WordPress'te Banner Slider Nasıl Eklenir
Yayınlanan: 2022-09-30WordPress'te bir başlık kaydırıcısı eklemek, içeriğinizi ilgi çekici ve görsel olarak çekici bir şekilde sergilemenin harika bir yoludur. WordPress sitenize banner kaydırıcı eklemenin birkaç farklı yolu vardır, ancak biz en kolay yönteme odaklanacağız: bir eklenti kullanmak. WordPress sitenize banner kaydırıcı eklemek için kullanabileceğiniz birkaç farklı eklenti vardır. Ücretsiz ve kullanımı kolay Meta Slider eklentisini kullanmanızı öneririz. Eklentiyi kurup etkinleştirdikten sonra yeni bir kaydırıcı oluşturmanız gerekecek. Bunu yapmak için WordPress panonuzdaki Meta Slider sayfasına gidin ve “Yeni Ekle” düğmesine tıklayın. Kaydırıcınıza bir ad verin ve “Banner” türünü seçin. Ardından, “Slayt Ekle” düğmesine tıklayarak kaydırıcınıza slayt ekleyebilirsiniz. Slaytlarınıza resim, video veya metin ekleyebilir ve ayrıca her slayt için bir URL belirleyebilirsiniz. Bu, her slaydı web sitenizdeki belirli bir sayfaya bağlamak istiyorsanız kullanışlıdır. Tüm slaytlarınızı ekledikten sonra, istediğiniz gibi göründüğünden emin olmak için kaydırıcınızı önizleyebilirsiniz. Son olarak, kaydırıcınızı WordPress sitenize eklemek için kaydırıcı kısa kodunu sayfaya eklemeniz veya görünmesini istediğiniz yere göndermeniz gerekir. Kaydırıcınızın kısa kodunu WordPress kontrol panelinizdeki Meta Slider sayfasında bulabilirsiniz. Kısa kodu sayfanıza veya gönderinize ekledikten sonra, hareket halinde görmek için kaydırıcınızı önizleyebilirsiniz.
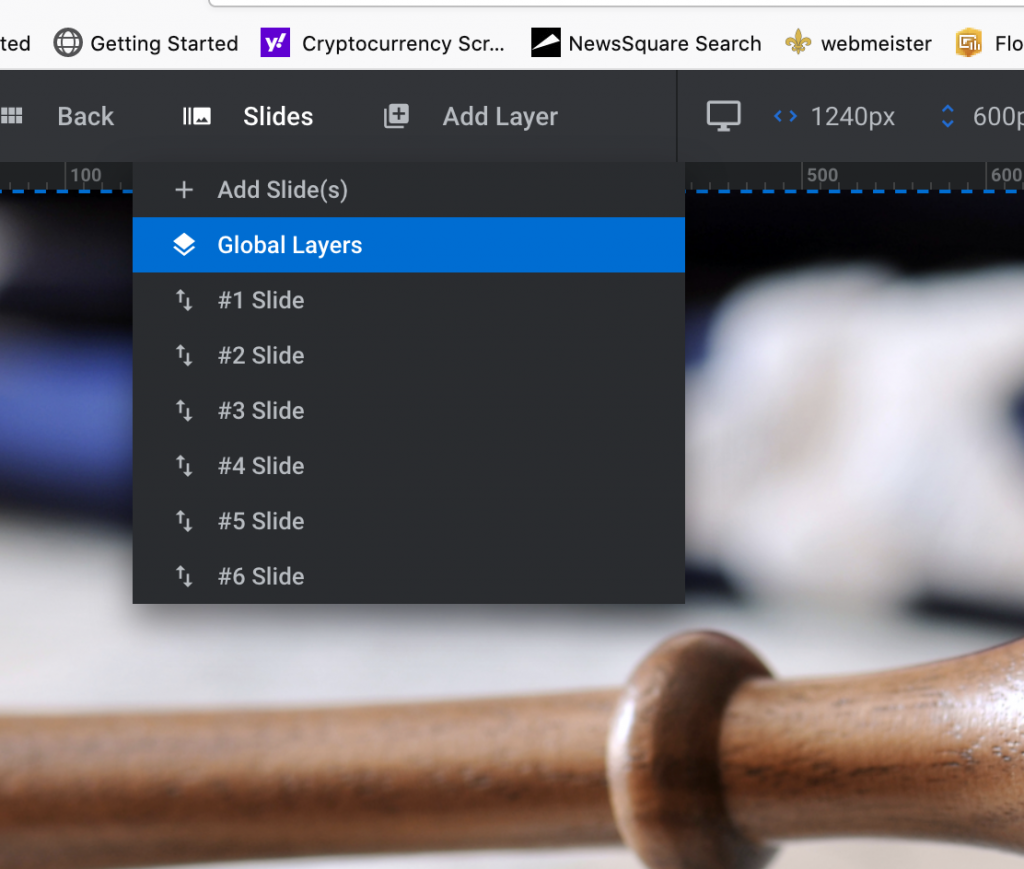
Slider Revolution WordPress eklentisine duyarlı bir kaydırıcı yerleştirilmiştir. Modüller kendi başlarına oluşturulabilir veya toplamı 200'ün üzerinde olan diğer hazır şablonlarla birleştirilebilir. Modüller, Slider Revolution'da görsel düzenleyici olarak da bilinen bir modül düzenleyici aracılığıyla oluşturulur. Modüller genellikle videolar, GIF'ler, düğmeler, ses, metin ve resimler gibi ortamlara dayalı bölümler halinde düzenlenir. Modül oluşturma kılavuzunda üç sayfa önemli modül oluşturma ayarları bulunur. Modüller bu adımda yapılandırılabilir. 2. adımda kaydırıcının boyutunu seçin ve 3. adımda aygıta bağlı olarak kaydırıcının boyutunu ve genişliğini ayarlayın.
