Come aggiungere un dispositivo di scorrimento banner in WordPress
Pubblicato: 2022-09-30L'aggiunta di uno slider per i banner in WordPress è un ottimo modo per mostrare i tuoi contenuti in modo accattivante e visivamente accattivante. Esistono diversi modi per aggiungere uno slider banner al tuo sito WordPress, ma ci concentreremo sul metodo più semplice: utilizzare un plug-in. Esistono diversi plugin che puoi utilizzare per aggiungere uno slider per i banner al tuo sito WordPress. Ti consigliamo di utilizzare il plug-in Meta Slider, che è gratuito e facile da usare. Dopo aver installato e attivato il plugin, dovrai creare un nuovo slider. Per fare ciò, vai alla pagina Meta Slider nella dashboard di WordPress e fai clic sul pulsante "Aggiungi nuovo". Assegna un nome al tuo dispositivo di scorrimento e seleziona il tipo "Banner". Quindi, sarai in grado di aggiungere diapositive al tuo dispositivo di scorrimento facendo clic sul pulsante "Aggiungi diapositiva". Puoi aggiungere immagini, video o testo alle diapositive e puoi anche impostare un URL per ciascuna diapositiva. Questo è utile se vuoi collegare ogni diapositiva a una pagina specifica del tuo sito web. Dopo aver aggiunto tutte le diapositive, puoi visualizzare l'anteprima del dispositivo di scorrimento per assicurarti che appaia come desideri. Infine, per aggiungere lo slider al tuo sito WordPress, dovrai inserire lo shortcode dello slider nella pagina o nel post dove vuoi che appaia. Puoi trovare lo shortcode per il tuo slider nella pagina Meta Slider nella dashboard di WordPress. Dopo aver aggiunto lo shortcode alla tua pagina o al tuo post, sarai in grado di visualizzare in anteprima il tuo dispositivo di scorrimento per vederlo in azione.
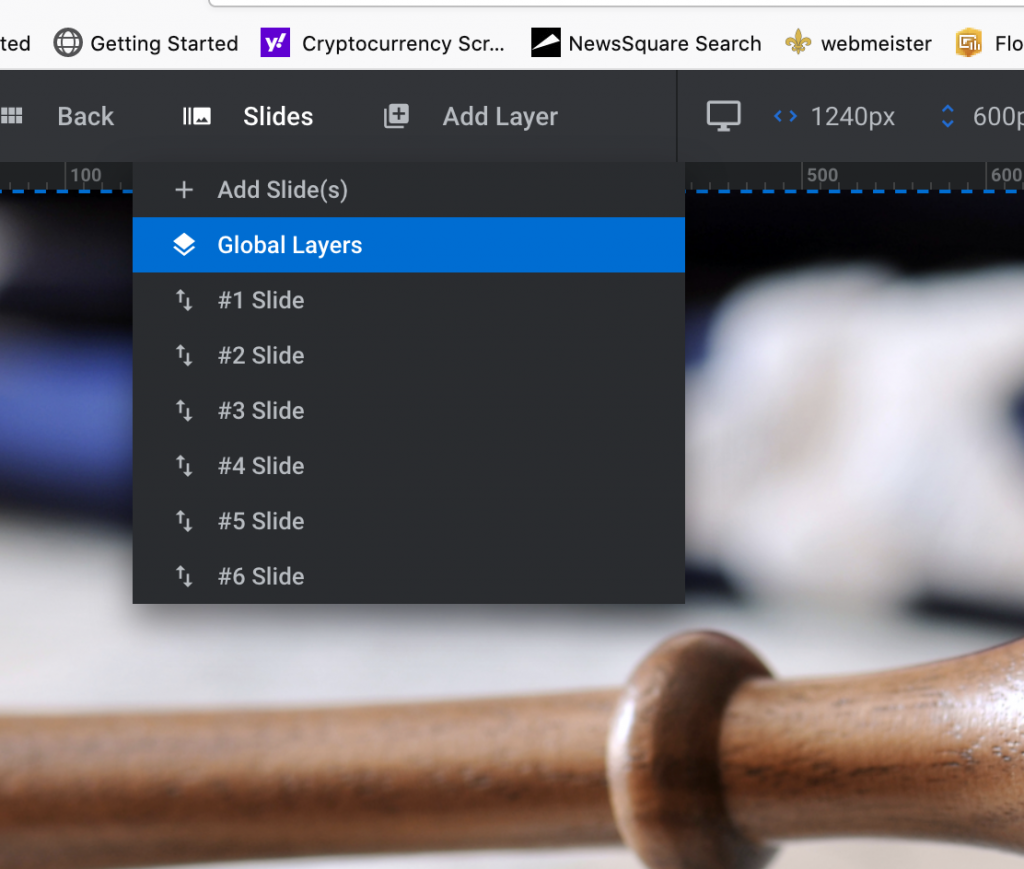
Uno slider reattivo è integrato nel plugin Slider Revolution per WordPress. I moduli possono essere creati da soli o combinati con altri modelli predefiniti per un totale di oltre 200. I moduli sono costruiti in Slider Revolution tramite un editor di moduli, noto anche come editor visivo. I moduli sono generalmente organizzati in sezioni basate su media come video, GIF, pulsanti, audio, testo e immagini. Tre pagine di importanti impostazioni di creazione del modulo sono incluse nella guida alla creazione del modulo. I moduli possono essere configurati in questo passaggio. Nel passaggio 2, scegli la dimensione del dispositivo di scorrimento e nel passaggio 3, regola le dimensioni e la larghezza del dispositivo di scorrimento a seconda del dispositivo.
