在 WordPress 中為特色圖像添加標題
已發表: 2022-09-30如果您想在 WordPress 中為特色圖片添加標題,可以通過轉到圖片所在的帖子或頁面來實現。 然後,單擊圖像將其選中,然後單擊“添加媒體”按鈕。 在“插入媒體”窗口中,單擊“標題”字段並輸入所需的文本。 如果需要,您還可以添加指向圖像的鏈接。 最後,單擊“插入帖子”按鈕將帶標題的圖像添加到您的帖子或頁面中。
如果您查看帖子的特色圖片,它不會作為標題出現。 我們將向您展示如何使用我們將向您展示的插件為您的特色圖片添加標題。 您可以通過使用特色圖片來提高網站的吸引力和用戶參與度。 安裝並激活 FSM Custom Featured Image Caption 插件後立即安裝。 激活插件後,您必須訪問“設置 FSM 自定義特色圖像標題”頁面進行配置。 在本教程中,我們將保留“默認類”設置。 如果您想自己設置標題樣式,則應選擇其他兩個選項之一。 如果您訪問您的 WordPress 網站,您將看到您的特色圖片的標題列表。
通過單擊要為其添加標題的圖片,您可以這樣做。 通過單擊引用插入 URL。 如果在標題框中輸入標題,則應使用默認標籤(圖)。
然後,單擊更多 (...) 圖標打開照片,選擇編輯,然後點擊該選項。 選擇標記按鈕,然後是文本按鈕,最後是圖標。 當文本框出現在屏幕上時,雙擊鍵盤將其抬起。 要更改標題的字體、顏色和大小,請鍵入它,按 Enter 鍵,然後向下查看屏幕底部的選項。
您可以在 WordPress 中為特色圖片添加標題嗎?
這個 WordPress 插件允許您在特色圖像上包含圖像標題。 第一步是手動安裝和激活插件。 然後,在帖子部分,單擊您要處理的帖子。 您會注意到帖子編輯器右側有一個新的特色圖片標題部分,該部分將在您的文章的特色圖片標題部分中可見。
標題可以為圖像添加額外信息或更好地了解圖像中發生的事情。 他們偶爾可以回答有關圖像範圍比圖像範圍更廣的問題。 您可以通過描述其中發生的事情來避免讓您的照片脫離上下文。 可以包括圖像的位置、標題和/或其他細節。 當他們上傳圖片時,內容創建者對標題很熟悉。 如果您使用的是 WordPress,您會發現添加標題非常簡單。 此類信息對於保護您的知識產權至關重要。
當你給予信任時,你仍然應該對自己當時這樣做。 當您單擊 Gutenberg 中的添加圖像按鈕時,您將看到標題設置。 通過單擊此鏈接,您可以在編輯帖子時看到標題。 一些字體修飾符,例如粗體、斜體等,也可以從媒體庫中選擇。 無法在默認選項中為特色圖像添加標題。 因為大多數內容創建者創建自己的縮略圖來吸引他們的注意力並且不需要標題,所以這是他們最流行的吸引註意力的方法之一。 您可以使用字幕以強大的方式提供重要信息,而不是使用圖像,從而使觀眾可以訪問重要信息。
如何在 WordPress 中向特色圖像添加文本?
 信用:wplift.com
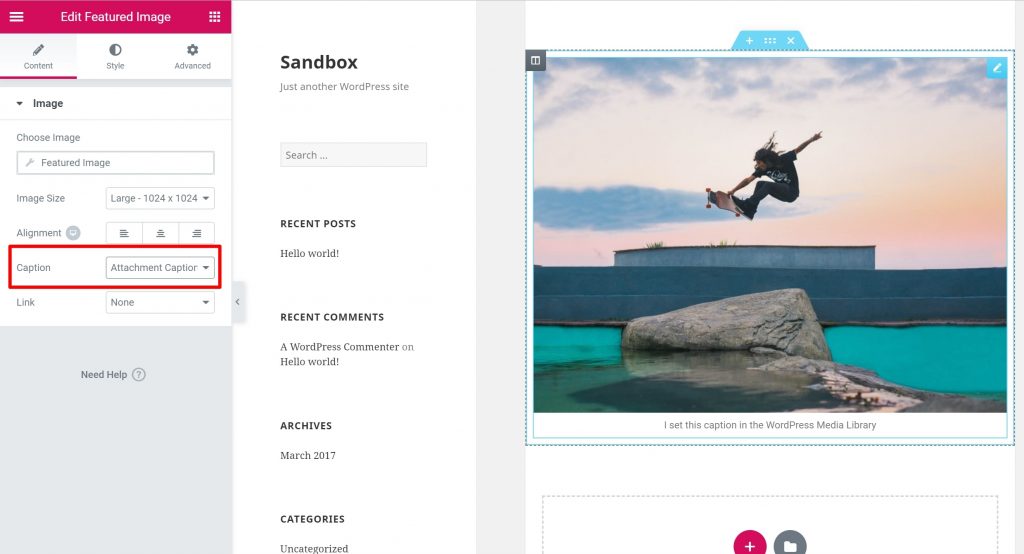
信用:wplift.com通過拖動特色圖像小部件,您可以添加特色圖像。 將文本設置為:附件 - WordPress 媒體庫標題框的鏈接,或附件 - WordPress 媒體庫圖像的鏈接。 自定義字幕功能允許您創建自己的字幕。
您的 WordPress 網站應包含特色圖片的文字說明。 當您使用 Elementor 和其他工具時,您可以通過多種方式向圖像添加文本。 由於您的主題中尚未出現特色圖片說明,因此可能難以設置它們。 您將需要 Elementor Pro 附加組件和核心 Elementor 插件來完成此操作。 免費的特色圖片標題插件允許您為任何特色圖片添加標題。 它與經典編輯器和塊編輯器兼容。 在默認菜單中,文本將立即位於您要查找的圖像下方。
