Jak dodać suwak banera w WordPress
Opublikowany: 2022-09-30Dodanie suwaka banerowego w WordPress to świetny sposób na zaprezentowanie treści w interesujący i atrakcyjny wizualnie sposób. Istnieje kilka różnych sposobów dodania suwaka baneru do witryny WordPress, ale skupimy się na najprostszej metodzie: użyciu wtyczki. Istnieje kilka różnych wtyczek, których możesz użyć, aby dodać suwak banera do swojej witryny WordPress. Zalecamy korzystanie z wtyczki Meta Slider, która jest bezpłatna i łatwa w użyciu. Po zainstalowaniu i aktywacji wtyczki musisz utworzyć nowy suwak. Aby to zrobić, przejdź do strony Meta Slider na pulpicie WordPress i kliknij przycisk „Dodaj nowy”. Nadaj swojemu suwakowi nazwę i wybierz typ „Baner”. Następnie będziesz mógł dodawać slajdy do swojego suwaka, klikając przycisk „Dodaj slajd”. Do slajdów można dodawać obrazy, filmy lub tekst, a także ustawić adres URL dla każdego slajdu. Jest to przydatne, jeśli chcesz połączyć każdy slajd z określoną stroną w swojej witrynie. Po dodaniu wszystkich slajdów możesz wyświetlić podgląd suwaka, aby upewnić się, że wygląda tak, jak chcesz. Na koniec, aby dodać suwak do witryny WordPress, musisz wstawić krótki kod suwaka na stronie lub opublikować w miejscu, w którym ma się pojawiać. Możesz znaleźć skrót do swojego suwaka na stronie Meta Slider na pulpicie WordPress. Po dodaniu skróconego kodu do strony lub posta będziesz mógł wyświetlić podgląd suwaka, aby zobaczyć go w akcji.
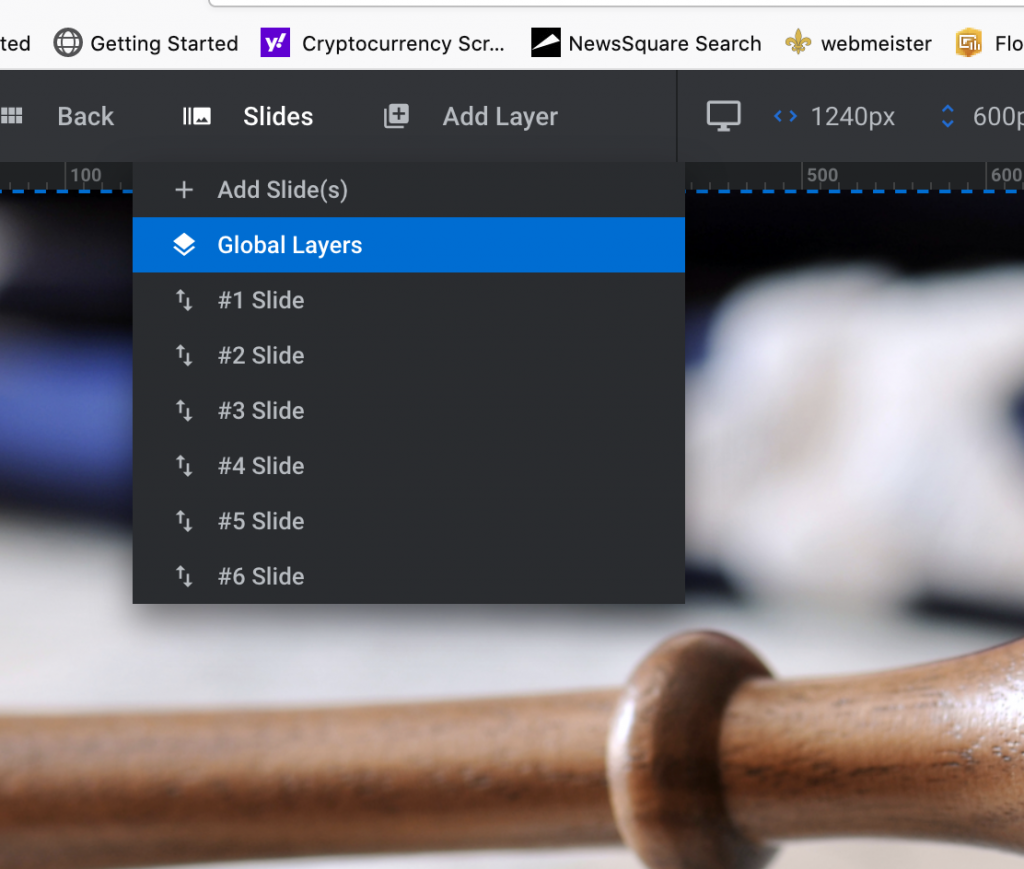
Responsywny suwak jest wbudowany we wtyczkę Slider Revolution WordPress. Moduły można tworzyć samodzielnie lub łączyć z innymi gotowymi szablonami o łącznej wartości ponad 200. Moduły są budowane w Slider Revolution za pomocą edytora modułów, znanego również jako edytor wizualny. Moduły są zazwyczaj podzielone na sekcje oparte na multimediach, takich jak wideo, GIF, przyciski, dźwięk, tekst i obrazy. W przewodniku tworzenia modułów znajdują się trzy strony ważnych ustawień tworzenia modułów. W tym kroku można skonfigurować moduły. W kroku 2 wybierz rozmiar suwaka, a w kroku 3 dostosuj rozmiar i szerokość suwaka w zależności od urządzenia.
