WordPress'te Öne Çıkan Bir Görsele Altyazı Ekleme
Yayınlanan: 2022-09-30WordPress'te öne çıkan bir görsele başlık eklemek istiyorsanız, görselin bulunduğu gönderiye veya sayfaya giderek bunu yapabilirsiniz. Ardından, seçmek için resmin üzerine tıklayın ve “Medya ekle” düğmesine tıklayın. "Medya ekle" penceresinde, "Altyazı" alanına tıklayın ve istediğiniz metni girin. Dilerseniz görsele link de ekleyebilirsiniz. Son olarak, altyazılı görseli gönderinize veya sayfanıza eklemek için "Gönderiye ekle" düğmesini tıklayın.
Bir gönderinin öne çıkan görseline bakarsanız, bir başlık olarak karşımıza çıkmaz. Size göstereceğimiz eklentiyi kullanarak öne çıkan resimlerinize nasıl altyazı ekleyeceğinizi göstereceğiz. Öne çıkan bir görsel kullanarak sitenizin çekiciliğini ve kullanıcı etkileşimini artırabilirsiniz. FSM Özel Öne Çıkan Resim Yazısı eklentisini kurar kurmaz kurun ve etkinleştirin. Eklentiyi yapılandırmak için etkinleştirildikten sonra Ayarlar FSM Özel Öne Çıkan Resim Yazısı sayfasını ziyaret etmelisiniz. Bu eğitimde, 'Varsayılan Sınıf' ayarını yerinde bırakacağız. Altyazıya kendi stilinizi eklemek istiyorsanız, diğer iki seçenekten birini seçmelisiniz. WordPress web sitenize giderseniz, özellik resimleriniz için bir başlık listesi göreceksiniz.
Altyazı eklemek istediğiniz resmin üzerine tıklayarak bunu yapabilirsiniz. Referanslar'a tıklayarak bir URL ekleyin. Başlık kutusuna bir başlık girerseniz varsayılan etiket (Şekil) kullanılmalıdır.
Ardından, fotoğrafı açmak için Diğer (…) simgesine tıklayın, Düzenle'yi seçin ve o seçeneğe dokunun. İşaretle düğmesini, ardından Metin düğmesini ve son olarak simgeyi seçin. Metin kutusu ekranda göründüğü anda klavyeyi yükseltmek için iki kez dokunun. Altyazının yazı tipini, rengini ve boyutunu değiştirmek için yazın, enter tuşuna basın ve ardından ekranın alt kısmındaki seçeneklere bakın.
WordPress'te Öne Çıkan Bir Görsele Altyazı Ekleyebilir misiniz?
Bu WordPress eklentisi, öne çıkan resimlere resim altyazıları eklemenize olanak tanır. İlk adım, eklentiyi manuel olarak kurmak ve etkinleştirmektir. Ardından, Gönderiler bölümünde üzerinde çalışmak istediğiniz gönderiye tıklayın. Gönderinizin Öne Çıkan Görsel başlığı bölümünde görünecek olan, gönderi düzenleyicinin sağ tarafında yeni bir Öne Çıkan Görsel Altyazı bölümü göreceksiniz.
Bir resim yazısı, bir görüntüye fazladan bilgi ekleyebilir veya içinde neler olup bittiğine dair daha iyi bir fikir verebilir. Bazen bir görselle ilgili, görselin kapsamından daha geniş olan soruları yanıtlayabilirler. İçinde neler olup bittiğini açıklayarak resminizin bağlam dışına çıkarılmasını önleyebilirsiniz. Görüntünün konumu, başlığı ve/veya diğer ayrıntılarının tümü eklenebilir. İçerik oluşturucular bir resim yüklediklerinde altyazıya aşinadır. WordPress kullanıyorsanız, bir başlık eklemeyi çok basit bulacaksınız. Bu tür bilgiler, fikri mülkiyet haklarınızı korumak için gereklidir.
Kredi verdiğinizde, o zaman bunu yapmak için hala kendinize borçlusunuz. Gutenberg'de Resim ekle düğmesine tıkladığınızda, size altyazı ayarları sunulacaktır. Bu bağlantıyı tıklayarak gönderiyi düzenlerken başlığı görebilirsiniz. Kalın, italik ve diğerleri gibi bazı yazı tipi değiştiricileri de medya kitaplığından seçilebilir. Varsayılan seçeneklerde öne çıkan bir görsele resim yazısı koymanın bir yolu yoktur. Çoğu içerik oluşturucu, dikkatlerini çekmek için kendi küçük resimlerini oluşturduğundan ve bir resim yazısı gerektirmediğinden, bu onların dikkatlerini çekmenin en popüler yöntemlerinden biridir. Görüntüyü kullanmak yerine güçlü bir şekilde sağlayarak önemli bilgileri hedef kitleniz için erişilebilir kılmak için altyazıları kullanabilirsiniz.
