문의 양식 7: 플러그인 설치 및 구성 방법
게시 됨: 2022-09-30WordPress 웹 사이트에 문의 양식을 추가하면 방문자가 귀하에게 연락하도록 유도할 수 있습니다. 사용할 수 있는 문의 양식 플러그인이 많이 있지만 가장 사용하기 쉽고 기능이 풍부한 것 중 하나는 Contact Form 7입니다. 이 자습서에서는 Contact Form 7을 설치 및 구성한 다음 연락처를 추가하는 방법을 보여줍니다. 귀하의 WordPress 웹 사이트에 양식을 제출하십시오. Contact Form 7 설치 Contact Form 7을 설치하려면 WordPress 웹사이트에 로그인하고 플러그인 메뉴로 이동합니다. 새로 추가를 클릭한 다음 검색 필드에 "문의 양식 7"을 입력합니다. 플러그인이 나타나면 지금 설치를 클릭한 다음 활성화를 클릭합니다. Contact Form 7 구성 Contact Form 7을 활성화하면 WordPress 관리자 사이드바에 Contact라는 새 메뉴 항목이 표시됩니다. 플러그인의 설정 페이지를 열려면 클릭하십시오. 가장 먼저 해야 할 일은 일반 탭을 클릭하고 이메일 필드에 이메일 주소를 입력하는 것입니다. 여기에서 연락처 양식을 통해 보낸 모든 메시지가 전송됩니다. 그런 다음 양식 탭을 클릭하면 생성된 기본 연락처 양식이 표시됩니다. 이 양식을 편집하여 필드를 추가 또는 제거하거나 필드의 순서를 변경할 수 있습니다. 양식이 마음에 들면 저장을 클릭합니다. WordPress 웹사이트에 연락처 양식 추가하기 이제 연락처 양식이 구성되었으므로 WordPress 웹사이트에 추가할 차례입니다. 두 가지 방법이 있습니다. 단축 코드 [contact-form-7]를 사용하여 게시물이나 페이지에 문의 양식을 추가할 수 있습니다. 또는 Contact Form 7 위젯을 사용하여 사이드바 위젯에 연락처 양식을 추가할 수 있습니다. 게시물이나 페이지에 연락처 양식을 추가하려면 WordPress 편집기에서 게시물이나 페이지를 편집한 다음 양식을 표시할 위치에 단축 코드를 삽입하기만 하면 됩니다. 연락처 양식을 사이드바 위젯에 추가하려면 WordPress 관리자에서 모양 > 위젯으로 이동합니다. Contact Form 7 위젯을 찾아 원하는 사이드바에 끌어다 놓습니다. 이것이 WordPress 웹사이트에 문의 양식을 추가하기만 하면 됩니다!
이 기사에서는 WordPress 사이드바에 문의 양식을 추가하는 단계를 안내합니다. 시작하려면 따라야 할 세 가지 간단한 단계가 있습니다. WordPress의 모양 섹션에는 사이드바 위젯을 만드는 단계가 포함되어 있습니다. WordPress 사이드바에는 위젯 링크가 있습니다. 위젯 추가 방법에 대한 자세한 내용은 아래 가이드를 참조하세요. 연락처 양식 템플릿 에는 이미 세 개의 필드가 있습니다. 추가 필드는 페이지 왼쪽에서 페이지 오른쪽으로 끌어서 추가할 수 있습니다.
양식을 제출하면 WPForms는 일반적으로 확인 메시지를 보냅니다. 그러나 확인은 작은 사이드바에 불과하기 때문에 비좁은 것처럼 보일 수 있습니다. WPForms Pro를 사용하면 다양한 무료 템플릿과 14일 환불 보장을 받을 수 있습니다. WPForms를 무료로 받으려면 어떻게 해야 합니까? WordPress를 설치하려면 웹사이트의 URL을 입력하세요. WordPress 파일 업로드 양식 은 어떻게 만듭니까? 파일을 수락하면 고객이 문서를 시스템에 업로드하여 지불을 수집하고 주문을 완료할 수 있습니다.
