聯繫表 7:如何安裝和配置插件
已發表: 2022-09-30向您的 WordPress 網站添加聯繫表格是鼓勵訪問者與您取得聯繫的好方法。 有許多可用的聯繫表單插件,但最用戶友好和功能最豐富的插件之一是聯繫表單 7。在本教程中,我們將向您展示如何安裝和配置聯繫表單 7,然後如何添加聯繫人表單到您的 WordPress 網站。 安裝聯繫表格 7 要安裝聯繫表格 7,請登錄您的 WordPress 網站並導航到插件菜單。 單擊添加新的,然後在搜索字段中鍵入“聯繫表 7”。 插件出現後,單擊立即安裝,然後單擊激活。 配置聯繫表格 7 激活聯繫表格 7 後,您會在 WordPress 管理側邊欄中看到一個名為“聯繫”的新菜單項。 單擊它以打開插件的設置頁面。 您需要做的第一件事是單擊“常規”選項卡並在“電子郵件”字段中輸入您的電子郵件地址。 這是通過聯繫表單發送的任何消息的發送位置。 接下來,單擊“表單”選項卡,您將看到為您創建的默認聯繫表單。 您可以編輯此表單以添加或刪除字段,或更改字段的順序。 如果您對錶單感到滿意,請單擊保存。 將聯繫表單添加到您的 WordPress 網站 現在您的聯繫表單已配置好,是時候將其添加到您的 WordPress 網站了。 有兩種方法可以做到這一點:您可以使用短代碼 [contact-form-7] 將聯繫表單添加到帖子或頁面。 或者,您可以使用 Contact Form 7 小部件將聯繫表格添加到側邊欄小部件。 要將聯繫表單添加到帖子或頁面,只需在 WordPress 編輯器中編輯帖子或頁面,然後在您希望表單出現的位置插入短代碼。 要將聯繫表單添加到側邊欄小部件,請導航到 WordPress 管理員中的外觀 > 小部件。 找到 Contact Form 7 小部件並將其拖到您選擇的側邊欄中。 這就是向您的 WordPress 網站添加聯繫表格的全部內容!
本文將引導您完成將聯繫表單添加到 WordPress 側邊欄的步驟。 我們將遵循三個簡單的步驟來開始。 WordPress 的外觀部分包含創建側邊欄小部件的步驟。 WordPress 側邊欄有小部件鏈接。 要了解有關如何添加小部件的更多信息,請參閱下面的指南。 聯繫表單模板已包含三個字段。 可以通過將其他字段從頁面左側拖動到頁面右側來添加其他字段。
當您提交表單時,WPForms 通常會發送確認消息。 但是,確認可能看起來很狹窄,因為它只是一個小側邊欄。 使用 WPForms Pro,您可以獲得各種免費模板和 14 天退款保證。 我如何免費獲得 WPForms? 要安裝 WordPress,請輸入您網站的 URL。 如何創建WordPress 文件上傳表單? 如果您接受文件,您的客戶可以將文件上傳到您的系統中,以便您收款和完成訂單。
如何將表單添加到小部件?
這個問題沒有萬能的答案,因為將表單添加到小部件的過程會因您使用的特定小部件而異。 但是,一般來說,您需要訪問小部件的代碼並為表單添加適當的 HTML 代碼。 添加表單後,您將需要配置小部件以處理表單數據。
你如何在 Flutter 中使用表單?
為了在 Flutter 中驗證表單,我們必須首先執行三個步驟。 第一步是使用帶有全局鍵的表單小部件。 之後,您可以使用 TextFormField 將驗證器屬性添加到輸入字段。 您必須創建一個驗證按鈕才能驗證表單字段並顯示驗證錯誤。
如何在 Jotform 中添加選項?
通過登錄 WordPress 管理儀表板並轉到 Plugins Add New,您可以添加一個新的聯繫表。
如何在 WordPress 中添加聯繫表 7?
