İletişim Formu 7: Eklenti Nasıl Kurulur ve Yapılandırılır
Yayınlanan: 2022-09-30WordPress web sitenize bir iletişim formu eklemek, ziyaretçileri sizinle iletişim kurmaya teşvik etmenin harika bir yoludur. Kullanılabilir birçok iletişim formu eklentisi vardır, ancak en kullanıcı dostu ve zengin özelliklere sahip olanlardan biri Contact Form 7'dir. Bu eğitimde, Contact Form 7'yi nasıl kuracağınızı ve yapılandıracağınızı ve ardından kişiyi nasıl ekleyeceğinizi göstereceğiz. WordPress web sitenize form. İletişim Formu 7'yi Yükleme İletişim Formu 7'yi yüklemek için WordPress web sitenize giriş yapın ve Eklentiler menüsüne gidin. Yeni Ekle'ye tıklayın ve ardından arama alanına "iletişim formu 7" yazın. Eklenti göründüğünde, Şimdi Kur'a ve ardından Etkinleştir'e tıklayın. İletişim Formu 7'yi Yapılandırma İletişim Formu 7'yi etkinleştirdikten sonra, WordPress yönetici kenar çubuğunuzda Contact adlı yeni bir menü öğesi göreceksiniz. Eklentinin ayarlar sayfasını açmak için üzerine tıklayın. Yapmanız gereken ilk şey Genel sekmesine tıklayıp E-posta alanına e-posta adresinizi girmek. Bu, iletişim formu aracılığıyla gönderilen tüm mesajların gönderileceği yerdir. Ardından, Form sekmesine tıklayın ve sizin için oluşturulmuş varsayılan bir iletişim formu göreceksiniz. Alan eklemek veya kaldırmak veya alanların sırasını değiştirmek için bu formu düzenleyebilirsiniz. Formunuzdan memnun olduğunuzda Kaydet'e tıklayın. İletişim Formunu WordPress Web Sitenize Ekleme İletişim formunuz yapılandırıldığına göre, şimdi onu WordPress web sitenize ekleme zamanı. Bunu yapmanın iki yolu vardır: [contact-form-7] kısa kodunu kullanarak iletişim formunu bir gönderiye veya sayfaya ekleyebilirsiniz. Veya İletişim Formu 7 pencere aracını kullanarak iletişim formunu bir kenar çubuğu pencere aracına ekleyebilirsiniz. Bir gönderiye veya sayfaya iletişim formu eklemek için, gönderiyi veya sayfayı WordPress düzenleyicide düzenleyin ve ardından formun görünmesini istediğiniz yere kısa kodu ekleyin. İletişim formunu bir kenar çubuğu widget'ına eklemek için WordPress yöneticisinde Görünüm > Pencere Öğeleri'ne gidin. İletişim Formu 7 pencere öğesini bulun ve istediğiniz kenar çubuğuna sürükleyin. WordPress web sitenize bir iletişim formu eklemek için hepsi bu kadar!
Bu makale, WordPress kenar çubuğunuza bir iletişim formu ekleme adımlarında size yol gösterecektir. Başlamak için izleyeceğimiz üç basit adım var. WordPress'in Görünüm bölümü, bir kenar çubuğu widget'ı oluşturma adımlarını içerir. Bir WordPress kenar çubuğunun widget bağlantıları vardır. Widget ekleme hakkında daha fazla bilgi edinmek için aşağıdaki kılavuza bakın. İletişim Formu şablonu zaten üç alan içeriyor. Ek alanlar, sayfanın sol tarafından sayfanın sağ tarafına sürüklenerek eklenebilir.
Bir form gönderdiğinizde, WPForms genellikle bir onay mesajı gönderir. Ancak onay, yalnızca küçük bir kenar çubuğu olduğu için sıkışık görünebilir. WPForms Pro ile çeşitli ücretsiz şablonlar ve 14 günlük para iade garantisi alabilirsiniz. WPForms'u nasıl ücretsiz edinebilirim? WordPress'i yüklemek için web sitenizin URL'sini girin. Nasıl bir WordPress dosya yükleme formu oluşturabilirim ? Dosyaları kabul ederseniz, müşterileriniz sisteminize belgeler yükleyerek ödemeleri tahsil etmenize ve siparişleri tamamlamanıza olanak tanır.
