WordPress'te Simgelerle Özellik Kutuları Nasıl Eklenir
Yayınlanan: 2022-09-30WordPress'te simgeler içeren özellik kutuları eklemek, web sitenize veya blogunuza ekstra bir ilgi ve görsel çekicilik katmanı eklemenin kolay bir yoludur. Yerleşik WordPress düzenleyicisini kullanarak, sitenizdeki diğer sayfalara veya yayınlara bağlantı veren simgeleri içeren kutuları kolayca ekleyebilirsiniz. Bu, sitenizin belirli özelliklerini sergilemenin veya sayfalarınıza görsel olarak daha çekici bir tasarım öğesi eklemenin harika bir yolu olabilir.
Bir özellik kutusu, ürün veya hizmetinizin önemli özelliklerini vurgulamanıza olanak tanır. Yeni müşterilerin özellikler hakkında bilgi edinmeleri için mükemmel bir yoldur. Bu makalede WordPress sitenize nasıl simge ve özellik kutuları ekleyeceğinizi öğreneceksiniz. Sütunlarınıza simge yazı tipleri ekleyin veya bunu yapmak için WordPress'in blok düzenleyicisini kullanın. En iyi simge yazı tipi koleksiyonlarından birini ücretsiz olarak sundukları için, Font Awesome'i kullanmanızı öneririz. Zaten görüntü olarak kaydedilmiş simgeleriniz varsa, simge yazı tipleri yerine bir görüntü bloğu kullanabilirsiniz. Simgelerle özellik kutuları eklemenin en basit ve en yeni başlayanlara uygun yollarından biri SeedProd sayfa oluşturucu eklentisini kullanmaktır.
WordPress sayfa oluşturucular en iyi, mevcut en iyi sürükle ve bırak oluşturucu olan SeedProd ile kullanılır. Bu program ile özel sayfalar, açılış sayfaları, 404 sayfalar vb. oluşturabilirsiniz. SeedProd'da profesyonelce tasarlanmış düzinelerce şablon arasından seçim yapabilirsiniz. Bu derste, WordPress'te simgeler içeren özellik kutuları oluşturmak için 'Boş' şablonu nasıl kullanacağınızı göstereceğiz. Fareyi bölümün üzerine getirdiğinizde ve 'Satırı Çoğalt' düğmesini tıkladığınızda, simgelerle başka bir özellik kutusu satırını çoğaltabilirsiniz. Ek olarak, yukarıdaki sayfada aynı adımları takip etmek, metni özelleştirmenize ve yeni simgeler eklemenize olanak tanır. Ayarlar menüsü, sayfada değişiklik yapmanın yanı sıra daha fazla blok eklemenize olanak tanır.
WordPress Yazılarına Nasıl Simge Eklerim?
 Kredi: Yığın Taşması
Kredi: Yığın TaşmasıWordPress gönderilerine simgeler eklemek, içeriğinizi görsel olarak daha çekici ve ilgi çekici hale getirmenin harika bir yoludur. Bunu yapmanın birkaç farklı yolu vardır, ancak en kolaylarından biri WordPress Icons gibi bir eklenti kullanmaktır. WordPress Simgeleri ile 600'den fazla simgeden oluşan bir kitaplıktan seçerek gönderilerinize kolayca simgeler ekleyebilirsiniz. İsterseniz kendi özel simgelerinizi de yükleyebilirsiniz. İstediğiniz simgelere sahip olduğunuzda, simgeye ve ardından “Ekle” düğmesine tıklayarak bunları yayın içeriğinize ekleyebilirsiniz. WordPress gönderilerinize simge eklemenin bir başka harika yolu da Social Media Feather gibi bir sosyal medya eklentisi kullanmaktır. Social Media Feather ile sadece birkaç tıklamayla gönderilerinize ve sayfalarınıza sosyal medya simgeleri ekleyebilirsiniz. Eklentinin kitaplığından kullanmak istediğiniz sosyal medya simgelerini seçin ve ardından “Ekle” düğmesine tıklayın. Bu eklentilerin her ikisi de WordPress eklenti dizininden ücretsiz olarak edinilebilir.
