Como adicionar um controle deslizante de banner no WordPress
Publicados: 2022-09-30Adicionar um controle deslizante de banner no WordPress é uma ótima maneira de mostrar seu conteúdo de maneira atraente e visualmente atraente. Existem algumas maneiras diferentes de adicionar um controle deslizante de banner ao seu site WordPress, mas vamos nos concentrar no método mais fácil: usando um plug-in. Existem alguns plugins diferentes que você pode usar para adicionar um controle deslizante de banner ao seu site WordPress. Recomendamos o uso do plugin Meta Slider, que é gratuito e fácil de usar. Depois de instalar e ativar o plug-in, você precisará criar um novo controle deslizante. Para fazer isso, vá para a página Meta Slider em seu painel do WordPress e clique no botão “Adicionar novo”. Dê um nome ao seu controle deslizante e selecione o tipo “Banner”. Em seguida, você poderá adicionar slides ao seu controle deslizante clicando no botão "Adicionar slide". Você pode adicionar imagens, vídeos ou texto aos seus slides e também pode definir um URL para cada slide. Isso é útil se você deseja vincular cada slide a uma página específica do seu site. Depois de adicionar todos os slides, você pode visualizar o controle deslizante para garantir que ele tenha a aparência desejada. Por fim, para adicionar seu controle deslizante ao seu site WordPress, você precisará inserir o código de acesso do controle deslizante na página ou postagem onde deseja que ele apareça. Você pode encontrar o código de acesso para seu controle deslizante na página Meta Slider em seu painel do WordPress. Depois de adicionar o código de acesso à sua página ou postagem, você poderá visualizar seu controle deslizante para vê-lo em ação.
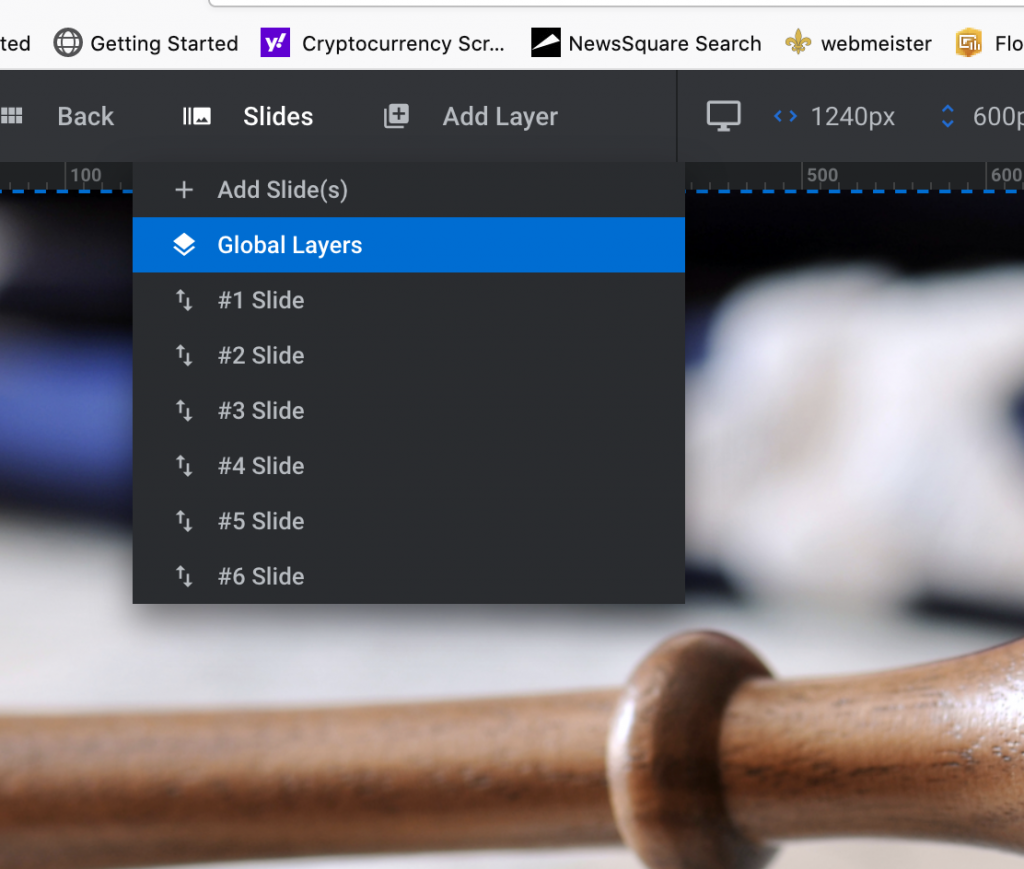
Um controle deslizante responsivo é incorporado ao plug-in Slider Revolution WordPress. Os módulos podem ser criados sozinhos ou combinados com outros modelos pré-fabricados, totalizando mais de 200. Os módulos são construídos no Slider Revolution por meio de um editor de módulos, também conhecido como editor visual. Os módulos geralmente são organizados em seções com base em mídias como vídeos, GIFs, botões, áudio, texto e imagens. Três páginas de importantes configurações de criação de módulos estão incluídas no guia de criação de módulos. Os módulos podem ser configurados nesta etapa. Na etapa 2, escolha o tamanho do controle deslizante e, na etapa 3, ajuste o tamanho e a largura do controle deslizante de acordo com o dispositivo.