위젯에 양식을 어떻게 추가합니까?
위젯에 양식을 추가하는 프로세스는 사용 중인 특정 위젯에 따라 다르기 때문에 이 질문에 대한 모든 정답은 없습니다. 그러나 일반적으로 위젯의 코드에 액세스하고 양식에 적절한 HTML 코드를 추가해야 합니다. 양식이 추가되면 양식 데이터를 처리하도록 위젯을 구성해야 합니다.
Flutter에서 양식을 어떻게 사용합니까?
Flutter에서 양식을 검증하려면 먼저 세 단계를 수행해야 합니다. 첫 번째 단계는 전역 키와 함께 Form 위젯을 사용하는 것입니다. 그런 다음 TextFormField를 사용하여 입력 필드에 유효성 검사기 속성을 추가할 수 있습니다. 양식 필드 의 유효성을 검사하고 유효성 검사 오류를 표시하려면 유효성 검사 버튼을 만들어야 합니다.
Jotform에서 옵션을 어떻게 추가합니까?
WordPress 관리자 대시보드에 로그인하고 플러그인 새로 추가로 이동하여 새 문의 양식 을 추가할 수 있습니다.
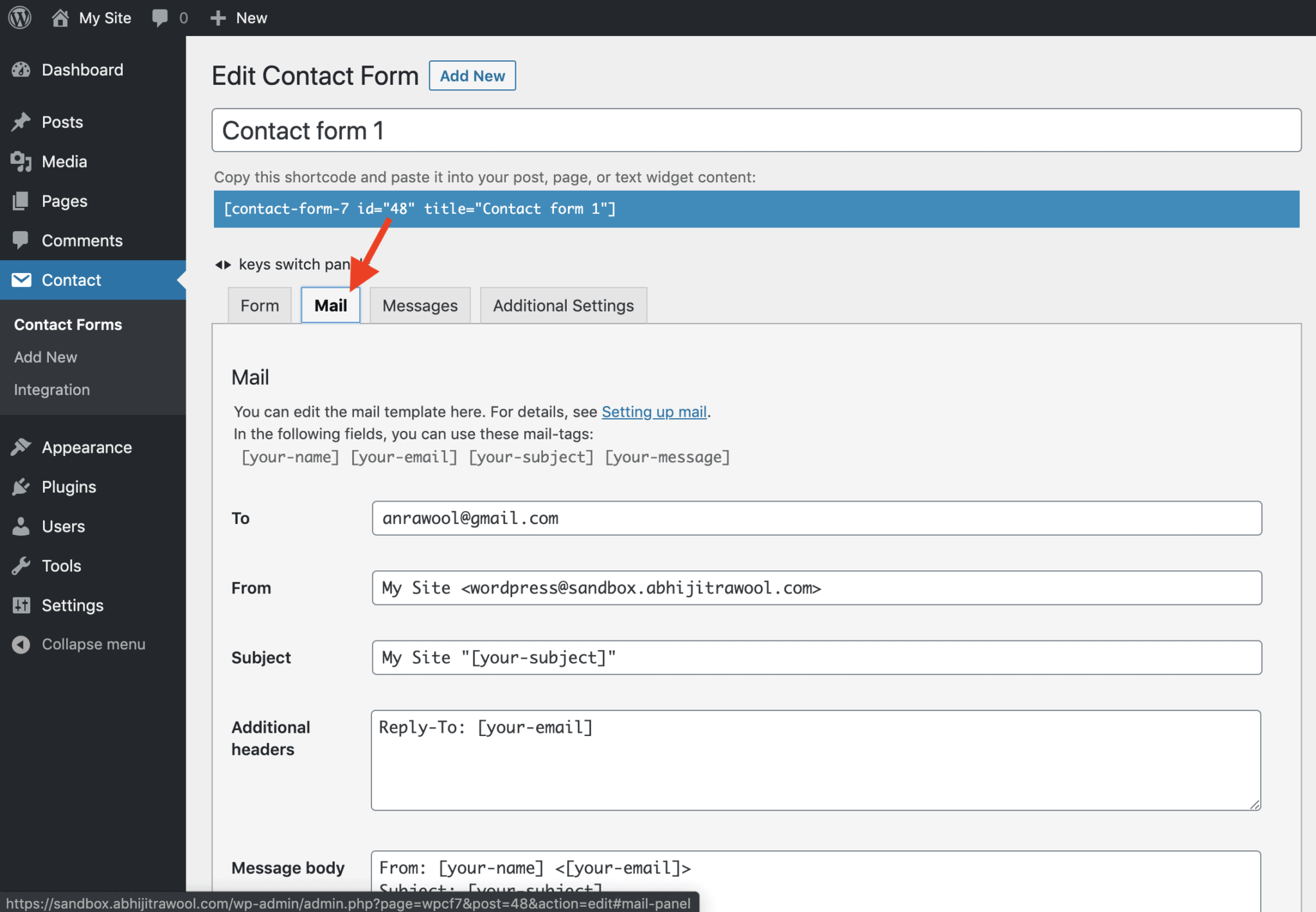
WordPress에서 연락처 양식 7을 어떻게 추가합니까?
 크레딧: abhijitrawool.com
크레딧: abhijitrawool.com플러그인을 찾아 설치했으면 InstallActivate 버튼을 클릭해야 합니다. WordPress 대시보드에서 Contact Contact Forms 를 클릭하면 양식을 표시할 수 있습니다. 이 기사에서는 바닥글에 문의 양식을 포함할 때의 이점에 대해 설명합니다.
WordPress 바닥글에 문의 양식을 어떻게 추가합니까?