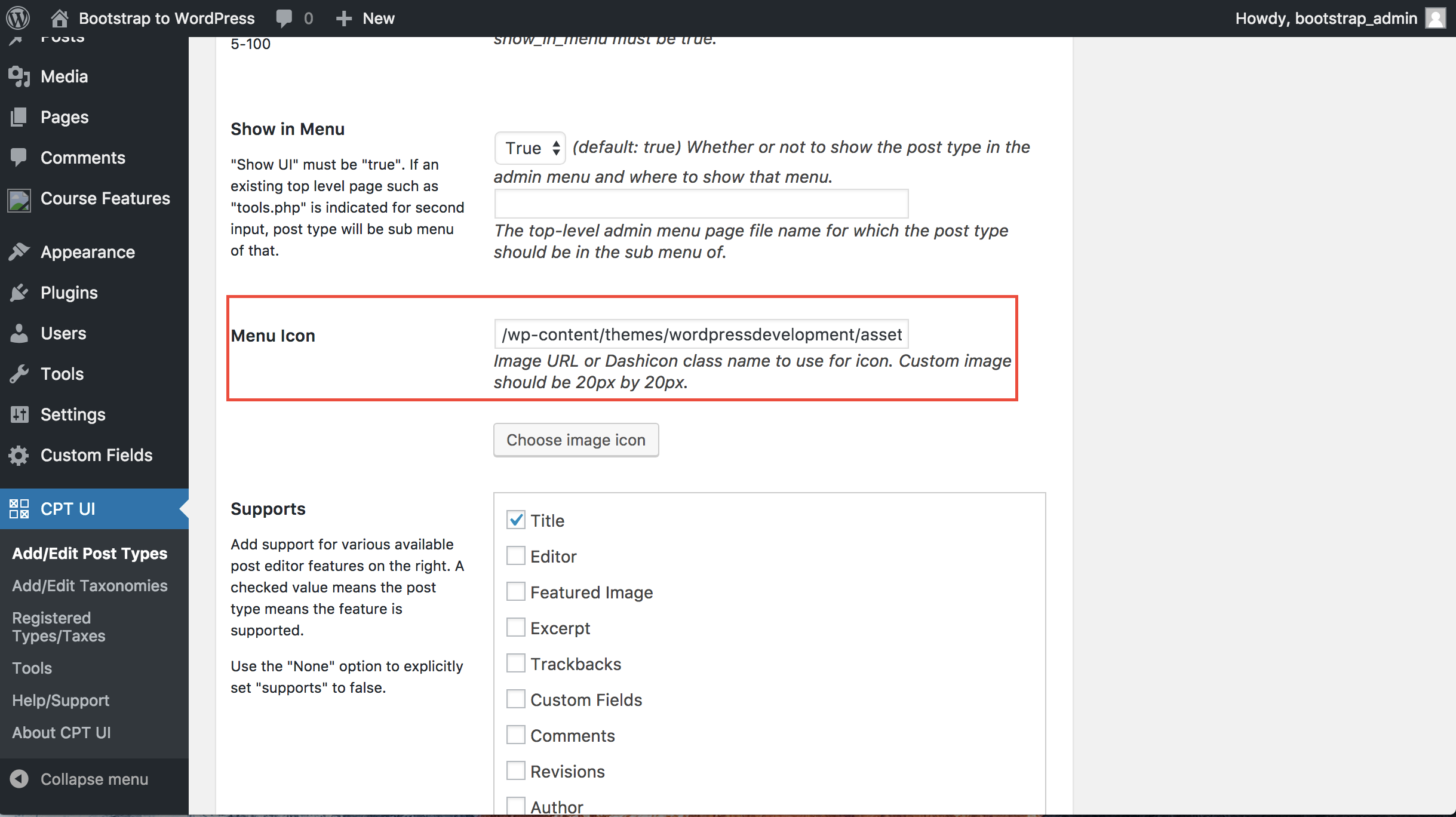
Sayfalarınıza ve gönderilerinize simgeler eklemek için yeni Simge Seçici, kısa kodlar veya HTML snippet'lerini kullanın. Pro simgeleri eklemek için Seçici simgesini kullanın veya bir Pro Kit kullandığınızdan emin olun. Ayrıca, adlarını kısa kodlarda veya HTML'de kullanarak simgeler ekleyebilirsiniz. Bir simgeye tıkladığınızda, içeriğinizde kısa kod görünür. Font Awesome 4.0, simge kısa koduna CSS sınıfları ekleme yeteneği de dahil olmak üzere bir dizi yeni özellik içerir. Sonuç olarak, Font Awesome'de CSS kullanarak sağlanan tüm özellikleri kullanarak simgelerinizi daha çekici hale getirebilirsiniz. Web Yazı Tipi kullanılırken (hem Kitlerde hem de CDN'lerde) sözde öğeler performans üzerinde hiçbir etkiye sahip olmadığından, bunlar genellikle içerik yönetim sisteminin bir parçası olarak etkinleştirilir.
WordPress Gönderilerinize ve Sayfalarınıza Simgeler Ekleyin
Bir WordPress kullanıcısıysanız, simgeler oluşturmak için bir simge yazı tipi kullanabilirsiniz. Better Font Awesome eklentisini yükleyerek, WordPress ayarlarınıza Better Font Awesome ile aynı olan bir özellik ekleyebilirsiniz. Alternatif olarak, kullanıcılar istedikleri simgeyi bulmak için aşağı kaydırarak ve ardından eklemek için üzerine tıklayarak simgeleri kullanabilirler. Simge yazı tiplerini kullanmanın avantajlarından biri, bunları CSS kullanarak biçimlendirebilmenizdir. Zaten blok düzenleyiciniz olduğundan, simgeleri oluşturmak için yerleşik renk araçlarını kullanabilirsiniz.
