إضافة تعليق على صورة مميزة في ووردبريس
نشرت: 2022-09-30إذا كنت ترغب في إضافة تعليق إلى صورة مميزة في WordPress ، فيمكنك القيام بذلك عن طريق الانتقال إلى المنشور أو الصفحة التي توجد بها الصورة. ثم اضغط على الصورة لتحديدها وانقر على زر "إضافة وسائط". في نافذة "إدراج الوسائط" ، انقر فوق حقل "التسمية التوضيحية" وأدخل النص الذي تريده. يمكنك أيضًا إضافة رابط للصورة إذا كنت تريد ذلك. أخيرًا ، انقر فوق الزر "إدراج في المنشور" لإضافة صورة توضيحية إلى منشورك أو صفحتك.
إذا نظرت إلى الصورة المميزة للمنشور ، فلن تظهر كتعليق. سنوضح لك كيفية إضافة تسميات توضيحية إلى صورك المميزة باستخدام المكون الإضافي الذي سنعرضه لك. يمكنك تعزيز جاذبية موقعك ومشاركة المستخدم باستخدام صورة مميزة. قم بتثبيت وتنشيط المكون الإضافي FSM Custom Featured Image Caption بمجرد تثبيته. يجب عليك زيارة صفحة Settings FSM Custom Featured Caption Image Caption بعد تنشيط المكون الإضافي لتكوينه. في هذا البرنامج التعليمي ، سنترك إعداد "الفئة الافتراضية" في مكانه. إذا كنت تريد تصميم التسمية التوضيحية بنفسك ، فعليك اختيار أحد الخيارين الآخرين. إذا انتقلت إلى موقع WordPress الخاص بك ، فسترى قائمة من التسميات التوضيحية لصورك المميزة.
من خلال النقر على الصورة التي تريد إضافة تعليق عليها ، يمكنك القيام بذلك. أدخل عنوان URL بالنقر فوق "المراجع". يجب استخدام التسمية الافتراضية (الشكل) إذا قمت بإدخال تسمية توضيحية في مربع التسمية التوضيحية .
ثم ، انقر فوق رمز المزيد (...) لفتح الصورة ، وحدد تحرير ، واضغط على هذا الخيار. حدد الزر Markup ، ثم الزر Text ، وأخيراً الرمز. انقر نقرًا مزدوجًا على لوحة المفاتيح لرفعها بمجرد ظهور مربع النص على الشاشة. لتغيير خط التعليق ولونه وحجمه ، اكتبه واضغط على مفتاح الإدخال ، ثم انظر لأسفل إلى الخيارات الموجودة أسفل الشاشة.
هل يمكنك إضافة تسمية توضيحية إلى صورة مميزة في WordPress؟
يتيح لك برنامج WordPress الإضافي هذا تضمين تسميات توضيحية للصور على الصور المميزة. الخطوة الأولى هي تثبيت البرنامج المساعد وتنشيطه يدويًا. ثم ، في قسم المنشورات ، انقر فوق المنشور الذي تريد العمل عليه. ستلاحظ قسمًا جديدًا لتسمية الصور المميزة على يمين محرر المنشور ، والذي سيكون مرئيًا في قسم التسمية التوضيحية للصورة المميزة في مشاركتك.
يمكن أن تضيف التسمية التوضيحية معلومات إضافية إلى الصورة أو تعطي فكرة أفضل عما يحدث فيها. يمكنهم أحيانًا الإجابة عن أسئلة حول صورة أوسع من نطاق الصورة. يمكنك تجنب إخراج صورتك من السياق عن طريق وصف ما يجري فيها. يمكن تضمين الموقع و / أو العنوان و / أو تفاصيل أخرى للصورة. عندما يقومون بتحميل صورة ، يكون منشئو المحتوى على دراية بالتسمية التوضيحية. إذا كنت تستخدم WordPress ، فستجد إضافة تعليق بسيط للغاية. هذا النوع من المعلومات ضروري لحماية حقوق الملكية الفكرية الخاصة بك.
