Comment ajouter un curseur de bannière dans WordPress
Publié: 2022-09-30L'ajout d'un curseur de bannière dans WordPress est un excellent moyen de présenter votre contenu de manière engageante et visuellement attrayante. Il existe plusieurs façons d'ajouter un curseur de bannière à votre site WordPress, mais nous nous concentrerons sur la méthode la plus simple : l'utilisation d'un plugin. Il existe quelques plugins différents que vous pouvez utiliser pour ajouter un curseur de bannière à votre site WordPress. Nous vous recommandons d'utiliser le plugin Meta Slider, qui est gratuit et facile à utiliser. Une fois que vous avez installé et activé le plugin, vous devrez créer un nouveau curseur. Pour ce faire, rendez-vous sur la page Meta Slider de votre tableau de bord WordPress et cliquez sur le bouton « Ajouter nouveau ». Donnez un nom à votre curseur et sélectionnez le type "Bannière". Ensuite, vous pourrez ajouter des diapositives à votre slider en cliquant sur le bouton "Ajouter une diapositive". Vous pouvez ajouter des images, des vidéos ou du texte à vos diapositives, et vous pouvez également définir une URL pour chaque diapositive. Ceci est utile si vous souhaitez lier chaque diapositive à une page spécifique de votre site Web. Une fois que vous avez ajouté toutes vos diapositives, vous pouvez prévisualiser votre curseur pour vous assurer qu'il ressemble à ce que vous voulez. Enfin, pour ajouter votre slider à votre site WordPress, vous devrez insérer le shortcode du slider dans la page ou la publication où vous souhaitez qu'il apparaisse. Vous pouvez trouver le shortcode de votre slider sur la page Meta Slider de votre tableau de bord WordPress. Une fois que vous avez ajouté le shortcode à votre page ou publication, vous pourrez prévisualiser votre slider pour le voir en action.
Un curseur réactif est intégré au plugin WordPress Slider Revolution. Les modules peuvent être créés seuls ou combinés avec d'autres modèles prédéfinis totalisant plus de 200. Les modules sont créés dans Slider Revolution via un éditeur de module, également appelé éditeur visuel. Les modules sont généralement organisés en sections basées sur des médias tels que des vidéos, des GIF, des boutons, de l'audio, du texte et des images. Trois pages de paramètres de création de module importants sont incluses dans le guide de création de module. Les modules peuvent être configurés à cette étape. À l'étape 2, choisissez la taille du curseur et à l'étape 3, ajustez la taille et la largeur du curseur en fonction de l'appareil.
Choisissez un module de diaporama qui comprend des curseurs et un carrousel. Le module peut modifier la largeur et la hauteur du navigateur en utilisant l'option plein écran. Dans les paramètres de mise en page, vous pouvez modifier ce rapport d'aspect pour vous assurer que le module conserve le rapport d'aspect. Les modules sont mieux adaptés pour être des diaporamas générés automatiquement ou un curseur vidéo qui s'affichera en ligne avec un message. Les modules peuvent être dimensionnés par curseur à l'aide du guide de création de modules. La taille du curseur est déterminée par les dimensions de divers appareils. Il existe trois options de redimensionnement : linéaire classique, héritage intelligent et tailles personnalisées manuelles.
Parce que le monde se rétrécit, certaines couches peuvent être difficiles à voir sur un petit écran. D'une simple pression sur un bouton, vous pouvez accéder à plus de deux cents modèles dans Slider Revolution. Les modèles prédéfinis incluent un format de conception prédéfini ainsi que des effets spéciaux. Les utilisateurs peuvent utiliser des modèles pour générer rapidement des curseurs de haute qualité à l'aide de modèles. Il est également possible d'utiliser des modèles pour créer un site Web entier plutôt que d'utiliser un constructeur de pages. Slider Revolution est livré avec une pléthore d'effets spéciaux. Lorsque vous survolez la vignette, une version en taille réelle d'un modèle s'affiche.
Pour installer un module complémentaire, vous devez quitter la galerie de modèles. Dans le module que vous créez avec la révolution du curseur après avoir téléchargé les fichiers, vous trouverez les paramètres du modèle. Accédez à la galerie de modèles de modules une fois que vous avez installé les modules complémentaires requis. Passez votre souris sur le module et cliquez sur l'icône plus pour l'insérer. Les utilisateurs peuvent utiliser des codes abrégés ou le bloc de révolution du curseur pour insérer un curseur dans WordPress. Les étapes ci-dessous vous montreront comment ajouter des curseurs dans le nouvel éditeur de blocs Gutenberg. En plus des shortcodes, WordPress peut être utilisé pour insérer un slider.
Le plugin Revolution, en plus de pouvoir changer le module qu'il insère, vous permet de le faire. Survolez le module, puis cliquez sur la flèche en bas pour afficher certains de ses paramètres. Le module slider peut être visualisé depuis le frontend en allant sur Publier.