Escolha um módulo de apresentação de slides que inclua controles deslizantes e carrossel. O módulo pode alterar a largura e a altura do navegador alternando a opção de tela cheia. Nas configurações de layout, você pode alterar essa proporção para garantir que o módulo permaneça com a proporção. Os módulos são mais adequados para apresentações de slides geradas automaticamente ou controle deslizante de vídeo que serão exibidos em linha com uma postagem. Os módulos podem ser dimensionados usando o guia de criação de módulo. O tamanho do controle deslizante é determinado pelas dimensões de vários dispositivos. Existem três opções para redimensionar: linear clássico, herança inteligente e tamanhos personalizados manuais.
Como o mundo está encolhendo, algumas camadas podem ser difíceis de ver em uma tela pequena. Com o toque de um botão, você pode acessar mais de duzentos modelos no Slider Revolution. Os modelos pré-fabricados incluem um formato de design pré-fabricado, bem como efeitos especiais. Os usuários podem usar modelos para gerar rapidamente controles deslizantes de alta qualidade usando modelos. Também é possível usar modelos para criar um site inteiro em vez de usar um construtor de páginas. Slider Revolution vem com uma infinidade de efeitos especiais. Quando você passa o mouse sobre a miniatura, uma versão em tamanho real de um modelo é exibida.
Para instalar um complemento, você deve sair da galeria de modelos. No módulo que você cria com a revolução do slider após o download dos arquivos, você encontrará as configurações do modelo. Navegue até a galeria de modelos de módulo depois de instalar os complementos necessários. Passe o mouse sobre o módulo e clique no ícone de adição para inseri-lo. Os usuários podem usar códigos de acesso ou o bloco de revolução do slider para inserir um slider no WordPress. As etapas abaixo mostrarão como adicionar controles deslizantes no novo editor de blocos do Gutenberg. Além dos códigos de acesso, o WordPress pode ser usado para inserir um controle deslizante.
O plugin Revolution, para além de poder alterar o módulo que insere, permite-o fazê-lo. Passe o mouse sobre o módulo e clique na seta na parte inferior para ver algumas de suas configurações. O módulo de controle deslizante pode ser visualizado no frontend acessando Publicar.
Como adicionar banner no WordPress
 Crédito: www.blogrankseo.com
Crédito: www.blogrankseo.comPara adicionar um banner no WordPress, você precisa primeiro criar uma imagem de banner . Você pode fazer isso em qualquer software de edição de imagem. Depois de criar sua imagem de banner, faça o upload para o seu site WordPress. Em seguida, vá para a seção Aparência> Cabeçalho do seu painel do WordPress e clique no botão “Adicionar nova imagem”. Selecione sua imagem de banner e clique no botão “Inserir no cabeçalho”.
Usando o plugin Simple Banner, você pode exibir facilmente um banner ou barra de anúncio simples na parte superior do seu site. As cores dos links, texto e plano de fundo da barra podem ser facilmente personalizados nas configurações. Você também pode visualizar suas alterações antes de serem salvas em uma seção de visualização sofisticada. Se o navegador do usuário desabilitar os cookies, a configuração de expiração do botão de fechamento dos banners não funcionará; se os cookies estiverem ativados, o banner será exibido a cada atualização. Limpar cookies do seu navegador é uma opção; você também pode limpá-los no console. A data de expiração do botão Fechar também pode ser definida como em branco, 0 ou uma data no passado. Simple Banner, que é um software de código aberto, é usado.

Como os banners que você cria são incorporados ao HTML da página, se você inserir o seu html corretamente, eles aparecerão no fluxo de conteúdo e serão habilitados para tabulação. Este plugin foi disponibilizado por vários contribuidores. Todas as 37 avaliações estão disponíveis para visualização aqui.