عندما تمنح الائتمان ، فأنت لا تزال مدينًا لنفسك بأن تفعل ذلك في ذلك الوقت. عند النقر فوق الزر "إضافة صورة" في جوتنبرج ، ستظهر لك إعدادات التسمية التوضيحية. يمكنك رؤية التسمية التوضيحية أثناء تحرير المنشور بالنقر فوق هذا الارتباط. يمكن أيضًا اختيار بعض معدّلات الخطوط ، مثل غامق ومائل وغيرهما ، من مكتبة الوسائط. لا توجد طريقة لوضع تعليق على صورة مميزة في الخيارات الافتراضية. نظرًا لأن معظم منشئي المحتوى يقومون بإنشاء صورة مصغرة خاصة بهم لجذب انتباههم ولا تتطلب تسمية توضيحية ، فهذه إحدى أكثر طرقهم شيوعًا لجذب انتباههم. يمكنك استخدام التسميات التوضيحية لجعل المعلومات المهمة في متناول جمهورك من خلال توفيرها بطريقة فعالة بدلاً من استخدام الصورة.
كيف أقوم بإضافة نص إلى الصور المميزة في WordPress؟
 الائتمان: wplift.com
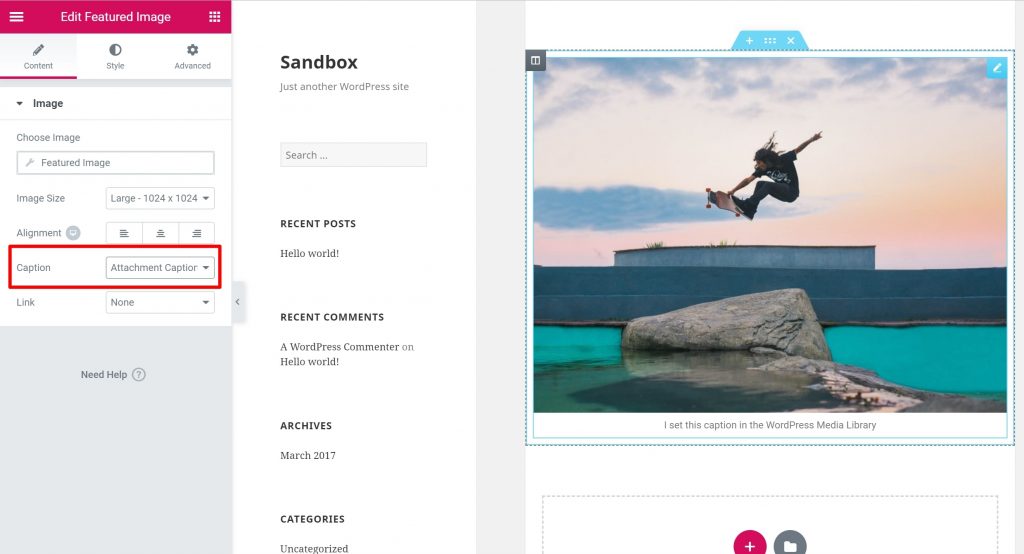
الائتمان: wplift.comمن خلال السحب فوق أداة الصور المميزة ، يمكنك إضافة صورة مميزة. اضبط النص على: المرفقات - رابط إلى مربع التسمية التوضيحية لمكتبة وسائط WordPress ، أو المرفقات - رابط إلى صورة مكتبة وسائط WordPress. تتيح لك ميزة التسمية التوضيحية المخصصة إنشاء التسمية التوضيحية الخاصة بك.
يجب أن يتضمن موقع WordPress الخاص بك تعليقًا نصيًا للصور المميزة. عند استخدام Elementor وأدوات أخرى ، يمكنك إضافة نص إلى الصور بعدة طرق. نظرًا لأن التسميات التوضيحية للصور المميزة ليست موجودة بالفعل في المظهر الخاص بك ، فقد يكون من الصعب إعدادها. ستحتاج إلى كل من الوظيفة الإضافية Elementor Pro والمكوّن الإضافي الأساسي Elementor لإنجاز ذلك. يسمح لك البرنامج الإضافي المجاني لتسمية الصورة المميزة بإضافة تعليق على أي صورة مميزة. وهو متوافق مع كل من المحررين الكلاسيكيين والكتل. سيكون النص أسفل الصورة التي تبحث عنها مباشرة في القائمة الافتراضية.
لنقل هذا النص فوق الصورة ، يمكنك استخدام CSS بسيط. تجعل التسميات التوضيحية للصور المميزة المخصصة FSM لـ WordPress من السهل إضافة تسمية توضيحية إلى صورة مميزة. بمجرد تمكين المكون الإضافي ، فإنه يستخرج التسمية التوضيحية من مكتبة وسائط WordPress. إذا كنت تريد المزيد من التحكم في كيفية ظهور الصور المميزة على موقع الويب الخاص بك ، فقد يكون Elementor و Elementor Pro أكثر ملاءمة لك.