Comment ajouter une bannière dans WordPress
 Crédit : www.blogrankseo.com
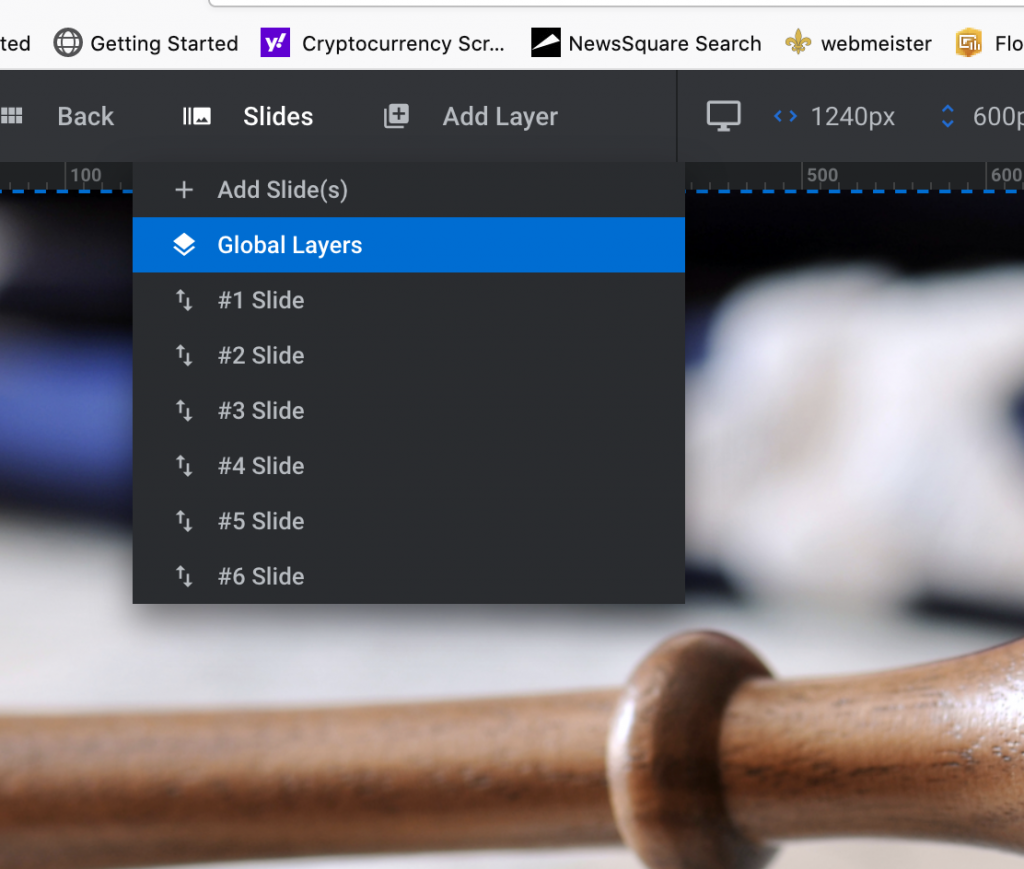
Crédit : www.blogrankseo.comPour ajouter une bannière dans WordPress, vous devez d'abord créer une image de bannière . Vous pouvez le faire dans n'importe quel logiciel de retouche d'image. Une fois que vous avez créé votre image de bannière, téléchargez-la sur votre site WordPress. Ensuite, rendez-vous dans la section Apparence > En-tête de votre tableau de bord WordPress et cliquez sur le bouton « Ajouter une nouvelle image ». Sélectionnez votre image de bannière et cliquez sur le bouton "Insérer dans l'en-tête".
À l'aide du plug-in Simple Banner, vous pouvez facilement afficher une simple bannière ou barre d'annonce en haut de votre site Web. Les couleurs des liens, du texte et de l'arrière-plan de la barre peuvent toutes être facilement personnalisées dans les paramètres. Vous pouvez également afficher vos modifications avant qu'elles ne soient enregistrées dans une section d'aperçu sophistiquée. Si le navigateur de l'utilisateur désactive les cookies, le paramètre d'expiration du bouton de fermeture des bannières ne fonctionnera pas ; si les cookies sont activés, la bannière s'affichera à chaque actualisation. Effacer les cookies de votre navigateur est une option ; vous pouvez également les effacer dans la console. La date d'expiration de votre bouton Fermer peut également être définie sur vide, 0 ou une date dans le passé. Simple Banner, qui est un logiciel open source, est utilisé.

Étant donné que les bannières que vous créez sont intégrées au code HTML de la page, si vous saisissez correctement votre code HTML, elles apparaîtront correctement dans le flux de contenu et elles seront activées par les tabulations. Ce plugin a été mis à disposition par un certain nombre de contributeurs. Les 37 avis peuvent être consultés ici.