Wybierz moduł pokazu slajdów, który zawiera suwaki i karuzelę. Moduł może zmieniać szerokość i wysokość przeglądarki, przełączając opcję pełnego ekranu. W ustawieniach układu możesz zmienić ten współczynnik proporcji, aby zapewnić, że moduł zachowa proporcje. Moduły najlepiej nadają się do automatycznie generowanych pokazów slajdów lub slajdów wideo , które będą wyświetlane w treści posta. Moduły mogą mieć rozmiar suwaka, korzystając z przewodnika tworzenia modułów. Rozmiar suwaka zależy od wymiarów różnych urządzeń. Istnieją trzy opcje zmiany rozmiaru: klasyczne liniowe, inteligentne dziedziczenie i ręczne niestandardowe rozmiary.
Ponieważ świat się kurczy, niektóre warstwy mogą być trudne do zobaczenia na małym ekranie. Za naciśnięciem jednego przycisku możesz uzyskać dostęp do ponad dwustu szablonów w Slider Revolution. Gotowe szablony obejmują gotowy format projektu oraz efekty specjalne. Użytkownicy mogą używać szablonów do szybkiego generowania wysokiej jakości suwaków za pomocą szablonów. Możliwe jest również używanie szablonów do tworzenia całej witryny zamiast korzystania z narzędzia do tworzenia stron. Slider Revolution zawiera mnóstwo efektów specjalnych. Po najechaniu kursorem na miniaturę wyświetlana jest pełnowymiarowa wersja szablonu.
Aby zainstalować dodatek, musisz wyjść z galerii szablonów. W module, który tworzysz za pomocą slidera po pobraniu plików, znajdziesz ustawienia dla szablonu. Po zainstalowaniu wymaganych dodatków przejdź do galerii szablonów modułów. Najedź myszą na moduł i kliknij ikonę plusa, aby go wstawić. Użytkownicy mogą używać skrótów lub bloku obrotowego suwaka, aby wstawić suwak do WordPressa. Poniższe kroki pokażą, jak dodać suwaki w nowym edytorze bloków Gutenberg. Oprócz skrótów WordPress można użyć do wstawienia suwaka.
Wtyczka Revolution, oprócz możliwości zmiany wstawianego modułu, pozwala to zrobić. Najedź kursorem na moduł, a następnie kliknij strzałkę u dołu, aby wyświetlić niektóre z jego ustawień. Moduł suwaka można wyświetlić z interfejsu użytkownika, przechodząc do Opublikuj.
Jak dodać baner w WordPress
 Źródło: www.blogrankseo.com
Źródło: www.blogrankseo.comAby dodać baner w WordPress, musisz najpierw utworzyć obraz banera . Możesz to zrobić w dowolnym oprogramowaniu do edycji obrazu. Po utworzeniu obrazu banera prześlij go na swoją witrynę WordPress. Następnie przejdź do sekcji Wygląd> Nagłówek pulpitu nawigacyjnego WordPress i kliknij przycisk „Dodaj nowy obraz”. Wybierz obraz banera i kliknij przycisk „Wstaw do nagłówka”.
Korzystając z wtyczki Simple Banner, możesz łatwo wyświetlić prosty baner lub pasek ogłoszeń u góry swojej witryny. Kolory linków, tekstu i tła paska można łatwo dostosować w ustawieniach. Możesz także wyświetlić swoje zmiany, zanim zostaną zapisane w ciekawej sekcji podglądu. Jeśli przeglądarka użytkownika wyłączy obsługę plików cookie, ustawienie wygaśnięcia przycisku zamykania banerów nie będzie działać; jeśli pliki cookie są włączone, baner będzie wyświetlany przy każdym odświeżeniu. Jedną z opcji jest usunięcie plików cookie z przeglądarki; możesz je również wyczyścić w konsoli. Datę wygaśnięcia przycisku Zamknij można również ustawić jako pustą, 0 lub datę z przeszłości. Wykorzystywany jest Simple Banner, który jest oprogramowaniem typu open source.

Ponieważ banery, które tworzysz, są osadzone w kodzie HTML strony, jeśli wpiszesz swój kod HTML poprawnie, będą one ładnie wyświetlane w przepływie treści i będą dostępne w kartach. Ta wtyczka została udostępniona przez wielu współtwórców. Wszystkie 37 recenzji można obejrzeć tutaj.