Bir Widget'a Nasıl Form Eklerim?
Bir widget'a form ekleme işlemi, kullandığınız belirli widget'a bağlı olarak değişeceğinden, bu sorunun herkese uyan tek bir yanıtı yoktur. Ancak genel olarak, widget'ın koduna erişmeniz ve form için uygun HTML kodunu eklemeniz gerekir. Form eklendikten sonra, form verilerini işlemek için pencere aracını yapılandırmanız gerekir.
Flutter'da Formları Nasıl Kullanırsınız?
Bir formu çarpıntıda doğrulamak için önce üç adım gerçekleştirmeliyiz. İlk adım, Form pencere aracını genel bir anahtarla kullanmaktır. Bundan sonra, girdi alanına bir doğrulayıcı özelliği eklemek için TextFormField'i kullanabilirsiniz. Form alanlarını doğrulamak ve doğrulama hatalarını görüntülemek için bir doğrulama düğmesi oluşturmalısınız.
Jotform'a Nasıl Seçenek Eklerim?
WordPress Admin Dashboard'a giriş yaparak ve Eklentiler Yeni Ekle'ye giderek, yeni bir iletişim formu ekleyebilirsiniz.
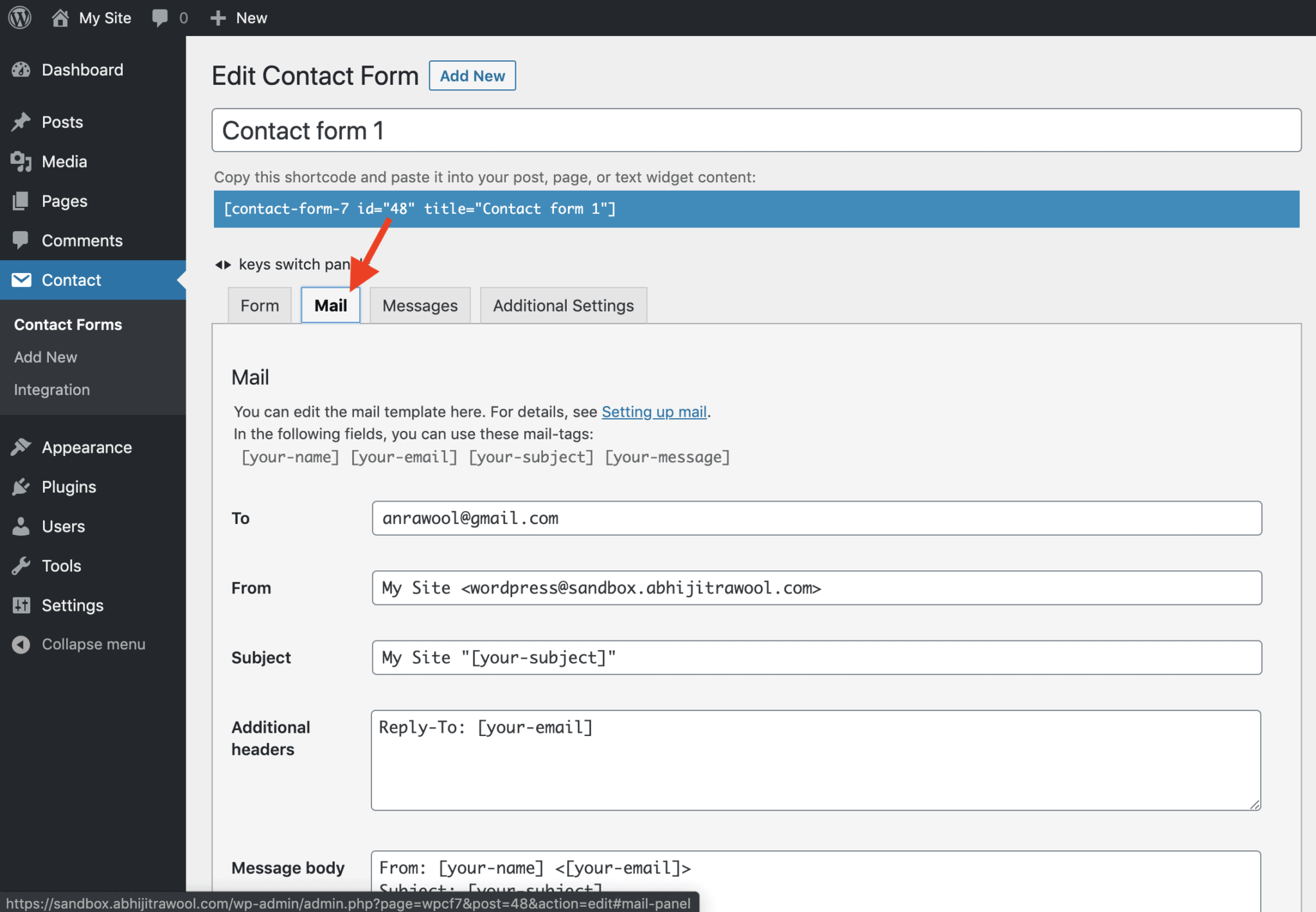
WordPress'te Bir İletişim Formu 7'yi Nasıl Eklerim?
 Kredi bilgileri: abhijitrawool.com
Kredi bilgileri: abhijitrawool.comEklenti bulunduktan ve kurulduktan sonra InstallActivate düğmesine tıklamanız gerekir. WordPress panonuzdaki İletişim Formlarına tıklayarak bir form görüntüleyebilirsiniz. Bu makale, bir altbilgiye bir iletişim formu eklemenin bazı avantajlarını ele alacaktır.
WordPress Altbilgisine Nasıl İletişim Formu Eklerim?
