Cómo agregar un control deslizante de banner en WordPress
Publicado: 2022-09-30Agregar un control deslizante de banner en WordPress es una excelente manera de mostrar su contenido de una manera atractiva y visualmente atractiva. Hay algunas formas diferentes de agregar un control deslizante de banner a su sitio de WordPress, pero nos centraremos en el método más fácil: usar un complemento. Hay algunos complementos diferentes que puede usar para agregar un control deslizante de banner a su sitio de WordPress. Recomendamos usar el complemento Meta Slider, que es gratuito y fácil de usar. Una vez que haya instalado y activado el complemento, deberá crear un nuevo control deslizante. Para hacer esto, vaya a la página Meta Slider en su tablero de WordPress y haga clic en el botón "Agregar nuevo". Asigne un nombre a su control deslizante y seleccione el tipo "Banner". Luego, podrá agregar diapositivas a su control deslizante haciendo clic en el botón "Agregar diapositiva". Puede agregar imágenes, videos o texto a sus diapositivas, y también puede establecer una URL para cada diapositiva. Esto es útil si desea vincular cada diapositiva a una página específica de su sitio web. Una vez que haya agregado todas sus diapositivas, puede obtener una vista previa de su control deslizante para asegurarse de que se vea de la manera que desea. Finalmente, para agregar su control deslizante a su sitio de WordPress, deberá insertar el código abreviado del control deslizante en la página o publicación donde desea que aparezca. Puede encontrar el código abreviado para su control deslizante en la página Meta Slider en su tablero de WordPress. Una vez que haya agregado el código corto a su página o publicación, podrá obtener una vista previa de su control deslizante para verlo en acción.
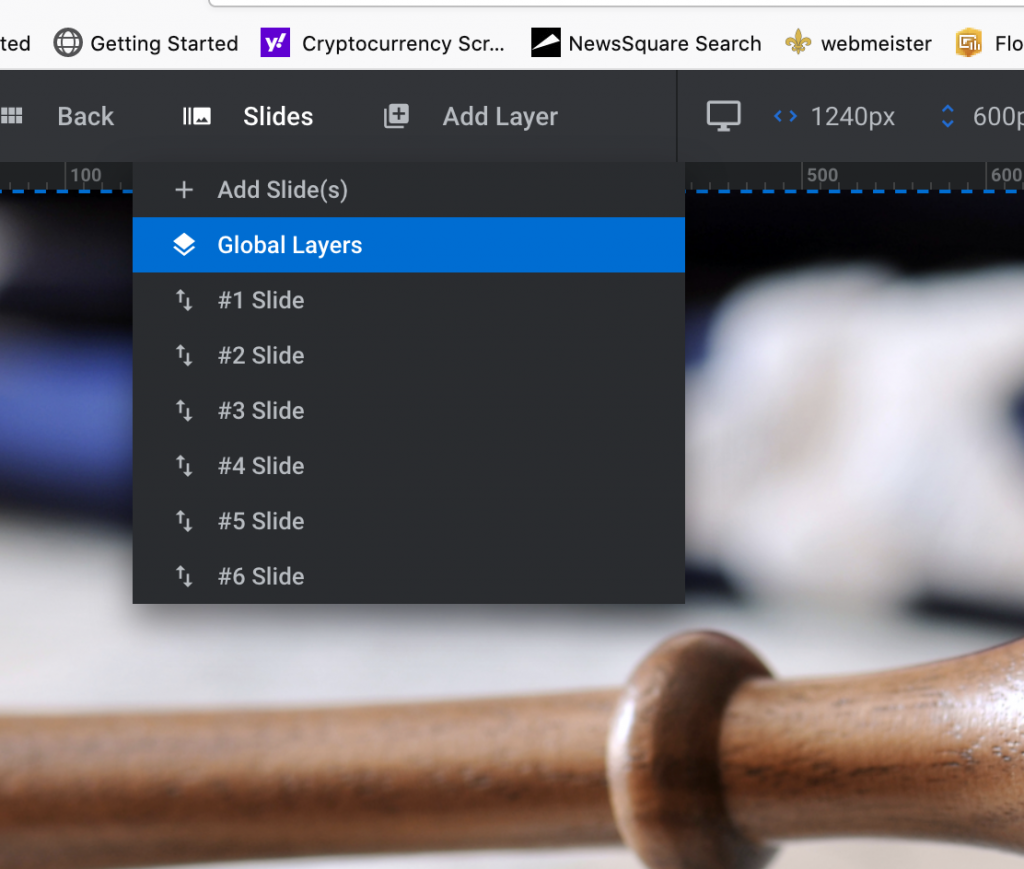
Un control deslizante receptivo está integrado en el complemento de WordPress Slider Revolution. Los módulos se pueden crear solos o combinados con otras plantillas prefabricadas por un total de más de 200. Los módulos se crean en Slider Revolution a través de un editor de módulos, también conocido como editor visual. Los módulos generalmente se organizan en secciones basadas en medios como videos, GIF, botones, audio, texto e imágenes. En la guía de creación de módulos se incluyen tres páginas de configuraciones importantes para la creación de módulos. Los módulos se pueden configurar en este paso. En el paso 2, elija el tamaño del control deslizante y, en el paso 3, ajuste el tamaño y el ancho del control deslizante según el dispositivo.