Obrazy banerów WordPress: jak dodać je do swojej witryny
WordPress to doskonała platforma do tworzenia stron internetowych, ale może się zdarzyć, że potrzeba trochę więcej projektu. W tym celu można wykorzystać obrazy banerowe , czyli obrazy wyświetlane na górze lub na dole witryny. Witryny WordPress można dodawać za pomocą obrazów banerowych za pomocą wtyczek, interfejsu edycji WordPress lub przekierowań adresów URL.
Jak dodać suwak zdjęć w WordPress
 Źródło: sleonproductions.com
Źródło: sleonproductions.comDodanie suwaka zdjęć w WordPressie to świetny sposób na wyświetlanie wielu obrazów w Twojej witrynie. Istnieje kilka różnych wtyczek, których możesz użyć do stworzenia suwaka, ale zalecamy korzystanie z wtyczki Soliloquy. Po zainstalowaniu i aktywacji wtyczki możesz wykonać następujące kroki, aby utworzyć swój slider: 1. Utwórz nowy slider, przechodząc do Soliloquy » Dodaj nowy w panelu administracyjnym WordPress. 2. Wprowadź tytuł suwaka i wybierz typ suwaka, który chcesz utworzyć. 3. Wybierz obrazy, które chcesz umieścić w suwaku i dodaj je do suwaka. 4. Skonfiguruj ustawienia suwaka, takie jak efekt przejścia, rozmiar obrazu itd. 5. Gdy będziesz zadowolony z ustawień, kliknij przycisk Publikuj, aby opublikować swój suwak. Następnie możesz dodać suwak do swojej witryny, korzystając z tagu shortcode lub szablonu dostarczonego przez wtyczkę.
Jak edytować suwak w WordPressie
Aby edytować suwak w wordpressie, musisz uzyskać dostęp do zaplecza swojej witryny. Po zalogowaniu musisz przejść do zakładki „Wygląd”, a następnie wybrać „Edytor”. Stąd będziesz mógł edytować kod swojego suwaka.
Jak dodać suwak na stronie głównej WordPress bez wtyczki?
Dodanie suwaka do strony głównej WordPress to świetny sposób na zaprezentowanie polecanych treści. Istnieje kilka sposobów dodania suwaka do strony głównej bez użycia wtyczki. Jednym ze sposobów jest skorzystanie z narzędzia WordPress Customizer. Po prostu przejdź do Wygląd > Dostosuj > Ustawienia strony głównej i wybierz zawartość, którą chcesz umieścić na swoim suwaku. Po wybraniu zawartości możesz wybrać liczbę slajdów, które chcesz wyświetlić, a także kolejność ich wyświetlania. Innym sposobem dodania suwaka do strony głównej WordPress jest użycie motywu z wbudowaną funkcją suwaka . Dostępnych jest wiele świetnych motywów, które zawierają tę funkcję, więc przed podjęciem ostatecznej decyzji przejrzyj opcje. Po wybraniu metody dodanie suwaka do strony głównej WordPress jest bardzo proste. Po prostu postępuj zgodnie z instrukcjami, a Twój suwak będzie gotowy do pracy w mgnieniu oka.
Jak szybko dodać suwak na stronie głównej w samouczku WordPress (3 kroki). Czytając poniższy artykuł, zrozumiesz, jak dodać suwak do strony głównej witryny WordPress. Suwaki ułatwiają tworzenie pokazów slajdów bez udziału użytkownika. Ponadto mogą reagować na interakcję użytkownika, taką jak klikanie lub przesuwanie, aby wyświetlić następny lub poprzedni slajd. Ta wtyczka jest bezpłatna, ale jest niezwykle popularna, z ponad 1,5 miliona pobrań i wynikiem 4,7 na 5 od użytkowników. Darmowa wersja zawiera cztery różne style, a także mnóstwo przydatnych ustawień i opcji, które ułatwiają dodawanie przyjaznego SEO suwaka do Twoich postów i stron. Możesz także określić wymiary, efekty, nawigację itd.
Dostęp do tej opcji można uzyskać z prawej strony ekranu. Tę niestandardową funkcję można zbudować za pomocą skrótu Meta Slider w haczyku nagłówka Genesis. Możesz ułatwić odwiedzającym przeglądanie zawartości pokazu slajdów, jeśli Twoje obrazy są większe niż rozmiar suwaka. Jest to płatny pakiet dodatków do bezpłatnej wtyczki Meta Slider, która dodaje funkcje premium. Możesz wyświetlać filmy z YouTube, a także niestandardową zawartość HTML na swoich suwakach. Platforma WooCommerce pozwala na wyświetlanie produktów z Twojego portfolio lub z obsługiwanego przez nią sklepu internetowego. Możesz łatwo obliczyć liczbę witryn, na których zamierzasz używać Meta Slider Pro, po prostu obliczając opcje cenowe wtyczki. Istnieją oferty pro, które zaczynają się od 39 centów za witrynę i sięgają aż do 319 centów za witrynę (bez ograniczeń). Co więcej, oprogramowanie MetaSlider Pro jest wolne od ryzyka przez 30 dni, co oznacza, że możesz je wypróbować za darmo.
