Como adicionar caixas de recursos com ícones no WordPress
Publicados: 2022-09-30Adicionar caixas de recursos com ícones no WordPress é uma maneira fácil de adicionar uma camada extra de interesse e apelo visual ao seu site ou blog. Ao usar o editor interno do WordPress, você pode adicionar facilmente caixas contendo ícones que vinculam a outras páginas ou postagens em seu site. Essa pode ser uma ótima maneira de mostrar recursos específicos do seu site ou simplesmente adicionar um elemento de design visualmente mais atraente às suas páginas.
Uma caixa de recursos permite destacar os recursos importantes do seu produto ou serviço. Eles são uma excelente maneira para novos clientes aprenderem sobre os recursos. Você aprenderá como adicionar caixas de ícones e recursos ao seu site WordPress neste artigo. Basta adicionar fontes de ícones às suas colunas ou usar o editor de blocos do WordPress para fazer isso. Como eles oferecem uma das melhores coleções de fontes de ícones gratuitamente, recomendamos o uso do Font Awesome. Se você já tiver ícones salvos como imagens, poderá usar um bloco de imagens em vez das fontes de ícones. Uma das maneiras mais simples e amigáveis para iniciantes de adicionar caixas de recursos com ícones é usar o plug-in do construtor de páginas SeedProd.
Os construtores de páginas do WordPress são melhor usados com o SeedProd, que é o melhor construtor de arrastar e soltar disponível. Com este programa, você pode criar páginas personalizadas, páginas de destino, páginas 404 e assim por diante. No SeedProd, você pode selecionar entre dezenas de modelos projetados profissionalmente. Nesta lição, mostraremos como usar o modelo 'Blank' para criar caixas de recursos com ícones no WordPress. Ao passar o mouse sobre a seção e clicar no botão 'Duplicar linha', você pode duplicar outra linha de caixas de recursos com ícones. Além disso, seguindo os mesmos passos da página acima, você poderá personalizar o texto e adicionar novos ícones . O menu de configurações permite adicionar mais blocos, bem como fazer alterações na página.
