Cara Menambahkan Kelas ke Widget WordPress
Diterbitkan: 2022-09-30Jika Anda ingin menambahkan kelas ke widget wordpress, ada beberapa cara berbeda yang dapat Anda lakukan. Salah satu caranya adalah dengan menambahkan kelas ke kode widget di file functions.php. Cara lain adalah menambahkan kelas ke widget melalui layar Appearance > Widgets di admin area.
Bagaimana Cara Menambahkan Kelas Css Ke Widget Di WordPress?
 Kredit: wpsites.net
Kredit: wpsites.netJika Anda ingin menambahkan kelas CSS ke widget di WordPress, Anda dapat melakukannya dengan membuka halaman Appearance > Widgets . Dari sini, Anda dapat menambahkan kelas CSS ke widget apa pun dengan menambahkan nama kelas di bidang "Kelas Ekstra" widget.
Bagaimana Saya Menyesuaikan Widget Di WordPress?
 Kredit: Kinsta
Kredit: KinstaAda dua cara untuk menyesuaikan widget di WordPress. Cara pertama adalah pergi ke halaman Widget di area admin WordPress dan drag dan drop widget ke dalam urutan yang diinginkan. Cara kedua adalah mengedit file functions.php tema dan mengubah urutan widget di sana.
Anda dapat menambahkan fungsionalitas tambahan ke situs web Anda melalui widget kustom WordPress dengan menyeret dan melepaskannya ke bagian yang sesuai. Untuk melakukan ini, Anda hanya perlu tahu PHP dan WordPress, dan itu tidak rumit. Ingatlah bahwa widget khusus Anda harus dibangun dari bawah ke atas, sehingga dapat disesuaikan. Dalam tutorial ini, kita akan membahas cara mengirim salam dari Hostinger.com. Dengan memanfaatkan widget khusus, Anda dapat mempelajari cara membuat widget WordPress. Kode sedang ditulis dalam file functions.php dalam contoh ini, karena tema yang sedang dimuat ada di sana. Akibatnya, plugin khusus apa pun akan memiliki kode yang sama juga.
Hstngr_register_widget() adalah fungsi baru yang menggunakan ID widget , yang ditentukan dalam fungsi __construct(), untuk mendaftarkan widget kita. Kami kemudian menggunakan widget_init untuk memuat widget ke WordPress dengan menggunakan metode add_action() bawaan. Kode sekarang harus dieksekusi di file functions.php.
Kelas Widget Css
 Kredit: Skrip jQuery
Kredit: Skrip jQueryAda banyak cara berbeda untuk menata widget di CSS. Dengan menggunakan kelas CSS yang berbeda, Anda dapat mengubah tampilan widget agar lebih cocok dengan desain situs web Anda. Selain itu, Anda dapat menggunakan kelas CSS untuk membuat variasi widget yang berbeda, seperti versi terang dan gelap.
Cara Menyesuaikan Widget Anda Di Layar Penyesuai Widget WordPress
Pengaturan berikut dapat diubah di Layar Penyesuai Widget . sesuaikan widget Anda dengan memilih widget yang diinginkan dari menu drop-down. Anda dapat mengubah tampilan widget dengan memilih Appearance. : Gunakan file CSS untuk mengganti gaya default untuk template ini. Opsi widget dapat diubah.
Cara Menambahkan Widget Baru Di WordPress
Di Penampilan, buka Layar Administrasi WordPress dan pilih Penampilan. Anda dapat menyeret widget ke sidebar yang Anda inginkan untuk menampilkannya, atau Anda dapat mengklik tombol Add Widget dan memilih sidebar yang dimiliki tema Anda (jika tema Anda memiliki lebih dari satu sidebar, pilih sidebar tujuan).