WordPress 바닥글에 연락처 양식을 추가할 수 있는 몇 가지 방법이 있습니다. 한 가지 방법은 바닥글 사이드바에 연락처 양식 위젯 을 추가하는 것입니다. 이것이 가장 쉬운 방법이며 코딩이 필요하지 않습니다. WordPress 바닥글에 연락처 양식을 추가하는 또 다른 방법은 footer.php 파일에 연락처 양식 코드를 수동으로 추가하는 것입니다. 이것은 조금 더 복잡하지만 바닥글에서 양식이 나타나는 위치를 더 잘 제어할 수 있습니다. WordPress 바닥글에 연락처 양식을 추가하려는 경우 가장 쉬운 방법은 바닥글 사이드바에 연락처 양식 위젯을 추가하는 것입니다.

이 기사에서는 이 기능을 WordPress 웹사이트에 추가하는 두 가지 방법에 대해 설명합니다. 사이트 디자인이 FSE를 지원하지 않는 경우 항상 위젯을 사용할 수 있습니다. Formidable Forms가 작동하려면 블록 테마에 설치하고 활성화해야 합니다. 이 양식 작성기를 사용하면 끌어서 놓기 방식으로 양식의 레이아웃을 변경할 수 있습니다. 게시물 및 페이지 편집을 완료한 후 게시할 수 있습니다. WordPress 바닥글 위젯에 모든 유형의 양식을 쉽게 추가할 수 있습니다. 첫 번째 문의 양식이 사용됩니다.
드롭다운 메뉴로 이동하여 선택하여 추가할 양식을 선택합니다. 시스템을 업데이트하려면 오른쪽 상단 모서리에 있는 파란색 업데이트 버튼을 클릭하십시오. Formidable Forms는 WordPress 문의 양식을 모든 웹사이트에 추가하는 데 사용할 수 있는 WordPress 문의 양식 작성기 입니다. 양식 바닥글은 양식을 배치할 수 있는 훌륭한 장소이며 FSE 또는 WordPress 위젯을 사용하여 양식의 레이아웃을 쉽게 변경할 수 있습니다. 직관적인 빌더를 사용하여 웹사이트에 문의 양식을 추가하세요. 페이지에 WPForms를 추가하면 오른쪽 사이드바 영역에 나타납니다.