Elija un módulo de presentación de diapositivas que incluya controles deslizantes y un carrusel. El módulo puede cambiar el ancho y el alto del navegador mediante la opción de pantalla completa. En la configuración de diseño, puede cambiar esta relación de aspecto para garantizar que el módulo mantenga la relación de aspecto. Los módulos son más adecuados para ser presentaciones de diapositivas generadas automáticamente o controles deslizantes de video que se mostrarán en línea con una publicación. Los módulos pueden tener el tamaño de un control deslizante utilizando la guía de creación de módulos. El tamaño del control deslizante está determinado por las dimensiones de varios dispositivos. Hay tres opciones para cambiar el tamaño: lineal clásico, herencia inteligente y tamaños personalizados manuales.
Debido a que el mundo se está reduciendo, algunas capas pueden ser difíciles de ver en una pantalla pequeña. Con solo tocar un botón, puede acceder a más de doscientas plantillas en Slider Revolution. Las plantillas prefabricadas incluyen un formato de diseño prefabricado, así como efectos especiales. Los usuarios pueden usar plantillas para generar rápidamente controles deslizantes de alta calidad mediante el uso de plantillas. También es posible usar plantillas para crear un sitio web completo en lugar de usar un creador de páginas. Slider Revolution viene con una plétora de efectos especiales. Cuando pasa el cursor sobre la miniatura, se muestra una versión de tamaño completo de una plantilla.
Para instalar un complemento, debe salir de la galería de plantillas. En el módulo que crea con slider revolution después de descargar los archivos, encontrará la configuración de la plantilla. Navegue a la galería de plantillas de módulos una vez que haya instalado los complementos necesarios. Pase el mouse sobre el módulo y haga clic en el ícono más para insertarlo. Los usuarios pueden usar códigos cortos o el bloque de revolución del control deslizante para insertar un control deslizante en WordPress. Los pasos a continuación le mostrarán cómo agregar controles deslizantes en el nuevo editor de bloques de Gutenberg. Además de los códigos cortos, WordPress se puede usar para insertar un control deslizante.
El complemento Revolution, además de poder cambiar el módulo que inserta, te permite hacerlo. Pase el cursor sobre el módulo y luego haga clic en la flecha en la parte inferior para ver algunas de sus configuraciones. El módulo deslizante se puede ver desde la interfaz yendo a Publicar.
Cómo agregar un banner en WordPress
 Crédito: www.blogrankseo.com
Crédito: www.blogrankseo.comPara agregar un banner en WordPress, primero debe crear una imagen de banner . Puedes hacer esto en cualquier software de edición de imágenes. Una vez que haya creado su imagen de banner, cárguela en su sitio de WordPress. Luego, ve a la sección Apariencia > Encabezado de tu Panel de WordPress y haz clic en el botón "Agregar nueva imagen". Seleccione la imagen de su banner y haga clic en el botón "Insertar en el encabezado".
Con el complemento Simple Banner, puede mostrar fácilmente un banner o barra de anuncio simple en la parte superior de su sitio web. Los colores de los enlaces, el texto y el fondo de la barra se pueden personalizar fácilmente en la configuración. También puede ver sus cambios antes de que se guarden en una elegante sección de vista previa. Si el navegador del usuario deshabilita las cookies, la configuración de caducidad del botón de cierre de banners no funcionará; si las cookies están habilitadas, el banner se mostrará en cada actualización. Borrar las cookies de su navegador es una opción; también puede borrarlos en la consola. La fecha de vencimiento de su botón Cerrar también se puede establecer en blanco, 0 o una fecha en el pasado. Se utiliza Simple Banner, que es un software de código abierto.

Debido a que los banners que crea están incrustados en el HTML de la página, si ingresa su html correctamente, aparecerán bien en el flujo de contenido y estarán habilitados para pestañas. Este complemento ha sido puesto a disposición por varios colaboradores. Las 37 reseñas están disponibles para ver aquí.