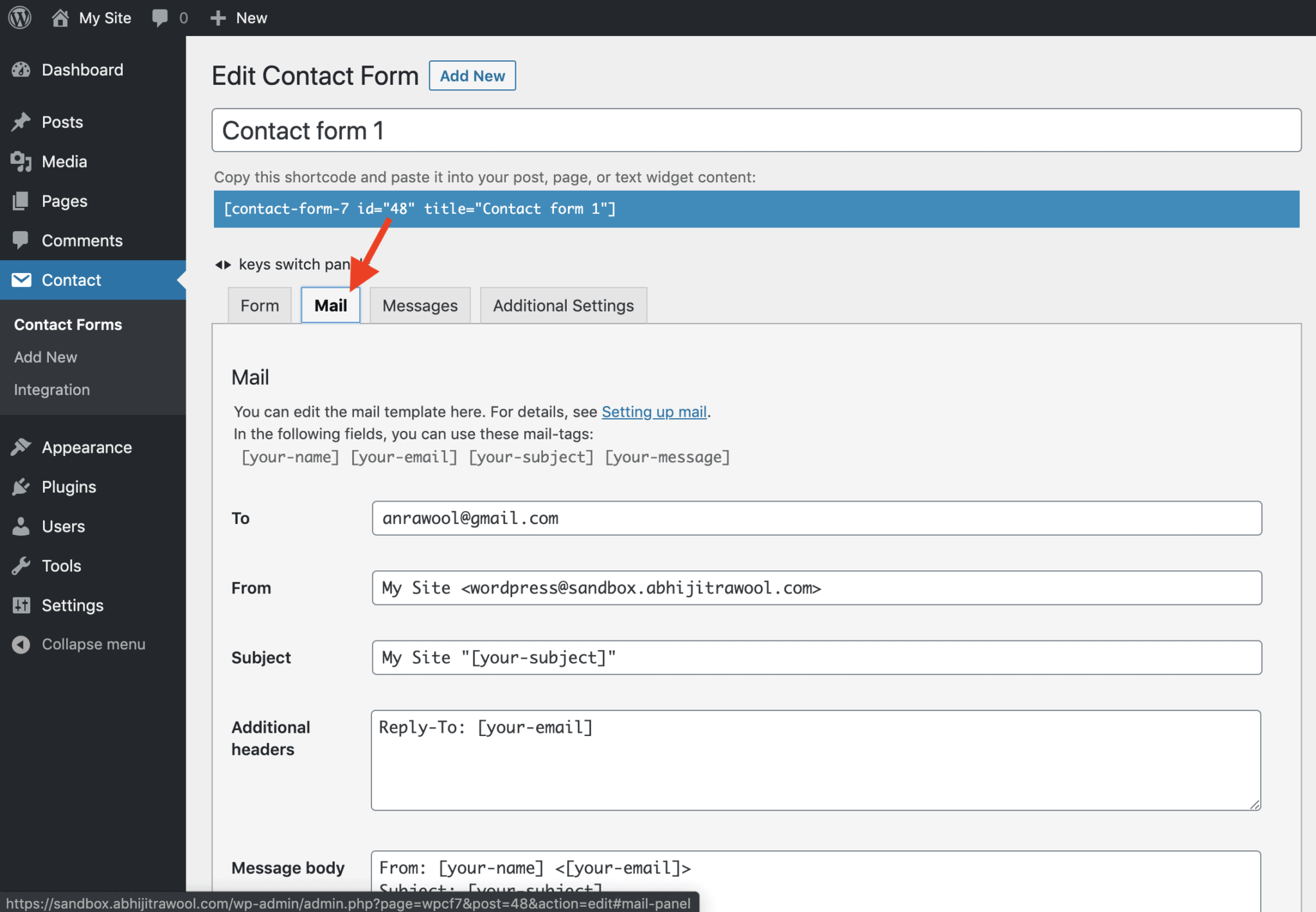
 信用:abhijitrawool.com
信用:abhijitrawool.com找到並安裝插件後,您必須單擊 InstallActivate 按鈕。 通過單擊 WordPress 儀表板上的聯繫聯繫表格,您可以顯示一個表格。 本文將介紹在頁腳中包含聯繫表單的一些好處。
如何將聯繫表添加到 WordPress 頁腳?