Como adiciono ícones às postagens do WordPress?
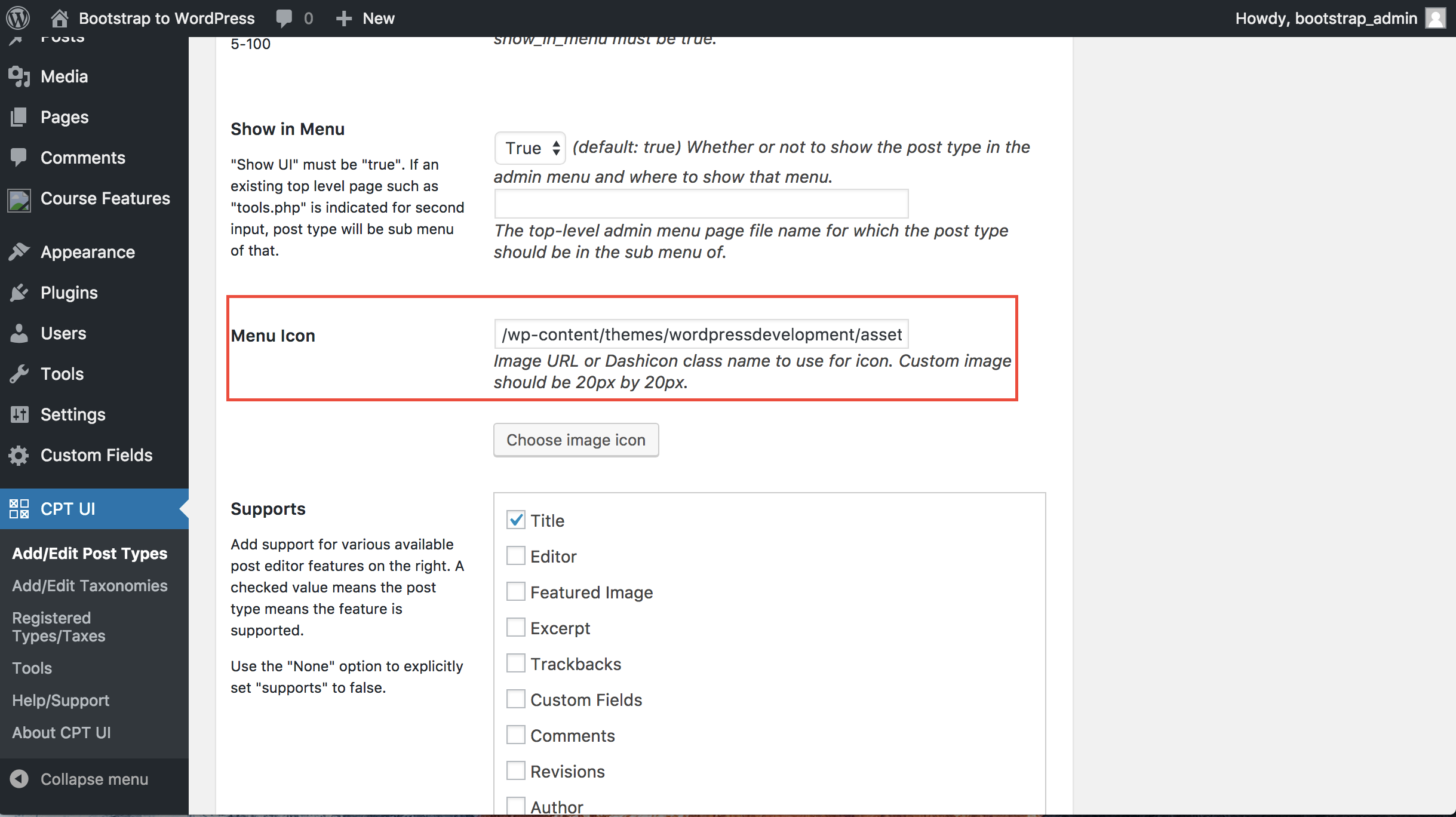
 Crédito: Stack Overflow
Crédito: Stack OverflowAdicionar ícones às postagens do WordPress é uma ótima maneira de tornar seu conteúdo mais visualmente atraente e envolvente. Existem algumas maneiras diferentes de fazer isso, mas uma das mais fáceis é usar um plugin como o WordPress Icons. Com o WordPress Icons, você pode adicionar ícones facilmente às suas postagens selecionando-os em uma biblioteca de mais de 600 ícones. Você também pode fazer upload de seus próprios ícones personalizados, se desejar. Depois de ter os ícones desejados, você pode inseri-los no conteúdo do seu post clicando no ícone e depois no botão “Inserir”. Outra ótima maneira de adicionar ícones às suas postagens do WordPress é usar um plug-in de mídia social como o Social Media Feather. Com o Social Media Feather, você pode adicionar ícones de mídia social às suas postagens e páginas com apenas alguns cliques. Basta selecionar os ícones de mídia social que deseja usar na biblioteca do plug-in e clicar no botão “Inserir”. Ambos os plugins estão disponíveis gratuitamente no diretório de plugins do WordPress.
Use o novo seletor de ícones, códigos de acesso ou snippets de HTML para adicionar ícones às suas páginas e postagens. Use o Seletor de ícones para adicionar ícones Pro ou verifique se você está usando um Kit Pro. Além disso, você pode adicionar ícones usando seus nomes em códigos de acesso ou HTML. Ao clicar em um ícone, o shortcode aparecerá em seu conteúdo. O Font Awesome 4.0 inclui vários novos recursos, incluindo a capacidade de adicionar classes CSS ao código de acesso do ícone. Como resultado, você pode tornar seus ícones mais atraentes usando todos os recursos disponíveis usando CSS no Font Awesome. Como os pseudoelementos não afetam o desempenho ao usar Web Font (em Kits e CDNs), eles geralmente são habilitados como parte do sistema de gerenciamento de conteúdo.
