Contact Form 7: プラグインのインストールと設定方法
公開: 2022-09-30WordPress ウェブサイトにお問い合わせフォームを追加することは、訪問者があなたに連絡を取るように促す優れた方法です。 利用可能なコンタクト フォーム プラグインは多数ありますが、最もユーザー フレンドリーで機能豊富なプラグインの 1 つは Contact Form 7 です。このチュートリアルでは、Contact Form 7 をインストールして構成する方法と、連絡先を追加する方法を示します。フォームを WordPress ウェブサイトに追加します。 Contact Form 7 のインストール Contact Form 7 をインストールするには、WordPress Web サイトにログインし、[プラグイン] メニューに移動します。 [新規追加] をクリックし、検索フィールドに「contact form 7」と入力します。 プラグインが表示されたら、[今すぐインストール]、[アクティブ化] の順にクリックします。 Contact Form 7 の設定 Contact Form 7 を有効にすると、WordPress 管理サイドバーに Contact という新しいメニュー項目が表示されます。 それをクリックして、プラグインの設定ページを開きます。 最初に行う必要があるのは、[一般] タブをクリックして、[メール] フィールドにメール アドレスを入力することです。 お問い合わせフォームから送信されたメッセージはすべてここに送信されます。 次に、[フォーム] タブをクリックすると、作成されたデフォルトの連絡先フォームが表示されます。 このフォームを編集して、フィールドを追加または削除したり、フィールドの順序を変更したりできます。 フォームに問題がなければ、[保存] をクリックします。 お問い合わせフォームを WordPress Web サイトに追加する お問い合わせフォームが構成されたので、WordPress Web サイトに追加します。 これを行うには 2 つの方法があります: ショートコード [contact-form-7] を使用して、投稿またはページに連絡先フォームを追加できます。 または、Contact Form 7 ウィジェットを使用して、コンタクト フォームをサイドバー ウィジェットに追加することもできます。 お問い合わせフォームを投稿またはページに追加するには、WordPress エディターで投稿またはページを編集し、フォームを表示する場所にショートコードを挿入します。 お問い合わせフォームをサイドバー ウィジェットに追加するには、WordPress 管理画面で [外観] > [ウィジェット] に移動します。 Contact Form 7 ウィジェットを見つけて、選択したサイドバーにドラッグします。 WordPress Web サイトに連絡先フォームを追加する手順はこれですべてです。
この記事では、WordPress サイドバーに連絡先フォームを追加する手順について説明します。 開始するために従う 3 つの簡単な手順があります。 WordPress の外観セクションには、サイドバー ウィジェットを作成する手順が含まれています。 WordPress サイドバーにはウィジェット リンクがあります。 ウィジェットを追加する方法の詳細については、以下のガイドを参照してください。 Contact Form テンプレートには、すでに 3 つのフィールドが含まれています。 ページの左側からページの右側にフィールドをドラッグして、追加のフィールドを追加できます。
フォームを送信すると、WPForms は通常、確認メッセージを送信します。 ただし、確認は小さなサイドバーにすぎないため、窮屈に見える場合があります。 WPForms Pro では、さまざまな無料のテンプレートと 14 日間の返金保証を利用できます。 WPForms を無料で入手するにはどうすればよいですか? WordPress をインストールするには、Web サイトの URL を入力します。 WordPress ファイルアップロードフォームを作成するにはどうすればよいですか? ファイルを受け入れる場合、クライアントはドキュメントをシステムにアップロードできるため、支払いを回収して注文を完了することができます。
フォームをウィジェットに追加するにはどうすればよいですか?
ウィジェットにフォームを追加するプロセスは、使用している特定のウィジェットによって異なるため、この質問に対する万能の答えはありません。 ただし、一般に、ウィジェットのコードにアクセスして、フォームに適切な HTML コードを追加する必要があります。 フォームが追加されたら、フォーム データを処理するようにウィジェットを構成する必要があります。
Flutterでフォームをどのように使用しますか?
フラッターでフォームを検証するには、最初に 3 つの手順を実行する必要があります。 最初のステップは、フォーム ウィジェットをグローバル キーで使用することです。 その後、TextFormField を使用して入力フィールドにバリデータ プロパティを追加できます。 フォーム フィールドを検証し、検証エラーを表示するには、検証ボタンを作成する必要があります。
Jotform にオプションを追加するにはどうすればよいですか?
WordPress 管理ダッシュボードにログインし、プラグインの新規追加に移動すると、新しいお問い合わせフォームを追加できます。
WordPress に Contact Form 7 を追加するにはどうすればよいですか?