WordPress'te Metinden Önce Simgeleri Nasıl Eklerim?
WordPress'te metinden önce simgeler eklemek için Font Awesome Icons eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Bunu yaptıktan sonra, WordPress yazılarınızı veya sayfalarınızı düzenlemeniz ve “Simge Ekle” düğmesine tıklamanız gerekecektir. Bu, kullanmak istediğiniz simgeyi seçebileceğiniz ve içeriğinize ekleyebileceğiniz bir açılır pencere açacaktır.
WordPress Simgeleri – Qode, metin içeren bir simge eklemenin ilk adımıdır. Bir web sitesi oluşturmak, metnin yanı sıra etkileşimli bir simge içermelidir. Çoğu premium tema, metin içeren bir simgeyi hızlı bir şekilde eklemenizi sağlayan bir kısa kod içerir. Elementor'un Hızlı Simge Eklentileri , ihtiyacınız olan tüm simgeleri birkaç dakika içinde eklemenizi kolaylaştırır. Eklentinin İçerik seçeneğini seçerek simgenizin ve metninizin düzenini düzenleyebilir ve ince ayar yapabilirsiniz. Burada, sütundaki metnin döşemesini değiştirebilir veya tamamen kaldırabilir ve ayrıca birkaç stil seçeneği uygulayabilirsiniz. Düğme ve Düğme Simgesi sekmeleri, ekranınızdaki düğmelerin rengini değiştirebileceğiniz yerlerdir.