Scegli un modulo per la presentazione che includa cursori e un carosello. Il modulo può modificare la larghezza e l'altezza del browser selezionando l'opzione a schermo intero. Nelle impostazioni del layout, puoi modificare queste proporzioni per assicurarti che il modulo mantenga le proporzioni. I moduli sono più adatti per essere presentazioni generate automaticamente o slider video che verranno visualizzati in linea con un post. I moduli possono essere dimensionati a scorrimento utilizzando la guida alla creazione dei moduli. La dimensione del cursore è determinata dalle dimensioni dei vari dispositivi. Sono disponibili tre opzioni per il ridimensionamento: classico lineare, eredità intelligente e dimensioni personalizzate manuali.
Poiché il mondo si sta restringendo, alcuni livelli potrebbero essere difficili da vedere su uno schermo piccolo. Con il semplice tocco di un pulsante, puoi accedere a oltre duecento modelli in Slider Revolution. I modelli predefiniti includono un formato di progettazione predefinito e effetti speciali. Gli utenti possono utilizzare i modelli per generare rapidamente slider di alta qualità utilizzando i modelli. È anche possibile utilizzare i modelli per creare un intero sito Web anziché utilizzare un generatore di pagine. Slider Revolution viene fornito con una miriade di effetti speciali. Passando il mouse sopra la miniatura, viene visualizzata una versione a grandezza naturale di un modello.
Per installare un componente aggiuntivo, devi uscire dalla galleria dei modelli. Nel modulo che crei con slider revolution dopo aver scaricato i file, troverai le impostazioni per il modello. Passa alla galleria dei modelli di modulo dopo aver installato i componenti aggiuntivi richiesti. Passa il mouse sopra il modulo e fai clic sull'icona più per inserirlo. Gli utenti possono utilizzare gli shortcode o il blocco della rivoluzione dello slider per inserire uno slider in WordPress. I passaggi seguenti ti mostreranno come aggiungere cursori nel nuovo editor di blocchi di Gutenberg. Oltre agli shortcode, WordPress può essere utilizzato per inserire uno slider.
Il plugin Revolution, oltre a poter cambiare il modulo che inserisce, ti permette di farlo. Passa il mouse sopra il modulo e quindi fai clic sulla freccia in basso per visualizzare alcune delle sue impostazioni. Il modulo slider può essere visualizzato dal frontend andando su Pubblica.
Come aggiungere banner in WordPress
 Credito: www.blogrankseo.com
Credito: www.blogrankseo.comPer aggiungere un banner in WordPress, devi prima creare un'immagine banner . Puoi farlo in qualsiasi software di modifica delle immagini. Una volta creata l'immagine del banner, caricala sul tuo sito WordPress. Quindi, vai alla sezione Aspetto > Intestazione della dashboard di WordPress e fai clic sul pulsante "Aggiungi nuova immagine". Seleziona l'immagine del banner e fai clic sul pulsante "Inserisci nell'intestazione".
Utilizzando il plug-in Banner semplice, puoi facilmente visualizzare un semplice banner o una barra di annunci nella parte superiore del tuo sito web. I colori dei collegamenti, del testo e dello sfondo della barra possono essere facilmente personalizzati nelle impostazioni. Puoi anche visualizzare le modifiche prima che vengano salvate in una sezione di anteprima di fantasia. Se il browser dell'utente disabilita i cookie, l'impostazione della scadenza del pulsante di chiusura dei banner non funzionerà; se i cookie sono abilitati, il banner verrà visualizzato ad ogni aggiornamento. La cancellazione dei cookie dal browser è un'opzione; puoi anche cancellarli nella console. La data di scadenza del pulsante Chiudi può anche essere impostata su vuoto, 0 o una data passata. Viene utilizzato Simple Banner, che è un software open source.

Poiché i banner che crei sono incorporati nell'HTML della pagina, se inserisci correttamente il tuo HTML, appariranno bene nel flusso di contenuti e saranno abilitati per le schede. Questo plugin è stato reso disponibile da diversi contributori. Tutte le 37 recensioni sono disponibili per la visualizzazione qui.