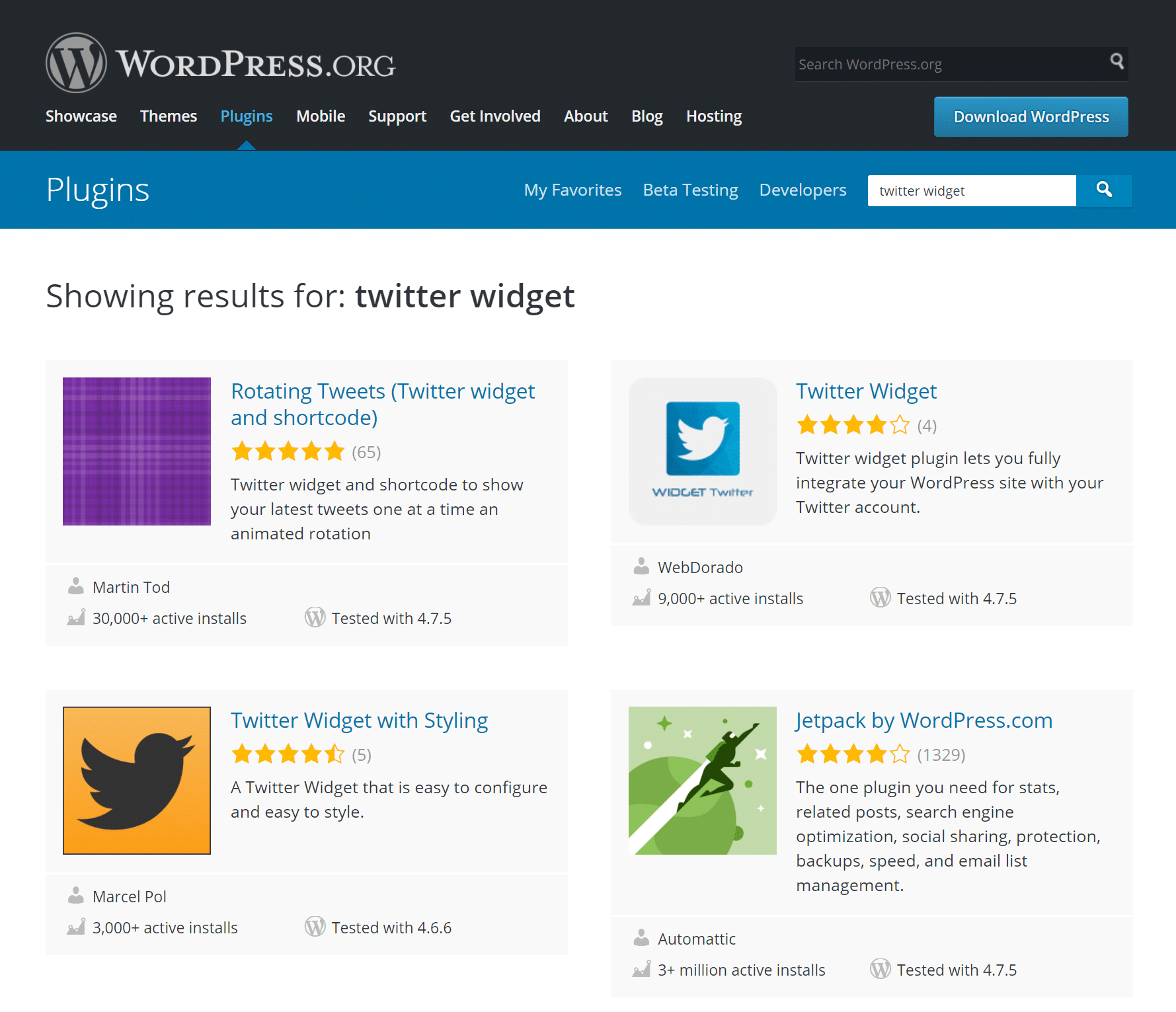
Widget adalah kumpulan blok konten yang dapat Anda tambahkan ke sidebar WordPress, footer, dan area widget lainnya. Tujuan kami dalam artikel ini adalah untuk mengajari Anda cara menggunakan fungsionalitas widget WordPress sehingga Anda dapat menyesuaikan situs Anda secepat mungkin. Karena tema WordPress Anda menentukan di mana Anda dapat menempatkan widget, gaya widget Anda dapat berbeda tergantung pada tema yang Anda gunakan. Anda dapat menambahkan widget ke sidebar Anda dengan memilih opsi menu 'Right Sidebar'. Setelah memilih blok widget, Anda dapat langsung menambahkannya. Setelah Anda memilih opsi 'Hapus blok', widget dapat dihapus. Jika Anda ingin menggunakan widget lagi, seret ke bagian 'Widget tidak aktif'.
pustaka widget terintegrasi dengan instalasi WordPress yang menyertakan posting terbaru, tag, bilah pencarian, kategori, kalender, dan sebagainya. Selain blok widget yang dapat Anda tambahkan ke situs Anda, sebagian besar plugin dan tema WordPress menyertakannya sendiri. Detail lebih lanjut dapat ditemukan di panduan kami tentang cara membuat widget WordPress khusus.
Tutorial: Cara Menampilkan Widget Pada Posting, Halaman, Atau Arsip Tertentu
Untuk menempatkan widget dalam konteks, buka bagian Konteks Widget dan centang kotak di samping postingan, halaman, atau arsip. Saat Anda mengklik 'Tambahkan ke yang Dipilih', pilihan akan diperbarui. Kamu selesai. Widget sekarang akan terlihat di setiap posting, halaman, atau arsip yang telah dipilih.

Cara Mengedit Kode Widget Di WordPress
Untuk mengedit kode widget di WordPress, Anda perlu mengakses editor kode untuk situs Anda. Ini dapat dilakukan dengan masuk ke menu Appearance > Editor dari Dashboard WordPress. Setelah berada di editor, Anda akan dapat memilih file widget tertentu yang ingin Anda edit dari daftar file di sisi kanan. Setelah Anda membuat perubahan, pastikan untuk mengklik tombol Perbarui File untuk menyimpan perubahan Anda.