WordPress'te Öne Çıkan Görsellere Nasıl Metin Eklerim?
 Kredi bilgileri: wplift.com
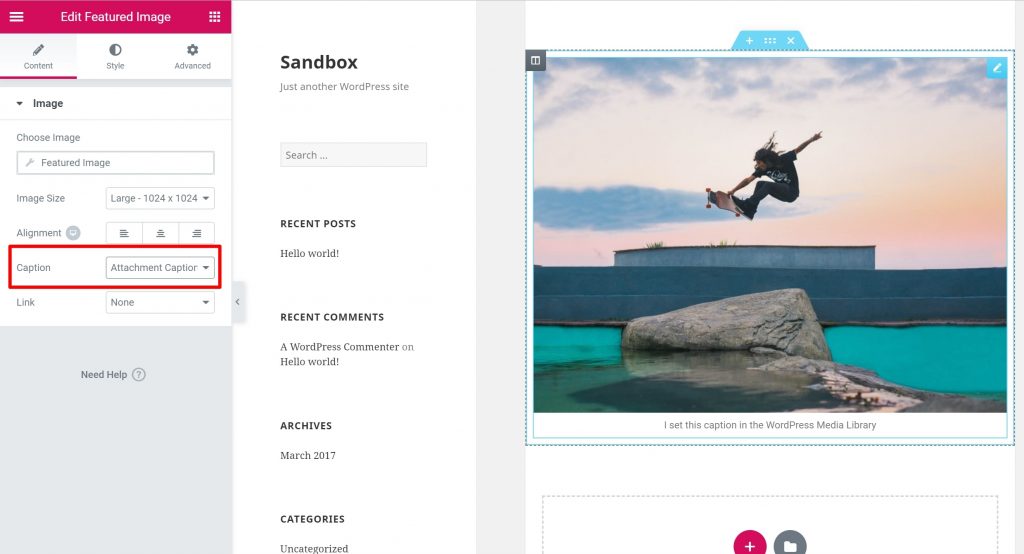
Kredi bilgileri: wplift.comÖne Çıkan Görsel widget'ının üzerine sürükleyerek öne çıkan bir görsel ekleyebilirsiniz. Metni şunlardan birine ayarlayın: Ekler – WordPress Medya Kitaplığı başlık kutusuna bir bağlantı veya Ekler – WordPress Medya Kitaplığı görüntüsüne bir bağlantı. Özel altyazı özelliği, kendi altyazınızı oluşturmanıza olanak tanır.
WordPress siteniz, öne çıkan görseller için bir metin başlığı içermelidir. Elementor ve diğer araçları kullandığınızda, resimlere çeşitli şekillerde metin ekleyebilirsiniz. Öne çıkan resim altyazıları temanızda zaten bulunmadığından, bunları ayarlamak zor olabilir. Bunu başarmak için hem Elementor Pro eklentisine hem de temel Elementor eklentisine ihtiyacınız olacak. Ücretsiz özellik resim yazısı eklentisi, öne çıkan herhangi bir resme resim yazısı eklemenize olanak tanır. Hem klasik hem de blok editörlerle uyumludur. Metin, varsayılan menüde aradığınız görüntünün hemen altında olacaktır.
Bu metni görüntünün üzerine taşımak için basit CSS kullanabilirsiniz. WordPress için FSM Özel Öne Çıkan Resim Başlıkları, öne çıkan bir resme resim yazısı eklemeyi kolaylaştırır. Eklentiyi etkinleştirir etkinleştirmez, başlığı WordPress Medya Kitaplığından çıkarır. Öne çıkan görsellerin web sitenizde nasıl göründüğü konusunda daha fazla kontrol istiyorsanız, Elementor ve Elementor Pro sizin için daha uygun olabilir.
WordPress'te Bir Fotoğraftaki Altyazıyı Nasıl Değiştiririm?