您可以通過幾種不同的方式將聯繫表單添加到 WordPress 頁腳。 一種方法是簡單地將聯繫表單小部件添加到頁腳側邊欄。 這是最簡單的方法,並且不需要編碼。 將聯繫表單添加到 WordPress 頁腳的另一種方法是手動將聯繫表單的代碼添加到 footer.php 文件。 這有點複雜,但它可以讓您更好地控製表單在頁腳中的顯示位置。 如果您想向 WordPress 頁腳添加聯繫表單,最簡單的方法是將聯繫表單小部件添加到頁腳側邊欄。

本文將介紹兩種將此功能添加到您的 WordPress 網站的方法。 如果您的網站設計不支持 FSE,您可以隨時使用小部件。 為了使強大的表格工作,您必須在您的塊主題上安裝並激活它。 此表單構建器允許您以拖放方式更改表單的佈局。 編輯完帖子和頁面後,您可以發布它們。 您可以輕鬆地將任何類型的表單添加到 WordPress 頁腳小部件。 將使用我們的第一個聯繫我們表格。
通過轉到下拉菜單並選擇它來選擇要添加的表單。 要更新您的系統,請單擊右上角的藍色更新按鈕。 Formidable Forms 是一個WordPress 聯繫表單構建器,可用於將 WordPress 聯繫表單添加到任何網站。 表單頁腳是放置表單的好地方,您可以使用 FSE 或 WordPress 小部件輕鬆更改它們的佈局。 使用我們直觀的構建器將聯繫表添加到您的網站。 當您將 WPForms 添加到頁面時,它將出現在右側的側邊欄區域。
如何將聯繫表添加到現有的 WordPress 網站
要使用 WPForms 小部件,請轉到下拉菜單並選擇頁面標題。 要使用小部件,您必須先輸入表單。 添加新表單按鈕位於頁面底部。 完成表格後,您需要填寫必要的字段。 單擊“編輯表單”按鈕以編輯表單。 在添加聯繫表單之前,將 WPForms 塊添加到現有的 WordPress 站點至關重要。 流程如下:進入儀表板。 在外觀。 在頁面的右側,放置 WPForms 小部件。 當您的網站上有聯繫表時,您的客戶可以輕鬆與您聯繫。
WordPress的簡單聯繫表
可以使用像 Contact Form 7 這樣的插件來為 WordPress 創建一個簡單的聯繫表單。安裝並激活插件後,您可以通過在 WordPress 管理員中轉到 Contact > Add New 創建一個新的聯繫表單。
您還可以使用它來收集電子郵件地址和潛在客戶,以擴展您的電子郵件列表。 在本文中,我們將介紹如何創建一個易於使用的 WordPress 聯繫表單。 WPForms 挑戰賽的第一步是選擇聯繫表格。 下一步是選擇模板或從頭開始製作表單。 最後,您應該仔細檢查表單的通知設置。 當訪問者使用智能標籤提交表單時,您可以通過電子郵件通知他們。 像 WPForms Lite 這樣的優秀 WordPress免費聯繫表單插件在 reCAPTCHA v2 和 v3 中具有出色的驗證碼選項。
如果你想創建一個更長的表單,你應該考慮創建一個多步驟的 WordPress 表單。 此外,還有一些巧妙的網絡表單黑客可以誘騙您的客戶洩露他們的個人信息。 使用 HeroTofu,您可以快速輕鬆地創建 WordPress 聯繫表格。
沒有插件的 WordPress 聯繫表
如果您想在 WordPress 網站上聽取訪問者的意見,聯繫表格是必須的。 雖然有許多插件可用於創建聯繫表單,但您也可以在沒有插件的情況下創建一個。 在本文中,我們將向您展示如何在沒有插件的情況下在 WordPress 中創建聯繫表單。
WordPress 現已在 28,183,568 個網站上使用。 WordPress 有幾個插件可用於創建聯繫表單。 本指南解釋了每個選項的過程,以及為什麼第三個選項是最佳選項。 首先為您的 WordPress 網站創建一個聯繫表,例如 WordPress 網站的聯繫表。 您需要選擇要使用的代碼塊並將其複制並粘貼到提供的框中。 在第 3 步中,通過單擊添加新頁面將新頁面添加到您的 WordPress 儀表板。 您現在可以使用之前保存的表單端點。
如果您遵循上面提供的簡單說明,您的理想表格應該會順利進行。 請聯繫我們,如果您有任何疑問; 我們很樂意為您提供幫助。 使用 HeroTofu 可以獲得一些您可以從中獲得的優勢。 在英格蘭威爾特郡的一塊田地裡,一個古老的文明舉起了一大圈圓形石頭。
