زر واحدة ، يمكنك الوصول إلى أكثر من مائتي قالب في Slider Revolution. تتضمن قوالب Premade تنسيق تصميم معدة مسبقًا بالإضافة إلى مؤثرات خاصة. يمكن للمستخدمين استخدام القوالب لإنشاء منزلقات عالية الجودة بسرعة باستخدام القوالب. من الممكن أيضًا استخدام القوالب لإنشاء موقع ويب كامل بدلاً من استخدام أداة إنشاء الصفحات. يأتي Slider Revolution مع عدد كبير من المؤثرات الخاصة. عندما تحوم فوق الصورة المصغرة ، يتم عرض إصدار بالحجم الكامل للقالب.
لتثبيت وظيفة إضافية ، يجب عليك الخروج من معرض القوالب. في الوحدة التي تقوم بإنشائها باستخدام ثورة شريط التمرير بعد تنزيل الملفات ، ستجد إعدادات القالب. انتقل إلى معرض قوالب الوحدة بمجرد تثبيت الوظائف الإضافية المطلوبة. قم بتمرير مؤشر الماوس فوق الوحدة النمطية وانقر فوق رمز علامة الجمع لإدراجها. يمكن للمستخدمين استخدام الرموز القصيرة أو كتلة ثورة شريط التمرير لإدراج شريط التمرير في WordPress. ستوضح لك الخطوات أدناه كيفية إضافة أشرطة التمرير في محرر كتلة Gutenberg الجديد. بالإضافة إلى الرموز القصيرة ، يمكن استخدام WordPress لإدراج شريط التمرير.
يتيح لك البرنامج المساعد Revolution ، بالإضافة إلى القدرة على تغيير الوحدة التي يدرجها ، القيام بذلك. قم بالمرور فوق الوحدة النمطية ثم انقر فوق السهم الموجود في الجزء السفلي لعرض بعض إعداداتها. يمكن عرض وحدة شريط التمرير من الواجهة الأمامية بالانتقال إلى نشر.
كيفية إضافة لافتة في ووردبريس
 الائتمان: www.blogrankseo.com
الائتمان: www.blogrankseo.comلإضافة لافتة في WordPress ، تحتاج أولاً إلى إنشاء صورة لافتة . يمكنك القيام بذلك في أي برنامج لتحرير الصور. بمجرد إنشاء صورة الشعار الخاصة بك ، قم بتحميلها على موقع WordPress الخاص بك. بعد ذلك ، انتقل إلى قسم المظهر> العنوان في لوحة معلومات WordPress وانقر على الزر "إضافة صورة جديدة". حدد صورة الشعار الخاص بك وانقر فوق الزر "إدراج في العنوان".
باستخدام المكون الإضافي Simple Banner ، يمكنك بسهولة عرض لافتة إعلان بسيطة أو شريط في الجزء العلوي من موقع الويب الخاص بك. يمكن تخصيص ألوان الروابط والنص وخلفية الشريط بسهولة ضمن الإعدادات. يمكنك أيضًا عرض تغييراتك قبل حفظها في قسم معاينة رائع. إذا قام متصفح المستخدم بتعطيل ملفات تعريف الارتباط ، فلن يعمل إعداد انتهاء صلاحية زر إغلاق الشعارات ؛ إذا تم تمكين ملفات تعريف الارتباط ، فسيتم عرض الشعار عند كل تحديث. يعد مسح ملفات تعريف الارتباط من متصفحك أحد الخيارات ؛ يمكنك أيضًا مسحها في وحدة التحكم. يمكن أيضًا تعيين تاريخ انتهاء صلاحية زر الإغلاق على فارغ أو 0 أو تاريخ في الماضي. يتم استخدام Simple Banner ، وهو برنامج مفتوح المصدر.

نظرًا لأن اللافتات التي تقوم بإنشائها مضمنة في HTML للصفحة ، إذا قمت بإدخال yourhtml بشكل صحيح ، فستظهر في تدفق المحتوى بشكل جيد ، وسيتم تمكينها بعلامة التبويب. تم توفير هذا المكون الإضافي من قبل عدد من المساهمين. جميع المراجعات الـ 37 متاحة للعرض هنا.
صور لافتة WordPress: كيفية إضافتها إلى موقعك
يعد WordPress نظامًا أساسيًا ممتازًا لإنشاء مواقع الويب ، ولكن قد تكون هناك أوقات تتطلب المزيد من التصميم. يمكن استخدام صور البانر ، وهي الصور التي يتم عرضها في الجزء العلوي أو السفلي من موقع الويب ، لتحقيق ذلك. يمكن إضافة مواقع الويب الخاصة بـ WordPress بصور الشعارات باستخدام المكونات الإضافية ، أو من خلال واجهة تحرير WordPress ، أو باستخدام عمليات إعادة توجيه عناوين URL.