要將此文本移動到圖像上,您可以使用簡單的 CSS。 FSM Custom Featured Image Captions for WordPress 讓為特色圖像添加標題變得簡單。 啟用插件後,它會立即從 WordPress 媒體庫中提取標題。 如果您想更好地控制特色圖像在您的網站上的顯示方式,Elementor 和 Elementor Pro 可能更適合您。
如何在 WordPress 中更改照片上的標題?
 信用: kaspars.net
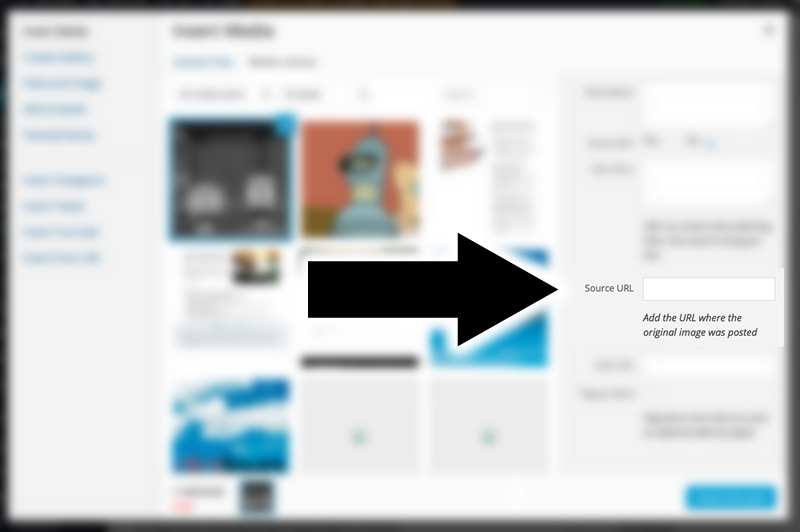
信用: kaspars.net找到並單擊您剛剛從媒體庫上傳的圖像。 從頁面右側選擇要編輯的圖像。 單擊該框以獲取圖像的快速簡便的標題。 您媒體庫中的所有圖像都可以用來執行此操作,即使是過去上傳的圖像。
如何在 WordPress 中添加圖片的標題? 您可以使用標題為圖像添加簡短的文本描述。 當圖像尚未描述時,它們用於向圖像添加更多信息。 使用 WordPress,我們將向您展示如何輕鬆地為圖像添加標題。 圖像可以通過 WordPress 直接上傳到媒體庫,而無需將它們嵌入到帖子或頁面中。 從庫中選擇圖像,然後選擇圖像元數據部分為圖片添加標題。 如果照片已經有標題,則無需添加。
此外,經典編輯器可用於為圖庫中的圖像添加標題。 要創建圖庫,首先從下拉菜單中選擇多個圖像,然後單擊左側欄中的“創建圖庫”鏈接。 您可以通過單擊“插入圖庫”按鈕將圖庫插入 WordPress 帖子或頁面。 如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道,以便觀看我們的 WordPress 視頻教程。
WordPress在沒有插件的情況下為特色圖片添加標題
無需安裝插件即可為 WordPress 中的特色圖片添加標題。 只需在編輯器中打開圖像並選擇“標題”字段。 輸入您想要的標題,然後單擊“更新”。 標題現在將出現在您網站上的圖像下方。
在 WordPress 中為特色圖片添加標題的步驟是什麼? 大多數主題都具有用於顯示特色圖像的內置功能。 通常,當圖像顯示在前端時,您的標題對用戶是不可見的。 這些插件將幫助您在任何編輯器中添加和顯示字幕,無論您使用的是塊編輯器還是經典編輯器。 您現在可以通過激活插件將特色圖像標題添加到編輯器本身。 此外,您還可以使用許多其他自定義選項。 自定義後,您可以通過點擊“保存更改”按鈕上的“保存更改”來保存它。 特色圖像現在也將具有自定義標題。
如何為您網站上的圖像添加標題
選擇要使用的圖像並在文本框中輸入所需的標題後,單擊“將此圖像用作標題”按鈕。 只要您單擊保存更改按鈕,所有更改就完成了。
WordPress 特色圖片標題不顯示
如果您的 WordPress 特色圖片標題無法顯示,您可以嘗試一些方法。 首先,檢查以確保您在創建或編輯帖子時在“標題”字段中輸入了標題。 如果您輸入了標題但仍未顯示,請嘗試將以下代碼添加到 WordPress 主題的 functions.php 文件中: add_filter( 'img_caption_shortcode', 'my_img_caption_shortcode', 10, 3 ); 功能 my_img_caption_shortcode ( $empty, $attr, $content ) { extract( shortcode_atts(array( 'id' => ”, 'align' => 'alignnone', 'width' => ”, 'caption' => ” ), $attr)); if ( 1 > (int) $width || empty( $caption ) ) 返回 $content; if ( $id ) $id = 'id=”' 。 esc_attr($id)。 '" '; 返回 ” 。 do_shortcode($內容)。 ' ' 。 $標題。 ' '; 此代碼應確保顯示您的標題。 如果您仍然遇到問題,您可能需要聯繫您的 WordPress 主題開發人員以獲得進一步的幫助。

