Как добавить слайдер баннера в WordPress
Опубликовано: 2022-09-30Добавление слайдера баннера в WordPress — отличный способ продемонстрировать ваш контент привлекательным и визуально привлекательным способом. Есть несколько разных способов добавить слайдер баннера на ваш сайт WordPress, но мы сосредоточимся на самом простом способе: с помощью плагина. Есть несколько различных плагинов, которые вы можете использовать для добавления слайдера баннера на свой сайт WordPress. Мы рекомендуем использовать бесплатный и простой в использовании плагин Meta Slider. После того, как вы установили и активировали плагин, вам нужно будет создать новый слайдер. Для этого перейдите на страницу мета-слайдера в панели инструментов WordPress и нажмите кнопку «Добавить новый». Дайте слайдеру имя и выберите тип «Баннер». Затем вы сможете добавлять слайды в свой слайдер, нажав кнопку «Добавить слайд». Вы можете добавлять изображения, видео или текст на слайды, а также устанавливать URL-адрес для каждого слайда. Это полезно, если вы хотите связать каждый слайд с определенной страницей на вашем веб-сайте. После того, как вы добавили все свои слайды, вы можете предварительно просмотреть слайдер, чтобы убедиться, что он выглядит так, как вы хотите. Наконец, чтобы добавить слайдер на сайт WordPress, вам нужно будет вставить шорткод слайдера на страницу или в публикацию, где вы хотите, чтобы он отображался. Вы можете найти шорткод для вашего слайдера на странице Meta Slider в панели управления WordPress. После того, как вы добавили шорткод на свою страницу или сообщение, вы сможете предварительно просмотреть слайдер, чтобы увидеть его в действии.
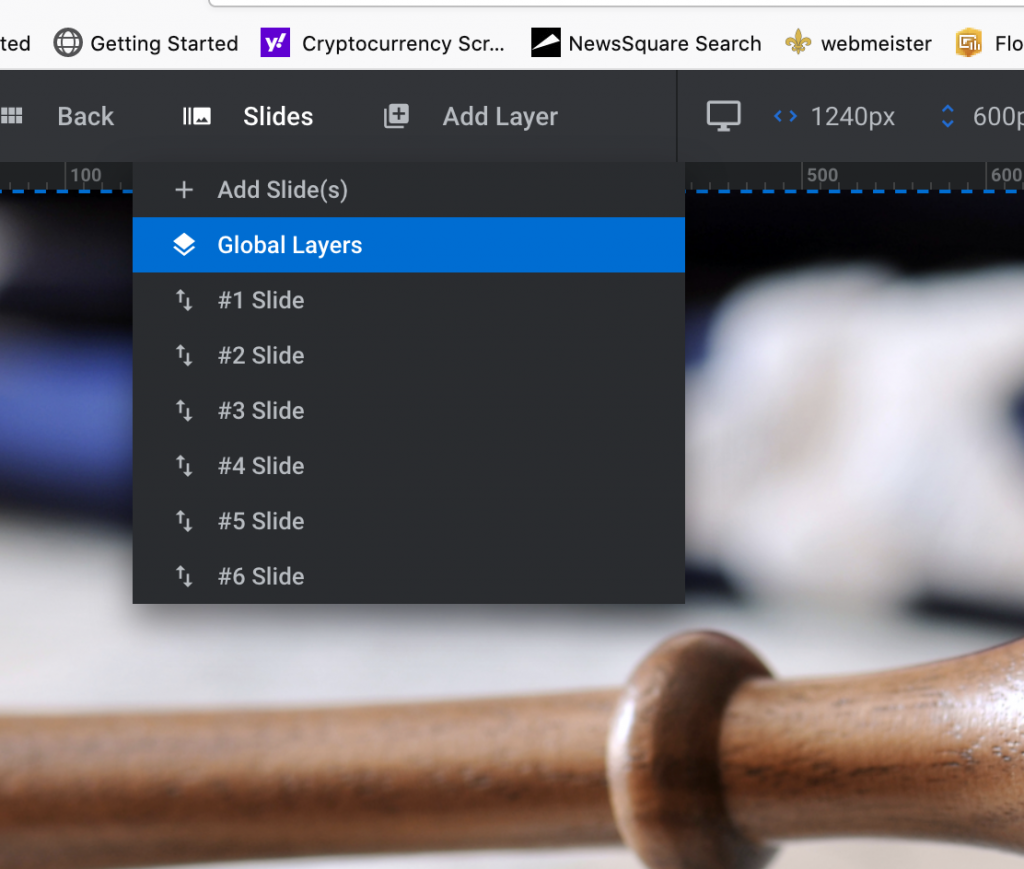
Адаптивный слайдер встроен в плагин WordPress Slider Revolution. Модули можно создавать сами по себе или комбинировать с другими готовыми шаблонами, всего их более 200. Модули создаются в Slider Revolution с помощью редактора модулей, также известного как визуальный редактор. Модули обычно организованы в разделы на основе медиафайлов, таких как видео, GIF-файлы, кнопки, аудио, текст и изображения. Три страницы важных настроек создания модуля включены в руководство по созданию модуля. На этом шаге можно настроить модули. На шаге 2 выберите размер ползунка, а на шаге 3 отрегулируйте размер и ширину ползунка в зависимости от устройства.