كيف تضيف منزلق للصور في ووردبريس
 الائتمان: sleonproductions.com
الائتمان: sleonproductions.comتعد إضافة شريط تمرير للصور في WordPress طريقة رائعة لعرض صور متعددة على موقع الويب الخاص بك. هناك بعض الإضافات المختلفة التي يمكنك استخدامها لإنشاء شريط تمرير ، لكننا نوصي باستخدام المكون الإضافي Soliloquy. بمجرد تثبيت البرنامج المساعد وتنشيطه ، يمكنك اتباع هذه الخطوات لإنشاء شريط التمرير الخاص بك: 1. قم بإنشاء شريط تمرير جديد بالانتقال إلى Soliloquy »إضافة جديد في مسؤول WordPress الخاص بك. 2. أدخل عنوانًا لشريط التمرير وحدد نوع شريط التمرير الذي تريد إنشاءه. 3. اختر الصور التي تريد تضمينها في شريط التمرير وأضفها إلى شريط التمرير. 4. قم بتكوين إعدادات شريط التمرير ، مثل تأثير الانتقال وحجم الصورة وما إلى ذلك. 5. بمجرد أن تصبح راضيًا عن الإعدادات ، انقر فوق الزر "نشر" لنشر شريط التمرير الخاص بك. يمكنك بعد ذلك إضافة شريط التمرير إلى موقع الويب الخاص بك باستخدام الرمز المختصر أو علامة القالب التي يوفرها المكون الإضافي.
كيفية تحرير شريط التمرير في WordPress
لتعديل شريط التمرير في ووردبريس ، ستحتاج إلى الوصول إلى النهاية الخلفية لموقع الويب الخاص بك. بمجرد تسجيل الدخول ، ستحتاج إلى الانتقال إلى علامة التبويب "المظهر" ثم تحديد "المحرر". من هنا ، ستتمكن من تحرير الكود الخاص بشريط التمرير.
كيفية إضافة شريط التمرير في صفحة WordPress الرئيسية بدون البرنامج المساعد
تعد إضافة شريط تمرير إلى صفحة WordPress الرئيسية الخاصة بك طريقة رائعة لعرض المحتوى المميز الخاص بك. هناك عدة طرق لإضافة شريط تمرير إلى صفحتك الرئيسية دون استخدام مكون إضافي. إحدى الطرق هي استخدام أداة تخصيص WordPress. ما عليك سوى الانتقال إلى المظهر> تخصيص> إعدادات الصفحة الرئيسية وتحديد المحتوى الذي تريد تمييزه في شريط التمرير. بمجرد تحديد المحتوى الخاص بك ، يمكنك بعد ذلك اختيار عدد الشرائح التي تريد عرضها ، وكذلك الترتيب الذي تظهر به. هناك طريقة أخرى لإضافة شريط تمرير إلى صفحة WordPress الرئيسية الخاصة بك وهي استخدام سمة تحتوي على وظيفة شريط تمرير مضمنة . هناك العديد من السمات الرائعة المتاحة التي تتضمن هذه الوظيفة ، لذا تأكد من تصفح الخيارات قبل اتخاذ قرارك النهائي. بمجرد تحديد طريقتك ، فإن إضافة شريط التمرير إلى صفحة WordPress الرئيسية الخاصة بك أمر سهل. ما عليك سوى اتباع التعليمات وستحصل على شريط التمرير الخاص بك وتشغيله في لمح البصر.
كيفية إضافة شريط التمرير على الصفحة الرئيسية بسرعة في برنامج WordPress التعليمي (3 خطوات). من خلال قراءة المقالة التالية ، سوف تفهم كيفية إضافة شريط التمرير إلى الصفحة الرئيسية لموقع WordPress على الويب. تجعل المتزلجون من السهل إنشاء عروض الشرائح دون إدخال المستخدم. علاوة على ذلك ، يمكنهم الاستجابة لتفاعل المستخدم مثل النقر أو التمرير لعرض الشرائح التالية أو السابقة. هذا البرنامج المساعد مجاني للاستخدام ، لكنه شائع للغاية ، مع أكثر من 1.5 مليون عملية تنزيل و 4.7 من 5 من المستخدمين. يأتي الإصدار المجاني بأربعة أنماط مختلفة ، بالإضافة إلى عدد كبير من الإعدادات والخيارات المفيدة ، وكلها تجعل من السهل إضافة شريط تمرير سريع الاستجابة إلى منشوراتك وصفحاتك. يمكنك أيضًا تحديد الأبعاد والتأثيرات والتنقل وما إلى ذلك.
يمكنك الوصول إلى هذا الخيار من الجانب الأيمن من الشاشة. يمكن إنشاء هذه الوظيفة المخصصة باستخدام الرمز المختصر Meta Slider في خطاف رأس Genesis. يمكنك تسهيل عرض الزائرين لمحتوى عرض الشرائح إذا كانت صورك أكبر من حجم شريط التمرير. إنها حزمة إضافية مدفوعة للمكوِّن الإضافي Meta Slider المجاني الذي يضيف ميزات متميزة. يمكنك عرض مقاطع الفيديو من YouTube بالإضافة إلى محتوى HTML المخصص على أشرطة التمرير الخاصة بك. تتيح لك منصة WooCommerce عرض المنتجات من محفظتك أو من متجر على الإنترنت مدعوم من خلاله. يمكنك بسهولة حساب عدد المواقع التي تنوي استخدام Meta Slider Pro عليها ببساطة عن طريق حساب خيارات تسعير المكون الإضافي. هناك عروض احترافية تبدأ من 39 سنتًا لكل موقع وتصل إلى 319 سنتًا لكل موقع (غير محدود). علاوة على ذلك ، فإن برنامج MetaSlider Pro خالي من المخاطر لمدة 30 يومًا ، مما يعني أنه يمكنك تجربته مجانًا.