 Kredi bilgileri: kaspars.net
Kredi bilgileri: kaspars.netMedya kitaplığınızdan yeni yüklediğiniz resmi bulun ve tıklayın. Sayfanın sağ tarafından düzenlemek istediğiniz resmi seçin. Resim için hızlı ve kolay bir resim yazısı almak için kutuyu tıklayın. Medya kitaplığınızdaki tüm resimler, geçmişte yüklenmiş olanlar da dahil, bunu yapmak için kullanılabilir.
WordPress'te bir resmin başlığını nasıl eklersiniz? Altyazıları kullanarak resimlerinize kısa metin açıklamaları ekleyebilirsiniz. Henüz tanımlanmamış bir görüntüye daha fazla bilgi eklemek için kullanılırlar. WordPress kullanarak, resimlere nasıl kolayca resim yazısı ekleyeceğinizi göstereceğiz. Görüntüler, yazılara veya sayfalara gömmek zorunda kalmadan WordPress aracılığıyla doğrudan medya kitaplığına yüklenebilir. Kitaplıktan resimleri seçin, ardından resimlerinize resim yazısı eklemek için resim meta verileri bölümünü seçin. Fotoğrafların zaten bir başlığı varsa, onu eklemek gerekli değildir.
Ayrıca, Klasik Düzenleyici, bir galerideki resimlere resim yazısı eklemek için kullanılabilir. Bir galeri oluşturmak için önce açılır menüden birden fazla resim seçin ve ardından sol sütundaki 'Galeri oluştur' bağlantısını tıklayın. Galeri Ekle düğmesini tıklayarak bir WordPress gönderisine veya sayfasına galeri ekleyebilirsiniz. Bu makaleyi beğendiyseniz, WordPress video eğitimlerimizi izlemek için lütfen YouTube Kanalımıza abone olun.
WordPress Eklentisiz Öne Çıkan Görsele Altyazı Ekleme
WordPress'te öne çıkan bir resme resim yazısı eklemek için bir eklenti yüklemeye gerek yoktur. Resmi düzenleyicide açmanız ve “Altyazı” alanını seçmeniz yeterlidir. İstediğiniz başlığı girin ve “Güncelle”ye tıklayın. Başlık şimdi web sitenizdeki resmin altında görünecektir.
WordPress'te öne çıkan bir resme resim yazısı ekleme adımları nelerdir? Temaların çoğu, öne çıkan resimleri görüntülemek için yerleşik işlevlere sahiptir. Genel olarak, ön uçta bir resim görüntülendiğinde altyazılarınız kullanıcı tarafından görünmez olacaktır. Eklentiler, blok düzenleyici veya klasik düzenleyici kullansanız da herhangi bir düzenleyicide altyazı eklemenize ve görüntülemenize yardımcı olur. Artık eklentiyi etkinleştirerek Öne Çıkan Resim Altyazısını düzenleyicinin kendisine ekleyebilirsiniz. Ayrıca, kullanabileceğiniz bir dizi başka özelleştirme seçeneği de vardır. Özelleştirdikten sonra, 'Değişiklikleri Kaydet' düğmesindeki 'Değişiklikleri Kaydet'e dokunarak kaydedebilirsiniz. Öne çıkan görselin artık özel bir başlığı da olacak.
Web Sitenizdeki Görsellere Nasıl Altyazı Eklenir?
Kullanmak istediğiniz görseli seçip metin kutusuna istediğiniz başlığı girdikten sonra “Bu görseli başlık olarak kullan” butonuna tıklayın. Değişiklikleri Kaydet düğmesine tıkladığınız anda tüm değişiklikler tamamlanır.
WordPress Öne Çıkan Resim Yazısı Gösterilmiyor
WordPress özellikli resim başlığınızın gösterilmemesiyle ilgili sorun yaşıyorsanız deneyebileceğiniz birkaç şey var. Öncelikle, gönderinizi oluştururken veya düzenlerken “Alt Yazı” alanına bir başlık girdiğinizden emin olun. Bir başlık girdiyseniz ve hala görünmüyorsa, WordPress temanızın function.php dosyasına aşağıdaki kodu eklemeyi deneyin: add_filter( 'img_caption_shortcode', 'my_img_caption_shortcode', 10, 3 ); function my_img_caption_shortcode ( $boş, $attr, $içerik ) { özü( shortcode_atts(array( 'id' => ”, 'align' => 'alignnone', 'width' => ”, 'caption' => ” ), $at)); if ( 1 > (int) $width || boş( $caption ) ) $içerik döndürür; if ( $id ) $id = 'id=”' . esc_attr( $id ) . '”'; dönüş " . do_shortcode($içerik). ' ' . $başlık ' '; } Bu kod, başlığınızın görüntülenmesini sağlamalıdır. Hâlâ sorun yaşıyorsanız, daha fazla yardım için WordPress tema geliştiricinizle iletişime geçmeniz gerekebilir.