Imágenes de banner de WordPress: cómo agregarlas a su sitio
WordPress es una excelente plataforma para crear sitios web, pero puede haber momentos en los que se requiera un poco más de diseño. Las imágenes de banner , que son imágenes que se muestran en la parte superior o inferior del sitio web, se pueden usar para lograr esto. Los sitios web de WordPress se pueden agregar con imágenes de banner mediante el uso de complementos, a través de la interfaz de edición de WordPress o mediante redireccionamientos de URL.
Cómo agregar un control deslizante de fotos en WordPress
 Crédito: sleonproductions.com
Crédito: sleonproductions.comAgregar un control deslizante de fotos en WordPress es una excelente manera de mostrar varias imágenes en su sitio web. Hay algunos complementos diferentes que puede usar para crear un control deslizante, pero recomendamos usar el complemento Soliloquy. Una vez que haya instalado y activado el complemento, puede seguir estos pasos para crear su control deslizante: 1. Cree un nuevo control deslizante yendo a Soliloquy » Agregar nuevo en su administrador de WordPress. 2. Ingrese un título para su control deslizante y seleccione el tipo de control deslizante que desea crear. 3. Elija las imágenes que desea incluir en su control deslizante y agréguelas al control deslizante. 4. Configure los ajustes de su control deslizante, como el efecto de transición, el tamaño de la imagen, etc. 5. Una vez que esté satisfecho con la configuración, haga clic en el botón Publicar para publicar su control deslizante. Luego puede agregar el control deslizante a su sitio web utilizando el código abreviado o la etiqueta de plantilla proporcionada por el complemento.
Cómo editar el control deslizante en WordPress
Para editar el control deslizante en wordpress, deberá acceder al back-end de su sitio web. Una vez que haya iniciado sesión, deberá navegar a la pestaña "Apariencia" y luego seleccionar "Editor". Desde aquí, podrá editar el código de su control deslizante.
Cómo agregar un control deslizante en la página de inicio de WordPress sin complemento
Agregar un control deslizante a su página de inicio de WordPress es una excelente manera de mostrar su contenido destacado. Hay algunas formas de agregar un control deslizante a su página de inicio sin usar un complemento. Una forma es usar el Personalizador de WordPress. Simplemente navegue a Apariencia > Personalizar > Configuración de la página de inicio y seleccione el contenido que desea mostrar en su control deslizante. Una vez que haya seleccionado su contenido, puede elegir cuántas diapositivas desea mostrar, así como el orden en que aparecen. Otra forma de agregar un control deslizante a su página de inicio de WordPress es mediante el uso de un tema que tenga la función de control deslizante incorporada. Hay muchos temas geniales disponibles que incluyen esta funcionalidad, así que asegúrese de explorar las opciones antes de tomar su decisión final. Una vez que haya seleccionado su método, agregar un control deslizante a su página de inicio de WordPress es muy fácil. Simplemente siga las instrucciones y tendrá su control deslizante listo y funcionando en muy poco tiempo.
Cómo agregar rápidamente un control deslizante en la página de inicio en el tutorial de WordPress (3 pasos). Al leer el siguiente artículo, comprenderá cómo agregar un control deslizante a la página de inicio de un sitio web de WordPress. Los controles deslizantes simplifican la creación de presentaciones de diapositivas sin intervención del usuario. Además, pueden responder a la interacción del usuario, como hacer clic o deslizar para ver las diapositivas siguientes o anteriores. Este complemento es de uso gratuito, pero es extremadamente popular, con más de 1,5 millones de descargas y una puntuación de 4,7 sobre 5 por parte de los usuarios. La versión gratuita viene con cuatro estilos diferentes, así como una gran cantidad de configuraciones y opciones útiles, todo lo cual facilita agregar un control deslizante receptivo compatible con SEO a sus publicaciones y páginas. También puede especificar las dimensiones, los efectos, la navegación, etc.
Puede acceder a esta opción desde el lado derecho de la pantalla. Esta función personalizada se puede crear con el código abreviado Meta Slider en el gancho del encabezado de Génesis. Puede hacer que sea más fácil para sus visitantes ver el contenido de su presentación de diapositivas si sus imágenes son más grandes que el tamaño del control deslizante. Es un paquete adicional de pago para el complemento gratuito Meta Slider que agrega funciones premium. Puede mostrar videos de YouTube, así como contenido HTML personalizado en sus controles deslizantes. La plataforma WooCommerce le permite mostrar productos de su cartera o de una tienda en línea impulsada por ella. Puede calcular fácilmente la cantidad de sitios en los que pretende usar Meta Slider Pro simplemente calculando las opciones de precios del complemento. Hay ofertas profesionales que comienzan en 39 centavos por sitio y llegan hasta 319 centavos por sitio (ilimitado). Además, el software MetaSlider Pro está libre de riesgos durante 30 días, lo que significa que puede probarlo de forma gratuita.