Situs web WordPress hanya dapat berfungsi dengan baik jika menyertakan plugin dan widget. Seret dan lepas nama widget ke salah satu area widget di sisi kanan jendela untuk menambahkannya ke situs Anda. Widget tidak aktif adalah widget yang belum diaktifkan, yang menunjukkan bahwa widget tersebut belum diaktifkan. area widget juga ditemukan di beberapa bagian footer dan header dari beberapa tema. Dalam kebanyakan kasus, situs WordPress perlu dimodifikasi agar memiliki fungsionalitas tambahan. Tema juga gratis, meskipun beberapa pengembang telah membuat plugin premium untuk melengkapinya. Banyak plugin memungkinkan Anda untuk menarik dan melepas kategori widget ke dalam area widget situs Anda.
Bagaimana Saya Mendapatkan Kode Widget?
Masuk ke manajer web bermerek lalu klik widget di bagian atas halaman untuk mengambil kode widget Anda. Pilih widget yang ingin Anda terapkan, lalu klik ikon roda gigi dan ikuti petunjuk di layar. Anda harus menyalin dan menempelkan kode widget ke situs web Anda.
CSS Widget WordPress
Widget adalah blok kecil konten yang dapat Anda tempatkan di situs web Anda untuk menampilkan informasi atau melakukan fungsi tertentu. Widget WordPress biasanya datang dalam bentuk blok kecil yang dapat Anda tempatkan di area siap widget di situs web Anda, seperti sidebar, footer, atau header. Anda dapat menggunakan widget untuk menampilkan informasi, seperti posting atau komentar terbaru, atau untuk melakukan fungsi tertentu, seperti mengizinkan pengunjung menelusuri situs Anda atau berlangganan umpan RSS Anda.
Untuk memeriksa sebuah elemen, klik kanan padanya dan kemudian klik Inspect Element, yang dapat ditemukan di Chrome atau Firefox. Segera setelah Anda menekan tombol ini, beberapa jendela kode baru akan muncul di bagian bawah (atau samping) layar Anda. Untuk memilih widget tertentu, gerakkan kursor Anda ke panel sebelah kiri kode dan pilih dari daftar. Latar belakang wadah utama, judul, dan tautan di widget yang ditampilkan di atas akan diubah. Karena kita berurusan dengan tautan, saya perlu membuat bagian baru CSS, mengubah warna, dan mengunggah file. Sebagai hasilnya, saya berharap untuk memperbesarnya sedikit. Anda dapat mengubah ukuran dengan menggerakkan angka 1,2 ke atas atau ke bawah. Ini adalah apa yang kita punya di sini.
Cara Menyesuaikan Widget Anda Dengan Css
Dengan menggunakan Customizer widget, Anda dapat mengubah tampilan dan nuansa widget Anda dengan memilih kelas CSS yang ingin Anda gunakan dan menyesuaikan properti kelas tersebut. Anda juga dapat memasukkan CSS Anda sendiri jika Anda mau. Jika Anda ingin menyimpan perubahan Anda, cukup klik tombol Perbarui.
Cara Membuat Widget HTML Kustom Di WordPress
Untuk membuat widget HTML khusus di WordPress, Anda harus mengikuti langkah-langkah berikut: 1. Masuk ke akun WordPress Anda dan buka Dasbor. 2. Di sisi kiri, Anda akan melihat menu. Arahkan kursor ke tab "Tampilan" dan klik "Widget." 3. Pada halaman Widget, Anda akan melihat daftar semua widget yang tersedia. Temukan widget "HTML Kustom" dan seret ke salah satu bilah sisi. 4. Setelah widget terpasang, Anda dapat mengkliknya untuk memperluas dan menambahkan kode HTML khusus Anda. 5. Pastikan untuk mengklik tombol "Simpan" setelah Anda selesai.
Di sebagian besar situs WordPress, widget teks adalah widget yang populer. Ini juga memungkinkan Anda untuk memasukkan teks serta potongan kode ke dalam area widget sidebar dan footer. Versi 4.8 widget teks menyertakan fungsionalitas baru yang memudahkan pengguna untuk menambahkan kode khusus dan membuat widget lebih fungsional. Namun, mode teks TinyMCE yang ditingkatkan menyebabkan lebih banyak masalah daripada yang diselesaikan. Ada juga widget Teks lama yang memiliki opsi mode visual/teks. Kami sangat menyarankan Anda untuk menggunakan widget HTML khusus daripada menempelkan kode kompleks ke dalam widget teks dalam mode teks. Menurut kami, pengenalan mode teks untuk widget teks tidak diperlukan karena ada plugin yang menyediakan fungsionalitas widget.
WordPress: Platform yang Paling Dapat Disesuaikan
Anda dapat menyesuaikan dan menambahkan widget Anda sendiri dengan WordPress, jadi lihat opsi di sisi kiri layar. Jika Anda ingin mempelajari cara membuat widget khusus, silakan mencobanya.
