联系表 7:如何安装和配置插件
已发表: 2022-09-30向您的 WordPress 网站添加联系表格是鼓励访问者与您取得联系的好方法。 有许多可用的联系表单插件,但最用户友好和功能最丰富的插件之一是联系表单 7。在本教程中,我们将向您展示如何安装和配置联系表单 7,然后如何添加联系人表单到您的 WordPress 网站。 安装联系表格 7 要安装联系表格 7,请登录您的 WordPress 网站并导航到插件菜单。 单击添加新的,然后在搜索字段中键入“联系表 7”。 插件出现后,单击立即安装,然后单击激活。 配置联系表格 7 激活联系表格 7 后,您会在 WordPress 管理侧边栏中看到一个名为“联系”的新菜单项。 单击它以打开插件的设置页面。 您需要做的第一件事是单击“常规”选项卡并在“电子邮件”字段中输入您的电子邮件地址。 这是通过联系表单发送的任何消息的发送位置。 接下来,单击“表单”选项卡,您将看到为您创建的默认联系表单。 您可以编辑此表单以添加或删除字段,或更改字段的顺序。 如果您对表单感到满意,请单击保存。 将联系表单添加到您的 WordPress 网站 现在您的联系表单已配置好,是时候将其添加到您的 WordPress 网站了。 有两种方法可以做到这一点:您可以使用短代码 [contact-form-7] 将联系表单添加到帖子或页面。 或者,您可以使用 Contact Form 7 小部件将联系表格添加到侧边栏小部件。 要将联系表单添加到帖子或页面,只需在 WordPress 编辑器中编辑帖子或页面,然后在您希望表单出现的位置插入短代码。 要将联系表单添加到侧边栏小部件,请导航到 WordPress 管理员中的外观 > 小部件。 找到 Contact Form 7 小部件并将其拖到您选择的侧边栏中。 这就是向您的 WordPress 网站添加联系表格的全部内容!
本文将引导您完成将联系表单添加到 WordPress 侧边栏的步骤。 我们将遵循三个简单的步骤来开始。 WordPress 的外观部分包含创建侧边栏小部件的步骤。 WordPress 侧边栏有小部件链接。 要了解有关如何添加小部件的更多信息,请参阅下面的指南。 联系表单模板已包含三个字段。 可以通过将其他字段从页面左侧拖动到页面右侧来添加其他字段。
当您提交表单时,WPForms 通常会发送确认消息。 但是,确认可能看起来很狭窄,因为它只是一个小侧边栏。 使用 WPForms Pro,您可以获得各种免费模板和 14 天退款保证。 我如何免费获得 WPForms? 要安装 WordPress,请输入您网站的 URL。 如何创建WordPress 文件上传表单? 如果您接受文件,您的客户可以将文件上传到您的系统中,以便您收款和完成订单。
如何将表单添加到小部件?
这个问题没有万能的答案,因为将表单添加到小部件的过程会因您使用的特定小部件而异。 但是,一般来说,您需要访问小部件的代码并为表单添加适当的 HTML 代码。 添加表单后,您将需要配置小部件以处理表单数据。
你如何在 Flutter 中使用表单?
为了在 Flutter 中验证表单,我们必须首先执行三个步骤。 第一步是使用带有全局键的表单小部件。 之后,您可以使用 TextFormField 将验证器属性添加到输入字段。 您必须创建一个验证按钮才能验证表单字段并显示验证错误。
如何在 Jotform 中添加选项?