Bir WordPress web sitesi yalnızca resimler içeriyorsa çalışabilir. İçeriği bölmeye, görsel ilgi alanı eklemeye ve içerik oluşturmaya yardımcı olmanın yanı sıra SEO konusunda da yardımcı olabilirler. WordPress'iniz öne çıkan bir resim yazısı göstermiyorsa, bunun nedeni siteyle çakışan bir eklenti veya tema kullanmanız olabilir. Çoğu WordPress sorunu kolayca çözülebilir veya önlenebilir. Öne çıkan görsel altyazı desteğini desteklemeyen bir tema seçerseniz, öne çıkan görsel altyazısını göremezsiniz. Sorunu çözmek için eklentiyi/eklentileri devre dışı bırakmalısınız. Hangi eklentinin devre dışı bırakılması gerektiğini bilmiyorsanız, hemen devre dışı bırakılması gerekip gerekmediğini söylemek zordur. Kullanıcılar, öne çıkan görsellerine altyazı uygulamak için özel olarak WordPress için geliştirilmiş eklentileri de kullanabilirler.
Öne Çıkan Resminiz Görünmediğinde Hızlı ve Kolay Çözümler
Öne çıkan görselinizi henüz fark etmediyseniz aşağıdaki çözümlerden birini deneyebilirsiniz.
Blogunuz herhangi bir eklenti kullanıyorsa, bunların özelliğin yüklenmesini engellemediğinden emin olun.
Sisteminiz şu anda WordPress Sürüm 11'i çalıştırıyor.
Web sunucunuzdaki görüntü çözünürlüğünün doğru yapılandırıldığından emin olun.
Öne çıkan görselinizle veya başka bir şeyle ilgili sorun yaşıyor olsanız da, sizi ele geçirdik. Sohbet etmek için burada olmana sevindim.
WordPress Resim Altyazısı
WordPress resim yazısı , bir WordPress gönderisinde veya sayfasında bir resmin altında görünen bir metin alanıdır. Görüntüyü tanımlamak için kullanılır ve SEO amaçları için yardımcı olabilir. Resim yazısı, WordPress medya kitaplığına yüklendiğinde bir resme eklenebilir veya resim bir yazıya veya sayfaya eklendiğinde daha sonra eklenebilir.
Bir resim ile başlığı arasındaki ilişki, WordPress'e yüklenir yüklenmez başlayabilir. Altyazı alanına tercih ettiğiniz metni ekledikten sonra başlığınız resminize eklenecektir. Görüntüleri ve altyazıları birleştirmeye yönelik en yaygın iki yaklaşım, bunları birlikte kullanmak ve "tam olarak" kelimesini kullanmaktır. Birincisi tartışılacak ve ikincisi dikkate alınacaktır. Doğrudan düzenleyiciden WordPress'te başlıklar oluşturun. Ayrıntılar paneli, resminize resim yazısı eklemek için kullanabileceğiniz Ek alanını içerir. Altyazınızı yazdıktan sonra, Gönderiye Ekle (veya Sayfaya Ekle) düğmesini tıklayın.
Altyazınızı ve diğer ayrıntıları Medya Kitaplığı'na kaydedebileceksiniz. Resim galerisine resim yazısı ekleme kılavuzu. Blok Düzenleyiciyi veya Klasik Düzenleyiciyi kullanmak mümkündür. Klasik Düzenleyici, bir web sayfasındaki herhangi bir metin türüne, diğer metin türlerine metin eklediğiniz şekilde resim yazısı eklemenize olanak tanır. Medya Kitaplığı sekmesine tıklayarak galeriniz için mevcut olan resimlere göz atabilirsiniz. Devam etmek için Yeni Galeri Oluştur düğmesini seçin. Galeri içeriğinize ve resim başlığınıza karar verdikten sonra, Galeri Ekle'yi tıklayın.