WordPress altbilginize bir iletişim formu eklemenin birkaç farklı yolu vardır. Bunun bir yolu, altbilgi kenar çubuğunuza bir iletişim formu widget'ı eklemektir. Bunu yapmanın en kolay yolu budur ve kodlama gerektirmez. WordPress altbilginize bir iletişim formu eklemenin başka bir yolu, bir iletişim formunun kodunu footer.php dosyanıza manuel olarak eklemektir. Bu biraz daha karmaşıktır, ancak formun alt bilginizde nerede göründüğü konusunda size daha fazla kontrol sağlar. WordPress altbilginize bir iletişim formu eklemek istiyorsanız, en kolay yol altbilgi kenar çubuğunuza bir iletişim formu widget'ı eklemektir.

Bu makale, bu özelliği WordPress web sitenize eklemek için iki yöntemi ele alacaktır. Sitenizin tasarımı FSE'yi desteklemiyorsa, her zaman bir widget kullanabilirsiniz. Formidable Forms'un çalışması için blok temanızda kurulu ve etkinleştirmiş olmanız gerekir. Bu form oluşturucu, formunuzun düzenini sürükle ve bırak yöntemiyle değiştirmenize olanak tanır. Gönderilerinizi ve sayfalarınızı düzenlemeyi bitirdikten sonra bunları yayınlayabilirsiniz. WordPress altbilgi widget'ınıza herhangi bir form türünü kolayca ekleyebilirsiniz. İlk Bize Ulaşın formumuz kullanılacaktır.
Açılır menüye gidip seçerek eklemek istediğiniz formu seçin. Sisteminizi güncellemek için sağ üst köşedeki mavi Güncelle düğmesine tıklayın. Formidable Forms, herhangi bir web sitesine bir WordPress iletişim formu eklemek için kullanılabilecek bir WordPress iletişim formu oluşturucusudur . Form altbilgileri, formlarınızı yerleştirmek için mükemmel yerlerdir ve bunların düzenini FSE veya WordPress widget'ları ile kolayca değiştirebilirsiniz. Sezgisel oluşturucumuzla web sitenize bir iletişim formu ekleyin. Bir sayfaya WPForms eklediğinizde, sağdaki kenar çubuğu alanında görünecektir.
