WordPressでバナースライダーを追加する方法
公開: 2022-09-30WordPress にバナー スライダーを追加することは、魅力的で視覚的に魅力的な方法でコンテンツを紹介する優れた方法です。 WordPress サイトにバナー スライダーを追加する方法はいくつかありますが、ここでは最も簡単な方法であるプラグインの使用に焦点を当てます。 WordPress サイトにバナー スライダーを追加するために使用できるプラグインがいくつかあります。 無料で使いやすい Meta Slider プラグインの使用をお勧めします。 プラグインをインストールして有効化したら、新しいスライダーを作成する必要があります。 これを行うには、WordPress ダッシュボードの Meta Slider ページに移動し、[新規追加] ボタンをクリックします。 スライダーに名前を付けて、「バナー」タイプを選択します。 次に、「スライドを追加」ボタンをクリックして、スライダーにスライドを追加できます。 スライドに画像、ビデオ、またはテキストを追加でき、各スライドに URL を設定することもできます。 これは、各スライドを Web サイトの特定のページにリンクする場合に便利です。 すべてのスライドを追加したら、スライダーをプレビューして、希望どおりに表示されることを確認できます。 最後に、スライダーを WordPress サイトに追加するには、スライダーを表示したいページまたは投稿にスライダーのショートコードを挿入する必要があります。 スライダーのショートコードは、WordPress ダッシュボードの Meta Slider ページにあります。 ショートコードをページまたは投稿に追加したら、スライダーをプレビューして動作を確認できます。
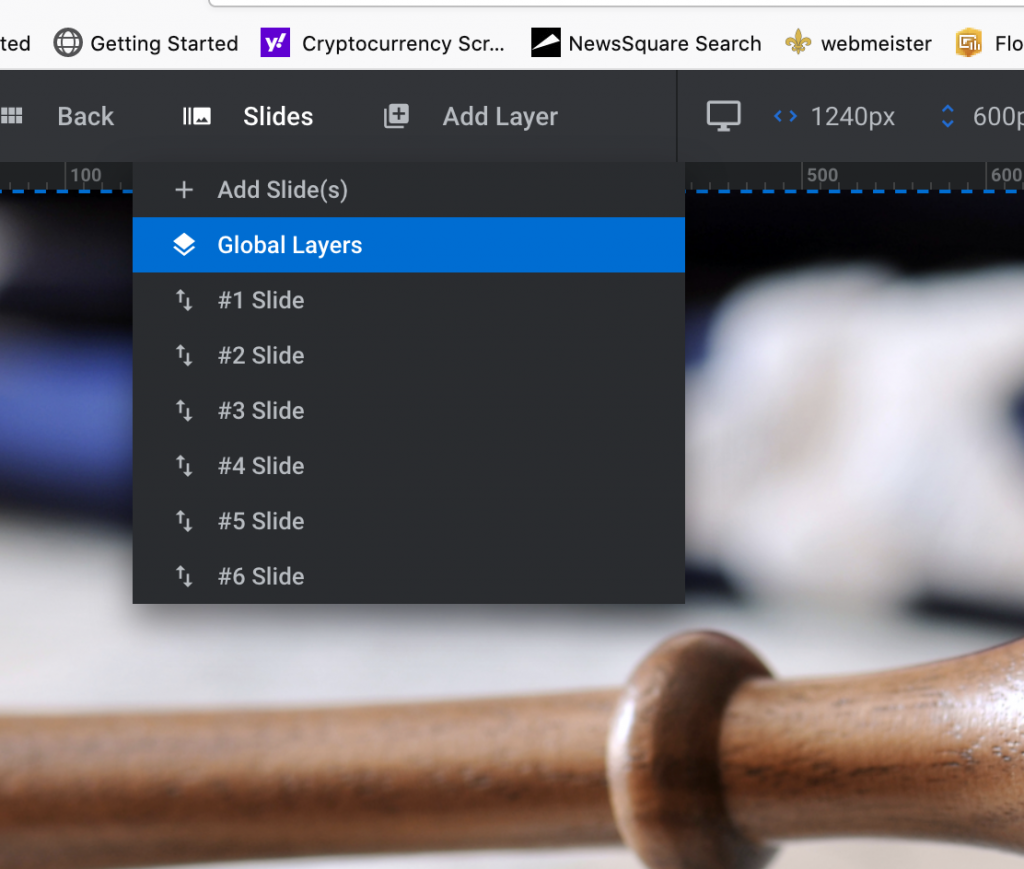
レスポンシブ スライダーは、Slider Revolution WordPress プラグインに組み込まれています。 モジュールは、単独で作成することも、合計 200 を超える他の既製のテンプレートと組み合わせることもできます。モジュールは、ビジュアル エディターとも呼ばれるモジュール エディターを介して Slider Revolution で構築されます。 モジュールは通常、ビデオ、GIF、ボタン、オーディオ、テキスト、画像などのメディアに基づいてセクションに編成されます。 モジュール作成ガイドには、重要なモジュール作成設定の 3 ページが含まれています。 モジュールは、このステップで構成できます。 ステップ 2 でスライダーのサイズを選択し、ステップ 3 でデバイスに応じてスライダーのサイズと幅を調整します。
スライダーとカルーセルを含むスライドショー モジュールを選択します。 このモジュールは、フルスクリーン オプションを使用してブラウザの幅と高さを変更できます。 レイアウト設定で、この縦横比を変更して、モジュールの縦横比を維持することができます。 モジュールは、投稿とインラインで表示される自動生成スライドショーまたはビデオ スライダーに最適です。 モジュール作成ガイドを使用して、モジュールのサイズをスライダーで変更できます。 スライダーのサイズは、さまざまなデバイスの寸法によって決まります。 サイズ変更には、従来の線形、インテリジェントな継承、および手動のカスタム サイズの 3 つのオプションがあります。
世界が縮小しているため、一部のレイヤーは小さな画面では見にくい場合があります。 ボタンを押すだけで、Slider Revolution の 200 を超えるテンプレートにアクセスできます。 既製のテンプレートには、既製のデザイン形式と特殊効果が含まれています。 ユーザーは、テンプレートを使用して、高品質のスライダーを迅速に生成するためにテンプレートを使用できます。 ページ ビルダーを使用するのではなく、テンプレートを使用して Web サイト全体を作成することも可能です。 Slider Revolutionには、たくさんの特殊効果が付属しています。 サムネイルにカーソルを合わせると、テンプレートのフルサイズ バージョンが表示されます。