Kaydırıcılar ve atlıkarınca içeren bir slayt gösterisi modülü seçin. Modül, tam ekran seçeneğini değiştirerek tarayıcının genişliğini ve yüksekliğini değiştirebilir. Düzen ayarlarında, modülün en boy oranında kalmasını sağlamak için bu en boy oranını değiştirebilirsiniz. Modüller, otomatik olarak oluşturulmuş slayt gösterileri veya bir gönderiyle satır içi görüntülenecek video kaydırıcıları olmaya en uygun olanlardır. Modüller, modül oluşturma kılavuzu kullanılarak kaydırıcı boyutunda olabilir. Kaydırıcının boyutu, çeşitli cihazların boyutlarına göre belirlenir. Yeniden boyutlandırma için üç seçenek vardır: klasik doğrusal, akıllı devralma ve manuel özel boyutlar.
Dünya küçüldüğü için bazı katmanları küçük bir ekranda görmek zor olabilir. Bir düğmeye dokunarak Slider Revolution'da iki yüzün üzerinde şablona erişebilirsiniz. Hazır şablonlar, özel efektlerin yanı sıra önceden hazırlanmış bir tasarım formatı içerir. Kullanıcılar, şablonları kullanarak hızlı bir şekilde yüksek kaliteli kaydırıcılar oluşturmak için şablonları kullanabilir. Bir sayfa oluşturucu kullanmak yerine tüm bir web sitesi oluşturmak için şablonları kullanmak da mümkündür. Slider Revolution, çok sayıda özel efektle birlikte gelir. Küçük resmin üzerine geldiğinizde, şablonun tam boyutlu bir sürümü görüntülenir.
Bir eklenti yüklemek için şablon galerisinden çıkmanız gerekir. Dosyaları indirdikten sonra kaydırıcı devri ile oluşturduğunuz modülde şablona ait ayarları bulacaksınız. Gerekli eklentileri yükledikten sonra modül şablon galerisine gidin. Farenizi modülün üzerine getirin ve eklemek için artı simgesine tıklayın. Kullanıcılar, WordPress'e bir kaydırıcı eklemek için kısa kodları veya kaydırıcı devrim bloğunu kullanabilir. Aşağıdaki adımlar, yeni Gutenberg blok düzenleyicisine nasıl kaydırıcı ekleyeceğinizi gösterecektir. Kısa kodlara ek olarak, bir kaydırıcı eklemek için WordPress kullanılabilir.
