如何向 WordPress 小部件添加類
已發表: 2022-09-30如果您想將類添加到小部件 wordpress,有幾種不同的方法可以做到這一點。 一種方法是簡單地將類添加到functions.php 文件中的小部件代碼中。 另一種方法是通過管理區域中的外觀 > 小部件屏幕將類添加到小部件。
如何在 WordPress 中向小部件添加 Css 類?
 信用:wpsites.net
信用:wpsites.net如果您想為 WordPress 中的小部件添加 CSS 類,可以通過轉到外觀 >小部件頁面來實現。 從這裡,您可以通過在小部件的“Extra Classes”字段中添加類名稱來將 CSS 類添加到任何小部件。
如何在 WordPress 中自定義小部件?
 學分:金斯塔
學分:金斯塔有兩種方法可以在 WordPress 中自定義小部件。 第一種方法是轉到 WordPress 管理區域中的小部件頁面,然後將小部件拖放到所需的順序。 第二種方法是編輯主題的functions.php 文件並更改那裡的小部件的順序。
您可以通過 WordPress自定義小部件將附加功能拖放到適當的部分中,從而為您的網站添加其他功能。 要做到這一點,您只需要了解 PHP 和 WordPress,並不復雜。 請記住,您的自定義小部件必須從頭開始構建,以便可以對其進行微調。 在本教程中,我們將介紹如何從 Hostinger.com 發送問候語。 通過使用自定義小部件,您可以了解如何創建 WordPress 小部件。 在這個例子中,代碼被寫在 functions.php 文件中,因為當前加載的主題就在那裡。 因此,任何自定義插件也將具有相同的代碼。
Hstngr_register_widget() 是一個新函數,它使用在 __construct() 函數中指定的小部件 ID來註冊我們的小部件。 然後,我們使用 widget_init 通過內置的 add_action() 方法將小部件加載到 WordPress 中。 現在必須在 functions.php 文件中執行代碼。
小部件 CSS 類
 學分:jQuery 腳本
學分:jQuery 腳本在 CSS 中有許多不同的方式來設置小部件的樣式。 通過使用不同的 CSS 類,您可以更改小部件的外觀以更好地匹配您網站的設計。 此外,您可以使用 CSS 類來創建小部件的不同變體,例如淺色和深色版本。
如何在 WordPress 小部件定制器屏幕中自定義小部件
可以在Widget Customizer Screen中更改以下設置。 通過從下拉菜單中選擇所需的小部件來自定義您的小部件。 您可以通過選擇外觀來更改小部件的外觀。 :使用 CSS 文件覆蓋此模板的默認樣式。 可以更改小部件的選項。
如何在 WordPress 中添加新的小部件
在外觀中,轉到 WordPress 管理屏幕並選擇外觀。 您可以將小部件拖到您希望它出現的側邊欄,或者您可以單擊添加小部件按鈕並選擇您的主題具有的側邊欄(如果您的主題有多個側邊欄,請選擇一個目標側邊欄)。
小部件是您可以添加到 WordPress 側邊欄、頁腳和其他小部件區域的內容塊的集合。 我們在本文中的目標是教您如何使用 WordPress 小部件功能,以便您可以盡快自定義您的網站。 因為您的 WordPress 主題定義了您可以放置小部件的位置,所以您的小部件樣式可能會因您使用的主題而異。 您可以通過選擇“右側欄”菜單選項將小部件添加到側邊欄。 選擇小部件塊後,您可以立即添加它。 選擇“刪除塊”選項後,可以刪除小部件。 如果您想再次使用小部件,請將其拖到“非活動小部件”部分。
小部件庫內置於 WordPress 安裝中,包括最近的帖子、標籤、搜索欄、類別、日曆等。 除了可以添加到站點的小部件塊之外,大多數 WordPress 插件和主題都包含它們自己的。 有關如何創建自定義 WordPress 小部件的指南,可以找到更多詳細信息。

教程:如何在某些帖子、頁面或檔案上顯示小部件
要將小部件置於上下文中,請轉到小部件上下文部分並選中帖子、頁面或存檔旁邊的框。 當您單擊“添加到選定項”時,選擇項將被更新。 你完成了。 該小部件現在將在已選擇的任何帖子、頁面或存檔上可見。
如何在 WordPress 中編輯小部件代碼
為了在 WordPress 中編輯小部件代碼,您需要訪問您網站的代碼編輯器。 這可以通過從 WordPress 儀表板轉到外觀 > 編輯器菜單來完成。 進入編輯器後,您將能夠從右側的文件列表中選擇要編輯的特定小部件文件。 進行更改後,請務必單擊更新文件按鈕以保存更改。
只有同時包含插件和小部件的 WordPress 網站才能正常運行。 將小部件的名稱拖放到窗口右側的小部件區域之一,以將其添加到您的站點。 非活動小部件是那些尚未啟用的小部件,表示它們尚未激活。 在某些主題的某些頁腳和頁眉部分也可以找到小部件區域。 在大多數情況下,需要修改 WordPress 站點才能具有附加功能。 主題也是免費的,儘管一些開發人員創建了高級插件來補充它們。 許多插件允許您將小部件類別拖放到站點的小部件區域中。
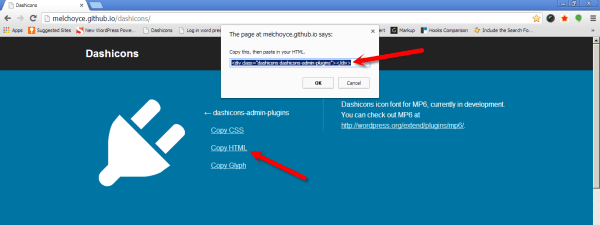
如何獲取小部件代碼?