WordPress 網站只有在包含圖像時才能運行。 他們可以幫助進行 SEO,以及協助分解內容、增加視覺興趣和創建內容。 如果您的 WordPress 沒有顯示特色圖片標題,可能是因為您使用的插件或主題與網站衝突。 大多數 WordPress 問題都可以輕鬆解決或預防。 如果您選擇的主題不支持特色圖片說明支持,您將無法看到特色圖片說明。 為了解決問題,您必須停用插件。 如果您不知道需要禁用哪個插件,則很難判斷它是否需要立即停用。 用戶還可以使用專門為 WordPress 開發的插件將標題應用於他們的特色圖像。
當您的特色圖片未出現時的快速簡便的解決方案
如果您還沒有註意到您的特色圖片,您可以嘗試以下解決方案之一。
如果您的博客正在使用任何插件,請確保它們不會阻止加載該功能。
您的系統當前正在運行 WordPress 版本 11。
確保正確配置了 Web 服務器上的圖像分辨率。
無論您是在使用特色圖片還是其他問題時遇到問題,我們都能為您提供保障。 很高興你能來這裡聊天。
WordPress圖片說明
WordPress 圖片標題是出現在 WordPress 帖子或頁面中的圖片下方的文本區域。 它用於描述圖像,有助於 SEO 目的。 標題可以在上傳到 WordPress 媒體庫時添加到圖像中,也可以稍後在圖像插入帖子或頁面時添加。
圖像與其標題之間的關係可以在上傳到 WordPress 後立即開始。 在標題字段中添加首選文本後,您的標題將添加到您的圖像中。 組合圖像和標題的兩種最常見的方法是將它們一起使用並使用“完全”這個詞。 第一個將被討論,第二個將被考慮。 直接從編輯器在 WordPress 中創建字幕。 詳細信息面板包含附件字段,您可以使用該字段為圖像添加標題。 編寫標題後,單擊插入到帖子(或插入到頁面)按鈕。
您將能夠在媒體庫中保存您的標題以及任何其他詳細信息。 向圖片庫添加標題的指南。 可以使用塊編輯器或經典編輯器。 經典編輯器允許您向網頁上的任何類型的文本添加標題,就像向任何其他類型的文本添加文本一樣。 通過單擊媒體庫選項卡,您可以瀏覽可用於您的畫廊的圖像。 要繼續,請選擇創建新圖庫按鈕。 確定圖庫內容和圖像標題後,單擊插入圖庫。
Gallery Image Captions (GIC) 插件包含一個自定義 PHP 代碼的掛鉤,可以從任何媒體庫的詳細信息字段生成標題。 GIC 使用 WordPress 簡碼,特別是簡碼來生成您需要的自定義 PHP。 要使用 GIC,您必須首先在您的主題中編輯 WordPress 代碼。 隨著 GIC 插件和自定義 PHP 代碼的安裝,圖庫中的圖像標題現在看起來具有相似的外觀。 除了塊編輯器和經典編輯器之外,自定義特色圖像標題插件還修改了兩者中的特色圖像窗口。 面板底部的複選框選項可用於隱藏標題以及特色圖像。
說到字幕,有幾件事要記住。 之後,請確保您的字幕簡潔明了。 此外,請確保您的標題清晰易讀,並使用適合您需要的字體。 最後,確保您的字幕使用正確的元數據正確標記,這將有助於搜索引擎更輕鬆地找到它們。
最後,在您的圖像上使用標題來添加其他信息,如果不是您的,請不要忘記註明來源。 這些簡單的指南將確保您的字幕既有效又信息豐富。