كيف يمكنني تغيير التسمية التوضيحية على صورة في WordPress؟
 الائتمان: kaspars.net
الائتمان: kaspars.netحدد موقع الصورة التي قمت بتحميلها للتو من مكتبة الوسائط الخاصة بك وانقر عليها. حدد الصورة التي تريد تحريرها من الجانب الأيمن من الصفحة. انقر فوق المربع للحصول على شرح سريع وسهل للصورة. يمكن استخدام جميع الصور الموجودة في مكتبة الوسائط الخاصة بك للقيام بذلك ، حتى تلك التي تم تحميلها في الماضي.
كيف تضيف تسمية توضيحية للصورة في WordPress؟ يمكنك إضافة أوصاف نصية قصيرة إلى صورك باستخدام التسميات التوضيحية. يتم استخدامها لإضافة المزيد من المعلومات إلى الصورة عندما لا تكون موصوفة بالفعل. باستخدام WordPress ، سنوضح لك كيفية إضافة تعليق على الصور بسهولة. يمكن تحميل الصور مباشرة إلى مكتبة الوسائط عبر WordPress دون الحاجة إلى تضمينها في المنشورات أو الصفحات. حدد الصور من المكتبة ، ثم اختر قسم البيانات الوصفية للصورة لإضافة تعليق على صورك. إذا كانت الصور تحتوي بالفعل على تسمية توضيحية ، فليس من الضروري إضافتها.
علاوة على ذلك ، يمكن استخدام المحرر الكلاسيكي لإضافة تعليق على الصور في المعرض. لإنشاء معرض ، حدد أولاً صورًا متعددة من القائمة المنسدلة ثم انقر فوق رابط "إنشاء معرض" في العمود الأيسر. يمكنك إدراج معرض في منشور أو صفحة WordPress بالنقر فوق الزر "إدراج معرض". إذا كنت تستمتع بهذه المقالة ، فيرجى الاشتراك في قناتنا على YouTube حتى تتمكن من مشاهدة مقاطع الفيديو التعليمية على WordPress.
WordPress إضافة تسمية توضيحية للصورة المميزة بدون البرنامج المساعد
ليست هناك حاجة لتثبيت مكون إضافي لإضافة تسمية توضيحية إلى صورة مميزة في WordPress. ما عليك سوى فتح الصورة في المحرر وتحديد حقل "التسمية التوضيحية". أدخل التسمية التوضيحية التي تريدها وانقر فوق "تحديث". ستظهر التسمية التوضيحية الآن أسفل الصورة على موقع الويب الخاص بك.
ما هي خطوات إضافة تسمية توضيحية إلى صورة مميزة في WordPress؟ تتميز غالبية السمات بوظائف مدمجة لعرض الصور المميزة. بشكل عام ، ستكون التسميات التوضيحية الخاصة بك غير مرئية للمستخدم عند عرض الصورة على الواجهة الأمامية. ستساعدك المكونات الإضافية في إضافة التسميات التوضيحية وعرضها في أي محرر ، سواء كنت تستخدم محرر كتلة أو محررًا كلاسيكيًا. يمكنك الآن إضافة تسمية توضيحية للصورة المميزة إلى المحرر نفسه عن طريق تنشيط المكون الإضافي. علاوة على ذلك ، هناك عدد من خيارات التخصيص الأخرى المتاحة لك. بعد التخصيص ، يمكنك حفظه بالنقر فوق "حفظ التغييرات" الموجود على الزر "حفظ التغييرات". سيكون للصورة المميزة الآن تسمية توضيحية مخصصة أيضًا.
كيفية إضافة تسميات توضيحية إلى الصور الموجودة على موقع الويب الخاص بك
بعد تحديد الصورة التي تريد استخدامها وإدخال التسمية التوضيحية التي تريدها في مربع النص ، انقر فوق الزر "استخدام هذه الصورة كتعليق". بمجرد النقر فوق الزر حفظ التغييرات ، تكتمل جميع التغييرات.