アドオンをインストールするには、テンプレート ギャラリーを終了する必要があります。 ファイルをダウンロードした後、スライダー回転で作成したモジュールには、テンプレートの設定があります。 必要なアドオンをインストールしたら、モジュール テンプレート ギャラリーに移動します。 モジュールの上にマウスを置き、プラス アイコンをクリックして挿入します。 ユーザーは、ショートコードまたはスライダー回転ブロックを使用して、WordPress にスライダーを挿入できます。 以下の手順では、新しい Gutenberg ブロック エディターにスライダーを追加する方法を示します。 ショートコードに加えて、WordPress を使用してスライダーを挿入できます。
Revolution プラグインは、挿入するモジュールを変更できることに加えて、それを可能にします。 モジュールの上にカーソルを置き、下部にある矢印をクリックして、その設定の一部を表示します。 スライダー モジュールは、[公開] に移動して、フロントエンドから表示できます。
WordPressでバナーを追加する方法
 クレジット: www.blogrankseo.com
クレジット: www.blogrankseo.comWordPress にバナーを追加するには、まずバナー画像を作成する必要があります。 これは、どの画像編集ソフトウェアでも実行できます。 バナー画像を作成したら、WordPress サイトにアップロードします。 次に、WordPress ダッシュボードの [外観] > [ヘッダー] セクションに移動し、[新しい画像を追加] ボタンをクリックします。 バナー画像を選択し、「ヘッダーに挿入」ボタンをクリックします。
シンプル バナー プラグインを使用すると、ウェブサイトの上部にシンプルな告知バナーまたはバーを簡単に表示できます。 バーのリンク、テキスト、および背景の色はすべて、設定で簡単にカスタマイズできます。 派手なプレビュー セクションに保存する前に、変更を表示することもできます。 ユーザーのブラウザが Cookie を無効にしている場合、バナーの閉じるボタンの有効期限設定は機能しません。 Cookie が有効になっている場合、更新のたびにバナーが表示されます。 ブラウザから Cookie を消去することも 1 つのオプションです。 コンソールでそれらをクリアすることもできます。 閉じるボタンの有効期限は、空白、0、または過去の日付に設定することもできます。 オープンソースソフトウェアであるSimple Bannerを使用しています。

作成したバナーはページの HTML 内に埋め込まれているため、yourhtml を正しく入力すると、コンテンツ フローに適切に表示され、タブが有効になります。 このプラグインは、多くの貢献者によって利用可能になりました。 全37件のレビューはこちらからご覧いただけます。
WordPress バナー画像: サイトに追加する方法
WordPress は Web サイトを作成するための優れたプラットフォームですが、もう少しデザインが必要な場合もあります。 ウェブサイトの上部または下部に表示される画像であるバナー画像は、これを実現するために使用できます。 プラグインを使用するか、WordPress 編集インターフェースを使用するか、URL リダイレクトを使用して、WordPress Web サイトにバナー画像を追加できます。
WordPressにフォトスライダーを追加する方法
 クレジット: sleonproductions.com