Devrim eklentisi, eklediği modülü değiştirebilmenin yanı sıra bunu yapmanızı sağlar. Modülün üzerine gelin ve ardından bazı ayarlarını görüntülemek için alttaki oka tıklayın. Kaydırıcı modülü , Yayınla'ya giderek ön uçtan görüntülenebilir.
WordPress'te Banner Nasıl Eklenir
 Kredi: www.blogrankseo.com
Kredi: www.blogrankseo.comWordPress'e banner eklemek için önce bir banner resmi oluşturmanız gerekir. Bunu herhangi bir görüntü düzenleme yazılımında yapabilirsiniz. Banner resminizi oluşturduktan sonra WordPress sitenize yükleyin. Ardından, WordPress Kontrol Panelinizin Görünüm > Başlık bölümüne gidin ve “Yeni Resim Ekle” düğmesine tıklayın. Banner resminizi seçin ve “Başlığa ekle” düğmesine tıklayın.
Simple Banner eklentisini kullanarak, web sitenizin üst kısmında basit bir duyuru banner'ını veya çubuğunu kolayca görüntüleyebilirsiniz. Bağlantıların, metnin ve çubuğun arka planının renkleri, ayarlar altında kolayca özelleştirilebilir. Ayrıca değişikliklerinizi şık bir önizleme bölümünde kaydedilmeden önce de görüntüleyebilirsiniz. Kullanıcının tarayıcısı çerezleri devre dışı bırakırsa, banner'ları kapat düğmesi süre sonu ayarı çalışmayacaktır; çerezler etkinleştirilirse, başlık her yenilemede görüntülenecektir. Çerezleri tarayıcınızdan temizlemek bir seçenektir; bunları konsolda da temizleyebilirsiniz. Kapat düğmenizin son kullanma tarihi de boş, 0 veya geçmişte bir tarih olarak ayarlanabilir. Açık kaynak kodlu bir yazılım olan Simple Banner kullanılmaktadır.

Oluşturduğunuz banner'lar sayfanın HTML'sine gömülü olduğu için, html'nizi doğru girerseniz içerik akışında güzel bir şekilde görünecek ve sekmeli olacaktır. Bu eklenti bir dizi katkıda bulunanlar tarafından kullanıma sunulmuştur. 37 incelemenin tümü burada görüntülenebilir.
WordPress Banner Görselleri: Sitenize Nasıl Eklenir?
WordPress, web siteleri oluşturmak için mükemmel bir platformdur, ancak biraz daha fazla tasarımın gerekli olduğu zamanlar olabilir. Bunu gerçekleştirmek için web sitesinin üstünde veya altında görüntülenen görseller olan banner görselleri kullanılabilir. WordPress web siteleri, eklentiler, WordPress düzenleme arayüzü veya URL yönlendirmeleri kullanılarak başlık resimleriyle eklenebilir.
WordPress'te Fotoğraf Kaydırıcısı Nasıl Eklenir
 Kredi bilgileri: sleonproductions.com
Kredi bilgileri: sleonproductions.comWordPress'te bir fotoğraf kaydırıcısı eklemek, web sitenizde birden fazla resim görüntülemenin harika bir yoludur. Kaydırıcı oluşturmak için kullanabileceğiniz birkaç farklı eklenti var, ancak Soliloquy eklentisini kullanmanızı öneririz. Eklentiyi kurup etkinleştirdikten sonra, kaydırıcınızı oluşturmak için şu adımları takip edebilirsiniz: 1. WordPress yöneticinizde Soliloquy » Yeni Ekle'ye giderek yeni bir kaydırıcı oluşturun. 2. Kaydırıcınız için bir başlık girin ve oluşturmak istediğiniz kaydırıcı türünü seçin. 3. Kaydırıcınıza eklemek istediğiniz görüntüleri seçin ve kaydırıcıya ekleyin. 4. Kaydırıcınız için geçiş efekti, görüntü boyutu vb. gibi ayarları yapılandırın. 5. Ayarlardan memnun kaldığınızda, kaydırıcınızı yayınlamak için Yayınla düğmesine tıklayın. Ardından, eklenti tarafından sağlanan kısa kodu veya şablon etiketini kullanarak kaydırıcıyı web sitenize ekleyebilirsiniz.