ووردبريس التسمية التوضيحية للصورة لا تظهر
إذا كنت تواجه مشكلة في عدم ظهور التسمية التوضيحية للصورة المميزة في WordPress ، فهناك بعض الأشياء التي يمكنك تجربتها. أولاً ، تحقق للتأكد من أنك أدخلت تسمية توضيحية في حقل "التسمية التوضيحية" عند إنشاء المنشور أو تحريره. إذا قمت بإدخال تسمية توضيحية ولم تظهر بعد ، فحاول إضافة الكود التالي إلى ملف function.php الخاص بسمة WordPress: add_filter ('img_caption_shortcode'، 'my_img_caption_shortcode'، 10، 3)؛ function my_img_caption_shortcode ($ blank، $ attr، $ content) {extract (shortcode_atts (array ('id' => ”، 'align' => 'alignnone'، 'width' =>”، 'caption' => ”)، Attr $)) ؛ إذا (1> (int) $ width || blank ($ caption)) إرجاع محتوى $؛ إذا ($ id) $ id = 'id = "". esc_attr ($ id). "" "؛ إرجاع " . do_shortcode (المحتوى $). ". التسمية التوضيحية. "؛ } يجب أن يضمن هذا الرمز عرض التسمية التوضيحية الخاصة بك. إذا كنت لا تزال تواجه مشكلة ، فقد تحتاج إلى الاتصال بمطور قوالب WordPress للحصول على مزيد من المساعدة.

يمكن لموقع WordPress أن يعمل فقط إذا كان يتضمن صورًا. يمكنهم المساعدة في تحسين محركات البحث ، بالإضافة إلى المساعدة في تقسيم المحتوى وإضافة الاهتمام المرئي وإنشاء محتوى. إذا كان WordPress الخاص بك لا يعرض شرحًا مميزًا للصورة ، فقد يرجع ذلك إلى أنك تستخدم مكونًا إضافيًا أو سمة تتعارض مع الموقع. يمكن حل معظم مشكلات WordPress بسهولة أو منعها. إذا حددت سمة لا تدعم دعم التسمية التوضيحية للصورة المميزة ، فلن تتمكن من رؤية التسمية التوضيحية للصورة المميزة. لحل المشكلة ، يجب عليك إلغاء تنشيط المكون الإضافي (المكونات). إذا كنت لا تعرف المكوّن الإضافي الذي يجب تعطيله ، فمن الصعب معرفة ما إذا كان يلزم إلغاء تنشيطه على الفور. يمكن للمستخدمين أيضًا استخدام المكونات الإضافية التي تم تطويرها خصيصًا لـ WordPress لتطبيق التسميات التوضيحية على صورهم المميزة.
حلول سريعة وسهلة في حالة عدم ظهور صورتك المميزة
يمكنك تجربة أحد الحلول التالية إذا لم تكن قد لاحظت صورتك المميزة بعد.
إذا كانت مدونتك تستخدم أي مكونات إضافية ، فتأكد من أنها لا تمنع تحميل الميزة.
يقوم نظامك حاليًا بتشغيل WordPress الإصدار 11.
تأكد من تكوين دقة الصورة على خادم الويب بشكل صحيح.
سواء كنت تواجه مشكلة في صورتك المميزة أو أي شيء آخر ، فنحن نوفر لك ما تحتاجه. أنا سعيد لأنك هنا للدردشة.
WordPress Image Caption
التسمية التوضيحية لصورة WordPress هي منطقة نصية تظهر أسفل صورة في منشور أو صفحة WordPress. يتم استخدامه لوصف الصورة ، ويمكن أن يكون مفيدًا لأغراض تحسين محركات البحث. يمكن إضافة التسمية التوضيحية إلى صورة عند تحميلها إلى مكتبة وسائط WordPress ، أو يمكن إضافتها لاحقًا عند إدراج الصورة في منشور أو صفحة.
يمكن أن تبدأ العلاقة بين الصورة والتعليق عليها بمجرد تحميلها على WordPress. ستتم إضافة التسمية التوضيحية إلى صورتك بعد إضافة النص المفضل لديك في حقل التسمية التوضيحية. الأسلوبان الأكثر شيوعًا لدمج الصور والتعليقات التوضيحية هما استخدامهما معًا واستخدام كلمة "بالضبط". سيتم مناقشة الأول ، وسيؤخذ الثاني في الاعتبار. أنشئ تعليقًا في WordPress مباشرةً من المحرر. تحتوي لوحة التفاصيل على حقل المرفق ، والذي يمكنك استخدامه لإضافة تعليق على صورتك. بمجرد كتابة التسمية التوضيحية الخاصة بك ، انقر فوق الزر "إدراج في المنشور" (أو إدراج في الصفحة).
