WordPress에 배너 슬라이더를 추가하는 방법
게시 됨: 2022-09-30WordPress에 배너 슬라이더를 추가하면 매력적이고 시각적으로 매력적인 방식으로 콘텐츠를 선보일 수 있습니다. WordPress 사이트에 배너 슬라이더를 추가하는 몇 가지 다른 방법이 있지만 플러그인을 사용하는 가장 쉬운 방법에 중점을 둘 것입니다. WordPress 사이트에 배너 슬라이더를 추가하는 데 사용할 수 있는 몇 가지 플러그인이 있습니다. 무료이며 사용하기 쉬운 Meta Slider 플러그인을 사용하는 것이 좋습니다. 플러그인을 설치하고 활성화했으면 새 슬라이더를 만들어야 합니다. 이렇게 하려면 WordPress 대시보드의 Meta Slider 페이지로 이동하여 "새로 추가" 버튼을 클릭합니다. 슬라이더에 이름을 지정하고 "배너" 유형을 선택합니다. 그런 다음 "슬라이드 추가" 버튼을 클릭하여 슬라이더에 슬라이드를 추가할 수 있습니다. 슬라이드에 이미지, 비디오 또는 텍스트를 추가할 수 있으며 각 슬라이드의 URL을 설정할 수도 있습니다. 각 슬라이드를 웹 사이트의 특정 페이지에 연결하려는 경우에 유용합니다. 슬라이드를 모두 추가했으면 슬라이더를 미리 보고 원하는 대로 표시되는지 확인할 수 있습니다. 마지막으로 WordPress 사이트에 슬라이더를 추가하려면 슬라이더를 표시할 페이지나 게시물에 슬라이더 단축 코드를 삽입해야 합니다. WordPress 대시보드의 메타 슬라이더 페이지에서 슬라이더의 단축 코드를 찾을 수 있습니다. 페이지나 게시물에 단축 코드를 추가하고 나면 슬라이더를 미리 보고 작동하는지 확인할 수 있습니다.
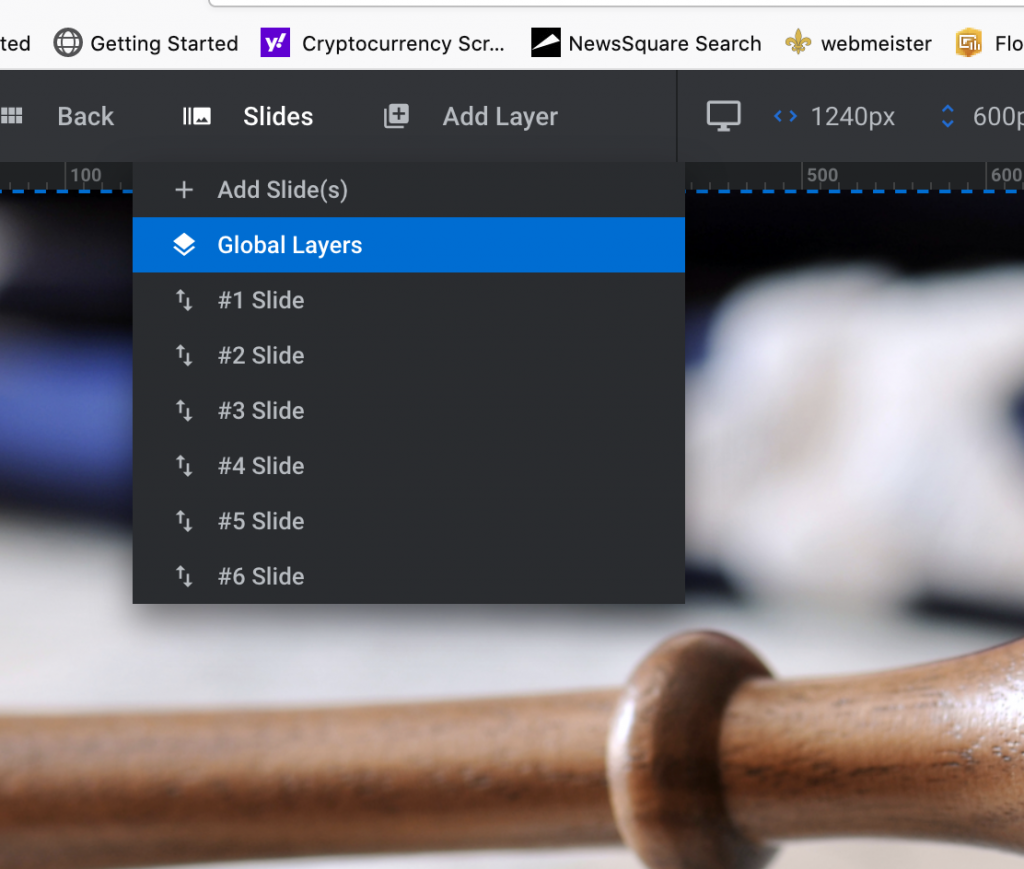
반응형 슬라이더 는 Slider Revolution WordPress 플러그인에 내장되어 있습니다. 모듈은 자체적으로 만들거나 총 200개가 넘는 미리 만들어진 다른 템플릿과 결합할 수 있습니다. 모듈은 비주얼 편집기라고도 하는 모듈 편집기를 통해 Slider Revolution에서 빌드됩니다. 모듈은 일반적으로 비디오, GIF, 버튼, 오디오, 텍스트 및 이미지와 같은 미디어를 기반으로 섹션으로 구성됩니다. 모듈 생성 가이드에는 3페이지의 중요한 모듈 생성 설정이 포함되어 있습니다. 이 단계에서 모듈을 구성할 수 있습니다. 2단계에서 슬라이더의 크기를 선택하고 3단계에서 장치에 따라 슬라이더의 크기와 너비를 조정합니다.