Gallery Image Captions (GIC) eklentisi, Medya Kitaplığının herhangi bir ayrıntı alanından başlıklar oluşturabilen özel PHP kodu için bir kanca içerir. WordPress kısa kodları, özellikle kısa kod, ihtiyacınız olan özel PHP'yi oluşturmak için GIC tarafından kullanılır. GIC'yi kullanmak için önce temanızdaki WordPress kodunu düzenlemeniz gerekir. GIC eklentisinin ve özel PHP kodunun yüklenmesiyle, galerideki resim yazısı artık benzer bir görünüme sahip görünüyor. Blok düzenleyiciye ve klasik düzenleyiciye ek olarak, Özel Öne Çıkan Resim Altyazısı eklentisi, Öne Çıkan Resim penceresini her ikisinde de değiştirir. Panelin altındaki onay kutusu seçenekleri, öne çıkan görselin yanı sıra başlığı da gizlemek için kullanılabilir.
Başlıklar söz konusu olduğunda, akılda tutulması gereken birkaç şey var. Bundan sonra, altyazılarınızın kısa ve öz olduğundan emin olun. Ayrıca, başlığınızın okunaklı olduğundan emin olun ve ihtiyaçlarınıza uygun bir yazı tipi kullanın. Son olarak, altyazılarınızın, arama motorlarının onları daha kolay bulmasına yardımcı olacak doğru meta verilerle düzgün bir şekilde etiketlendiğinden emin olun.
Son olarak, ek bilgiler eklemek için resimlerinizdeki altyazıları kullanın ve size ait değilse kaynağı belirtmeyi unutmayın. Bu basit yönergeler, altyazılarınızın hem etkili hem de bilgilendirici olmasını sağlayacaktır.
WordPress'te Resimlerinize Nasıl Altyazı Eklenir?
Bir resme iyi yazılmış bir başlık eklediğinizde, içeriğinizi insancıllaştırmanıza ve bakmayı daha ilginç hale getirmenize yardımcı olur. Resminizin neden gösterildiğini açıklamak için uygun şekilde altyazılı bir resim de kullanılabilir. Resimlerinize nasıl altyazı ekleyeceğinizi öğrenmek, WordPress'te yeni başlayan veya deneyimli bir kullanıcı olmanıza bakılmaksızın öğrenilmesi gereken bir beceridir.
WordPress'te Öne Çıkan Görsel Nasıl Oluşturulur
WordPress'te, yeni bir blog gönderisini düzenleyerek veya oluşturarak bir gönderiye öne çıkan bir resim ekleyebilirsiniz. Öne çıkan görsel sekmesine içerik düzenleyicinin sağ sütunundan seçerek ulaşabilirsiniz. ' Öne Çıkan Görseli Ayarla ' düğmesini tıkladıktan sonra, bir WordPress medya yükleyici açılır penceresi görünecektir.
Hemen hemen tüm WordPress temaları, Küçük Resimler veya Öne Çıkan Resimler olarak bilinen ve WordPress medya kitaplığındaki bir gönderiye veya sayfaya resim eklemenize izin veren popüler bir özellik kullanır. WordPress'iniz varsa ve blogunuzda/sitenizde görsel göstermede sorun yaşıyorsanız, lütfen aşağıdaki kılavuzumuza bakın. WordPress görüntü yeniden boyutlandırma, tipik olarak, yüklemenizde hangi görüntünün görüntüleneceğini belirleyen yerel WordPress görüntü yeniden boyutlandırma işlevi tarafından gerçekleştirilir. Temaların çoğu, premium Toplam Temamızın aksine, optimize edilmiş ve kullanıcıların ayarlarını özelleştirmesine olanak tanıyan yerleşik yeniden boyutlandırma özelliklerine sahiptir. Bir geliştiriciyseniz, temanız için özel boyutları nasıl tanımlayacağınızı öğrenmek için temel add_image_size işlevine göz atmak isteyebilirsiniz.
WordPress Gönderilerinizde Neden Öne Çıkan Görselleri Kullanmalısınız?
Vurgulanan görselleri web sitenize ekleyerek SEO sıralamanızı iyileştirebilirsiniz. En popüler ve ilgi çekici gönderilerinizle, okuyucuları okumak için bağlantıları tıklamaya teşvik edebilirsiniz. Ayrıca, en iyi resimlerinizi belirgin bir şekilde göstererek, okuyucularınızın web sitenize tıklama konusunda daha rahat olmalarına yardımcı olabilirsiniz.
Bir gönderiye resim eklemek için ekranın sağ tarafındaki Ayarlar menüsüne gidin. Öne Çıkan Görsel modülünü bulun ve ardından görüntülemek için Öne Çıkan Görseli Ayarla'ya tıklayın. Medya Kitaplığınızdan, Google Fotoğraflar'dan, Pexels Ücretsiz Fotoğraflar'dan veya Openverse'den bilgisayarınıza bir resim kaydedebilirsiniz. Bilgisayarınızdan bir resim yüklerken, Medya Kitaplığı'nı seçin ve ardından Dosyaları yükle'yi tıklayın.