登錄品牌網絡管理器,然後單擊頁面頂部的小部件以檢索您的小部件代碼。 選擇您要部署的小部件,然後單擊齒輪圖標並按照屏幕上的說明進行操作。 您需要將小部件代碼複製並粘貼到您的網站中。
WordPress小部件CSS
小部件是您可以放置在網站上以顯示信息或執行特定功能的一小塊內容。 WordPress 小部件通常以小塊的形式出現,您可以將其放置在網站上的小部件就緒區域中,例如側邊欄、頁腳或頁眉。 您可以使用小部件來顯示信息,例如最近的帖子或評論,或執行特定功能,例如允許訪問者搜索您的網站或訂閱您的 RSS 提要。
要檢查一個元素,請右鍵單擊它,然後單擊檢查元素,它可以在 Chrome 或 Firefox 中找到。 只要您按下此鍵,屏幕底部(或側面)就會出現一些新的代碼窗口。 要選擇特定的小部件,請將光標移動到代碼的左側窗格並從列表中選擇它。 主容器的背景、標題和上面顯示的小部件中的鏈接將被更改。 因為我們正在處理鏈接,所以我需要創建一個新的 CSS 部分、更改顏色並上傳文件。 因此,我希望稍微放大它們。 您可以通過向上或向下移動 1.2 數字來更改大小。 這就是我們在這裡得到的。
如何使用 Css 自定義小部件
通過使用小部件定制器,您可以通過選擇要使用的 CSS 類並調整該類的屬性來更改小部件的外觀。 如果你願意,你也可以包含你自己的 CSS。 如果要保存更改,只需單擊更新按鈕。
如何在 WordPress 中創建自定義 Html 小部件
為了在 WordPress 中創建自定義 HTML 小部件,您需要執行以下步驟: 1. 登錄到您的 WordPress 帳戶並轉到儀表板。 2. 在左側,您將看到一個菜單。 將鼠標懸停在“外觀”選項卡上,然後單擊“小部件”。 3. 在小部件頁面上,您將看到所有可用小部件的列表。 找到“自定義 HTML”小部件並將其拖到其中一個邊欄中。 4. 小部件就位後,您可以單擊它展開它並添加您的自定義 HTML 代碼。 5. 完成後請務必單擊“保存”按鈕。
在大多數 WordPress 網站上,文本小部件是一種流行的小部件。 它還允許您將文本和代碼片段插入到側邊欄和頁腳小部件區域。 文本小部件 4.8 版包括新功能,使用戶可以更輕鬆地添加自定義代碼並使小部件更實用。 然而,改進後的 TinyMCE 文本模式導致的問題多於解決的問題。 還有具有視覺/文本模式選項的舊文本小部件。 我們強烈建議您使用自定義 HTML 小部件,而不是在文本模式下將復雜的代碼粘貼到文本小部件中。 我們認為,由於存在提供小部件功能的插件,因此沒有必要為文本小部件引入文本模式。
WordPress:最可定制的平台
您可以使用 WordPress 自定義和添加自己的小部件,因此請查看屏幕左側的選項。 如果您想學習如何創建自定義小部件,請試一試。