기존 WordPress 사이트에 문의 양식을 추가하는 방법
WPForms 위젯을 사용하려면 드롭다운 메뉴로 이동하여 페이지 제목을 선택합니다. 위젯을 사용하려면 먼저 양식을 입력해야 합니다. 새 양식 추가 버튼은 페이지 하단에서 찾을 수 있습니다. 양식을 작성한 후 필요한 필드를 작성해야 합니다. 양식 편집 버튼 을 클릭하여 양식을 편집하십시오. 문의 양식을 추가하기 전에 WPForms 블록을 기존 WordPress 사이트에 추가하는 것이 중요합니다. 프로세스는 다음과 같습니다. 대시보드로 이동합니다. 외모에서. 페이지의 오른쪽에 WPForms 위젯을 배치합니다. 사이트에 문의 양식이 있으면 고객이 쉽게 연락할 수 있습니다.
WordPress에 대한 간단한 문의 양식
워드프레스에 대한 간단한 문의 양식 은 Contact Form 7과 같은 플러그인을 사용하여 만들 수 있습니다. 플러그인이 설치되고 활성화되면 WordPress 관리자에서 연락처 > 새로 추가로 이동하여 새 문의 양식을 만들 수 있습니다.
이메일 목록을 확장하기 위해 이메일 주소와 리드를 수집하는 데 사용할 수도 있습니다. 이 기사에서는 사용하기 쉬운 WordPress 문의 양식을 만드는 방법을 살펴보겠습니다. WPForms Challenge의 첫 번째 단계는 문의 양식을 선택하는 것입니다. 다음 단계는 템플릿을 선택하거나 처음부터 양식을 만드는 것입니다. 마지막으로 양식의 알림 설정을 다시 확인해야 합니다. 방문자가 스마트 태그를 사용하여 양식을 제출하면 이메일로 이를 알릴 수 있습니다. WPForms Lite와 같은 훌륭한 WordPress 무료 문의 양식 플러그인 에는 reCAPTCHA v2 및 v3에서 뛰어난 보안 문자 옵션이 있습니다.
더 긴 양식을 만들고 싶다면 다단계 WordPress 양식을 만드는 것에 대해 생각해야 합니다. 또한 고객을 속여 개인 정보를 공개할 수 있는 영리한 웹 양식 해킹이 있습니다. HeroTofu를 사용하면 WordPress 문의 양식을 빠르고 쉽게 만들 수 있습니다.
플러그인이 없는 WordPress 문의 양식
WordPress 사이트 방문자의 의견을 듣고 싶다면 연락처 양식이 필수입니다. 문의 양식을 만드는 데 사용할 수 있는 플러그인이 많이 있지만 플러그인 없이 만들 수도 있습니다. 이 기사에서는 플러그인 없이 WordPress에서 연락처 양식을 만드는 방법을 보여줍니다.
WordPress는 현재 28,183,568개의 웹사이트에서 사용되었습니다. WordPress에는 문의 양식을 만드는 데 사용할 수 있는 여러 플러그인이 있습니다. 이 가이드에서는 각 옵션의 프로세스와 세 번째 옵션이 최상의 옵션인 이유를 설명합니다. WordPress 사이트에 대한 문의 양식과 같이 WordPress 사이트에 대한 문의 양식을 만드는 것으로 시작하십시오. 사용하려는 코드 블록을 선택하고 제공된 상자에 복사하여 붙여넣어야 합니다. 3단계에서 새로 추가를 클릭하여 WordPress 대시보드에 새 페이지를 추가합니다. 이제 이전에 저장한 양식 끝점을 사용할 수 있습니다.
위에 제공된 간단한 지침을 따르면 이상적인 형태가 될 것입니다. 질문이 있는 경우 저희에게 연락하십시오. 기꺼이 도와드리겠습니다. HeroTofu를 사용하여 얻을 수 있는 몇 가지 이점을 얻으십시오. 영국 윌트셔(Wiltshire)의 한 들판에 고대 문명에 의해 커다란 원형 돌이 솟아올랐습니다.