通过登录 WordPress 管理仪表板并转到 Plugins Add New,您可以添加一个新的联系表。
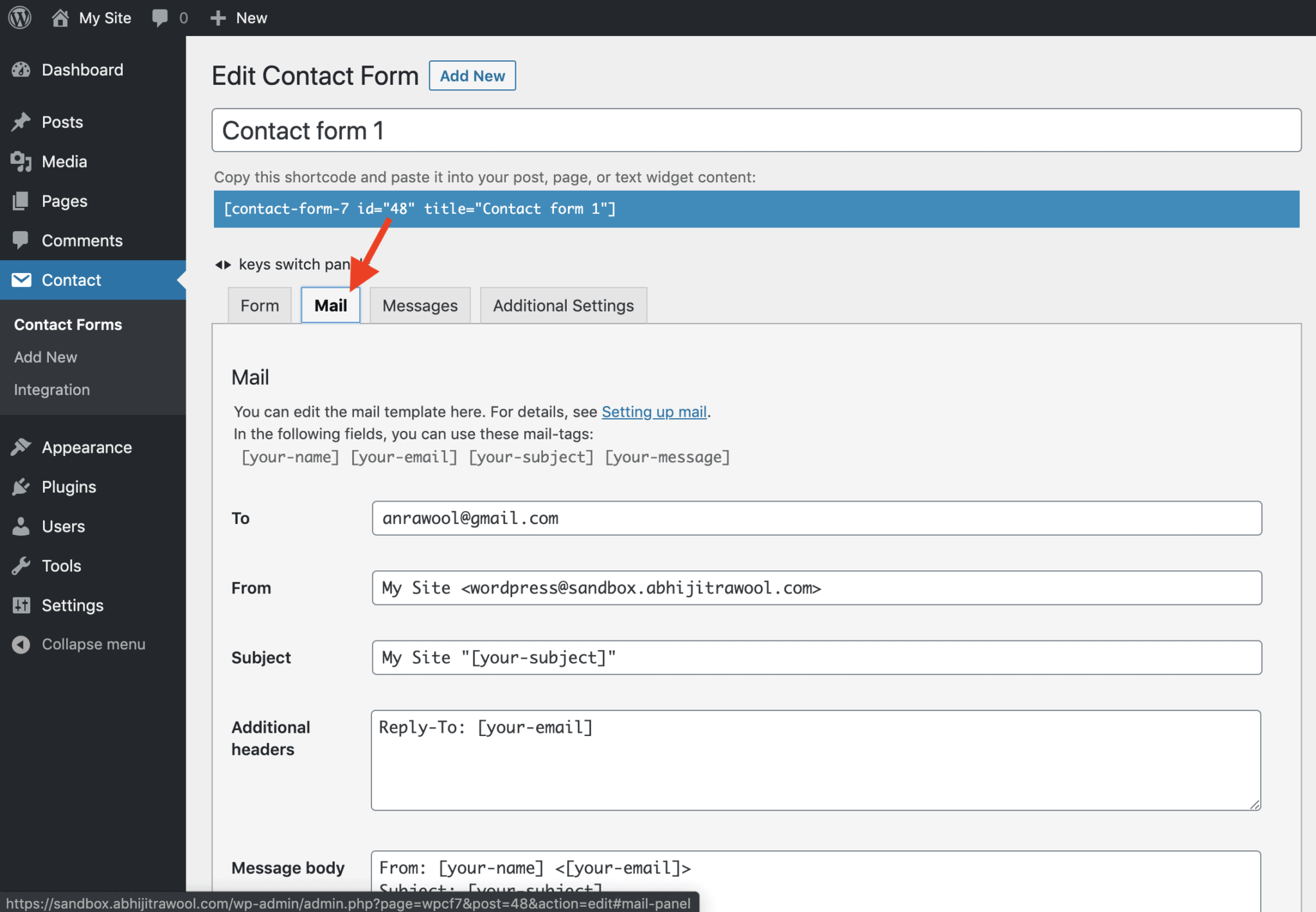
如何在 WordPress 中添加联系表 7?
 信用:abhijitrawool.com
信用:abhijitrawool.com找到并安装插件后,您必须单击 InstallActivate 按钮。 通过单击 WordPress 仪表板上的联系联系表格,您可以显示一个表格。 本文将介绍在页脚中包含联系表单的一些好处。
如何将联系表添加到 WordPress 页脚?