ستتمكن من حفظ التسمية التوضيحية وأي تفاصيل أخرى في مكتبة الوسائط. دليل لإضافة تعليق إلى معرض الصور. من الممكن استخدام محرر القوالب أو المحرر الكلاسيكي. يتيح لك المحرر الكلاسيكي إضافة تسميات توضيحية إلى أي نوع من النص على صفحة الويب بنفس الطريقة التي تضيف بها نصًا إلى أي نوع آخر من النص. بالنقر فوق علامة التبويب مكتبة الوسائط ، يمكنك تصفح الصور المتوفرة لمعرض الصور الخاص بك. للمتابعة ، حدد الزر "إنشاء معرض جديد". بعد أن تقرر محتوى المعرض والتسمية التوضيحية للصورة ، انقر فوق "إدراج معرض".
يتضمن المكوّن الإضافي Gallery Image Captions (GIC) رابطًا لرمز PHP المخصص الذي يمكنه إنشاء تسميات توضيحية من أي من حقول تفاصيل مكتبة الوسائط. تستخدم GIC الرموز القصيرة لـ WordPress ، وتحديداً الرمز القصير ، لإنشاء PHP المخصص الذي تحتاجه. لاستخدام GIC ، يجب عليك أولاً تعديل كود WordPress داخل قالبك. مع تثبيت المكون الإضافي GIC ورمز PHP المخصص ، يبدو أن تسمية الصورة في المعرض تبدو الآن بمظهر مشابه. بالإضافة إلى محرر الكتلة والمحرر الكلاسيكي ، يعدل المكون الإضافي Custom Featured Image Caption نافذة الصور المميزة في كليهما. يمكن استخدام خيارات خانة الاختيار الموجودة أسفل اللوحة لإخفاء التسمية التوضيحية وكذلك الصورة المميزة.
عندما يتعلق الأمر بالتعليقات التوضيحية ، هناك بعض الأشياء التي يجب وضعها في الاعتبار. بعد ذلك ، تأكد من أن التسميات التوضيحية الخاصة بك موجزة ومباشرة. بالإضافة إلى ذلك ، تأكد من أن التسمية التوضيحية الخاصة بك مقروءة ، واستخدم أسلوب الكتابة المناسب لاحتياجاتك. أخيرًا ، تأكد من أن التسميات التوضيحية قد تم تمييزها بشكل صحيح باستخدام البيانات الوصفية الصحيحة ، والتي ستساعد محركات البحث في العثور عليها بسهولة أكبر.
أخيرًا ، استخدم التسميات التوضيحية على صورك لإضافة معلومات إضافية ، ولا تنس أن تنسب المصدر إذا لم يكن لك. ستضمن هذه الإرشادات البسيطة أن تكون التسميات التوضيحية الخاصة بك فعالة وغنية بالمعلومات.
كيف تضيف تسميات توضيحية إلى صورك في WordPress
عندما تضيف تعليقًا مكتوبًا جيدًا إلى صورة ، فسيساعدك ذلك على إضفاء الطابع الإنساني على المحتوى الخاص بك وجعل مشاهدته أكثر إثارة للاهتمام. يمكن أيضًا استخدام صورة مكتوبة بشكل صحيح لشرح سبب عرض صورتك. تعلم كيفية إضافة تسميات توضيحية إلى صورك هي مهارة يجب تعلمها بغض النظر عما إذا كنت قادمًا جديدًا إلى WordPress أو مستخدمًا متمرسًا.
كيفية إنشاء صورة مميزة في ووردبريس
في WordPress ، يمكنك إضافة صورة مميزة إلى منشور عن طريق تحرير أو إنشاء منشور مدونة جديد. يمكنك الوصول إلى علامة تبويب الصورة المميزة عن طريق تحديدها من العمود الأيمن لمحرر المحتوى. بعد النقر فوق الزر " تعيين الصورة المميزة " ، ستظهر نافذة منبثقة لتحميل وسائط WordPress.
تستخدم جميع سمات WordPress تقريبًا ميزة شائعة تُعرف باسم Post Thumbnails أو الصور المميزة ، والتي تتيح لك تضمين صورة في منشور أو صفحة في مكتبة وسائط WordPress. إذا كان لديك WordPress وتواجه مشكلة في عرض الصور على مدونتك / موقعك ، فيرجى الاطلاع على دليلنا أدناه. عادةً ما يتم تنفيذ تغيير حجم صورة WordPress بواسطة وظيفة تغيير حجم صورة WordPress الأصلية ، والتي تحدد حجم الصورة التي يجب عرضها في التحميل. تحتوي غالبية السمات ، على عكس المظهر الإجمالي المتميز الخاص بنا ، على إمكانات مدمجة لتغيير الحجم تم تحسينها وتمكين المستخدمين من تخصيص إعداداتهم. إذا كنت مطورًا ، فقد ترغب في التحقق من وظيفة add_image_size الأساسية لمعرفة كيفية تحديد الأحجام المخصصة لموضوعك.