Выберите модуль слайд-шоу, который включает слайдеры и карусель. Модуль может изменять ширину и высоту браузера, переключая полноэкранный режим. В настройках макета вы можете изменить это соотношение сторон, чтобы модуль оставался пропорциональным. Модули лучше всего подходят для автоматически создаваемых слайд-шоу или видео-слайдеров , которые будут отображаться вместе с публикацией. Модули могут иметь размер слайдера с помощью руководства по созданию модулей. Размер слайдера определяется габаритами различных устройств. Существует три варианта изменения размера: классический линейный, интеллектуальное наследование и нестандартные размеры вручную.
Поскольку мир сжимается, некоторые слои может быть трудно увидеть на маленьком экране. Одним нажатием кнопки вы можете получить доступ к более чем двум сотням шаблонов в Slider Revolution. Готовые шаблоны включают готовый формат дизайна, а также специальные эффекты. Пользователи могут использовать шаблоны для быстрого создания высококачественных слайдеров с помощью шаблонов. Также возможно использование шаблонов для создания всего веб-сайта вместо использования компоновщика страниц. Slider Revolution поставляется с множеством спецэффектов. При наведении курсора на миниатюру отображается полноразмерная версия шаблона.
Чтобы установить надстройку, необходимо выйти из галереи шаблонов. В модуле, который вы создаете с помощью Slider Revolution после загрузки файлов, вы найдете настройки для шаблона. Перейдите в галерею шаблонов модулей после установки необходимых надстроек. Наведите указатель мыши на модуль и щелкните значок плюса, чтобы вставить его. Пользователи могут использовать шорткоды или блок вращения слайдера, чтобы вставить слайдер в WordPress. Шаги ниже покажут вам, как добавить ползунки в новый редактор блоков Gutenberg. Помимо шорткодов, WordPress можно использовать для вставки слайдера.
Плагин Revolution, помимо того, что он может изменить вставляемый модуль, позволяет вам это делать. Наведите указатель мыши на модуль, а затем нажмите на стрелку внизу, чтобы просмотреть некоторые его настройки. Модуль слайдера можно просмотреть из внешнего интерфейса, перейдя в «Опубликовать».
Как добавить баннер в WordPress
 Кредит: www.blogrankseo.com
Кредит: www.blogrankseo.comЧтобы добавить баннер в WordPress, вам нужно сначала создать изображение баннера . Вы можете сделать это в любой программе для редактирования изображений. После того, как вы создали изображение баннера, загрузите его на свой сайт WordPress. Затем перейдите в раздел «Внешний вид» > «Заголовок» панели инструментов WordPress и нажмите кнопку «Добавить новое изображение». Выберите изображение баннера и нажмите кнопку «Вставить в заголовок».
Используя плагин Simple Banner, вы можете легко отображать простой баннер или панель объявлений в верхней части вашего веб-сайта. Цвета ссылок, текста и фона панели можно легко настроить в настройках. Вы также можете просмотреть свои изменения до того, как они будут сохранены, в причудливом разделе предварительного просмотра. Если браузер пользователя отключает файлы cookie, настройка истечения срока действия кнопки закрытия баннеров не будет работать; если файлы cookie включены, баннер будет отображаться при каждом обновлении. Удаление файлов cookie из вашего браузера — один из вариантов; вы также можете очистить их в консоли. Дата истечения срока действия кнопки «Закрыть» также может быть пустой, 0 или датой в прошлом. Используется Simple Banner, программное обеспечение с открытым исходным кодом.

Поскольку баннеры, которые вы создаете, встроены в HTML-код страницы, если вы введете свой HTML-код правильно, они будут хорошо отображаться в потоке контента, и они будут доступны для вкладок. Этот плагин был предоставлен рядом участников. Все 37 обзоров доступны для просмотра здесь.