Immagini banner di WordPress: come aggiungerle al tuo sito
WordPress è un'eccellente piattaforma per la creazione di siti Web, ma a volte potrebbe essere necessario un po' più di design. Le immagini banner , che sono immagini visualizzate nella parte superiore o inferiore del sito Web, possono essere utilizzate a tale scopo. I siti Web WordPress possono essere aggiunti con immagini banner utilizzando plug-in, tramite l'interfaccia di modifica di WordPress o utilizzando reindirizzamenti URL.
Come aggiungere un dispositivo di scorrimento per foto in WordPress
 Credito: sleonproductions.com
Credito: sleonproductions.comL'aggiunta di uno slider per foto in WordPress è un ottimo modo per visualizzare più immagini sul tuo sito web. Esistono diversi plugin che puoi usare per creare uno slider, ma ti consigliamo di usare il plugin Soliloquy. Dopo aver installato e attivato il plug-in, puoi seguire questi passaggi per creare il tuo slider: 1. Crea un nuovo slider andando su Soliloquy »Aggiungi nuovo nel tuo pannello di amministrazione di WordPress. 2. Immettere un titolo per il dispositivo di scorrimento e selezionare il tipo di dispositivo di scorrimento che si desidera creare. 3. Scegli le immagini che desideri includere nel dispositivo di scorrimento e aggiungile al dispositivo di scorrimento. 4. Configura le impostazioni per il tuo dispositivo di scorrimento, come l'effetto di transizione, la dimensione dell'immagine e così via. 5. Una volta che sei soddisfatto delle impostazioni, fai clic sul pulsante Pubblica per pubblicare il tuo dispositivo di scorrimento. Puoi quindi aggiungere lo slider al tuo sito web utilizzando lo shortcode o il tag template fornito dal plugin.
Come modificare lo slider in WordPress
Per modificare lo slider in wordpress, dovrai accedere al back-end del tuo sito web. Una volta effettuato l'accesso, dovrai accedere alla scheda "Aspetto" e quindi selezionare "Editor". Da qui potrai modificare il codice del tuo slider.
Come aggiungere uno slider nella home page di WordPress senza plug-in
L'aggiunta di uno slider alla tua home page di WordPress è un ottimo modo per mostrare i tuoi contenuti in primo piano. Esistono alcuni modi per aggiungere uno slider alla tua home page senza utilizzare un plug-in. Un modo è utilizzare il Personalizzatore di WordPress. Vai semplicemente su Aspetto > Personalizza > Impostazioni home page e seleziona il contenuto che desideri mostrare nel tuo dispositivo di scorrimento. Dopo aver selezionato il contenuto, puoi scegliere quante diapositive vuoi mostrare, nonché l'ordine in cui appaiono. Un altro modo per aggiungere un dispositivo di scorrimento alla tua home page di WordPress è utilizzare un tema con funzionalità di scorrimento integrata. Sono disponibili molti fantastici temi che includono questa funzionalità, quindi assicurati di sfogliare le opzioni prima di prendere la decisione finale. Dopo aver selezionato il tuo metodo, aggiungere uno slider alla tua home page di WordPress è un gioco da ragazzi. Segui semplicemente le istruzioni e avrai il tuo dispositivo di scorrimento attivo e funzionante in pochissimo tempo.
Come aggiungere rapidamente uno slider sulla home page nel tutorial di WordPress (3 passaggi). Leggendo il seguente articolo, capirai come aggiungere slider alla home page di un sito WordPress. Gli slider semplificano la creazione di presentazioni senza l'input dell'utente. Inoltre, possono rispondere all'interazione dell'utente come fare clic o scorrere per visualizzare le diapositive successive o precedenti. Questo plugin è gratuito, ma è estremamente popolare, con oltre 1,5 milioni di download e un punteggio di 4,7 su 5 da parte degli utenti. La versione gratuita viene fornita con quattro stili diversi, oltre a una serie di utili impostazioni e opzioni, che semplificano l'aggiunta di slider reattivi SEO-friendly ai tuoi post e alle tue pagine. Puoi anche specificare le dimensioni, gli effetti, la navigazione e così via.
Puoi accedere a questa opzione dal lato destro dello schermo. Questa funzione personalizzata può essere costruita con lo shortcode Meta Slider nell'header di Genesis. Puoi rendere più facile per i tuoi visitatori visualizzare il contenuto della presentazione se le tue immagini sono più grandi delle dimensioni del dispositivo di scorrimento. È un pacchetto aggiuntivo a pagamento per il plug-in Meta Slider gratuito che aggiunge funzionalità premium. Puoi visualizzare video da YouTube e contenuti HTML personalizzati sui tuoi cursori. La piattaforma WooCommerce ti consente di visualizzare i prodotti del tuo portafoglio o di un negozio online alimentato da esso. Puoi calcolare facilmente il numero di siti su cui intendi utilizzare Meta Slider Pro semplicemente calcolando le opzioni di prezzo del plug-in. Ci sono offerte pro che partono da 39 centesimi per sito e arrivano fino a 319 centesimi per sito (illimitato). Inoltre, il software MetaSlider Pro è privo di rischi per 30 giorni, il che significa che puoi provarlo gratuitamente.