لماذا يجب عليك استخدام الصور المميزة في منشورات WordPress الخاصة بك
يمكنك تحسين تصنيف SEO الخاص بك عن طريق تضمين الصور المميزة على موقع الويب الخاص بك. من خلال أكثر منشوراتك شيوعًا وجاذبية ، يمكنك تشجيع القراء على النقر فوق الروابط لقراءتها. علاوة على ذلك ، من خلال عرض أفضل صورك بشكل بارز ، يمكنك مساعدة القراء في أن يصبحوا أكثر راحة عند النقر على موقع الويب الخاص بك.
لإضافة صورة إلى منشور ، انتقل إلى قائمة الإعدادات على الجانب الأيمن من الشاشة. حدد موقع وحدة الصورة المميزة ثم انقر فوق "تعيين الصورة المميزة" لعرضها. يمكنك حفظ صورة من مكتبة الوسائط أو صور Google أو Pexels Free Photos أو Openverse على جهاز الكمبيوتر الخاص بك. عند تحميل صورة من جهاز الكمبيوتر الخاص بك ، اختر مكتبة الوسائط ثم انقر فوق تحميل الملفات.
إذا كانت لديك أي أسئلة حول كيفية تضمين صورة مميزة في منشور ، فلا تتردد في الرجوع إلى دليلنا. من الأهمية بمكان التأكد من استخدام الصورة المميزة الصحيحة عندما يتعلق الأمر بـ SEO. إذا اتبعت نصيحتنا ، فسوف تنشئ منشورًا ممتازًا سيحتل مرتبة عالية في محركات البحث.
صورة مميزة ووردبريس الائتمان
إذا كانت لديك صورة مميزة على موقع WordPress الخاص بك ، فيمكنك إضافة رصيد إلى الصورة في التسمية التوضيحية. للقيام بذلك ، افتح الصورة في محرر WordPress وانقر على حقل "caption". أدخل رصيد الصورة في حقل "التسمية التوضيحية" وانقر على "تحديث".
تعد إضافة النصوص والوسائط إلى منشورات المدونة أمرًا بسيطًا باستخدام محرر قوالب WordPress. في الشريط الجانبي على اليمين ، يمكنك تحديد صورة واحدة لتمثيل جميع المنشورات على موقع الويب الخاص بك. في كل منشور ، يمكنك اختيار استخدام الصور الأساسية كعنوان وتضمينها في صفحات الأرشيف. عندما يزور الأشخاص مدونتك ، يتم الترحيب بهم من خلال صورة مميزة من WordPress. سيتأثر النمط المرئي لموقعك (وحتى مدى أدائه الجيد) بهذه الصور ، لذلك من المهم أن تقضي بعض الوقت في اختيارها وإعدادها. ثلاث نصائح لاستخدام الصور المميزة في موقع WordPress الخاص بك. يجب أن تتضمن كل مشاركة على موقع الويب الخاص بك صورة من إنشاء WordPress.
يجب أن تفكر في كيفية تمثيلهم لموقعك بالطريقة التي يظهرون بها ، لأنهم أحد العناصر الأكثر وضوحًا. فيما يلي بعض الاقتراحات حول كيفية الحفاظ على ظهور صورك المميزة جديدة ومتسقة. قد تواجه أوقات تحميل بطيئة إذا كان لديك عدد كبير من الصور عالية الجودة على موقعك. إذا كنت ترغب في تحسين كل صورة مميزة في WordPress قبل تحميلها على موقعك ، فتأكد من تحسينها بشكل صحيح. نتيجة لذلك ، ستنخفض سرعة صفحتك ، وستكون قادرًا على تخفيف عرضك التقديمي. نظرًا لإمكانية ضغط الصور باستخدام الأداة الصحيحة ، فلن يكون هناك انخفاض ملحوظ في الجودة.
كيف تنسب صورة في مقال
يجب استخدام التنسيق التالي لمنح صورة في مقالة: "صورة مجاملة من [اسم المؤسسة] / اسم ائتمان الصورة."