Images de bannière WordPress : comment les ajouter à votre site
WordPress est une excellente plate-forme pour créer des sites Web, mais il peut arriver qu'un peu plus de conception soit nécessaire. Les images de bannière , qui sont des images affichées en haut ou en bas du site Web, peuvent être utilisées à cette fin. Les sites Web WordPress peuvent être ajoutés avec des images de bannière à l'aide de plugins, via l'interface d'édition WordPress ou à l'aide de redirections d'URL.
Comment ajouter un curseur photo dans WordPress
 Crédit : sleonproductions.com
Crédit : sleonproductions.comL'ajout d'un curseur photo dans WordPress est un excellent moyen d'afficher plusieurs images sur votre site Web. Il existe quelques plugins différents que vous pouvez utiliser pour créer un curseur, mais nous vous recommandons d'utiliser le plugin Soliloquy. Une fois que vous avez installé et activé le plugin, vous pouvez suivre ces étapes pour créer votre slider : 1. Créez un nouveau slider en allant sur Soliloquy » Add New dans votre admin WordPress. 2. Entrez un titre pour votre curseur et sélectionnez le type de curseur que vous souhaitez créer. 3. Choisissez les images que vous souhaitez inclure dans votre slider et ajoutez-les au slider. 4. Configurez les paramètres de votre curseur, tels que l'effet de transition, la taille de l'image, etc. 5. Une fois que vous êtes satisfait des paramètres, cliquez sur le bouton Publier pour publier votre slider. Vous pouvez ensuite ajouter le curseur à votre site Web en utilisant le shortcode ou la balise de modèle fourni par le plugin.
Comment modifier le curseur dans WordPress
Afin de modifier le curseur dans wordpress, vous devrez accéder au back-end de votre site Web. Une fois connecté, vous devrez accéder à l'onglet "Apparence", puis sélectionner "Editeur". À partir de là, vous pourrez modifier le code de votre curseur.
Comment ajouter un curseur dans la page d'accueil WordPress sans plugin
L'ajout d'un curseur à votre page d'accueil WordPress est un excellent moyen de présenter votre contenu en vedette. Il existe plusieurs façons d'ajouter un curseur à votre page d'accueil sans utiliser de plugin. Une façon consiste à utiliser le WordPress Customizer. Accédez simplement à Apparence> Personnaliser> Paramètres de la page d'accueil et sélectionnez le contenu que vous souhaitez afficher dans votre curseur. Une fois que vous avez sélectionné votre contenu, vous pouvez ensuite choisir le nombre de diapositives que vous souhaitez afficher, ainsi que l'ordre dans lequel elles apparaissent. Une autre façon d'ajouter un curseur à votre page d'accueil WordPress consiste à utiliser un thème doté d'une fonctionnalité de curseur intégrée. Il existe de nombreux thèmes intéressants qui incluent cette fonctionnalité, alors assurez-vous de parcourir les options avant de prendre votre décision finale. Une fois que vous avez sélectionné votre méthode, ajouter un curseur à votre page d'accueil WordPress est un jeu d'enfant. Suivez simplement les instructions et votre slider sera opérationnel en un rien de temps.
Comment ajouter rapidement un curseur sur la page d'accueil dans le didacticiel WordPress (3 étapes). En lisant l'article suivant, vous comprendrez comment ajouter un slider à la page d'accueil d'un site WordPress. Les curseurs facilitent la création de diaporamas sans intervention de l'utilisateur. De plus, ils peuvent répondre à l'interaction de l'utilisateur, comme cliquer ou glisser pour afficher les diapositives suivantes ou précédentes. Ce plugin est gratuit, mais il est extrêmement populaire, avec plus de 1,5 million de téléchargements et un score de 4,7 sur 5 de la part des utilisateurs. La version gratuite est livrée avec quatre styles différents, ainsi qu'une multitude de paramètres et d'options utiles, qui facilitent tous l'ajout d'un curseur réactif adapté au référencement à vos publications et pages. Vous pouvez également spécifier les dimensions, les effets, la navigation, etc.
Vous pouvez accéder à cette option depuis le côté droit de l'écran. Cette fonction personnalisée peut être créée avec le shortcode Meta Slider dans le crochet d'en-tête Genesis. Vous pouvez faciliter la visualisation du contenu de votre diaporama par vos visiteurs si vos images sont plus grandes que la taille du curseur. Il s'agit d'un pack complémentaire payant pour le plugin gratuit Meta Slider qui ajoute des fonctionnalités premium. Vous pouvez afficher des vidéos de YouTube ainsi que du contenu HTML personnalisé sur vos curseurs. La plateforme WooCommerce vous permet d'afficher les produits de votre portefeuille ou d'une boutique en ligne alimentée par celle-ci. Vous pouvez facilement calculer le nombre de sites sur lesquels vous avez l'intention d'utiliser Meta Slider Pro en calculant simplement les options de tarification du plugin. Il existe des offres pro qui commencent à 39 cents par site et vont jusqu'à 319 cents par site (illimité). De plus, le logiciel MetaSlider Pro est sans risque pendant 30 jours, ce qui signifie que vous pouvez l'essayer gratuitement.