您可以通过几种不同的方式将联系表单添加到 WordPress 页脚。 一种方法是简单地将联系表单小部件添加到页脚侧边栏。 这是最简单的方法,并且不需要编码。 将联系表单添加到 WordPress 页脚的另一种方法是手动将联系表单的代码添加到 footer.php 文件。 这有点复杂,但它可以让您更好地控制表单在页脚中的显示位置。 如果您想向 WordPress 页脚添加联系表单,最简单的方法是将联系表单小部件添加到页脚侧边栏。

本文将介绍两种将此功能添加到您的 WordPress 网站的方法。 如果您的网站设计不支持 FSE,您可以随时使用小部件。 为了使强大的表格工作,您必须在您的块主题上安装并激活它。 此表单构建器允许您以拖放方式更改表单的布局。 编辑完帖子和页面后,您可以发布它们。 您可以轻松地将任何类型的表单添加到 WordPress 页脚小部件。 将使用我们的第一个联系我们表格。
通过转到下拉菜单并选择它来选择要添加的表单。 要更新您的系统,请单击右上角的蓝色更新按钮。 Formidable Forms 是一个WordPress 联系表单构建器,可用于将 WordPress 联系表单添加到任何网站。 表单页脚是放置表单的好地方,您可以使用 FSE 或 WordPress 小部件轻松更改它们的布局。 使用我们直观的构建器将联系表添加到您的网站。 当您将 WPForms 添加到页面时,它将出现在右侧的侧边栏区域。
如何将联系表添加到现有的 WordPress 网站
要使用 WPForms 小部件,请转到下拉菜单并选择页面标题。 要使用小部件,您必须先输入表单。 添加新表单按钮位于页面底部。 完成表格后,您需要填写必要的字段。 单击“编辑表单”按钮以编辑表单。 在添加联系表单之前,将 WPForms 块添加到现有的 WordPress 站点至关重要。 流程如下:进入仪表板。 在外观。 在页面的右侧,放置 WPForms 小部件。 当您的网站上有联系表时,您的客户可以轻松与您联系。
WordPress的简单联系表
可以使用像 Contact Form 7 这样的插件来为 WordPress 创建一个简单的联系表单。安装并激活插件后,您可以通过在 WordPress 管理员中转到 Contact > Add New 创建一个新的联系表单。
您还可以使用它来收集电子邮件地址和潜在客户,以扩展您的电子邮件列表。 在本文中,我们将介绍如何创建一个易于使用的 WordPress 联系表单。 WPForms 挑战赛的第一步是选择联系表格。 下一步是选择模板或从头开始制作表单。 最后,您应该仔细检查表单的通知设置。 当访问者使用智能标签提交表单时,您可以通过电子邮件通知他们。 像 WPForms Lite 这样的优秀 WordPress免费联系表单插件在 reCAPTCHA v2 和 v3 中具有出色的验证码选项。
如果你想创建一个更长的表单,你应该考虑创建一个多步骤的 WordPress 表单。 此外,还有一些巧妙的网络表单黑客可以诱骗您的客户泄露他们的个人信息。 使用 HeroTofu,您可以快速轻松地创建 WordPress 联系表格。
没有插件的 WordPress 联系表
如果您想在 WordPress 网站上听取访问者的意见,联系表格是必须的。 虽然有许多插件可用于创建联系表单,但您也可以在没有插件的情况下创建一个。 在本文中,我们将向您展示如何在没有插件的情况下在 WordPress 中创建联系表单。
WordPress 现已在 28,183,568 个网站上使用。 WordPress 有几个插件可用于创建联系表单。 本指南解释了每个选项的过程,以及为什么第三个选项是最佳选项。 首先为您的 WordPress 网站创建一个联系表,例如 WordPress 网站的联系表。 您需要选择要使用的代码块并将其复制并粘贴到提供的框中。 在第 3 步中,通过单击添加新页面将新页面添加到您的 WordPress 仪表板。 您现在可以使用之前保存的表单端点。
如果您遵循上面提供的简单说明,您的理想表格应该会顺利进行。 请联系我们,如果您有任何疑问; 我们很乐意为您提供帮助。 使用 HeroTofu 可以获得一些您可以从中获得的优势。 在英格兰威尔特郡的一块田地里,一个古老的文明举起了一大圈圆形石头。