如何在 WordPress 中為您的圖像添加標題
當您為圖片添加精心編寫的標題時,它將幫助您將內容人性化並使其看起來更有趣。 一個適當的標題圖像也可以用來解釋為什麼你的圖片被顯示。 無論您是 WordPress 新手還是經驗豐富的用戶,學習如何為圖像添加標題都是一項應該學習的技能。
如何在 WordPress 中創建特色圖片
在 WordPress 中,您可以通過編輯或創建新博客文章來將特色圖片添加到文章中。 您可以通過從內容編輯器的右欄中選擇特色圖像選項卡來訪問它。 單擊“設置特色圖片”按鈕後,將出現一個 WordPress 媒體上傳器彈出窗口。
幾乎所有 WordPress 主題都使用一種稱為帖子縮略圖或特色圖像的流行功能,它允許您在 WordPress 媒體庫的帖子或頁面中包含圖像。 如果您有 WordPress 並且在您的博客/網站上顯示圖像時遇到問題,請參閱下面的指南。 WordPress 圖像大小調整通常由原生 WordPress 圖像大小調整功能執行,該功能確定應在上傳中顯示的圖像大小。 與我們的高級 Total Theme 相比,大多數主題都具有內置的調整大小功能,這些功能經過優化,使用戶能夠自定義他們的設置。 如果您是開發人員,您可能想查看核心 add_image_size 函數以了解如何為您的主題定義自定義尺寸。
為什麼你應該在你的 WordPress 帖子上使用特色圖片
您可以通過在您的網站上包含突出顯示的圖像來提高您的 SEO 排名。 通過您最受歡迎和最吸引人的帖子,您可以鼓勵讀者點擊鏈接閱讀它們。 此外,通過突出顯示您的最佳圖像,您可以幫助您的讀者更輕鬆地點擊您的網站。
要將圖像添加到帖子中,請轉到屏幕右側的“設置”菜單。 找到特色圖片模塊,然後單擊設置特色圖片進行查看。 您可以將媒體庫、Google 照片、Pexels Free Photos 或 Openverse 中的圖像保存到您的計算機。 從計算機上載圖像時,選擇媒體庫,然後單擊上載文件。
如果您對如何在帖子中包含特色圖片有任何疑問,請隨時參考我們的指南。 在 SEO 方面,確保您使用正確的特色圖片至關重要。 如果您遵循我們的建議,您將創建一個在搜索引擎中排名很高的優秀帖子。
特色形象學分WordPress
如果您的 WordPress 網站上有特色圖片,您可以在標題中為圖片添加功勞。 為此,請在 WordPress 編輯器中打開圖像,然後單擊“標題”字段。 在“標題”字段中輸入圖像的信用,然後單擊“更新”。
使用 WordPress 塊編輯器向博客文章添加文本和媒體非常簡單。 在右側的側邊欄中,您可以選擇一張圖片來代表您網站上的所有帖子。 在每篇文章中,您可以選擇使用主圖像作為標題並將它們包含在存檔頁面中。 當人們訪問您的博客時,他們會看到 WordPress 特色圖片。 您網站的視覺風格(甚至它的表現如何)會受到這些圖像的影響,因此花一些時間選擇和準備它們至關重要。 在 WordPress 網站中使用特色圖片的三個技巧。 您網站上的每個帖子都應包含 WordPress 生成的圖像。
您應該考慮它們將如何以它們在網站上出現的方式來代表您的網站,因為它們是最明顯的元素之一。 以下是一些關於如何使您的特色圖片保持新鮮和一致的建議。 如果您的網站上有大量高質量圖像,您可能會遇到加載時間緩慢的情況。 如果您想在將每個 WordPress 特色圖片上傳到您的網站之前對其進行優化,請確保對其進行了適當的優化。 結果,您的頁面速度會降低,並且您將能夠使您的演示文稿更加輕鬆。 因為可以使用正確的工具壓縮圖像,所以質量不會明顯降低。
如何在文章中添加圖片
應使用以下格式來標註文章中的圖片:“圖片由 [組織名稱] / 圖片來源名稱提供。”