Adicione ícones às suas postagens e páginas do WordPress
Se você é um usuário do WordPress, pode usar uma fonte de ícone para criar ícones. Ao instalar o plugin Better Font Awesome, você pode adicionar um recurso às suas configurações do WordPress que é idêntico ao Better Font Awesome. Como alternativa, os usuários podem usar os ícones rolando para baixo para encontrar o ícone desejado e clicando nele para adicioná-lo. Uma das vantagens de usar fontes de ícone é que você pode estilizá-las usando CSS. Como você já possui o editor de blocos, pode simplesmente usar as ferramentas de cores integradas para criar os ícones.
Como adiciono ícones antes do texto no WordPress?
Para adicionar ícones antes do texto no WordPress, você precisará instalar e ativar o plugin Font Awesome Icons . Depois de fazer isso, você precisará editar suas postagens ou páginas do WordPress e clicar no botão “Adicionar ícone”. Isso abrirá uma janela pop-up onde você pode selecionar o ícone que deseja usar e inseri-lo em seu conteúdo.
Ícones do WordPress – Qode é o primeiro passo para adicionar um ícone com texto. A criação de um site deve incluir um ícone interativo, além de texto. A maioria dos temas premium inclui um código de acesso que permite adicionar rapidamente um ícone com texto. Os complementos de ícones rápidos do Elementor simplificam a adição de todos os ícones necessários em questão de minutos. Você pode editar e ajustar o layout do seu ícone e texto selecionando a opção Conteúdo do plug-in. Aqui, você pode alterar o bloco do texto na coluna – ou removê-lo completamente – além de aplicar algumas opções de estilo. As guias Button e Button Icon são locais onde você pode alterar a cor dos botões na tela.
Quando se trata de estilizar seu ícone, existem várias guias para usar. Você também pode selecionar a tag de título, a cor e a tipografia do texto na guia Estilo. Tudo se resume a definir a margem na guia Estilo de espaçamento. Você pode selecionar se deseja ou não colocar seu ícone em uma caixa clicando na guia Estilo do ícone . Você pode facilmente adicionar ícones, títulos e texto ao seu site com a ajuda dos Elementor Addons. As opções de tamanho, cor, margem e foco permitem que você coloque seu ícone e texto onde quiser. Precisaremos duplicar o design que criamos para fazer algumas alterações no estágio final. Você tem inúmeras opções para escolher, muito maiores do que o que está atualmente disponível aqui.

Criando um modelo HTML básico
Esta etapa envolve criar um novo documento HTML e salvá-lo como modelo. Na etapa 2, você copiará e modificará o código HTML a seguir e o substituirá pelo seu. HTML: *br.html Se você quiser alterar a URL, vá para [url]/html[/url]. br> /head/br> Meu Nome, Título e URL. [ /head] /br] Se você digitar body e br na mesma frase, você pode criar um br. Meu título Lorem ipsum dolor sit amet, consectetur adipiscing elit. Compatiens, sapien non elit, auctor odio sempre, ipsum maleuada justo, euismod sem a nisi, sapien non elit, es posible. Pellentesque habitant morbi tristique senectus et netus et maleuada fames ac turpidae egestas. Nullam dictum felis é um termo latino que significa “acordo em princípio”. Na verdade, para mim, equivale a uma intimação, que me instrui a recitar as palavras em voz alta. O nome de uma pessoa é pronunciado da seguinte forma: Para abrir esta página, use.html ou.br. A próxima etapa é salvar o documento como index.html. Digite *br* na barra de endereços do seu navegador. Se você usar http://localhost/index.html, inclua o URL nele. A página que você está procurando deve ser a mesma mostrada na imagem abaixo. O nome da classe de ícone deve ser inserido em qualquer elemento HTML embutido para inserir um ícone. Existem duas palavras no *i Os ícones são frequentemente introduzidos usando elementos span>. Os ícones nas bibliotecas de ícones abaixo são ícones vetoriais escaláveis que podem ser personalizados com CSS (tamanho, cor, sombra e assim por diante).