슬라이더와 캐러셀이 포함된 슬라이드쇼 모듈을 선택합니다. 모듈은 전체 화면 옵션을 사용하여 브라우저의 너비와 높이를 변경할 수 있습니다. 레이아웃 설정에서 이 종횡비를 변경하여 모듈이 종횡비를 유지하도록 할 수 있습니다. 모듈은 게시물과 함께 인라인으로 표시되는 자동 생성 슬라이드쇼 또는 비디오 슬라이더 에 가장 적합합니다. 모듈 생성 가이드를 사용하여 모듈을 슬라이더 크기로 조정할 수 있습니다. 슬라이더의 크기는 다양한 장치의 크기에 따라 결정됩니다. 크기 조정에는 클래식 선형, 지능형 상속 및 수동 사용자 정의 크기의 세 가지 옵션이 있습니다.
세계가 축소되고 있기 때문에 일부 레이어는 작은 화면에서 보기 어려울 수 있습니다. 버튼 하나만 누르면 Slider Revolution에서 200개 이상의 템플릿에 액세스할 수 있습니다. 미리 만들어진 템플릿에는 미리 만들어진 디자인 형식과 특수 효과가 포함됩니다. 사용자는 템플릿을 사용하여 고품질 슬라이더를 빠르게 생성하기 위해 템플릿을 사용할 수 있습니다. 페이지 빌더를 사용하는 대신 템플릿을 사용하여 전체 웹 사이트를 만드는 것도 가능합니다. Slider Revolution에는 많은 특수 효과가 있습니다. 축소판 위로 마우스를 가져가면 템플릿의 전체 크기 버전이 표시됩니다.
추가 기능을 설치하려면 템플릿 갤러리를 종료해야 합니다. 파일을 다운로드한 후 슬라이더 회전으로 생성한 모듈에서 템플릿에 대한 설정을 찾을 수 있습니다. 필요한 추가 기능을 설치했으면 모듈 템플릿 갤러리로 이동합니다. 모듈 위에 마우스를 놓고 더하기 아이콘을 클릭하여 삽입합니다. 사용자는 단축 코드 또는 슬라이더 회전 블록 을 사용하여 WordPress에 슬라이더를 삽입할 수 있습니다. 아래 단계는 새로운 Gutenberg 블록 편집기에서 슬라이더를 추가하는 방법을 보여줍니다. 단축 코드 외에도 WordPress를 사용하여 슬라이더를 삽입할 수 있습니다.