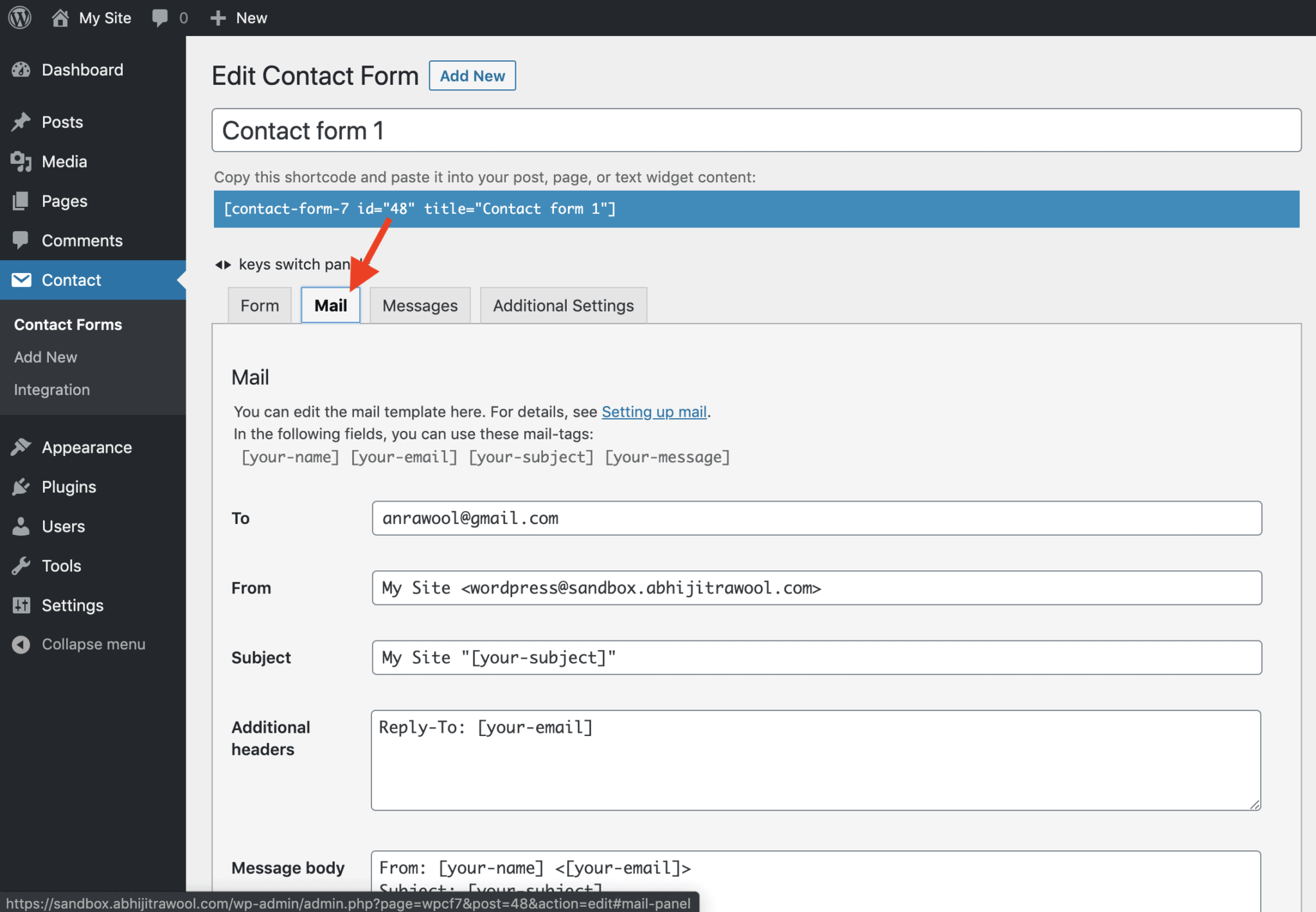
 クレジット: abhijitrawool.com
クレジット: abhijitrawool.comプラグインが見つかってインストールされたら、[InstallActivate] ボタンをクリックする必要があります。 WordPress ダッシュボードの Contact Contact Formsをクリックすると、フォームを表示できます。 この記事では、フッターにお問い合わせフォームを含めることの利点について説明します。
WordPressフッターにお問い合わせフォームを追加するにはどうすればよいですか?