Adicionar ícones personalizados ao WordPress
Adicionar ícones personalizados ao WordPress é uma ótima maneira de adicionar um toque extra ao seu site. Existem algumas maneiras diferentes de fazer isso, mas a maneira mais fácil é usar um plugin como o Iconify. Depois de instalar e ativar o plug-in, basta enviar seus ícones para a página de configurações do plug-in e usar os códigos de acesso para inseri-los em suas postagens e páginas.
Ícones personalizados podem ser carregados no seu site WordPress de duas maneiras. Você pode usar o carregador de mídia padrão para usar um arquivo de imagem como um ícone de imagem. Este método, por outro lado, envolve a criação de um diretório de imagens dentro da raiz do seu tema. Os ícones devem ter altura e largura uniformes para manter a qualidade alta; qualquer coisa menor que 60 ppi será degradada. Se você tiver um tema filho Twenty Seventeen instalado, você vai querer colocá-lo na estrutura de diretórios WP-content/themes/themes/thirty-seventeen/timeline-express/image- icons . Você pode adicionar todos os seus ícones ao diretório image-icons e timeline express – O complemento Image Icons os exibirá no navegador de ícones de anúncio assim que forem adicionados. Além de criar uma categoria para o arquivo do ícone, o complemento exibe uma lista de ícones que foram filtrados por filtragem.
Plugin de Caixa de Ícones WordPress
O plug-in da caixa de ícones para WordPress é uma ótima maneira de adicionar ícones facilmente às suas postagens e páginas. Com este plugin, você pode selecionar uma variedade de ícones e inseri-los facilmente em seu conteúdo. Este plugin facilita a adição de ícones ao seu site WordPress.
Quando rolada para baixo, a caixa de rolagem flutuante Catch Plugins To Top aparece no canto inferior direito da página e, quando clicada, a página rola suavemente para o topo. Conteúdo importante pode ser destacado nas caixas de sombra nas seções de postagem, página e widget. Para usar a sobreposição de imagem de caixas de inversão, você deve primeiro criar uma caixa para folhear os itens dentro de uma caixa. Oliver Juha criou Amplificadores WebMan com WebMan Design. The Brainstorm Force – Free Elementor – Block Template, Nikhil Chavan's Encyclopedia, Wiki, Dictionary, Knowledge Base, Directory, and Vocabulary plugin, Flipboxes – Ultimate Flipbox Styles é o resultado de uma colaboração entre Cool Plugins e Flipbox. Ícones sociais – Widget de ícones sociais é um widget de ícone de mídia social gratuito da AWP Life.
Caixas de recursos WordPress
As caixas de recursos são uma ótima maneira de adicionar conteúdo ao seu site WordPress. Eles podem ser usados para destacar informações importantes, exibir produtos em destaque ou exibir suas últimas postagens no blog. As caixas de recursos são fáceis de adicionar ao seu site e podem ser personalizadas para corresponder ao seu tema.
Este é um guia passo a passo sobre como incluir uma caixa de recursos em suas postagens do WordPress. O método de uso de um tema ou estrutura será diferente. Você pode inserir facilmente uma caixa de informações ou uma caixa de recursos em suas postagens usando códigos de acesso. O que faço quando insiro um recurso em uma postagem? Você pode usar o Hook Manager ou os plugins Hook. Seu gerenciador de gancho permite que você adicione qualquer tipo de código a qualquer posição de gancho desejada, independentemente da posição de seu gancho. O Firebug é a maneira mais conveniente de fazer alterações em sua caixa de recursos. Se você ainda não fez isso, uma cópia gratuita do tema filho do Canvas recém-projetado para o Canvas está disponível aqui.
Plugin da caixa de recursos do WordPress
Existem muitos recursos do plugin WordPress Feature Box que o tornam uma ferramenta essencial para qualquer site WordPress. O plug-in permite que você crie e gerencie facilmente caixas de recursos em seu site, que podem ser usadas para destacar conteúdo ou serviços importantes. Com o plug-in, você também pode controlar a exibição de caixas de recursos em diferentes páginas do seu site, facilitando a personalização da experiência do usuário. Além disso, o plugin WordPress Feature Box fornece uma maneira fácil de adicionar botões de mídia social às suas caixas de recursos, o que pode ajudar a promover seu conteúdo e serviços.