Revolution 플러그인을 사용하면 삽입하는 모듈을 변경할 수 있을 뿐만 아니라 그렇게 할 수 있습니다. 모듈 위로 마우스를 가져간 다음 하단에 있는 화살표를 클릭하여 일부 설정을 봅니다. 슬라이더 모듈 은 게시로 이동하여 프런트엔드에서 볼 수 있습니다.
WordPress에 배너를 추가하는 방법
 크레딧: www.blogrankseo.com
크레딧: www.blogrankseo.comWordPress에 배너를 추가하려면 먼저 배너 이미지 를 만들어야 합니다. 모든 이미지 편집 소프트웨어에서 이 작업을 수행할 수 있습니다. 배너 이미지를 만든 후에는 WordPress 사이트에 업로드합니다. 그런 다음 WordPress 대시보드의 모양 > 헤더 섹션으로 이동하여 "새 이미지 추가" 버튼을 클릭합니다. 배너 이미지를 선택하고 "헤더에 삽입" 버튼을 클릭합니다.
Simple Banner 플러그인을 사용하면 웹사이트 상단에 간단한 공지 배너 또는 바를 쉽게 표시할 수 있습니다. 링크의 색상, 텍스트 및 막대의 배경은 모두 설정에서 쉽게 사용자 지정할 수 있습니다. 멋진 미리보기 섹션에 저장되기 전에 변경 사항을 볼 수도 있습니다. 사용자의 브라우저가 쿠키를 비활성화하면 배너 닫기 버튼 만료 설정이 작동하지 않습니다. 쿠키가 활성화되어 있으면 새로 고칠 때마다 배너가 표시됩니다. 브라우저에서 쿠키를 지우는 것은 하나의 옵션입니다. 콘솔에서 지울 수도 있습니다. 닫기 버튼의 만료 날짜를 공백, 0 또는 과거 날짜로 설정할 수도 있습니다. 오픈 소스 소프트웨어인 Simple Banner를 사용합니다.

생성한 배너는 페이지의 HTML에 포함되어 있으므로 HTML을 올바르게 입력하면 콘텐츠 흐름에 멋지게 나타나며 탭을 사용할 수 있습니다. 이 플러그인은 많은 기여자들에 의해 제공되었습니다. 여기에서 37개의 리뷰를 모두 볼 수 있습니다.
WordPress 배너 이미지: 사이트에 추가하는 방법
워드프레스는 웹사이트 제작을 위한 훌륭한 플랫폼이지만 조금 더 디자인이 필요한 경우가 있습니다. 이를 위해 웹사이트 상단 또는 하단에 표시되는 이미지인 배너 이미지 를 사용할 수 있습니다. 플러그인을 사용하거나 WordPress 편집 인터페이스를 통해 또는 URL 리디렉션을 사용하여 WordPress 웹사이트에 배너 이미지를 추가할 수 있습니다.
WordPress에 사진 슬라이더를 추가하는 방법
 크레딧: sleonproductions.com
크레딧: sleonproductions.comWordPress에 사진 슬라이더 를 추가하면 웹사이트에 여러 이미지를 표시할 수 있습니다. 슬라이더를 만드는 데 사용할 수 있는 몇 가지 플러그인이 있지만 Soliloquy 플러그인을 사용하는 것이 좋습니다. 플러그인을 설치하고 활성화했으면 다음 단계에 따라 슬라이더를 만들 수 있습니다. 1. WordPress 관리자에서 Soliloquy » Add New로 이동하여 새 슬라이더를 만듭니다. 2. 슬라이더의 제목을 입력하고 생성하려는 슬라이더 유형을 선택합니다. 3. 슬라이더에 포함할 이미지를 선택하고 슬라이더에 추가합니다. 4. 전환 효과, 이미지 크기 등과 같은 슬라이더 설정을 구성합니다. 5. 설정에 만족하면 게시 버튼을 클릭하여 슬라이더를 게시합니다. 그런 다음 플러그인에서 제공하는 단축 코드 또는 템플릿 태그를 사용하여 웹사이트에 슬라이더를 추가할 수 있습니다.