Изображения баннеров WordPress: как добавить их на свой сайт
WordPress — отличная платформа для создания веб-сайтов, но бывают случаи, когда требуется немного больше дизайна. Для этого можно использовать изображения баннеров , которые отображаются вверху или внизу веб-сайта. Веб-сайты WordPress можно добавлять с изображениями баннеров с помощью плагинов, через интерфейс редактирования WordPress или с помощью перенаправления URL.
Как добавить фото слайдер в WordPress
 1 кредит
1 кредитДобавление слайдера фотографий в WordPress — отличный способ отобразить несколько изображений на вашем веб-сайте. Есть несколько различных плагинов, которые вы можете использовать для создания слайдера, но мы рекомендуем использовать плагин Soliloquy. После того, как вы установили и активировали плагин, вы можете выполнить следующие шаги, чтобы создать свой слайдер: 1. Создайте новый слайдер, перейдя в Soliloquy »Добавить новый в панели администратора WordPress. 2. Введите название слайдера и выберите тип слайдера, который хотите создать. 3. Выберите изображения, которые вы хотите включить в слайдер, и добавьте их в слайдер. 4. Настройте параметры слайдера, например эффект перехода, размер изображения и т. д. 5. Если вы довольны настройками, нажмите кнопку «Опубликовать», чтобы опубликовать слайдер. Затем вы можете добавить слайдер на свой веб-сайт, используя шорткод или тег шаблона, предоставленный плагином.
Как редактировать слайдер в WordPress
Чтобы отредактировать слайдер в WordPress, вам потребуется доступ к серверной части вашего сайта. После входа в систему вам нужно будет перейти на вкладку «Внешний вид», а затем выбрать «Редактор». Отсюда вы сможете редактировать код для вашего слайдера.
Как добавить слайдер на главную страницу WordPress без плагина
Добавление слайдера на главную страницу WordPress — отличный способ продемонстрировать избранный контент. Есть несколько способов добавить слайдер на домашнюю страницу без использования плагина. Один из способов — использовать настройщик WordPress. Просто перейдите в «Внешний вид» > «Настроить» > «Настройки домашней страницы» и выберите контент, который вы хотите использовать в слайдере. После того, как вы выбрали свой контент, вы можете выбрать, сколько слайдов вы хотите показать, а также порядок их отображения. Еще один способ добавить слайдер на домашнюю страницу WordPress — использовать тему со встроенными функциями слайдера . Доступно множество отличных тем, которые включают эту функциональность, поэтому обязательно просмотрите варианты, прежде чем принимать окончательное решение. После того, как вы выбрали свой метод, добавить слайдер на домашнюю страницу WordPress очень просто. Просто следуйте инструкциям, и слайдер будет запущен в кратчайшие сроки.
Как быстро добавить слайдер на главную страницу в WordPress, учебник (3 шага). Прочитав следующую статью, вы поймете, как добавить слайдер на главную страницу сайта WordPress. Слайдеры упрощают создание слайд-шоу без участия пользователя. Кроме того, они могут реагировать на действия пользователя, такие как щелчок или смахивание для просмотра следующего или предыдущего слайда. Этот плагин можно использовать бесплатно, но он чрезвычайно популярен: его загрузили более 1,5 миллиона раз, а пользователи набрали 4,7 балла из 5. Бесплатная версия поставляется с четырьмя различными стилями, а также множеством полезных настроек и опций, которые упрощают добавление оптимизированного для SEO адаптивного слайдера к вашим сообщениям и страницам. Вы также можете указать размеры, эффекты, навигацию и т. д.
Вы можете получить доступ к этой опции с правой стороны экрана. Эта пользовательская функция может быть создана с помощью шорткода Meta Slider в хуке заголовка Genesis. Вы можете облегчить посетителям просмотр содержимого слайд -шоу, если ваши изображения больше, чем размер слайдера. Это платный дополнительный пакет для бесплатного плагина Meta Slider, который добавляет премиальные функции. Вы можете отображать видео с YouTube, а также пользовательский HTML-контент на слайдерах. Платформа WooCommerce позволяет отображать товары из вашего портфолио или из интернет-магазина, работающего на ее основе. Вы можете легко рассчитать количество сайтов, на которых вы собираетесь использовать Meta Slider Pro, просто рассчитав варианты ценообразования плагина. Есть профессиональные предложения, которые начинаются с 39 центов за сайт и доходят до 319 центов за сайт (без ограничений). Кроме того, программное обеспечение MetaSlider Pro является бесплатным в течение 30 дней, что означает, что вы можете попробовать его бесплатно.