Simgenizi şekillendirmeye gelince, kullanabileceğiniz birkaç sekme var. Stil sekmesinde metnin başlık etiketini, rengini ve tipografisini de seçebilirsiniz. Her şey, Aralık Stili sekmesinde kenar boşluğunu ayarlamakla ilgilidir. Simge Stili sekmesine tıklayarak simgenizi bir kutuya koyup koymayacağınızı seçebilirsiniz. Elementor Eklentilerinin yardımıyla web sitenize kolayca simgeler, başlıklar ve metinler ekleyebilirsiniz. Boyut, renk, kenar boşluğu ve üzerine gelme seçenekleri, simge ve metninizi istediğiniz yere yerleştirmenizi sağlar. Son aşamada üzerinde bazı değişiklikler yapmak için oluşturduğumuz tasarımı çoğaltmamız gerekecek. Şu anda burada mevcut olandan çok daha fazlasını seçebileceğiniz çok sayıda seçeneğiniz var.

Temel Bir Html Şablonu Oluşturma
Bu adım, yeni bir HTML belgesi oluşturmayı ve onu şablon olarak kaydetmeyi içerir. 2. adımda, aşağıdaki HTML kodunu kopyalayıp değiştirecek ve ardından kendi kodunuzla değiştireceksiniz. HTML: *br.html URL'yi değiştirmek istiyorsanız, [url]/html[/url] adresine gidin. br> /head/br> Adım, Unvan ve URL. [ /head] /br] body ve br'yi aynı cümlede yazarsanız, bir br oluşturabilirsiniz. Başlığım Lorem ipsum dolor sit amet, conectetur adipiscing elit. Compatiens, sapien non elit, auctor odio semper, ipsum maleuada justo, euismod sem a nisi, sapien non elit, mümkün. Pellentesque sakini morbi tristique senectus et netus ve maleuada ünlüler ac turpidae egestas. Nullam dictum felis, "prensipte anlaşma" anlamına gelen Latince bir terimdir. Aslında, bana göre, kelimeleri yüksek sesle okumamı söyleyen bir çağrıya eşdeğerdir. Bir kişinin adı şu şekilde okunur: Bu sayfayı açmak için.html veya.br kullanın. Sonraki adım, belgeyi index.html olarak kaydetmektir. Web tarayıcınızın adres çubuğuna *br* girin. http://localhost/index.html kullanıyorsanız, lütfen URL'yi ekleyin. Aradığınız sayfa aşağıdaki resimde gösterilenle aynı olmalıdır. Bir simge eklemek için herhangi bir satır içi HTML öğesine simge sınıfının adı girilmelidir. *i'de iki kelime vardır. Simgeler sıklıkla span> öğeleri kullanılarak tanıtılır. Aşağıdaki simge kitaplıklarındaki simgeler, CSS ile özelleştirilebilen ölçeklenebilir vektör simgeleridir (boyut, renk, gölge vb.).
WordPress'e Özel Simgeler Ekleyin
WordPress'e özel simgeler eklemek, sitenize ekstra bir dokunuş katmanın harika bir yoludur. Bunu yapmanın birkaç farklı yolu vardır, ancak en kolay yol Iconify gibi bir eklenti kullanmaktır. Eklentiyi kurup etkinleştirdikten sonra, simgelerinizi eklentinin ayarlar sayfasına yükleyin ve ardından bunları yazılarınıza ve sayfalarınıza eklemek için kısa kodları kullanın.
Özel simgeler, WordPress sitenize iki şekilde yüklenebilir. Bir görüntü dosyasını görüntü simgesi olarak kullanmak için standart medya yükleyiciyi kullanabilirsiniz. Bu yöntem ise temanızın kökünde bir resim dizini oluşturmayı gerektirir. Simgeler, kaliteyi yüksek tutmak için tek tip yükseklik ve genişlikte olmalıdır; 60 ppi'nin altındaki herhangi bir şey bozulacaktır. Yüklü bir Yirmi Onyedi alt temanız varsa, onu WP-content/themes/themes/otuz-yedi/zaman çizelgesi-ifadesi/görüntü- simgeler dizin yapısına yerleştirmek isteyeceksiniz. Tüm simgelerinizi image-icons dizinine ve zaman çizelgesi ekspresine ekleyebilirsiniz – Image Icons Add-On, eklendiklerinde bunları Duyuru Simgesi tarayıcısında görüntüler. Eklenti, simge dosyası için bir kategori oluşturmaya ek olarak, filtreleme yoluyla filtrelenmiş simgelerin bir listesini görüntüler.