クレジット: sleonproductions.comWordPress にフォト スライダーを追加すると、Web サイトに複数の画像を表示することができます。 スライダーの作成に使用できるプラグインはいくつかありますが、Soliloquy プラグインの使用をお勧めします。 プラグインをインストールしてアクティブ化したら、次の手順に従ってスライダーを作成できます。 1. WordPress 管理画面の [Soliloquy] » [新規追加] に移動して、新しいスライダーを作成します。 2. スライダーのタイトルを入力し、作成するスライダーのタイプを選択します。 3. スライダーに含める画像を選択し、スライダーに追加します。 4. トランジション効果、画像サイズなど、スライダーの設定を構成します。 5. 設定に満足したら、[公開] ボタンをクリックしてスライダーを公開します。 その後、プラグインによって提供されるショートコードまたはテンプレート タグを使用して、スライダーを Web サイトに追加できます。
WordPressでスライダーを編集する方法
WordPress でスライダーを編集するには、Web サイトのバックエンドにアクセスする必要があります。 ログインしたら、[外観] タブに移動し、[エディター] を選択する必要があります。 ここから、スライダーのコードを編集できます。
プラグインなしで WordPress ホームページにスライダーを追加する方法
WordPress ホームページにスライダーを追加することは、注目のコンテンツを紹介する優れた方法です。 プラグインを使用せずにスライダーをホームページに追加する方法はいくつかあります。 1 つの方法は、WordPress カスタマイザーを使用することです。 [外観] > [カスタマイズ] > [ホームページ設定] に移動し、スライダーで取り上げたいコンテンツを選択するだけです。 コンテンツを選択したら、表示するスライドの数と表示順序を選択できます。 WordPress ホームページにスライダーを追加するもう 1 つの方法は、スライダー機能が組み込まれたテーマを使用することです。 この機能を含む多くの優れたテーマが利用可能であるため、最終的な決定を下す前にオプションを参照してください. 方法を選択したら、WordPress ホームページにスライダーを簡単に追加できます。 指示に従うだけで、すぐにスライダーを起動して実行できます。
WordPress チュートリアルのホームページにスライダーをすばやく追加する方法 (3 ステップ)。 以下の記事を読むと、WordPress Web サイトのホームページにスライダーを追加する方法が理解できます。 スライダーを使用すると、ユーザー入力なしでスライドショーを簡単に作成できます。 さらに、クリックやスワイプなどのユーザー操作に応答して、次または前のスライドを表示できます。 このプラグインは無料で使用できますが、非常に人気があり、ダウンロード数は 150 万回を超え、ユーザーからのスコアは 5 段階中 4.7 です。 無料版には、4 つの異なるスタイルと、多数の便利な設定とオプションが付属しており、そのすべてが、投稿やページに SEO フレンドリーなレスポンシブ スライダーを簡単に追加できるようにします. サイズ、効果、ナビゲーションなどを指定することもできます。
このオプションには、画面の右側からアクセスできます。 このカスタム関数は、Genesis ヘッダー フックの Meta Slider ショートコードで構築できます。 画像がスライダーのサイズよりも大きい場合、訪問者がスライドショー コンテンツを簡単に表示できるようにすることができます。 これは、プレミアム機能を追加する無料の Meta Slider プラグインの有料アドオン パックです。 YouTube の動画やカスタム HTML コンテンツをスライダーに表示できます。 WooCommerce プラットフォームを使用すると、ポートフォリオまたはそれを利用したオンライン ストアから製品を表示できます。 プラグインの価格オプションを計算するだけで、Meta Slider Pro を使用する予定のサイトの数を簡単に計算できます。 サイトあたり 39 セントから始まり、サイトあたり最大 319 セント (無制限) のプロ オファーがあります。 さらに、MetaSlider Pro ソフトウェアは 30 日間リスクフリーです。つまり、無料で試すことができます。