WordPress에서 슬라이더를 편집하는 방법
WordPress에서 슬라이더를 편집하려면 웹사이트의 백엔드에 액세스해야 합니다. 로그인한 후 "모양" 탭으로 이동한 다음 "편집기"를 선택해야 합니다. 여기에서 슬라이더의 코드를 편집할 수 있습니다.
플러그인 없이 WordPress 홈페이지에 슬라이더를 추가하는 방법
WordPress 홈페이지에 슬라이더를 추가하는 것은 추천 콘텐츠를 보여줄 수 있는 좋은 방법입니다. 플러그인을 사용하지 않고 홈페이지에 슬라이더를 추가하는 몇 가지 방법이 있습니다. 한 가지 방법은 WordPress Customizer를 사용하는 것입니다. 모양 > 사용자 정의 > 홈페이지 설정으로 이동하여 슬라이더에 표시할 콘텐츠를 선택하기만 하면 됩니다. 콘텐츠를 선택한 후에는 표시할 슬라이드 수와 표시 순서를 선택할 수 있습니다. WordPress 홈페이지에 슬라이더를 추가하는 또 다른 방법은 슬라이더 기능 이 내장된 테마를 사용하는 것입니다. 이 기능을 포함하는 훌륭한 테마가 많이 있으므로 최종 결정을 내리기 전에 옵션을 살펴보십시오. 방법을 선택했으면 WordPress 홈페이지에 슬라이더를 추가하는 것이 매우 쉽습니다. 지침을 따르기만 하면 슬라이더가 작동하여 즉시 실행됩니다.
WordPress 자습서의 홈 페이지에 슬라이더를 빠르게 추가하는 방법(3단계). 다음 기사를 읽으면 WordPress 웹 사이트의 홈 페이지에 슬라이더를 추가하는 방법을 이해할 수 있습니다. 슬라이더를 사용하면 사용자 입력 없이 슬라이드쇼를 간단하게 만들 수 있습니다. 또한 다음 또는 이전 슬라이드를 보기 위해 클릭하거나 스와이프하는 것과 같은 사용자 상호 작용에 응답할 수 있습니다. 이 플러그인은 무료로 사용할 수 있지만 150만 건 이상의 다운로드와 사용자로부터 5점 만점에 4.7점으로 매우 인기가 있습니다. 무료 버전에는 4가지 스타일과 다양한 유용한 설정 및 옵션이 포함되어 있어 게시물과 페이지에 SEO 친화적인 반응형 슬라이더를 더 쉽게 추가할 수 있습니다. 치수, 효과, 탐색 등을 지정할 수도 있습니다.
화면 오른쪽에서 이 옵션에 액세스할 수 있습니다. 이 사용자 정의 함수는 Genesis 헤더 후크의 Meta Slider 단축 코드로 빌드할 수 있습니다. 이미지가 슬라이더 크기보다 큰 경우 방문자가 슬라이드쇼 콘텐츠 를 더 쉽게 볼 수 있습니다. 프리미엄 기능을 추가하는 무료 Meta Slider 플러그인용 유료 애드온 팩입니다. 슬라이더에 YouTube의 비디오와 사용자 정의 HTML 콘텐츠를 표시할 수 있습니다. WooCommerce 플랫폼을 사용하면 포트폴리오 또는 이를 기반으로 하는 온라인 상점의 제품을 표시할 수 있습니다. 플러그인의 가격 옵션을 계산하기만 하면 Meta Slider Pro를 사용하려는 사이트 수를 쉽게 계산할 수 있습니다. 사이트당 39센트에서 시작하여 사이트당 최대 319센트(무제한)까지 제공되는 프로 제안이 있습니다. 또한 MetaSlider Pro 소프트웨어는 30일 동안 위험이 없으므로 무료로 사용해 볼 수 있습니다.