WordPress'te Slider Nasıl Düzenlenir
Slider'ı wordpress'te düzenlemek için web sitenizin arka ucuna erişmeniz gerekir. Giriş yaptıktan sonra, “Görünüm” sekmesine gitmeniz ve ardından “Düzenleyici”yi seçmeniz gerekecektir. Buradan, kaydırıcınızın kodunu düzenleyebileceksiniz.
Eklenti Olmadan WordPress Ana Sayfasına Slider Nasıl Eklenir
WordPress ana sayfanıza bir kaydırıcı eklemek, öne çıkan içeriğinizi sergilemenin harika bir yoludur. Eklenti kullanmadan ana sayfanıza kaydırıcı eklemenin birkaç yolu vardır. Bir yol, WordPress Özelleştirici'yi kullanmaktır. Basitçe Görünüm > Özelleştir > Ana Sayfa Ayarları'na gidin ve kaydırıcınızda öne çıkarmak istediğiniz içeriği seçin. İçeriğinizi seçtikten sonra, kaç tane slayt göstermek istediğinizi ve bunların görünme sırasını seçebilirsiniz. WordPress ana sayfanıza kaydırıcı eklemenin başka bir yolu, yerleşik kaydırıcı işlevine sahip bir tema kullanmaktır. Bu işlevi içeren birçok harika tema vardır, bu nedenle son kararınızı vermeden önce seçeneklere göz atmayı unutmayın. Yönteminizi seçtikten sonra, WordPress ana sayfanıza bir kaydırıcı eklemek çok kolay. Talimatları takip etmeniz yeterlidir ve kaydırıcınızı hemen çalışır duruma getireceksiniz.
WordPress eğitiminde Ana Sayfaya Hızlıca Kaydırıcı Ekleme (3 adım). Aşağıdaki makaleyi okuyarak, bir WordPress web sitesinin ana sayfasına nasıl kaydırıcı ekleyeceğinizi anlayacaksınız. Kaydırıcılar, kullanıcı girişi olmadan slayt gösterileri oluşturmayı kolaylaştırır. Ayrıca, sonraki veya önceki slaytları görüntülemek için tıklama veya kaydırma gibi kullanıcı etkileşimlerine yanıt verebilirler. Bu eklentinin kullanımı ücretsizdir, ancak 1,5 milyondan fazla indirme ve kullanıcılardan 5 üzerinden 4,7 puan almasıyla son derece popülerdir. Ücretsiz sürüm, dört farklı stilin yanı sıra, tümü yazılarınıza ve sayfalarınıza SEO dostu duyarlı kaydırıcı eklemeyi kolaylaştıran bir dizi kullanışlı ayar ve seçenekle birlikte gelir. Ayrıca boyutları, efektleri, gezinmeyi vb. belirtebilirsiniz.
Bu seçeneğe ekranın sağ tarafından erişebilirsiniz. Bu özel işlev, Genesis başlık kancasındaki Meta Slider kısa koduyla oluşturulabilir. Resimleriniz kaydırıcının boyutundan daha büyükse, ziyaretçilerinizin slayt gösterisi içeriğinizi görüntülemesini kolaylaştırabilirsiniz. Premium özellikler ekleyen ücretsiz Meta Slider eklentisi için ücretli bir eklenti paketidir. Kaydırıcılarınızda YouTube videolarının yanı sıra özel HTML içeriği görüntüleyebilirsiniz. WooCommerce platformu, portföyünüzden veya onun tarafından desteklenen bir çevrimiçi mağazadan ürünleri görüntülemenize olanak tanır. Eklentinin fiyatlandırma seçeneklerini basitçe hesaplayarak Meta Slider Pro'yu kullanmayı düşündüğünüz site sayısını kolayca hesaplayabilirsiniz. Site başına 39 sentten başlayan ve site başına 319 sente (sınırsız) kadar çıkan profesyonel teklifler var. Ayrıca, MetaSlider Pro yazılımı 30 gün boyunca risksizdir, yani ücretsiz olarak deneyebilirsiniz.