Imagens de banner do WordPress: como adicioná-las ao seu site
O WordPress é uma excelente plataforma para criar sites, mas pode haver momentos em que um pouco mais de design seja necessário. Imagens de banner , que são imagens exibidas na parte superior ou inferior do site, podem ser usadas para fazer isso. Os sites do WordPress podem ser adicionados com imagens de banner usando plugins, por meio da interface de edição do WordPress ou usando redirecionamentos de URL.
Como adicionar um controle deslizante de fotos no WordPress
 Crédito: sleonproductions.com
Crédito: sleonproductions.comAdicionar um controle deslizante de fotos no WordPress é uma ótima maneira de exibir várias imagens em seu site. Existem alguns plugins diferentes que você pode usar para criar um controle deslizante, mas recomendamos o uso do plugin Soliloquy. Depois de instalar e ativar o plug-in, você pode seguir estas etapas para criar seu controle deslizante: 1. Crie um novo controle deslizante acessando Soliloquy » Adicionar novo no seu administrador do WordPress. 2. Insira um título para seu controle deslizante e selecione o tipo de controle deslizante que deseja criar. 3. Escolha as imagens que deseja incluir no controle deslizante e adicione-as ao controle deslizante. 4. Defina as configurações do controle deslizante, como efeito de transição, tamanho da imagem e assim por diante. 5. Quando estiver satisfeito com as configurações, clique no botão Publicar para publicar seu controle deslizante. Você pode adicionar o controle deslizante ao seu site usando o código de acesso ou a tag de modelo fornecida pelo plug-in.
Como editar controle deslizante no WordPress
Para editar o slider no wordpress, você precisará acessar o back-end do seu site. Depois de fazer login, você precisará navegar até a guia "Aparência" e selecionar "Editor". A partir daqui, você poderá editar o código do seu controle deslizante.
Como adicionar slider na página inicial do WordPress sem plug-in
Adicionar um controle deslizante à sua página inicial do WordPress é uma ótima maneira de mostrar seu conteúdo em destaque. Existem algumas maneiras de adicionar um controle deslizante à sua página inicial sem usar um plug-in. Uma maneira é usar o WordPress Customizer. Basta navegar até Aparência > Personalizar > Configurações da página inicial e selecionar o conteúdo que deseja exibir no controle deslizante. Depois de selecionar seu conteúdo, você pode escolher quantos slides deseja mostrar, bem como a ordem em que eles aparecem. Outra maneira de adicionar um controle deslizante à sua página inicial do WordPress é usar um tema que tenha a funcionalidade de controle deslizante integrada. Existem muitos temas excelentes disponíveis que incluem essa funcionalidade, portanto, navegue pelas opções antes de tomar sua decisão final. Depois de selecionar seu método, adicionar um controle deslizante à sua página inicial do WordPress é muito fácil. Basta seguir as instruções e você terá seu controle deslizante instalado e funcionando rapidamente.
Como adicionar rapidamente um controle deslizante na página inicial no tutorial do WordPress (3 etapas). Ao ler o artigo a seguir, você entenderá como adicionar controle deslizante à página inicial de um site WordPress. Os controles deslizantes simplificam a criação de apresentações de slides sem a entrada do usuário. Além disso, eles podem responder à interação do usuário, como clicar ou deslizar para ver os slides seguintes ou anteriores. Este plugin é gratuito, mas é extremamente popular, com mais de 1,5 milhão de downloads e uma pontuação de 4,7 em 5 dos usuários. A versão gratuita vem com quatro estilos diferentes, bem como uma série de configurações e opções úteis, que facilitam a adição de controles deslizantes responsivos para SEO em suas postagens e páginas. Você também pode especificar as dimensões, efeitos, navegação e assim por diante.
Você pode acessar esta opção do lado direito da tela. Essa função personalizada pode ser criada com o código de acesso Meta Slider no gancho do cabeçalho do Genesis. Você pode tornar mais fácil para seus visitantes visualizar o conteúdo da apresentação de slides se suas imagens forem maiores que o tamanho do controle deslizante. É um pacote de complemento pago para o plug-in Meta Slider gratuito que adiciona recursos premium. Você pode exibir vídeos do YouTube, bem como conteúdo HTML personalizado em seus controles deslizantes. A plataforma WooCommerce permite exibir produtos do seu portfólio ou de uma loja online alimentada por ele. Você pode calcular facilmente o número de sites em que pretende usar o Meta Slider Pro simplesmente calculando as opções de preços do plug-in. Existem ofertas profissionais que começam em 39 centavos por site e vão até 319 centavos por site (ilimitado). Além disso, o software MetaSlider Pro é livre de riscos por 30 dias, o que significa que você pode experimentá-lo gratuitamente.