お問い合わせフォームを WordPress フッターに追加するには、いくつかの方法があります。 1 つの方法は、単にコンタクト フォーム ウィジェットをフッター サイドバーに追加することです。 これが最も簡単な方法で、コーディングは必要ありません。 お問い合わせフォームを WordPress フッターに追加するもう 1 つの方法は、お問い合わせフォームのコードを footer.php ファイルに手動で追加することです。 これは少し複雑ですが、フォームがフッターのどこに表示されるかをより詳細に制御できます。 お問い合わせフォームを WordPress フッターに追加する場合、最も簡単な方法はお問い合わせフォーム ウィジェットをフッター サイドバーに追加することです。

この記事では、この機能を WordPress Web サイトに追加する 2 つの方法について説明します。 サイトのデザインが FSE をサポートしていない場合は、いつでもウィジェットを使用できます。 Formidable Forms を機能させるには、ブロック テーマにインストールしてアクティブ化する必要があります。 このフォーム ビルダーを使用すると、フォームのレイアウトをドラッグ アンド ドロップで変更できます。 投稿とページの編集が完了したら、それらを公開できます。 WordPress フッター ウィジェットに任意のタイプのフォームを簡単に追加できます。 最初のお問い合わせフォームが使用されます。
ドロップダウン メニューに移動して選択し、追加するフォームを選択します。 システムを更新するには、右上隅にある青い [更新] ボタンをクリックします。 Formidable Forms は、 WordPress コンタクト フォームを任意の Web サイトに追加するために使用できる WordPress コンタクト フォーム ビルダーです。 フォーム フッターは、フォームを配置するのに最適な場所であり、FSE または WordPress ウィジェットを使用して簡単にレイアウトを変更できます。 直感的なビルダーを使用して、Web サイトに連絡先フォームを追加します。 WPForms をページに追加すると、右側のサイドバー領域に表示されます。
既存の WordPress サイトにお問い合わせフォームを追加する方法
WPForms ウィジェットを使用するには、ドロップダウン メニューに移動し、ページのタイトルを選択します。 ウィジェットを使用するには、まずフォームに入力する必要があります。 [新しいフォームを追加] ボタンは、ページの下部にあります。 フォームに入力したら、必要なフィールドに入力する必要があります。 [フォームの編集] ボタンをクリックして、フォームを編集します。 お問い合わせフォームを追加する前に、既存の WordPress サイトに WPForms ブロックを追加することが重要です。 プロセスは次のとおりです。ダッシュボードに移動します。 外観で。 ページの右側に、WPForms ウィジェットを配置します。 サイトに問い合わせフォームがあると、顧客は簡単に連絡を取ることができます。
WordPressのシンプルなお問い合わせフォーム
Contact Form 7 などのプラグインを使用して、WordPress 用のシンプルなコンタクト フォームを作成できます。プラグインをインストールして有効にすると、WordPress 管理画面の [コンタクト] > [新規追加] に移動して、新しいコンタクト フォームを作成できます。
メーリングリストを拡大するために、Eメールアドレスとリードを収集するためにも使用できます. この記事では、WordPress で使いやすいお問い合わせフォームを作成する方法について説明します。 WPForms Challenge の最初のステップは、連絡先フォームを選択することです。 次のステップは、テンプレートを選択するか、フォームを最初から作成することです。 最後に、フォームの通知設定を再確認する必要があります。 訪問者がスマート タグを使用してフォームを送信すると、電子メールで通知できます。 WPForms Lite のような優れた WordPress無料コンタクト フォーム プラグインには、reCAPTCHA v2 および v3 の優れたキャプチャ オプションがあります。
より長いフォームを作成したい場合は、複数ステップの WordPress フォームの作成を検討する必要があります。 さらに、顧客をだまして個人情報を開示させることができる巧妙な Web フォーム ハックがいくつかあります。 HeroTofu を使用すると、WordPress のお問い合わせフォームをすばやく簡単に作成できます。
プラグインなしの WordPress お問い合わせフォーム
WordPress サイトの訪問者から連絡を取りたい場合は、連絡フォームが必須です。 お問い合わせフォームを作成するためのプラグインは多数ありますが、プラグインなしで作成することもできます。 この記事では、プラグインなしで WordPress でお問い合わせフォームを作成する方法を紹介します。
WordPress は現在、28,183,568 の Web サイトで使用されています。 WordPress には、お問い合わせフォームを作成するために使用できるプラグインがいくつかあります。 このガイドでは、各オプションのプロセスと、3 番目のオプションが最適なオプションである理由について説明します。 WordPress サイトのお問い合わせフォームなど、WordPress サイトのお問い合わせフォームを作成することから始めます。 使用するコード ブロックを選択し、表示されたボックスにコピー アンド ペーストする必要があります。 ステップ 3 で、[新規追加] をクリックして、WordPress ダッシュボードに新しいページを追加します。 前に保存したフォーム エンドポイントを使用できるようになりました。
上記の簡単な手順に従えば、理想的なフォームは順調に進んでいるはずです。 ご不明な点がございましたら、お問い合わせください。 喜んでお手伝いさせていただきます。 HeroTofu を使用して、そこから得られるいくつかの利点を得ることができます。 イギリスのウィルトシャーにある畑で、古代文明によって円形の石でできた大きな輪が作られました。