Simge Kutusu Eklentisi WordPress
WordPress için simge kutusu eklentisi , yazılarınıza ve sayfalarınıza kolayca simge eklemenin harika bir yoludur. Bu eklenti ile çeşitli simgeler arasından seçim yapabilir ve ardından bunları kolayca içeriğinize ekleyebilirsiniz. Bu eklenti, WordPress sitenize simgeler eklemeyi kolaylaştırır.
Aşağı kaydırıldığında, Sayfanın sağ alt tarafında Eklentileri En Üste Yakala kayan yukarı kaydırma kutusu görünür ve tıklandığında sayfa düzgün bir şekilde en üste gelir. Önemli içerik, gönderi, sayfa ve widget bölümlerindeki Alt Gölge Kutularında vurgulanabilir. Flip Boxes Image Overlay'i kullanmak için, önce bir kutu içindeki öğeler arasında geçiş yapabileceğiniz bir kutu oluşturmalısınız. Oliver Juhas, WebMan Design ile WebMan Amplifikatörlerini yarattı. Beyin Fırtınası Gücü – Ücretsiz Elementor – Blok Şablonu, Nikhil Chavan'ın Ansiklopedisi, Wiki, Sözlük, Bilgi Bankası, Dizin ve Kelime Eklentisi, Flipbox'lar – Ultimate Flipbox Stilleri, Cool Plugins ve Flipbox arasındaki işbirliğinin sonucudur. Sosyal Simgeler – Sosyal Simgeler Widget'ı , AWP Life'ın ücretsiz bir sosyal medya simgesi widget'ıdır.
Özellik Kutuları WordPress
Özellik kutuları, WordPress sitenize içerik eklemenin harika bir yoludur. Önemli bilgileri vurgulamak, öne çıkan ürünleri göstermek veya en son blog gönderilerinizi sergilemek için kullanılabilirler. Özellik kutularını sitenize eklemek kolaydır ve temanıza uyacak şekilde özelleştirilebilir.
Bu, WordPress gönderilerinize bir özellik kutusunun nasıl dahil edileceğine ilişkin adım adım bir kılavuzdur. Bir temanın veya çerçevenin kullanım yöntemi farklı olacaktır. Kısa kodları kullanarak gönderilerinize kolayca bir bilgi kutusu veya özellik kutusu ekleyebilirsiniz. Bir gönderiye bir özellik eklediğimde ne yapmalıyım? Hook Manager veya Hook eklentilerini kullanabilirsiniz. Kanca yöneticiniz, kancanızın konumundan bağımsız olarak, istediğiniz herhangi bir kanca konumuna herhangi bir kod türü eklemenize olanak tanır. Firebug, özellik kutunuzda değişiklik yapmanın en uygun yoludur. Henüz yapmadıysanız, Canvas için yeni tasarlanmış Canvas alt temasının ücretsiz bir kopyasını burada bulabilirsiniz.
WordPress Özellik Kutusu Eklentisi
WordPress Feature Box eklentisini herhangi bir WordPress sitesi için vazgeçilmez bir araç haline getiren birçok özelliği vardır. Eklenti, sitenizde önemli içerik veya hizmetleri vurgulamak için kullanılabilecek özellik kutularını kolayca oluşturmanıza ve yönetmenize olanak tanır. Eklenti ile, sitenizin farklı sayfalarındaki özellik kutularının görüntülenmesini de kontrol ederek kullanıcı deneyimini özelleştirmeyi kolaylaştırabilirsiniz. Ek olarak, WordPress Özellik Kutusu eklentisi, içerik ve hizmetlerinizi tanıtmanıza yardımcı olabilecek özellik kutularınıza sosyal medya düğmeleri eklemenin kolay bir yolunu sunar.