Bir gönderiye öne çıkan bir görseli nasıl ekleyeceğiniz konusunda herhangi bir sorunuz varsa, lütfen kılavuzumuza başvurmaktan çekinmeyin. SEO söz konusu olduğunda, doğru öne çıkan görseli kullandığınızdan emin olmak çok önemlidir. Tavsiyemize uyarsanız, arama motorlarında üst sıralarda yer alacak mükemmel bir gönderi oluşturacaksınız.
Öne Çıkan Resim Kredisi WordPress
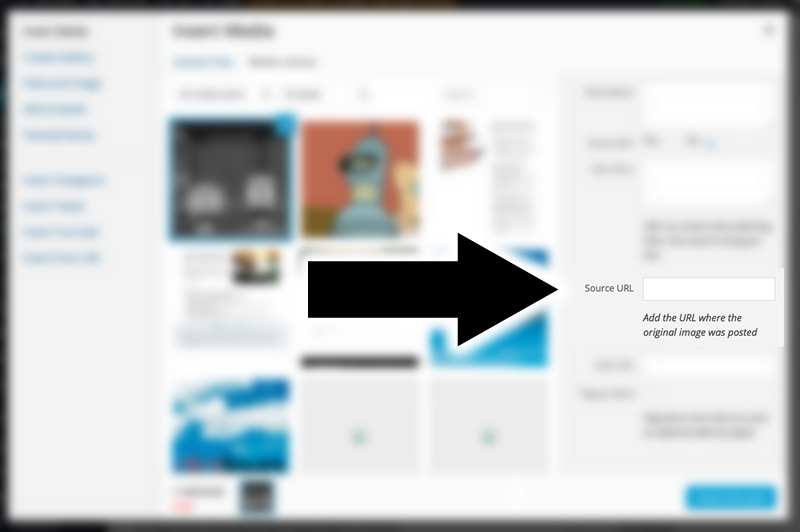
WordPress sitenizde öne çıkan bir görseliniz varsa, başlıktaki görsele bir kredi ekleyebilirsiniz. Bunu yapmak için resmi WordPress düzenleyicide açın ve “altyazı” alanına tıklayın. Resmin kredisini "başlık" alanına girin ve "Güncelle"yi tıklayın.
WordPress Blok Düzenleyici ile blog gönderilerine metin ve medya eklemek kolaydır. Sağdaki kenar çubuğunda, web sitenizdeki tüm gönderileri temsil edecek tek bir resim seçebilirsiniz. Her gönderide, birincil resimleri başlık olarak kullanmayı ve bunları arşiv sayfalarına dahil etmeyi seçebilirsiniz. İnsanlar blogunuzu ziyaret ettiğinde, WordPress özellikli bir görsel ile karşılanırlar. Sitenizin görsel stili (ve hatta ne kadar iyi performans gösterdiği) bu resimlerden etkilenecektir, bu nedenle onları seçmek ve hazırlamak için biraz zaman ayırmanız çok önemlidir. WordPress sitenizde öne çıkan görselleri kullanmak için üç ipucu. Web sitenizdeki her gönderi, WordPress tarafından oluşturulmuş bir resim içermelidir.
Sitenizi üzerinde göründükleri şekilde nasıl temsil edeceklerini düşünmelisiniz, çünkü bunlar en görünür unsurlardan biridir. Öne çıkan görsellerinizin yeni ve tutarlı görünmesini sağlamak için bazı öneriler burada. Sitenizde çok sayıda yüksek kaliteli görsel varsa yavaş yükleme süreleri yaşayabilirsiniz. WordPress özellikli her resmi sitenize yüklemeden önce optimize etmek istiyorsanız, düzgün şekilde optimize edildiğinden emin olun. Sonuç olarak sayfa hızınız düşecek ve sunumunuzu hafifletebileceksiniz. Görüntüler doğru araç kullanılarak sıkıştırılabildiğinden, kalitede gözle görülür bir azalma olmayacaktır.
Bir Makalede Bir Görsel Nasıl Kredilendirilir
Bir makaledeki bir görsele atıfta bulunmak için aşağıdaki biçim kullanılmalıdır: “Görüntü [kuruluş adının] izniyle / Görsel kredi adı.”