Mevcut Bir WordPress Sitesine İletişim Formu Nasıl Eklenir
WPForms widget'ını kullanmak için açılır menüye gidin ve sayfanız için bir başlık seçin. Widget'ı kullanmak için önce formu girmelisiniz. Yeni Form Ekle düğmesi sayfanın alt kısmında bulunabilir. Formu doldurduktan sonra gerekli alanları doldurmanız gerekecektir. Formu düzenlemek için Formu Düzenle düğmesine tıklayın . Bir iletişim formu ekleyebilmeniz için WPForms bloğunun mevcut bir WordPress sitesine eklenmesi çok önemlidir. İşlem aşağıdaki gibidir: Gösterge Tablosuna gidin. Görünüşte. Sayfanın sağ tarafına WPForms widget'ını yerleştirin. Sitenizde bir iletişim formunuz olduğunda müşterileriniz size kolayca ulaşabilir.
WordPress İçin Basit İletişim Formu
İletişim Formu 7 gibi bir eklenti kullanılarak WordPress için basit bir iletişim formu oluşturulabilir. Eklenti yüklenip etkinleştirildikten sonra, WordPress yöneticisinde İletişim > Yeni Ekle'ye giderek yeni bir iletişim formu oluşturabilirsiniz.
E-posta listenizi genişletmek amacıyla e-posta adreslerini ve olası satışları toplamak için de kullanabilirsiniz. Bu yazıda, kullanımı basit bir WordPress iletişim formunun nasıl oluşturulacağını gözden geçireceğiz. WPForms Challenge'daki ilk adım, bir iletişim formu seçmektir. Bir sonraki adım, bir şablon seçmek veya formunuzu sıfırdan yapmaktır. Son olarak, formunuzun bildirim ayarlarını iki kez kontrol etmelisiniz. Bir ziyaretçi Akıllı Etiketler kullanarak bir form gönderdiğinde, onları e-posta ile bilgilendirebilirsiniz. WPForms Lite gibi iyi bir WordPress ücretsiz iletişim formu eklentisi , reCAPTCHA v2 ve v3'te mükemmel bir captcha seçeneğine sahiptir.
Daha uzun bir form oluşturmak istiyorsanız, çok adımlı bir WordPress formu oluşturmayı düşünmelisiniz. Ayrıca, müşterilerinizi kişisel bilgilerini ifşa etmeleri için kandırabilecek bazı akıllı web formu hileleri vardır. HeroTofu'yu kullanarak hızlı ve kolay bir şekilde bir WordPress iletişim formu oluşturabilirsiniz.
Eklentisiz WordPress İletişim Formu
WordPress sitenizdeki ziyaretçilerden haber almak istiyorsanız bir iletişim formu şarttır. Bir iletişim formu oluşturmak için birçok eklenti mevcut olsa da, eklenti olmadan da bir tane oluşturabilirsiniz. Bu yazıda, WordPress'te eklenti olmadan nasıl iletişim formu oluşturacağınızı göstereceğiz.
WordPress şu anda 28.183.568 web sitesinde kullanılıyor. WordPress, bir iletişim formu oluşturmak için kullanılabilecek birkaç eklentiye sahiptir. Bu kılavuz, seçeneklerin her birinin sürecini ve üçüncü seçeneğin neden en iyi seçenek olduğunu açıklar. WordPress siteniz için WordPress Sitesi için İletişim Formu gibi bir İletişim Formu oluşturarak başlayın. Kullanmak istediğiniz kod bloğunu seçmeniz ve kopyalayıp sağlanan kutuya yapıştırmanız gerekir. 3. adımda, Yeni Ekle'yi tıklayarak WordPress panonuza yeni bir sayfa ekleyin. Artık daha önce kaydettiğiniz form uç noktasını kullanabilirsiniz.
Yukarıda verilen basit talimatları izlerseniz ideal formunuz yolunda olmalıdır. Herhangi bir sorunuz varsa lütfen bizimle iletişime geçin; Size eşlik etmekten memnun oluruz. Bundan alabileceğiniz avantajlardan birkaçını elde etmek için HeroTofu'yu kullanın. İngiltere, Wiltshire'daki bir tarlada, eski bir uygarlık tarafından büyük bir dairesel taş çemberi dikildi.
